




-
方法 A:自建 WordPress 容器
-
方法 B:採用官方的 WordPress 容器
-
方法 C:採用 Docker Compose 工具

DOCKER_OPTS="--registry-mirror=https://registry.docker-cn.com"
$ sudo service docker restart

$ mkdir docker-demo && cd docker-demo
$ docker container run \
--rm \
--name wordpress \
--volume "$PWD/":/var/www/html \
php:5.6-apache
-
–rm:停止執行後,自動刪除容器檔案。
-
–name wordpress:容器的名字叫做wordpress。
-
–volume “$PWD/”:/var/www/html:將當前目錄($PWD)對映到容器的/var/www/html(Apache 對外訪問的預設目錄)。因此,當前目錄的任何修改,都會反映到容器裡面,進而被外部訪問到。
Forbidden
You don't have permission to access / on this server.
phpinfo();
?>

$ wget https://cn.wordpress.org/wordpress-4.9.4-zh_CN.tar.gz
$ tar -xvf wordpress-4.9.4-zh_CN.tar.gz

$ docker container run \
-d \
--rm \
--name wordpressdb \
--env MYSQL_ROOT_PASSWORD=123456 \
--env MYSQL_DATABASE=wordpress \
mysql:5.7
-
-d:容器啟動後,在後臺執行。
-
–rm:容器終止執行後,自動刪除容器檔案。
-
–name wordpressdb:容器的名字叫做wordpressdb
-
–env MYSQL_ROOT_PASSWORD=123456:向容器行程傳入一個環境變數MYSQL_ROOT_PASSWORD,該變數會被用作 MySQL 的根密碼。
-
–env MYSQL_DATABASE=wordpress:向容器行程傳入一個環境變數MYSQL_DATABASE,容器裡面的 MySQL 會根據該變數建立一個同名資料庫(本例是WordPress)。
$ docker container ls
$ docker container logs wordpressdb
$ docker container stop wordpress
FROM php:5.6-apache
RUN docker-php-ext-install mysqli
CMD apache2-foreground
$ docker build -t phpwithmysql .
$ docker container run \
--rm \
--name wordpress \
--volume "$PWD/":/var/www/html \
--link wordpressdb:mysql \
phpwithmysql
$ chmod -R 777 wordpress

-
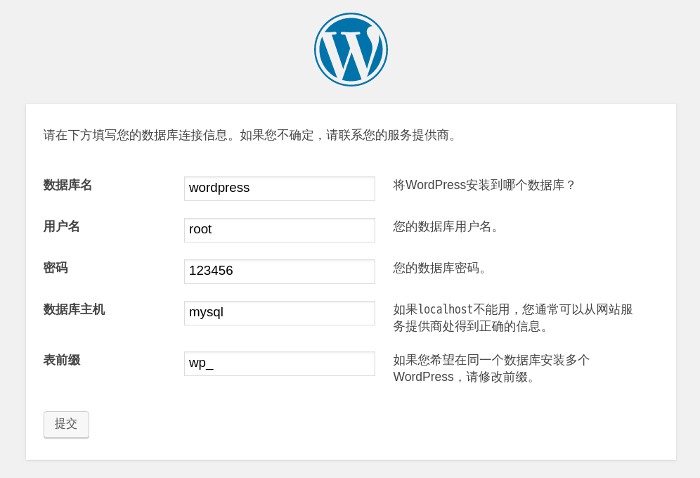
資料庫名:wordpress
-
使用者名稱:root
-
密碼:123456
-
資料庫主機:mysql
-
表字首:wp_(不變)

$ docker container stop wordpress wordpressdb

$ docker container run \
-d \
--rm \
--name wordpressdb \
--env MYSQL_ROOT_PASSWORD=123456 \
--env MYSQL_DATABASE=wordpress \
mysql:5.7
$ docker container run \
-d \
--rm \
--name wordpress \
--env WORDPRESS_DB_PASSWORD=123456 \
--link wordpressdb:mysql \
wordpress
$ docker container inspect wordpress

-
每次新建容器,傳回的 IP 地址不能保證相同,導致要更換 IP 地址訪問 WordPress。
-
WordPress 安裝在容器裡面,本地無法修改檔案。
$ docker container stop wordpress
$ docker container run \
-d \
-p 127.0.0.2:8080:80 \
--rm \
--name wordpress \
--env WORDPRESS_DB_PASSWORD=123456 \
--link wordpressdb:mysql \
--volume "$PWD/wordpress":/var/www/html \
wordpress
-
-p 127.0.0.2:8080:80:將容器的 80 埠對映到127.0.0.2的8080埠。
-
–volume “$PWD/wordpress”:/var/www/html:將容器的/var/www/html目錄對映到當前目錄的wordpress子目錄。
$ docker container stop wordpress wordpressdb


# 啟動所有服務
$ docker-compose up
# 關閉所有服務
$ docker-compose stop
$ docker-compose --version
mysql:
image: mysql:5.7
environment:
- MYSQL_ROOT_PASSWORD=123456
- MYSQL_DATABASE=wordpress
web:
image: wordpress
links:
- mysql
environment:
- WORDPRESS_DB_PASSWORD=123456
ports:
- "127.0.0.3:8080:80"
working_dir: /var/www/html
volumes:
- wordpress:/var/www/html
$ docker-compose up
$ docker-compose stop
$ docker-compose rm

-
How to Manually Build Docker Containers for WordPress[2],by Aleksander Koko
-
[How to Use the Official Docker WordPress Image[3],by Aleksander Koko
-
[Deploying WordPress with Docker[4],by Aleksander Koko
-
https://docs.docker.com/compose/install/#install-compose
-
https://www.sitepoint.com/how-to-manually-build-docker-containers-for-wordpress/
-
https://www.sitepoint.com/how-to-use-the-official-docker-wordpress-image/
-
https://www.sitepoint.com/deploying-wordpress-with-docker/


 知識星球
知識星球