寫到這篇,我的js系列也快接近尾聲了,所以這個系列不會遺留js來實現面向物件的核心——原型,有些人說原型不好理解,其實嘛,要想系統的理解原型,最便捷的方式就是看看經典的書,少看些部落格,部落格這東西只是博主自己的個人理解,充其量是些配味的佐料。
一:繼承
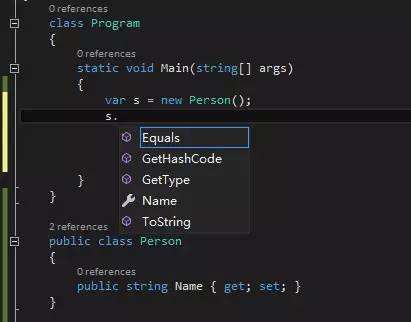
如果你熟悉C#的話,你肯定會知道,所有的類都是繼承於Object的,這樣我就擁有Object所具有的功能了,如下圖中我定義的Person類。

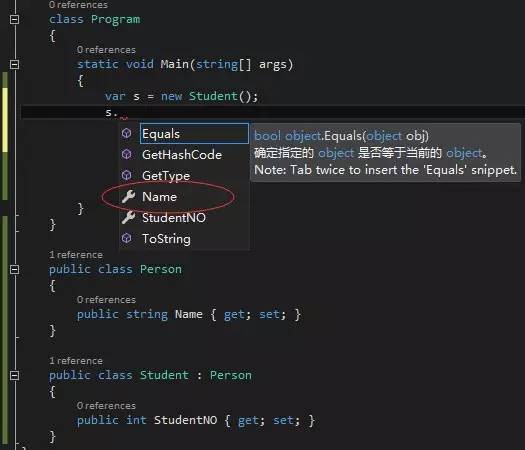
從圖中可以看到,在C#中到處都是繼承,下一步我要做的就是自定義繼承,如下圖中我定義的Student類,讓它繼承Person.Name屬性。

這些對於玩C#的人來說都是很司通見慣的,那麼下一個問題來了,這些真正的面向物件的東西,在js中該怎麼玩呢?當然就要用到大名鼎鼎的prototype屬性了。
二:用JS來模仿C#的繼承
1.預設繼承Object
我們都知道在js中的所有取用型別也同樣繼承於Object,這樣也就具有Object的功能了,但是你有沒有考慮過,比如下圖中的Person到底是怎麼繼承了Object的所有屬性和方法呢?

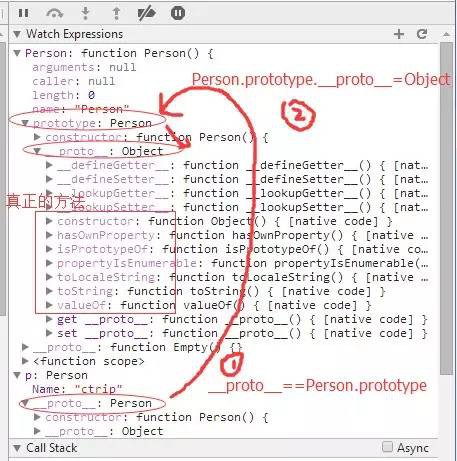
看到上圖後,你是不是很好奇呢?其實原理真的很簡單,用chorme的watch expressions一看你就一清二楚了。

第一眼看到不知道你會不會眼暈?聽我慢慢解釋,從上面的圖中不難看到,其實有這麼個原型鏈的關係:
p.__proto__ =Person.prototype
Person.prototype.__proto__ -> new Object()
不知道你看懂了沒?其實這裡最重要的就是__proto__屬性,首先你要知道,每個實體都具有這麼個__proto__屬性,因為這是核心,比如你要找p.toString()方法, js引擎會優先在Person function中找toString()方法,發現沒有。。。花擦。。。沒轍只能透過p.__proto__屬性繼續往上查詢,到了Person.prototype,從圖中可以看到prototype是一個具有constructor屬性的物件,因為只有一個屬性,所以也沒找到tostirng()方法,然後沿著Person.prototype._proto__找到了Object,在這裡我們就找到了toString()方法。
2.自定義繼承
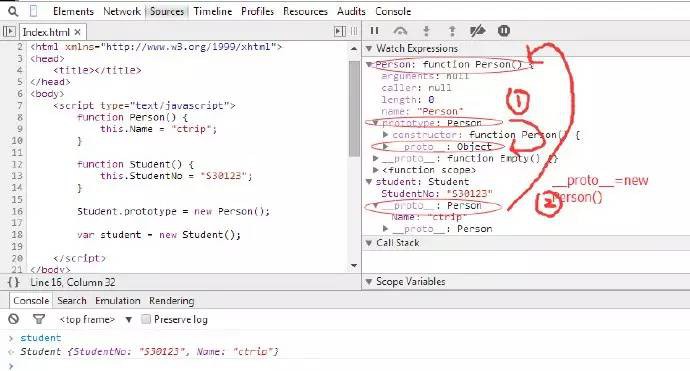
我們知道prototype是個非常重要的屬性,為了模仿C#中Student類繼承於Person類,這次我需要做的是讓Studnet.prototype=new Person()就好了。

從圖中可以看到student實體已經含有Name屬性了,我們現在已經知道有一個原型鏈查詢的過程,比如我現在透過student.__proto__找到了new Person(),然後也看到了new Person()具有Name屬性,我想你現在也知道,在Person函式中也有一個__proto__屬性,它是指向Object的,如果說我在new Person()中沒有找到,那麼會繼續透過Person.__proto__(Student.prototype.proto__)繼續往上找,一直找到頂端為止。
三:詳解prototype
1. prototype到底是什麼?
從上一章中我想你對prototype應該有了宏觀瞭解,可以看到其實prototype只不過是一個包含constructor屬性的Object物件,其中constructor屬性是指向當前function的一個指標,程式碼還原如下:
 知識星球
知識星球