作者:蘆葦科技App技術團隊
連結:https://juejin.im/post/5c336f65f265da61380f639e
文章特別長,一度超過了微信最長的限制,所以刪除了一些程式碼實現,今天給大家分享的是“抖音口紅挑戰”完整的方案,希望大家可以透過每個部分的實現舉一反三,發掘其使用場景。
專案背景
今年,相信很多人都會在各個商場或者是電影院中可以看到各種娃娃機、幸運盒子、口紅挑戰等等類似機器。在抖音上《口紅挑戰》這款機子也是火的一塌糊塗,你只要花 10 塊錢就有可能贏走一個 YSL 口紅,想想就覺得很有誘惑力。或許這些機器被程式員一瞧就知道其中的貓膩,但是這個機器瞄準的是那些容易衝動消費的消費者,比如情侶、女生、帶小孩的大人;像程式員這麼奇葩的生物,一般都是直接被無視的哈哈。
然後呢,我們公司就是為這些裝置的正常執行提供解決方案的。
因此才有我今天的爬坑總結,哈哈哈哈哈…..
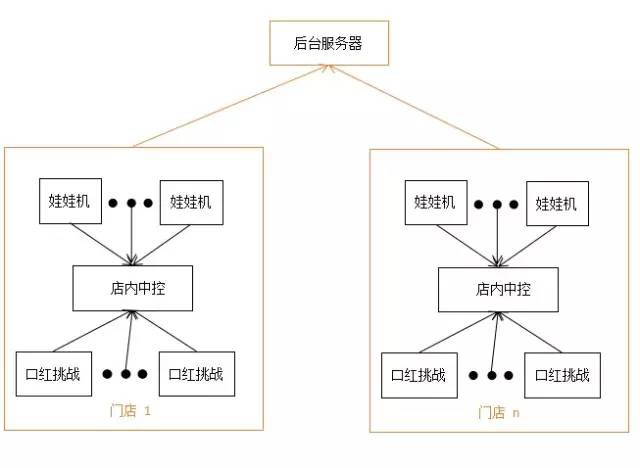
我們提供的解決方案是這樣的,在一個門店裡面會包含如下的裝置:娃娃機、口紅挑戰、排行榜、中控,當然其中還有我們的後臺服務。那麼首先我會先介紹一下整個系統的架構以及各個裝置的職責:
系統架構圖:

服務後臺
服務後臺不屬於 Android 這端負責的,因此不需要去關註太多,服務後臺相對於門店裝置而言,它的一個職責是負責給機器傳送上分質量,監測裝置狀態,及一些其他的資訊。
中控(本地服務:不連線外網):這個中控也是也 Android 裝置,它的功能有兩個:
-
排行榜:用來接收娃娃機中傳送過來的使用者夾中娃娃的資訊,並最後將其顯示在排行榜上。
-
資源分發中控:作為資源的分發中心,中控需要分發 apk 安裝包、圖片、
娃娃機:這一塊其實包含了兩個部分,一個是 Android 裝置,另外一個硬體裝置。
-
Android 裝置主要是用來顯示 banner、處理伺服器資料(例如:上分)、對接中控(資源更新、資料反饋等)、對接硬體裝置
-
硬體裝置主要是處理使用者上分、出禮、心跳等資訊,並將這些資訊交給 Android 裝置處理。
口紅挑戰:關於口紅挑戰這個裝置可以劃分為 3 個模組,分別為見縫插針遊戲、常規程式模組、硬體模組
關於見縫插針的這個遊戲是用白鷺引擎做的,最後以 h5 的形式嵌入到 APP 中,主要負責遊戲的主邏輯以及和程式主模組進行遊戲邏輯資料的反饋。
常規模組主要是有處理服務後臺的資料、對接硬體模組(格子選中、開啟格子等)、對接遊戲(啟動遊戲、遊戲結果反饋等)、物料後臺管理。
rocket:這個程式有點特殊,因為使用者是看不到它的,在出廠的時候,這個程式就被寫進去了,那麼它負責的工作如下:
-
遮蔽裝置的 systemui 程式和 launcher 程式,防止使用者做一些非法的操作。
-
檢測 U 盤是否插入,然後移動或者負責制定檔案(apk 安裝包、ipconfig.json 檔案、三元組配資檔案config.json、h5 資源檔案等)
-
接收廣播,自動安裝或者更新娃娃機或者口紅挑戰程式
要解決的問題: 同步載入資源
關於資源同步的,首先我們先理一下我們需要同步的資源有哪些,這些資源分別為: apk 安裝包、圖片、h5 相關的 index 資源。
資源更新的方式
關於更新的方式,這裡其實就有一個比較坑的地方了,一開始的時候我們選擇的資源更新方式比較傻,直接使用 websocket 進行資源更新的,一開始的時候只有一個裝置進行連線,問題倒是不大,但是後來發現多臺裝置連線同時更新資源的時候問題特別大,連線經常斷開,導致資源更新失敗。
那麼這裡是我遇到的第一個坑。發現這個坑之後呢,我的選擇資源更新的方式就更改為:NanoHttpd。NanoHttpd 是一個開源庫,是用 Java 實現的,它可以在 Android 裝置上建立一個輕量級的 web server。其實在 Android 裝置上建立一個輕量級的 web server 才是我們一開始就應該要選擇的方向。
為什麼呢?
首先 NanoHttpd 的使用是比較簡單的,因此我們只需要幾行程式碼就可以實現一個 web server 了;其次呢,NanoHttpd 是比較穩定的,相對於我們手動使用 websocket 去實現一個資源分發要穩定太多了。
那麼在我們選擇了資源的更新方式之後,有另外一個問題浮出水面了,關於伺服器的 IP 地址。我們都知道,關於 Android 裝置連線上移動網際網路或者 WiFi 的時候都會被自動分配一個 IP 地址,因此這個 IP 地址是會變化的,我們的裝置在每天晚上都會關機。
然後在第二天開啟重啟的時候又會被分配到一個新的 IP 地址,因此伺服器的 IP 地址是一直在變化的,所以這裡我們需要做的是想辦法把某個裝置的 IP 地址給固定下來。那麼接下來就來講講關於 NanoHttpd 建立輕量級的 web server 和如何解決 IP 變化的問題。
NanoHttpd 實現 web server
NanoHttpd 專案地址
https://github.com/NanoHttpd/nanohttpd
gradle 依賴
implementation 'org.nanohttpd:nanohttpd-webserver:2.3.1'
實現方式
File resourceDir = new File(Environment.getExternalStorageDirectory(), "myRootDir");
SimpleWebServer httpServer = new SimpleWebServer(null, 18103, resourceDir, true, "*");
httpServer.start(NanoHTTPD.SOCKET_READ_TIMEOUT, true);
SimpleWebServer 建構式的引數
-
host:伺服器 ip 地址
-
port:埠號(取值範圍:1024~65535)
-
wwwroot:放置靜態資源的根目錄
-
quiet:是否為安靜樣式
-
cors:
訪問方式
在同個區域網下,那麼我們在瀏覽器中輸入地址:http://10.0.0.34:18103,我們就可以訪問到我們伺服器中的資源了,當然目前實現的伺服器是靜態的,只能處理 get 資源請求,不能夠處理 post、put 等其他請求,目前是處理不了的,如果需要自己再處理 post 和 put 等其他的請求的話,那麼可以自己去 專案原地址 中參考它的用法去實現,在這裡就不多講了。
解決 IP 變化的問題
在 Android 裝置中,它的一個 IP 地址是會變化的,而且每個門店都會有一個自己的內部中控機,那麼我們是必須要處理 IP 地址變化的這個問題的。我們的解決方案有如下兩個步驟:
-
在路由器中根據 Mac 地址,為門店內的中控裝置設定固定的 IP 地址
-
為每個娃娃機和口紅挑戰裝置提供一個 IP 地址的配置檔案,這個檔案裡面有門店中控的 IP 地址資訊,放在 U 盤的指定目錄下,但插入裝置的時候,由 Rocket 程式將檔案從 U 盤中將配置檔案 copy 到裝置的制定目錄下,裝置每次啟動的時候都需要先讀取配置檔案,再連線本地的伺服器。
資源什麼時候更新
關於資源更新的,我們首先需要明確我們需要更新的資源有哪些以及我們需要更新的方式。
更新的資源
-
Resource.json
-
apk 包
-
娃娃機中的顯示器輪播圖
-
娃娃機中顯示 banner 的 h5 資源
更新的配置檔案
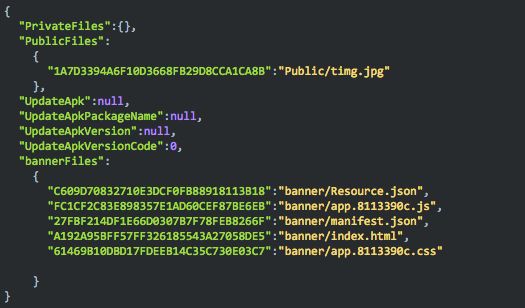
關於我們資源跟新的所有資料都是儲存在 Resource.json 這個檔案夾裡面的,那麼我們每隔 5min 就從中控服務端(區域網內)獲取 Resource.json,然後每個型別的資源就根據寫在 Resource.json 中的資料進行判斷。那麼寫入 Resource.json 檔案中的實現及具體內容如下:
1. 資源的 ResList model
public class ResListModel {
// 娃娃機 banner 的 h5 資源(index.html等檔案)
public HashMap<String, String> bannerFiles = new HashMap();
// 門店中所有娃娃機都會顯示的輪播圖
// key 為 圖片的 hash 值
// value 為圖片的在伺服器中的相對路徑
public HashMap<String, String> PublicFiles = new HashMap();
// 門店中特定娃娃機的私有顯示輪播圖
// key 為裝置的 id
// value 為圖片圖片的 hash 及路徑資訊(對應 PublicFiles)
public HashMap<String, HashMap<String, String>> PrivateFiles = new HashMap();
// 更新的 apk 路徑
public String UpdateApk;
// 更新的 apk 包名
public String UpdateApkPackageName;
// 更新的 apk 版本名
public String UpdateApkVersion;
// 更新的 apk 版本號
public int UpdateApkVersionCode;
}
2. 寫入到 Resourse.json 檔案
ResListModel res = new ResListModel();
// 略過新增資料的過程
...;
File resourceFile = new File(baseDir, "Resource.json");
RandomAccessFile out = new RandomAccessFile(resourceFile, "rw");
byte[] json = JsonStream.serialize(res).getBytes("utf-8");
out.setLength(json.length);
out.write(json);
out.close();
3. Resourse.json 的內容

資源圖片和 banner 的資源檔案的更新
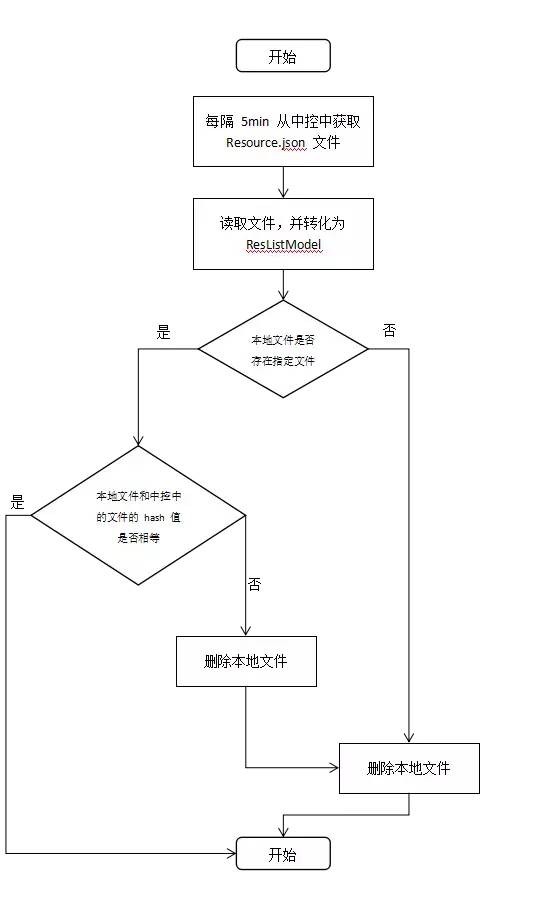
關於圖片和 banner 的資源檔案的更新方式是類似的,只是存放的路徑不在同一個目錄下而已。那麼對這類資源的更新,我們是透過技術資源的 hash 值和檔案名來進行判斷的。
娃娃機或者口紅挑戰裝置會每隔 5min 從中控中獲取 Resourse.json 檔案,然後取出 ResListModel,ResListModel 在之前介紹過了,是儲存資源更新的配置檔案;
之後我們從中取出相對於的配置,首先根據檔案名判斷該檔案是否已經存在本地了,如果不存在,則直接新增到資源更新的串列中,如果存在則再判斷 hash 值是否相同,相同就不更新,不相同先將本地的檔案刪除,然後再將其就新增到更新資源的串列中。
圖片和 banner 資源更新流程圖:

// 這部分程式碼因為篇幅問題省略了,感興趣可以在原文檢視…
程式升級的問題
關於程式的升級,相比較於圖片資源的更新要簡單許多。
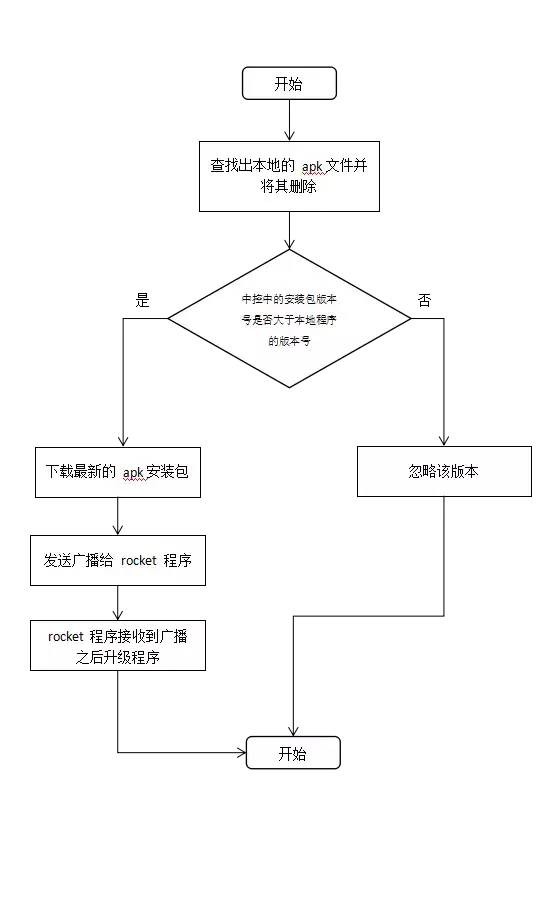
我們的實現版本更新的步驟如下:
-
step1:找出本地存在的 apk 檔案(裝置的中的 apk 都是制定路徑和制定檔案名的),將其刪除
-
step2:判斷中控中的安裝包的版本號是否大於本地程式的版本號,如果是則進入 step3;否則忽略,不需要程式升級
-
step3:下載最新版本的 apk 安裝包
-
step4:下載成功後,傳送廣播(action:包名;extra:apk檔案路徑)給 rocket 程式
-
step5:rocket 程式接收到廣播之後就升級程式
程式升級流程圖

// 這部分程式碼因為篇幅問題省略了,感興趣可以在原文檢視…
資源檔案下載
關於資源檔案的下載,我是選擇 okdownload。okdownload 是一個支援多執行緒,多工,斷點續傳,可靠,靈活,高效能以及強大的下載引擎。詳情可以去看 okdownload GitHub 地址
https://github.com/lingochamp/okdownload
要解決的問題: 遮蔽下拉選單和底部導航欄
像娃娃機和格子機這些裝置都是線上下直接面向用戶的,因此我們不能將我們的 Android 裝置全部都展現給我們的使用者,我們需要對使用者的行為做些限制,例如禁止使用者透過導航欄或者下拉選單退出當前程式,防止他們做出一些危險的操作。
我的解決方案是把當前的 rocket 程式設定為預設啟動和桌面應用程式,並將 Android 裝置中自帶的 launcher 程式 和 systemui 程式給禁用掉,那麼裝置一開始啟動的時候就會啟動我們的 rocket 應用,併成功的禁止了使用者使用導航欄和下拉選單來做非法的操作。
查詢 Android 裝置中自帶的 launcher 程式 和 systemui 程式的對應包名
-
我們使用 adb shell pm list packages 就可以找出裝置中已經安裝的程式串列,主要是以包名顯示的。
-
查詢 launcher 程式的包名,找出包名為:com.android.launcher3
LW-PC0920@lw1002022 MINGW64 ~/Desktop
$ adb shell pm list packages | grep launcher
package:com.android.launcher3
-
查詢 systemui 程式的包名:找出包名為:com.android.systemui
禁止 Android 裝置中自帶的 launcher 程式 和 systemui 程式的使用
-
禁止 launcher 程式的使用
adb shell pm disable com.android.launcher3
-
禁止 systemui 程式的使用
adb shell pm disable com.android.systemui
程式碼實現禁止 Android 裝置中自帶的 launcher 程式 和 systemui 程式的使用
public static void enableLauncher(Boolean enabled) {
List piList = MainActivity.instance.packageManager.getInstalledPackages(0);
ArrayList packages = new ArrayList();
for (PackageInfo pi : piList) {
String name = pi.packageName;
if (name.contains("systemui") || name.contains("launcher")) {
packages.add(name);
}
}
for (String packageName : packages) {
su(String.format("pm %s %s
", enabled ? "enable" : "disable", packageName));
}
}
/**
* 執行 adb 指令
*
*/
public static int su(String cmd) {
try {
Process p = Runtime.getRuntime().exec("su");
DataOutputStream os = new DataOutputStream(p.getOutputStream());
os.writeBytes(cmd);
os.writeBytes("exit
");
os.flush();
os.close();
return p.waitFor();
} catch (Exception ex) {
return -1;
}
}要解決的問題: Iot 的實現
關於 IoT 的實現,我們這邊使用的是阿裡的《微訊息佇列 for IoT》服務,關於《微訊息佇列 for IoT》服務,阿裡的解釋如下:
微訊息佇列 for IoT 是訊息佇列(MQ)的子產品。針對使用者在移動網際網路以及物聯網領域的存在的特殊訊息傳輸需求,訊息佇列(MQ) 透過推出微訊息佇列 for IoT 開放了對 MQTT 協議的完整支援
MQTT 協議?
MQTT 的全稱是:Message Queuing Telemetry Transport( 訊息佇列遙測傳輸),是一種輕量的,基於釋出訂閱模型的即時通訊協議。該協議設計開放,協議簡單,平臺支援豐富,幾乎可以把所有聯網物品和外部連線起來,因此在移動網際網路和物聯網領域擁有眾多優勢。
MQTT 的特點
-
使用釋出/訂閱(Pub/Sub)訊息樣式,提供一對多的訊息分發,解除了應用程式之間的耦合;
-
對負載內容遮蔽的訊息傳輸;
-
使用 TCP/IP 提供基礎的網路連線;
-
有三種級別的訊息傳遞服務;
-
小型傳輸,開銷很小(頭部長度固定為 2 位元組),協議交換最小化,以降低網路流量。
關鍵名詞的解釋
| 名詞 | 解釋 |
|---|---|
| Parent Topic | MQTT 協議基於 Pub/Sub 模型,因此任何訊息都屬於一個 Topic。根據 MQTT 協議,Topic 存在多級,定義第一級 Topic 為父 Topic(Parent Topic),使用 MQTT 前,該 Parent Topic 需要先在 MQ 控制檯建立。 |
| Subtopic | MQTT 的二級 Topic,甚至三級 Topic 都是父 Topic 下的子類。使用時,直接在程式碼裡設定,無需建立。需要註意的是 MQTT 限制 Parent Topic 和 Subtopic 的總長度為64個字元,如果超出長度限制將會導致客戶端異常。 |
| Client ID | MQTT 的 Client ID 是每個客戶端的唯一標識,要求全域性唯一,使用相同的 Client ID 連線 MQTT 服務會被拒絕 |
Android 中實現 iot
關於顯示 iot 連線的實現過程是這樣的:首先我們將裝置的三元組從管理後臺中批次生成,檔案名的格式為 deviceName.json(例如:00001.json),裡面是關於每個裝置的三元組資訊;接著我們將裝有三元組檔案的 U 盤插入到 Android 裝置中(娃娃機或者口紅挑戰);
rocket 程式會自動監測到 U 盤的插入並將檔案剪下到 Android 裝置的制定目錄下;再接著 Android 裝置可以去讀取指定檔案中三元組資訊;最後使用此三元組進行連線 mqtt。
新增依賴
implementation 'org.eclipse.paho:org.eclipse.paho.client.mqttv3:1.2.0'
關於三元組
| 屬性 | 用處 |
|---|---|
| productKey | 對應程式的 key,類似於 appid |
| deviceName | 對應上述的 Client ID,用來唯一識別一臺 Android 裝置的 |
| deviceSecret | 使用 HmacSHA1 演演算法計算簽名字串,並將簽名字串設定到 Password 引數中用於鑒權 |
關於訂閱的 topic
關於 topic 是在阿裡雲的後臺管理中進行設定的,我們的收發訊息都是透過這些 topic 來進行的。
程式碼實現 iot 連線
剪下三元組配置檔案
/**
* 剪下配置檔案(三元組)
* @param packageName
*/
public static void moveConfig(String packageName) {
File usbConfigDir = new File(UsbStorage.usbPath, Config.wejoyConfigDirInUsb);
File extProjectDir = new File(Environment.getExternalStorageDirectory(), Config.resourceDirName);
File extConfigFile = new File(extProjectDir, Config.wejoyConfigFileInSdcard);
if (!usbConfigDir.exists() || extConfigFile.exists()) {
return;
}
extProjectDir.mkdirs();
File[] configFiles = usbConfigDir.listFiles();
if (configFiles.length > 0) {
Arrays.sort(configFiles);
moveFile(configFiles[0], extConfigFile);
}
}
public static void moveFile(File src, File dst) {
su(String.format("mv -f %s %s
", src.getAbsolutePath(), dst.getAbsolutePath()));
}
讀取指定路徑的配置檔案資訊(三元組)
public static File configFile = new File(new File(Environment.getExternalStorageDirectory(), "WejoyRes"), "Config.json");
static void read() throws IOException {
if (configFile.exists()) {
RandomAccessFile in = new RandomAccessFile(configFile, "r");
byte[] buf = new byte[(int) configFile.length()];
in.read(buf);
in.close();
instance = JsonIterator.deserialize(new String(buf, "utf-8"), Config.class);
} else {
instance = new Config();
}
mqttRequestTopic = String.format("/sys/%s/%s/rrpc/request/", instance.productKey, instance.deviceName);
mqttResponseTopic = String.format("/sys/%s/%s/rrpc/response/", instance.productKey, instance.deviceName);
mqttPublishTopic = String.format("/%s/%s/update", instance.productKey, instance.deviceName);
}
連線 mqtt
static void init() {
instance = new IoT();
DeviceInfo deviceInfo = new DeviceInfo();
deviceInfo.productKey = Config.instance.productKey;
deviceInfo.deviceName = Config.instance.deviceName;
deviceInfo.deviceSecret = Config.instance.deviceSecret;
final LinkKitInitParams params = new LinkKitInitParams();
params.deviceInfo = deviceInfo;
params.connectConfig = new IoTApiClientConfig();
LinkKit.getInstance().registerOnPushListener(instance);
initDisposable = Observable.interval(0, Config.instance.mqttConnectIntervalSeconds, TimeUnit.SECONDS)
.subscribeOn(Schedulers.io())
.observeOn(Schedulers.io())
.map(new Function() {
@Override
public Boolean apply(Long aLong) throws Exception {
if (!initialized) {
LinkKit.getInstance().init(MainActivity.instance, params, instance);
}
return initialized;
}
})
.subscribe(new Consumer() {
@Override
public void accept(Boolean aBoolean) throws Exception {
if (aBoolean) {
initDisposable.dispose();
}
}
});
}
傳送訊息: 傳送訊息的時候,我們需要指定 topic,否則伺服器無法接收到我們的訊息。
static void publish(String json) {
Log.e(TAG, "publish: "+json );
MqttPublishRequest res = new MqttPublishRequest();
res.isRPC = false;
res.topic = Config.mqttPublishTopic;
res.payloadObj = json;
LinkKit.getInstance().publish(res, new IConnectSendListener() {
@Override
public void onResponse(ARequest aRequest, AResponse aResponse) {
}
@Override
public void onFailure(ARequest aRequest, AError aError) {
}
});
}
接收訊息: 接收訊息的時候,我們也需要判斷是來自哪個 topic 中的,除了我們指定的 topic,其他的 topic 我們都不做處理;當我們接收到伺服器中傳送來的訊息的時候,我們是先判斷訊息的型別,然後根據相對應的型別做出不同的反應。
例如我們收到後臺請求給娃娃機的上分的指令,那麼我們就向裝置中的硬體模組傳送上分的指令,並等待裝置反應並給後臺傳送一條響應資訊。這條響應的訊息是需要在指定的時間內完成,否則認為超時。
@Override
public void onNotify(String s, final String topic, final AMessage aMessage) {
if (!topic.startsWith(Config.mqttRequestTopic)) {
return;
}
Observable.create(new ObservableOnSubscribe() {
@Override
public void subscribe(ObservableEmitter emitter) throws Exception {
MqttMessage msg = JsonIterator.deserialize(new String((byte[]) aMessage.data, "utf-8"), MqttMessage.class);
if (msg == null) {
return;
}
emitter.onNext(msg);
emitter.onComplete();
}
})
.subscribeOn(Schedulers.io())
.observeOn(Schedulers.io())
.flatMap(new Function>() {
@Override
public ObservableSource apply(MqttMessage msg) throws Exception {
Log.e(TAG, "收到訊息 key:"+msg.key+" msg:"+msg.body.m);
switch (msg.key) {
case "h": {//
SetHeartBeatDownstream setHeartBeatDownstream = msg.body.m.as(SetHeartBeatDownstream.class);
// 和裝置進行通訊,並等待裝置的響應
return Device.setHeartBeat(setHeartBeatDownstream);
}
case "b": {//
AddCoinsDownstream addCoinsDownstream = msg.body.m.as(AddCoinsDownstream.class);
// 和裝置進行通訊,並等待裝置的響應
return Device.addCoins(addCoinsDownstream);
}
case "g": {//
// 和裝置進行通訊,並等待裝置的響應
return Device.getParam();
}
case "s": {//
SetParamDownstream setParamDownstream = msg.body.m.as(SetParamDownstream.class);
// 和裝置進行通訊,並等待裝置的響應
return Device.setParam(setParamDownstream);
}
}
return Observable.never();
}
})
.observeOn(Schedulers.io())
.map(new Function() {
@Override
public Boolean apply(MqttMessage msg) throws Exception {
MqttPublishRequest res = new MqttPublishRequest();
res.isRPC = false;
res.topic = topic.replace("request", "response");
//res.msgId = topic.split("/")[6];
res.payloadObj = JsonStream.serialize(msg);
LinkKit.getInstance().publish(res, new IConnectSendListener() {
@Override
public void onResponse(ARequest aRequest, AResponse aResponse) {
}
@Override
public void onFailure(ARequest aRequest, AError aError) {
}
});
return true;
}
})
.subscribe();
}Android 和硬體通訊
在娃娃機和口紅挑戰的這兩個裝置中,我們都需要和裝置進行通訊,例如:娃娃機投幣、娃娃機出禮反饋、按下選中口紅的格子等等這些都是需要和硬體模組進行通訊的。在關於串列埠通訊的框架選擇方面,我們主要是選擇 Google 的 android-serialport-api 來實現。
https://github.com/licheedev/Android-SerialPort-API
依賴方式
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
子module新增依賴
dependencies {
implementation 'com.github.licheedev.Android-SerialPort-API:serialport:1.0.1'
}
修改su路徑
// su預設路徑為 "/system/bin/su"
// 可透過此方法修改
SerialPort.setSuPath("/system/xbin/su");
連線方式
連線串列埠的時候需要指定串列埠號以及波特率,之後定時處理機器傳送的指令。
static void init() throws IOException {
SerialPort.setSuPath("/system/xbin/su");
// 設定串列埠號及波特率
serialPort = new SerialPort(Config.serialPort, Config.baudrate);
// 接收指令流
inputStream = serialPort.getInputStream();
// 傳送指令流
outputStream = serialPort.getOutputStream();
// 每隔 100ms 處理機器資訊
Observable.interval(100, TimeUnit.MILLISECONDS)
.observeOn(serialScheduler)
.subscribe(new Consumer() {
@Override
public void accept(Long aLong) throws Exception {
// 處理機器傳送的指令
handleRecv();
}
});
}
向機器傳送指令:
向機器傳送指令的時候是結合 Rxjava 來實現的。除此之外,向機器傳送指令是需要有規定格式的(內部制定的通訊協議),我們傳送及接收資料都是一個位元組陣列,因此我們格式是需要嚴格按照我們制定的協議進行的,如下是娃娃機投幣的簡單示例:
static ObservableSource addCoins(final AddCoinsDownstream msg) {
return Observable.create(new ObservableOnSubscribe() {
@Override
public void subscribe(ObservableEmitter emitter) throws Exception {
currentUser = msg.u;
currentHeadUrl = msg.h;
currentNickname = msg.nk;
byte[] buf = new byte[]{0x11, addCoinsCmd, msg.num, msg.c, 0, 0x00, 0x00};
byte[] ret = sign(buf);
try {
outputStream.write(ret);
} catch (IOException e) {
e.printStackTrace();
}
penddingCmd = addCoinsCmd;
penddingEmitter = emitter;
}
})
.subscribeOn(serialScheduler);
}
接收機器指令
關於接受機器訊息這一塊是每隔 100ms 進行的,在處理機器指令的時候,首先需要過濾到無效的位元組,之後再按照我們制定的協議來處理訊息,判斷是娃娃機上分,還是遊戲結果等資訊,最後並對機器的資料傳回進行 CRC16 校驗。
static void handleRecv() {
for (; ; ) {
int len = inputStream.available();
if (len <= 0) {
break;
}
len = inputStream.read(buf, bufReadOffset, buf.length - bufReadOffset);
//Log.d("serialPort", String.format("read: %s", byteToHex(buf, bufReadOffset, len)));
bufReadOffset += len;
for (; ; ) {
if (bufParseEnd == -1) {
for (; bufParseStart if (buf[bufParseStart] == (byte) 0xAA) {
bufParseEnd = bufParseStart + 1;
break;
}
}
}
if (bufParseEnd != -1) {
for (; bufParseEnd if (buf[bufParseEnd] == (byte) 0xAA) {
bufParseStart = bufParseEnd;
bufParseEnd += 1;
continue;
}
if (buf[bufParseEnd] == (byte) 0xDD) {
if (bufParseEnd - bufParseStart >= 5) {
bufParseEnd += 1;
byte size = buf[bufParseStart + 1];
byte index = buf[bufParseStart + 2];
byte cmd = buf[bufParseStart + 3];
byte check = (byte) (size ^ index ^ cmd);
for (int i = bufParseStart + 4; i 2; i++) {
check ^= buf[i];
}
if (check == buf[bufParseEnd - 2]) {
//Log.d("serialPort", String.format("protocol: %s, size: %d, index: %d, cmd: %d, check: %d, data: %s", byteToHex(buf, bufParseStart, bufParseEnd - bufParseStart), size, index, cmd, check, byteToHex(buf, bufParseStart + 4, size - 3)));
switch (cmd) {
// 心跳
case heartBeatCmd: {
}
break;
// 上分
case addCoinsCmd: {
}
break;
// 遊戲結果
case gameResultCmd: {
boolean gift = buf[bufParseStart + 7] != 0;
IoT.sendGameResult(gift);
if (gift) {
// 傳送使用者資訊到中控,進行排行榜顯示
WSSender.getInstance().sendUserInfo(currentUser, currentHeadUrl, currentNickname);
}
}
break;
default:
break;
}
}
}
bufParseStart = bufParseEnd;
bufParseEnd = -1;
break;
}
}
}
if (bufParseStart >= bufReadOffset || bufParseEnd >= bufReadOffset) {
break;
}
}
if (bufReadOffset == buf.length) {
System.arraycopy(buf, bufParseStart, buf, 0, bufReadOffset - bufParseStart);
if (bufParseEnd != -1) {
bufParseEnd -= bufParseStart;
bufReadOffset = bufParseEnd;
} else {
bufReadOffset = 0;
}
bufParseStart = 0;
}
}
}
websocket 通訊
在中控和娃娃機進行通訊的方式我們是選擇 websocket 進行的。中控端是 server,然後娃娃機是 client。
server
Server 的實現:目前 server 的實現只是為了接收娃娃機的資料反饋,所以並沒有什麼複雜的操作。
client
在 client 端,目前需要做的人物有斷開重連以及資料傳送的操作。斷開重連的時候需要在新的子執行緒中進行,否則會報如下錯誤:
You cannot initialize a reconnect out of the websocket thread. Use reconnect in another thread to insure a successful cleanup
因此,我們每次斷開重新的時候是需要在新的子執行緒中進行的。除此之外,在傳送資料的時候,如果剛好 socket 沒有連線上,那麼傳送資料是會報異常的,因此我們有資料要傳送的時候如果 socket 沒有連線,那麼就先快取到本地,等到 socket 連線上之後再把滯留的資料一次性發送出去。
// 這部分程式碼因為篇幅問題省略了,感興趣可以在原文檢視…
資料庫儲存
在中控端,我們需要顯示排行版,用來顯示夾中娃娃機的使用者在本月及本週夾中娃娃的排行,因此我們需要再中控端儲存使用者的夾中娃娃數量以及個人的其他資訊,GreenDAO 是一款開源的面向 Android 的輕便、快捷的 ORM 框架,將 Java 物件對映到 SQLite 資料庫中,我們運算元據庫的時候,不在需要編寫複雜的 SQL陳述句, 在效能方面,GreenDAO 針對 Android 進行了高度最佳化, 最小的記憶體開銷 、依賴體積小,同時還是支援資料庫加密。
關於 GreenDAO 的用法我就不在這裡做,具體的用法可以參考官網
http://greenrobot.org/greendao/
寫在最後
關於整個系統的架構搭建過程中遇到了好多坑,以上是我為這個專案提供的部分解決方案,當前全部的是不可能都放寫出來的,此專案目前已經在西安和成都等地都有門店點了,據反饋,利潤極大,不過這種型別的專案紅利期不會太長,估計也是 2~3 年左右吧。
如果有需要我們為 口紅機開發 或者是 娃娃機開發 提供解決方案的,可以聯絡我們(https://www.talkmoney.cn/),目前我們在這個方面已經有相對較為成熟的解決方案了。
●編號440,輸入編號直達本文
●輸入m獲取到文章目錄

Java程式設計
更多推薦《25個技術類公眾微信》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等
 知識星球
知識星球
