
今天,你將學習一項稱為Canvas(畫布)的web技術,以及它和檔案物件模型(通常被稱為DOM)的關聯。這項技術非常強大,因為它使web開發人員能夠透過使用JavaScript訪問和修改HTML元素。
現在你可能想知道為什麼我們需要大刀闊斧地使用JavaScript。簡而言之,HTML和JavaScript是相互依存的,一些HTML元件,如canvas元素,並不能脫離JavaScript單獨使用。畢竟,如果我們不能在上面繪圖,那canvas能派什麼用處呢?
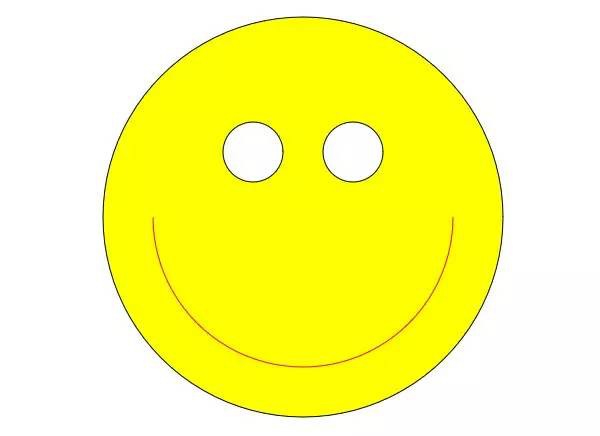
為了更好地理解這個概念,我們一起透過一個示例專案來嘗試畫一個簡單的笑臉。讓我們開始吧。
開始
首先建立一個新目錄來儲存你的專案檔案,然後開啟你最喜歡的文字編輯器或web開發工具。一旦你這樣做了,你應該建立一個空的index.html和一個空的script.js,之後我們將繼續編輯。

接下來,我們來修改index.html檔案,這不會涉及很多東西,因為我們專案的大部分程式碼將用JavaScript編寫。我們需要在HTML中做的是建立一個canvas元素和取用script.js,這相當直截了當:
 知識星球
知識星球