小編邀請您,先思考:
1 資料視覺化有什麼作用?
2 案例分析 ,感受資料視覺化可以做什麼?
隨著科技的不斷進步與新裝置的不斷湧現,資料視覺化領域目前正處在飛速地發展之中。
ProPublica的調查記者兼開發者Lena Groeger,以及金融時報的資料視覺化記者Jane Pong在2017年全球深度報道大會上分享了他們對當前資料視覺化趨勢的一些看法。
1. 玩轉地圖
Groeger表示,目前的視覺化技術水平已經遠遠超出了Google Maps,而且每天都會出現很多實驗性的技術。 “現在你可以用地圖來講故事。例如,蒂姆·華萊士製作的這張地圖就根據每個洲的投票情況來展示美國的領土情況。”
用於描述駕照需求變化的駕照統計地圖。
有一些設計師正在嘗試透過在地圖中新增資料來說明不同區域的統計情況。這對於選舉地圖來說是一個非常流行技術,但這也適用於其他一些型別的統計。Groeger提到,在華盛頓郵報上曾刊登過一個用於說明新駕照需求的駕照統計地圖,這是一個非常不錯的例子。
2. 定製資料
Pong表示,儘管記者可以利用的開放資料越來越多,並且這對資料的視覺化也是有利的,但這也同時意味著每個記者都在使用相同的資料。要讓自己的報道與眾不同,就必須要建立自己的資料集。建立自己的資料集的一種方法是將多個資料集組合在一起,但有的時候,最好還是建立自己獨特的資料集。
金融時報曾刊載過一篇有關資料驅動的故事和中國熊貓貿易的視覺化資料的文章。
單詞:在電影中最常用的單詞
Pong表示,另一種越來越流行的技術是將“非標準資料”變成可用的資料集。這方面的一個例子是Pudding公司提出的電影對話視覺化。該專案分析了2000個劇本,並按性別進行劃分來建立電影劇本的視覺展示效果。
3. 由你來畫
Groeger指出,吸引讀者的最有趣的視覺技術之一就是“由你來畫”圖表,即在向讀者展示資料之前首先要求他們進行輸入。 “這個技術並不只是向他們展示資料,讓他們關註在資料點上,而是鼓勵讀者首先想象一下資料應該什麼樣的,即使他們並不知道底層資料的樣子。”
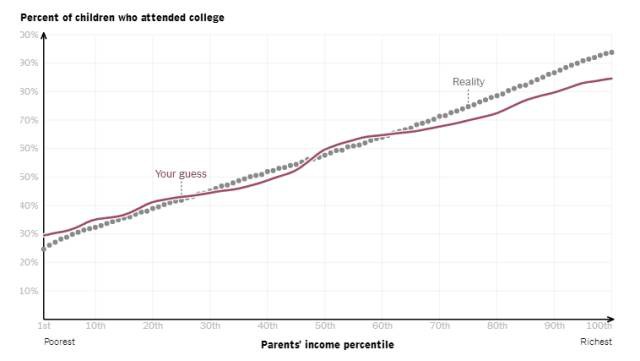
由你來畫:“泰晤士報”讓讀者首先在圖表上繪製自己的曲線。
“紐約時報”上也曾出現過類似的例子,“家庭收入如何影響孩子上大學的機會”。該文章首先讓讀者畫出家庭收入與上大學之間的關係。一旦讀者畫出了自己的曲線,真實的資料就會展現出來。另外,讀者還可以看到其他讀者的預測以及他們是如何比較的。
4. 情感故事
Pong指出:“我們並不是經常把資料和情感放在同一句話中,但是將資料和情感一分為二在很大程度上是錯誤的。” 她說,資料視覺化可用來迎合人們的情感,讓他們能夠更好認識主題。
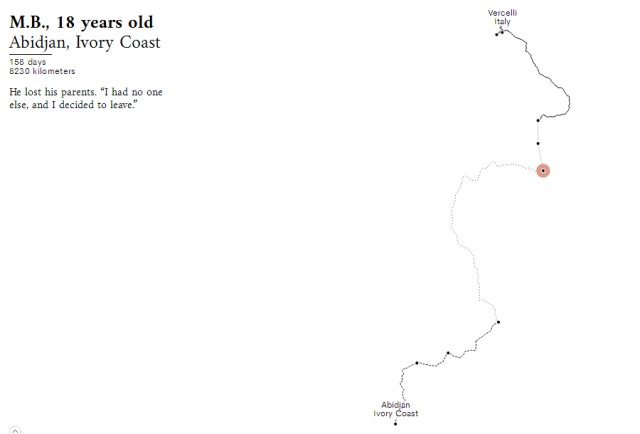
Federica Fragapane和Alex Piacentini的“路線背後的故事”就是一個很好的例子,這是一個有關追蹤六名尋求庇護者前往義大利的視覺故事。 Pong說:“這隻是一份資料,但是它展現出了很多的細節,並鼓勵讀者參與到故事中來。”
畫一條線:“路線背後的故事”,追蹤尋求庇護者的旅行
同樣的,華盛頓郵報的“性別薪酬差異”採用了相對抽象的資料集,並將其視覺化,以使得資料的現實意義變得更加明顯。而英國“金融時報”的“Uber遊戲”則邀請讀者來認識Uber司機,因為他們在零工經濟中扮演了工人的角色。
5. 響應式設計
Pong表示,越來越多的資料視覺化設計人員需要考慮他們的作品如何在移動裝置上展現。有一種方法是為桌面提供完整、詳細的視覺化,然後為移動裝置將圖形分解為一些基本的圖形,並用不同的資料表現出來。
國家地理在“蘇格蘭的荒野”中使用了這種技術。在桌面版本中有一個包含多層資料的蘇格蘭高度詳細的地圖。而在移動裝置上,大地圖被分成多個基礎地圖,每個地圖展現的資料不同。
金融時報的“一帶一路”則使用了不同的技術。它的桌面版本把螢幕分成了左右兩部分,左側的地圖會隨著瀏覽器的滾動而改變。而在移動裝置上,地圖固定在螢幕的頂部,隨著瀏覽器的滾動而變化。
Pong說:“目前,在移動裝置上實現視覺化仍然非常困難,但是它一直都在不斷地發展,人們研究新技術的指令碼不會停止。”
6. 簡單,簡單,再簡單
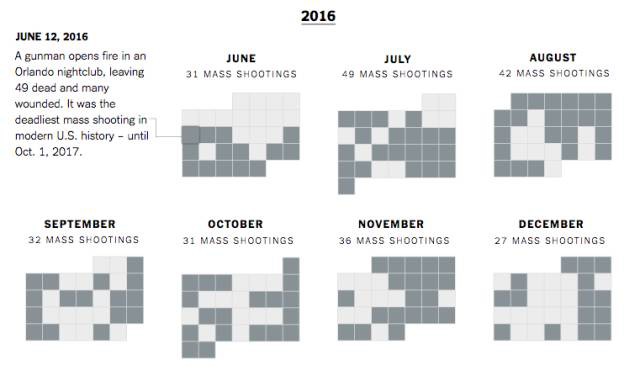
美國的死亡:泰晤士報有關大量槍殺案的社論
Groeger指出,資料視覺化的趨勢之一就是簡化。 “在某些方面,這可能是對瘋狂、複雜的視覺化的一種解決方案。而且,簡單的視覺化效果在手機上的效果往往更好。” 紐約時報的“有關美國大量槍擊案的社論”就是一個很好的例子。該圖形由存在槍擊案的月份組成,並突出顯示有槍擊案的那一天。 Groeger說:“日曆是資料視覺化簡單而又強大的表現方式。 這是泰晤士報的一篇社論,這張圖說明瞭可以將資料壓縮成一張圖表,並表達出作者的觀點。”
7. 小圖和GIF動畫
Groeger說,小圖是以可視方式呈現資料的一種有趣的方式。 “利用這種技術,同樣的影象會一遍又一遍地重覆(使用不同的資料),這樣大腦就可以呈現出微小的變化。”
傷害:泰晤士報上刊登的“腦損傷”
紐約時報的“足球運動員的腦部傷害”使用了這種技術,110名足球運動員的大腦併排顯示在一起,因此,它們之間的變化很容易看出來。
Groeger指出,雖然大多數的資料視覺化涉及到複雜的程式設計,但Gif也可以是一個有用的表示工具。 Gif是一種簡單易懂的概念解釋方法。科學雜誌的“雞蛋”使用了很多迴圈播放的Gif動畫來解釋雞蛋是如何滾動的、不同鈣含量的雞蛋的形狀有何不同等問題。
文章原標題《Seven Trends in Data Visualization》,作者: Alastair Otter,譯者:夏天,審校:主題曲。
親愛的讀者朋友們,您們有什麼想法,請點選【寫留言】按鈕,寫下您的留言。
資料人網(http://shujuren.org)誠邀各位資料人來平臺分享和傳播優質資料知識。
公眾號推薦:
好又樂書屋,分享有益處,有趣味的內容,傳播正能量。

閱讀原文,更多精彩!
分享是收穫,傳播是價值!
 知識星球
知識星球