前言
很久以前就聽說過Flutter,但在native端同學眼裡,可能認為就和以前的ionic+cordova、react-native, weex等那一套JavaScript橋接執行原生程式碼一樣,無論效能、體驗、感覺都並不會影響native端。
自從前一段時間 google IO 大會推出了flutter跨平臺框架以來,flutter在各個技術論壇裡面被吵的如日中天,說可以達到恆定的60fps的效能體驗。
令人恐怖的是可真正的做到跨全平臺,iOS、Android、Mac OS等都不在話下,甚至是Web端目前也在搞Hummingbird: Web 裡的 Flutter,估計不久應該就可以面世了吧,就是不知道國內有木有大神搞小程式端,如果連小程式端也能OK了,那可真的就是Flutter 一統天下,千秋萬載了吧。
關於專案
耳聽為虛、眼見為實,為了真正瞭解,網上找了些資料,利用課餘時間,仿照微信寫了幾個主介面,用來體驗一下Flutter是否真如官方所言,做的那麼好,要說明的是本文並不會講解具體的技術實現細節,一是本人也是一個剛入坑不久菜鳥,理解的也並不一定那麼正確,二是如果要詳細的說一些UI和控制元件的實現,估計也不是一句兩句就能說完的吧,況且目前網上已經有很多的教程了。
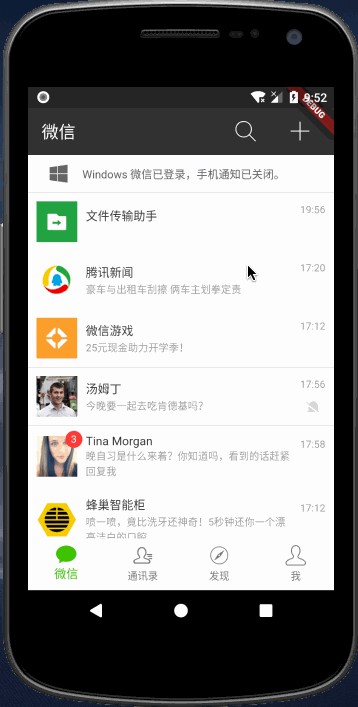
Android展示

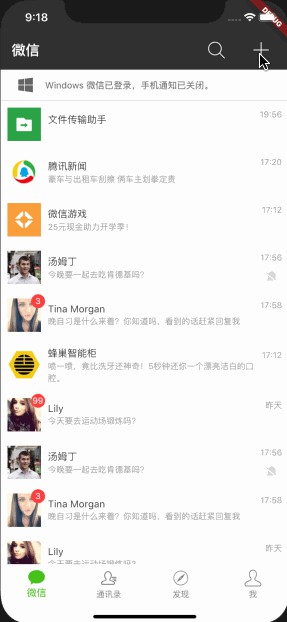
iOS展示

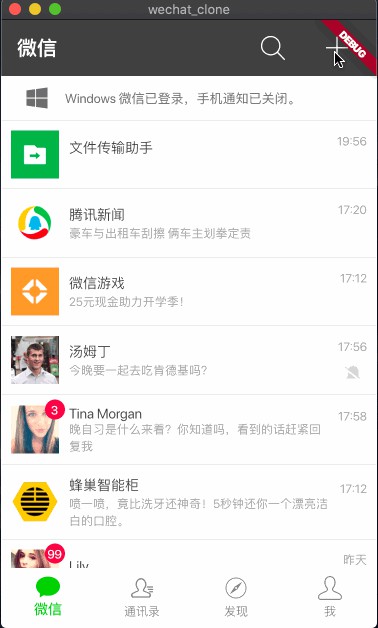
Mac OS展示
之前聽過蘋果爸爸會把iOS的應用移植到Mac上執行,一直很期待,沒想到Flutter率先實現了。

完美適配Mac OS,真的很驚艷~~~
總結
零零散散的學習了一段時間,學習難度並不大,只要是有程式設計基礎的同學應該可以直接學習Flutter框架了,並不需要專門的從dart語言學起,但體驗真的很不錯,感覺,未來前端真的很有可能進入大一統時代了。畢竟天下大事 分久必合,合久必分麼,前端的技術目前多如牛毛,也是時候一統了…
Demo託管地址送給有需要同學:
https://github.com/iosyaowei/wechat_clone_flutter
如果你對Flutter也感趣,可以關註我,會定期寫一些Flutter學習路上的體會,也可以關註我建的專題,定期收錄一些精彩相關的文章,也歡迎大家投稿哦~~
 知識星球
知識星球