我相信,點開這篇文章的你,不止一次閱讀過視覺化神器推薦文,甚至收藏過好幾篇。但我也相信,大部分人不會去一個個把玩文章裡的推薦。
到頭來,只瞭解了工具的名字而已。哪天突然被老闆點名做一個資料報告時,發現自己還是和無頭蒼蠅一樣,不知道該用什麼工具好。
其實比起收藏工具,初學者更需要的是使用工具的指南。

本文就是這麼一篇指南。我已經從事資料工作三年多,見過的大小資料視覺化工具也很多。它們大概分為三類:美顏工具類、專業圖表類、程式碼裝逼類。下麵會對這三類工具做詳細介紹,也會有例子講解各自的使用場景。
美顏工具類
這類資料視覺化工具的特點是:網頁輕服務,輕巧易上手,高度風格化。
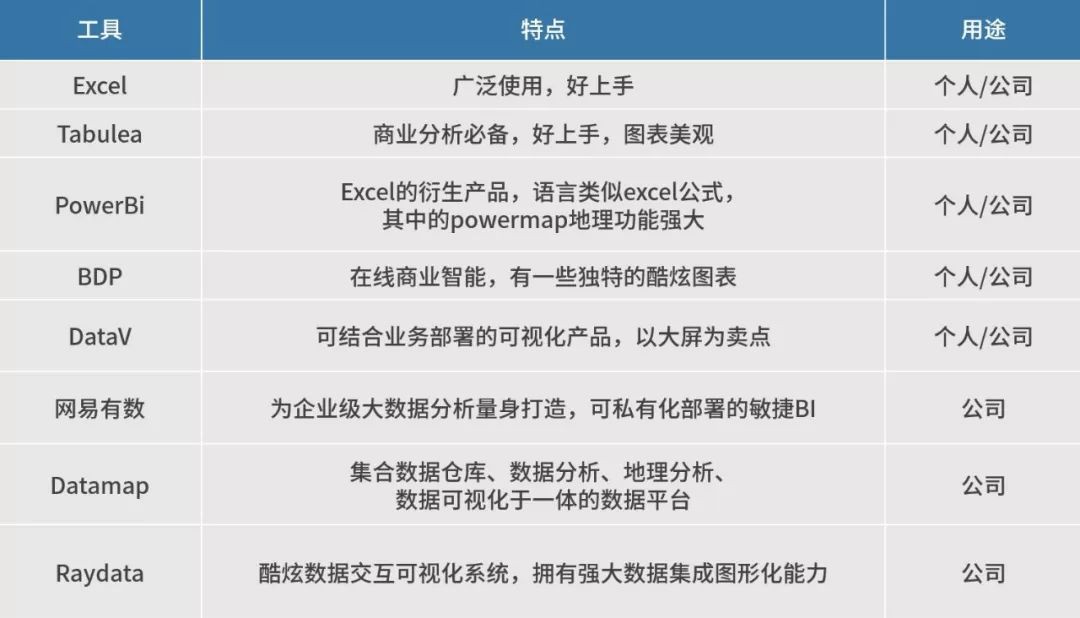
目前主流的工具包括但不限於:

使用目的:
如果你的目的是快速出一款資訊長圖用於傳播、做一個好看的風格化圖表放在ppt裡、快速生成可分享的資料報告連結,但是你對自己的審美、配色、排版沒有自信,那麼這些工具是拯救你的神器。他們像美顏相機一樣好用,讓你的資料瞬間漂亮起來。

使用指南:
這類工具在功能上是異曲同工的,我以傳播度比較廣的inforgram為例。
一般來說,你登入後工具會提示你資料視覺化使用場景以及海量模板:

https://infogram.com/
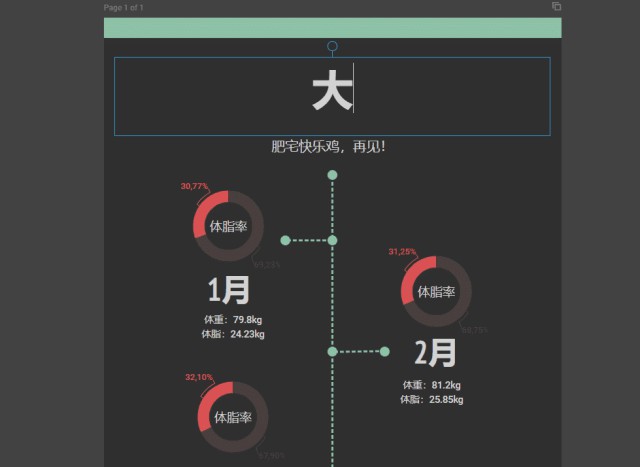
你需要做的就是選擇你需要的模板,編好故事,放入資料:

當然,好用的工具不會免費,一旦想要更多功能,inforgram就會問你要錢,比如地圖功能:

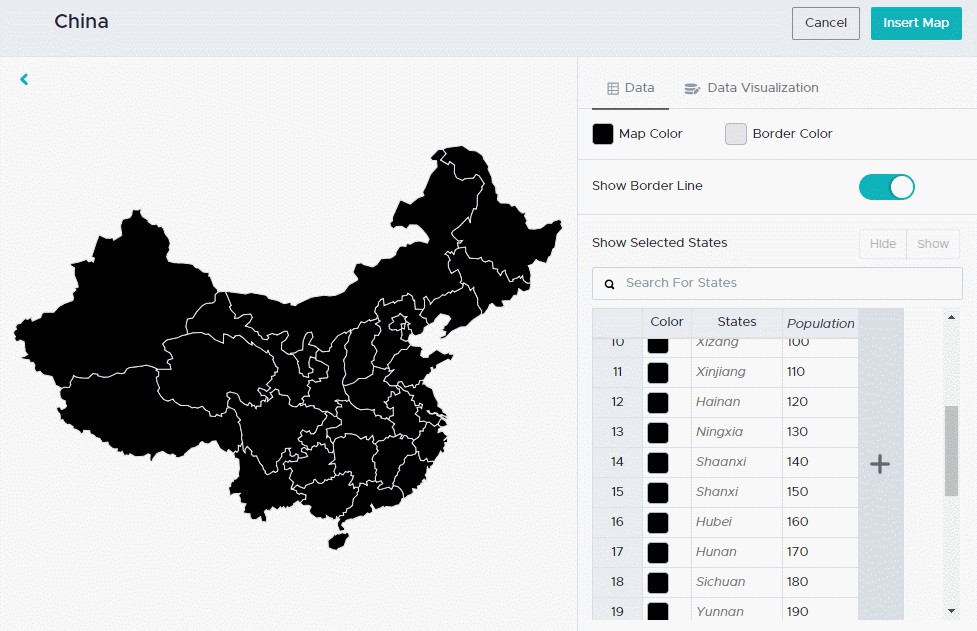
可憐弱小又窮怎麼辦?不用急,上面還有一堆工具等著你翻牌子。隔壁的piktochart的地圖功能就不要錢:

https://piktochart.com/
每款美顏類工具都有自己的小亮點,比如模板豐富,可做動畫,支援3D等等,熟練掌握不同的工具,你就可以幾十分鐘做出別人要完成一兩天的工作。這些小工具普遍非常容易上手,聰明的你每30分鐘學會一個沒問題。
專業圖表類
這類圖表工具的特點是:軟體體量大,自由度中等,產出價值高。
目前主流的工具:
包括大家最熟悉的Excel、PowerBI、Tableau。

使用目的:
如果你的目的是使用專業的資料視覺化,給從未接觸過資料的人講好故事,與他人協同合作,專業圖表工具必不可少。
除了視覺化,這類工具一般還註重資料庫連線,資料分析處理以及資料挖掘,呈現的是一整套的商業資料分析邏輯。
使用指南:
以其中的最亮眼的工具Tableau為例,我們可以窺探這類工具的一般使用方法。
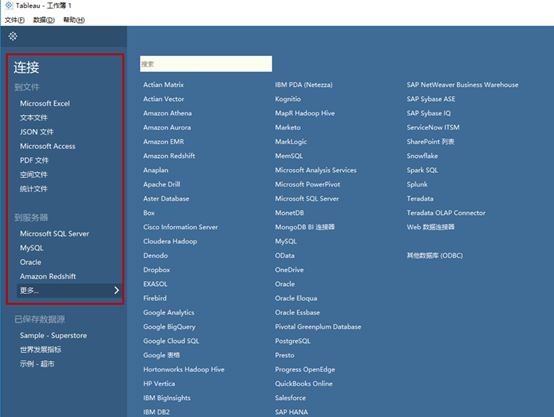
使用者可以連線資料庫,進行資料處理:

tableau desktop支援市面上幾乎所有主流非主流的資料庫連線,也支援本地檔案連線。
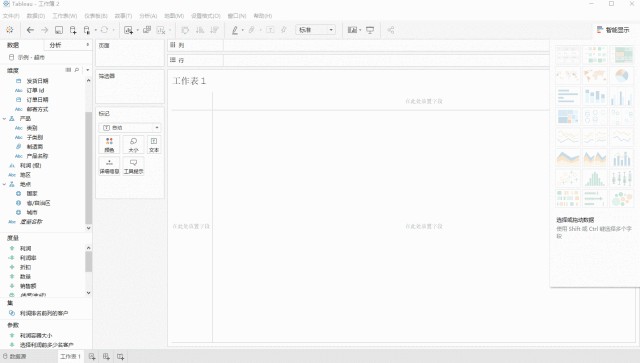
可以針對多個維度資料進行研究,選擇最優表達形式,不用擔心設計感欠缺帶來的低效。

tableau的只能顯示功能會為使用者推薦最合適的圖表,提高效率,從細節上讓使用者節省畫圖時間,而是把精力更集中在資料研究上。
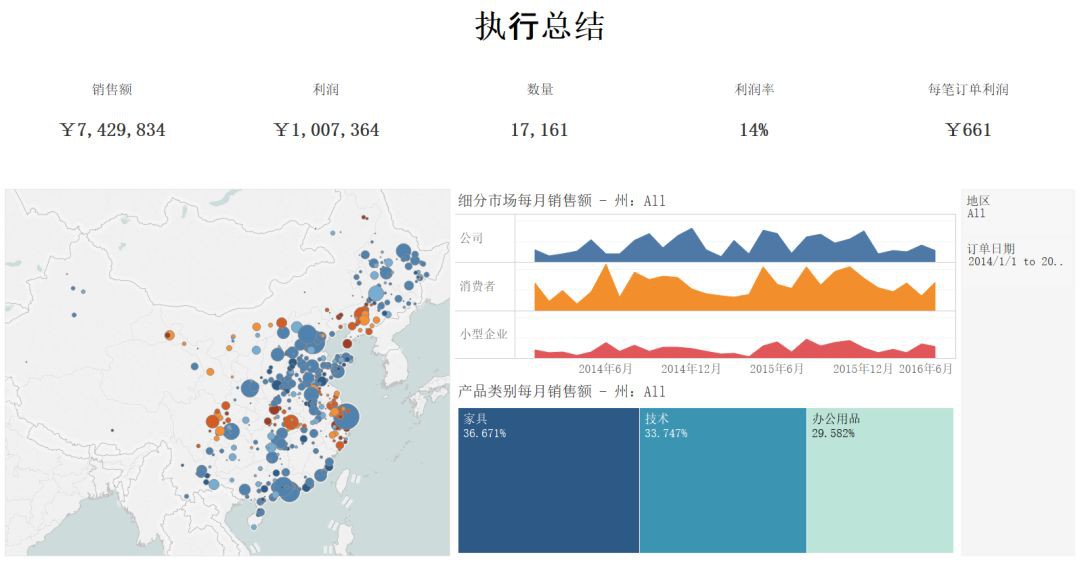
可以把單一的圖表串聯成故事,講述資料背後的秘密:

tableau擁有儀錶板和故事的功能,方便使用者在眾多資料結論中選擇關鍵,串聯成完整的資料故事。
初學者不用掌握太多專業圖表類工具,Excel和Tableau是首選。Excel應用廣泛,而Tableau操作友好,功能強大。學會這兩個工具後,基本的商業資料分析技能已經合格,更多的則是需要業務經驗。
程式碼裝逼類
既然有專業軟體,為什麼資料視覺化最後都往程式碼化發展?
答案是程式碼提高了資料工作者的裝逼需求。這類工具的特點是讓資料調參更自由,讓資料處理量激增,讓資料玩法更多樣。
目前主流的工具:
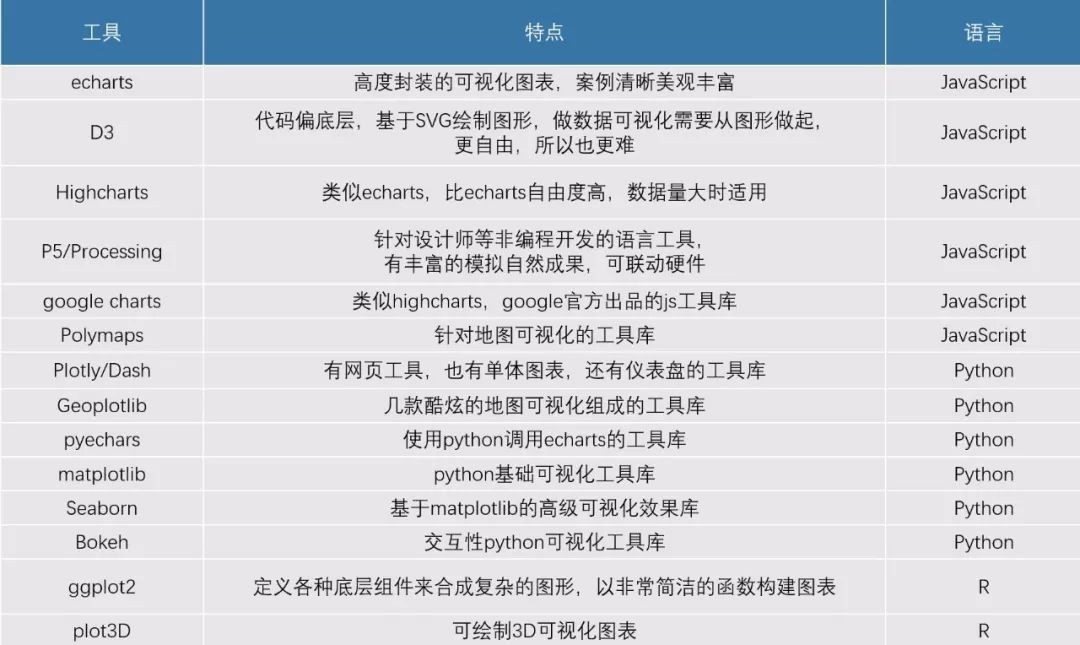
JavaScript、Python、R是資料視覺化的常用語言。他們各自都有非常豐富的視覺化庫:

使用目的:
如果你的目的是做一套自己設計的互動視覺化圖表,用模型模擬資料結果,處理大量資料或載入API完成視覺化,學習一門程式語言必不可少。
使用指南:
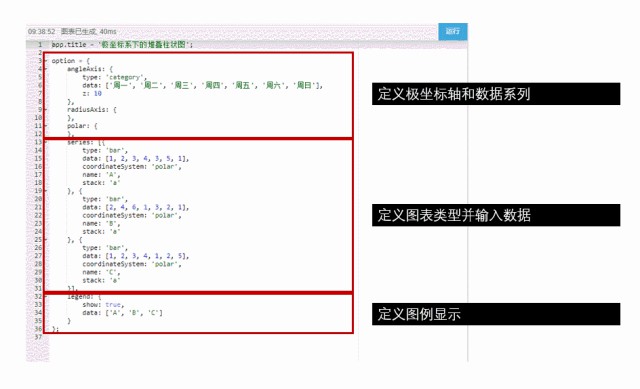
以資料視覺化界不得不學的echarts.js為例,它屬於JavaScript的一個工具庫,封裝了包括基本圖表、動態圖表、創新圖表、地圖等多種型別的圖表。

在echarts更新第四版後,更上線了基於webGL技術的echartsGL.js工具庫,讓3D圖表不再是“醜圖表”的代名詞。

echarts作為入門級別的程式設計工具庫,要求初學者掌握一定的JavaScript基礎,但是不用精通。官網案例上帶有編輯器和資料格式轉換器,讓初學者能擺脫裝環境帶來的初次陣痛,更集中在調參結果和資料格式處理上。


https://www.echartsjs.com/spreadsheet.html
本工具是將表格資料轉化成json格式的工具,echarts讀取資料需要對應的json格式資料,該工具很好的解決了初學者不會使用程式碼轉化資料格式的困惑。
很多時候你需要做的不是從零開始寫程式碼,而是是看懂案例程式碼,學會結合demo進行視覺化設計。在熟悉echarts之後,再上手其他js工具庫就很快了。如果你本來就有python或R基礎,學習新工具庫也是這個道理。
究竟如何做酷炫的資料視覺化?
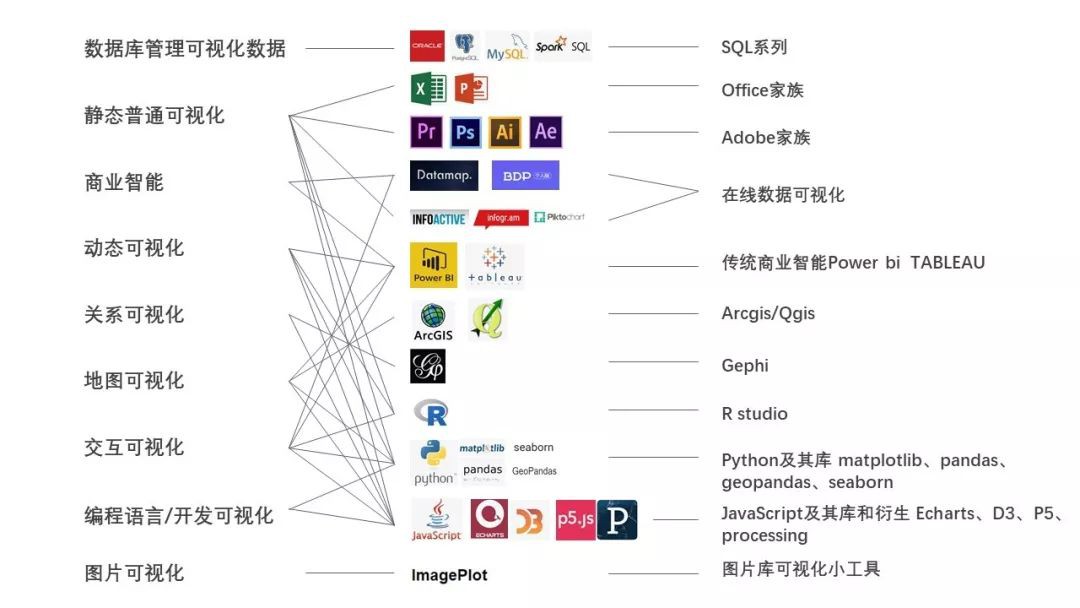
做酷炫視覺化是所有資料分析師每天遇到的挑戰,通常一個工具是不夠用的。我和我的所有分析師同事,都會在SQL、R、Python、Matlab、Excel、Tableau、ArcGIS、線上工具等等的工具上來回切換。其中有精通的,也有一般掌握的。

工具的作用在於創造孤立的可能性,而身為資料分析師的我們腦中需要快速呈現串聯這些孤立工具的工作流,設計一個合適的視覺化成果。
我是大鵬,一名資料分析師,“城市資料團”聯合發起人,我在網易雲課堂推出一款以SQL+Tableau+Echarts為工具流的視覺化課程。SQL讓你管理資料,Tableau讓你瞭解商業務邏輯,Echarts讓你瞭解程式碼視覺化的可能性。這些技能會讓初學者迅速入門,清楚資料視覺化的可能性。
 知識星球
知識星球