小編邀請您,先思考:
1 為什麼要用資料視覺化?
2 如何做資料視覺化?
“資料視覺化”可以幫助使用者理解資料,一直是熱門方向。
圖表是”資料視覺化”的常用手段,其中又以基本圖表—-柱狀圖、折線圖、餅圖等等—-最為常用。

使用者非常熟悉這些圖表,但如果被問道,它們的特點是什麼,最適用怎樣的場合(資料集)?恐怕答得上來的人就不多了。
本文是電子書《Data Visualization with JavaScript》第一章的筆記,總結了六種基本圖表的特點和適用場合,非常好地回答了上面的問題。
零 序言
進入正題之前,先糾正一種誤解。
有人覺得,基本圖表太簡單、太原始,不高階,不大氣,因此追求更複雜的圖表。但是,越簡單的圖表,越容易理解,而快速易懂地理解資料,不正是”資料視覺化”的最重要目的和最高追求嗎?
所以,請不要小看這些基本圖表。因為使用者最熟悉它們,所以只要是適用的場合,就應該考慮優先使用。
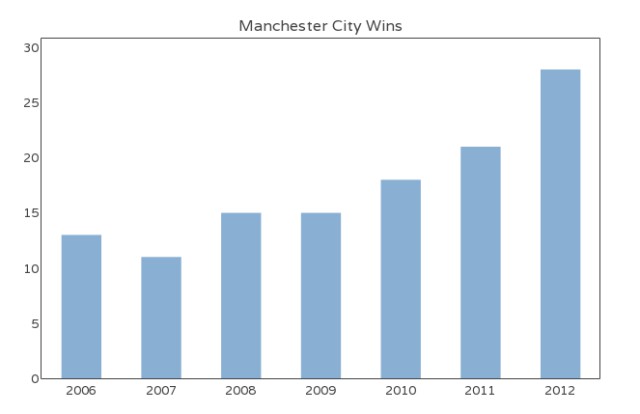
柱狀圖是最常見的圖表,也最容易解讀。

它的適用場合是二維資料集(每個資料點包括兩個值x和y),但只有一個維度需要比較。年銷售額就是二維資料,”年份”和”銷售額”就是它的兩個維度,但只需要比較”銷售額”這一個維度。
柱狀圖利用柱子的高度,反映資料的差異。肉眼對高度差異很敏感,辨識效果非常好。柱狀圖的侷限在於只適用中小規模的資料集。
通常來說,柱狀圖的X軸是時間維,使用者習慣性認為存在時間趨勢。如果遇到X軸不是時間維的情況,建議用顏色區分每根柱子,改變使用者對時間趨勢的關註。

上圖是英國足球聯賽某個年度各隊的贏球場數,X軸代表不同球隊,Y軸代表贏球數。
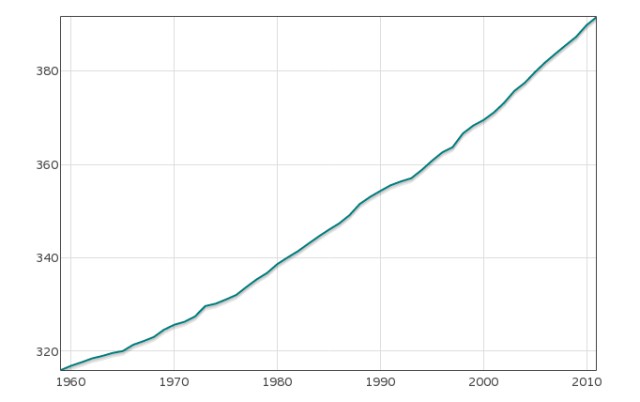
折線圖適合二維的大資料集,尤其是那些趨勢比單個資料點更重要的場合。

它還適合多個二維資料集的比較。

上圖是兩個二維資料集(大氣中二氧化碳濃度,地表平均氣溫)的折線圖。
餅圖是一種應該避免使用的圖表,因為肉眼對面積大小不敏感。


上圖中,左側餅圖的五個色塊的面積排序,不容易看出來。換成柱狀圖,就容易多了。
一般情況下,總是應該用柱狀圖替代餅圖。但是有一個例外,就是反映某個部分佔整體的比重,比如貧窮人口占總人口的百分比。

散點圖適用於三維資料集,但其中只有兩維需要比較。

上圖是各國的醫療支出與預期壽命,三個維度分別為國家、醫療支出、預期壽命,只有後兩個維度需要比較。
為了識別第三維,可以為每個點加上文字標示,或者不同顏色。

氣泡圖是散點圖的一種變體,透過每個點的面積大小,反映第三維。

上圖是卡特裡娜颶風的路徑,三個維度分別為經度、緯度、強度。點的面積越大,就代表強度越大。因為使用者不善於判斷面積大小,所以氣泡圖只適用不要求精確辨識第三維的場合。
如果為氣泡加上不同顏色(或文字標簽),氣泡圖就可用來表達四維資料。比如下圖就是透過顏色,表示每個點的風力等級。

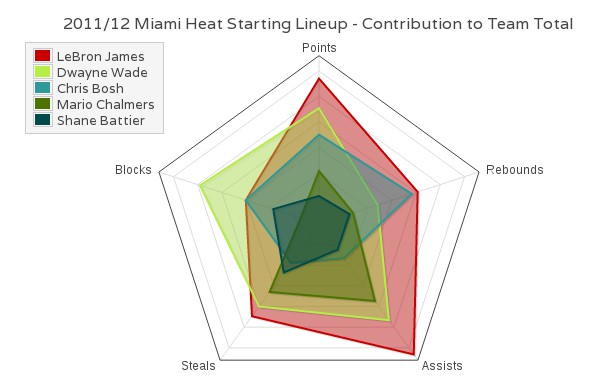
雷達圖適用於多維資料(四維以上),且每個維度必須可以排序(國籍就不可以排序)。但是,它有一個侷限,就是資料點最多6個,否則無法辨別,因此適用場合有限。
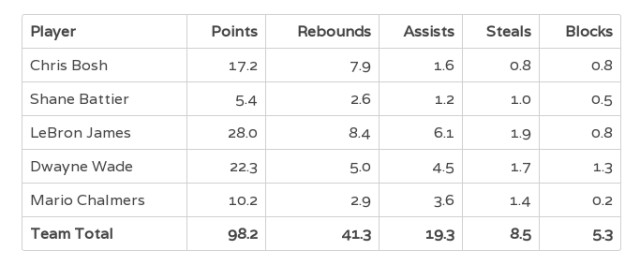
下麵是邁阿密熱火隊首發的五名籃球選手的資料。除了姓名,每個資料點有五個維度,分別是得分、籃板、助攻、搶斷、封蓋。

畫成雷達圖,就是下麵這樣。

面積越大的資料點,就表示越重要。很顯然,勒布朗·詹姆斯(紅色區域)是熱火隊最重要的選手。
需要註意的時候,使用者不熟悉雷達圖,解讀有困難。使用時儘量加上說明,減輕解讀負擔。

來源 | 阮一峰的網路日誌
 知識星球
知識星球