一覺睡到中午,本來準備起來洗洗繼續睡,不過想想沒轍,還得繼續這個系列,走過變數的第一站,第二站我們再來看看物件和陣列。
一:物件
說起物件,我們不自然就想起了面向物件中自封裝的一個類,同樣JS中也是遵循這個守則,在web程式設計中幾乎天天用到的就是JSON。是的,這就是一個物件,不過這個物件下麵的欄位都是字串和值型別,如下圖。
var delivery = {
no: 1,
sendtime: “2014-11-25”,
way: “PJS”
};
從上面可以看出delivery中只具有基本的字串和數值型別,當然給你玩的可不僅僅就這麼多,除了基本的型別,我們還可以定義一個陣列型別,函式型別欄位,就像下麵這樣。
var delivery = {
no: 1,
sendtime: “2014-11-25”,
//三個可用配送地址
address: [“北京”, “上海”, “南京”],
way: “PJS”,
//根據邏輯是否支援配送
cansend: function () {
//logic code….
return true;
}
};
現在我們的delivery類剎那間就豐富起來了,有豐富的可用配送地址,有是否可以配送的邏輯運算,是不是有了C#中的類的感覺?可能有人會說,C#中有索引器,有屬性,有事件等等這些,其實這些都是編譯器給的語法糖,真的一點都不好玩,本質上都是些方法,有些人就會被這些糊弄到了而沒有看到本質的東西。
現在物件是創建出來了,下一步就是怎麼用呢?通常有兩種方法:
<1> ”.” 運運算元
這種方法,我想是人都應該知道,所以沒什麼好說的,比如:delivery.way。
<2> 索引方式
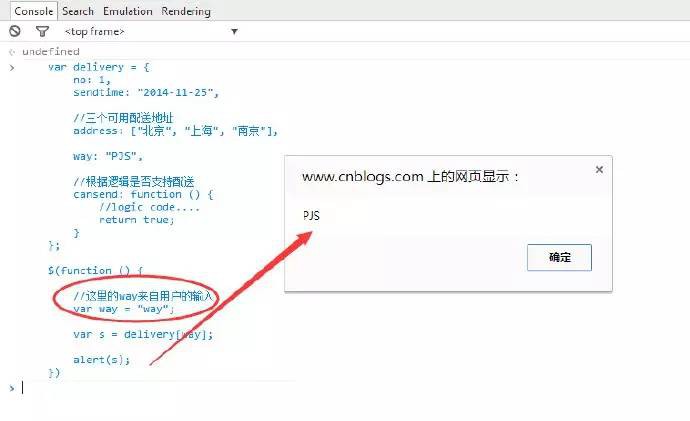
這種不知道有多少人清楚,就是用字串索引的方法去尋找,比如我想去找delivery中字串為“way”的欄位值?因為這個“way”字串可能來自使用者的輸入,那麼這種情況在C#裡面叫做後期系結,只能用反射來尋找類的元資料,然後再輸出強型別way的值,但是在JS中肯定是沒有元資料的,不過大概也是用了類似反射的方法動態系結的,說了這麼多,我們來看看例子。

可能有些人想問,JS在內部是不是用雜湊做的,我只能說遺憾的是,不像C#可以反編譯或者看看IL,但是在JS中你是沒法看到底層做了些
什麼,不過我覺得看似雜湊,其實跟C#反射差不多,畢竟key都是string,而value卻是各種型別都有,string,function,int,array等等,
有值型別,有取用型別,這些大雜燴都放到value,我覺的不好操作是一點,也不符合設計規範,既然覺得不是hash,在內部在尋找”way“的
時候只能採用遍歷的方式了。
二:陣列
說起陣列,先要看看陣列的定義,兩種方式,字面量和Array建構式,如下圖:
var s = [1, “ctrip”];
var a = new Array(1, “ctrip”);
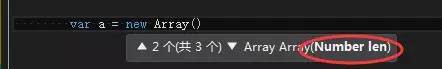
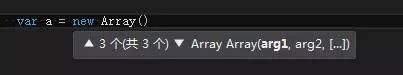
不過要是你仔細觀察,你也許會發現,字面量能做到的,array建構式都能做到,字面量做不到的,array也能做到,比如初始化陣列的個
數。也就是array建構式的第一個引數。

因為看不到array中的底層程式碼,真是非常的傷心,所以我只能猜測一下,字面量[] 只是js提供給我們的語法糖,底層應該還是呼叫array的
第二個多載函式。

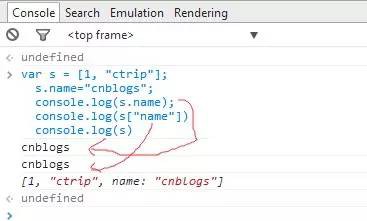
第二個覺得有意思的地方就是,我們會發現一個現象,陣列居然還能和物件扯到一塊,最後會搞得你眼花繚亂,也許這個就是無型別的靈活性,有利有弊吧。

從圖中我們可以看到,透過s.name=”cnblogs”這種類物件賦值的方式,可以將key和value加入到陣列中,並且你還可以透過s.name和s[“name”]輸出結果值,這就說明陣列本質上還是類,只不過在類裡面做了一些高層封裝,比如需要定時的統計length大小,也就造成了可以用兩個方式輸出結果值,不過這就造成了索引陣列和關聯陣列並存的情況了。如果在C#裡面,普通的索引陣列,我們知道他們在堆中的空間具有連續性,這樣就可以使用索引來達到O(1)查詢,但是在js中這樣各種型別混在一起,我想應該也沒有辦法做hash查詢,因為這樣hash函式真的很難做,讓我寫可能寫不出來,不過同樣很可惜的是,看不到array的原始碼,所以沒有發言權了。
然後陣列方面就沒什麼好說的了,什麼for和forin遍歷,陣列中常用的操作方法,比如pop,push,join,unshift,shift,大家都能看不到原始碼,也就只能見名識義的用吧。
來自:一線碼農的部落格
連結:http://www.cnblogs.com/huangxincheng/p/4116778.html
 知識星球
知識星球