一丶前言
最近剛接觸到Swagger,在github上下載了它的原始碼和demo學習了一遍,發現這個元件非常好用,不過不足的是它沒有匯出離線檔案的功能,於是乎我就想給它加一個匯出功能
Swagger Github開源地址
二丶思路
其實說白了api檔案就是一個html靜態頁面,html可以轉word或者pdf,那問題就變簡單了。
1.想辦法拿到swagger生成的api介面json資料。
2.將json轉化為html。
3.將html轉換成word或者pdf等檔案。
三丶實現
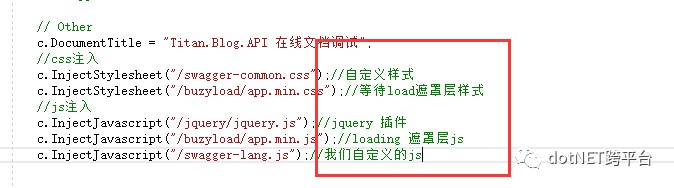
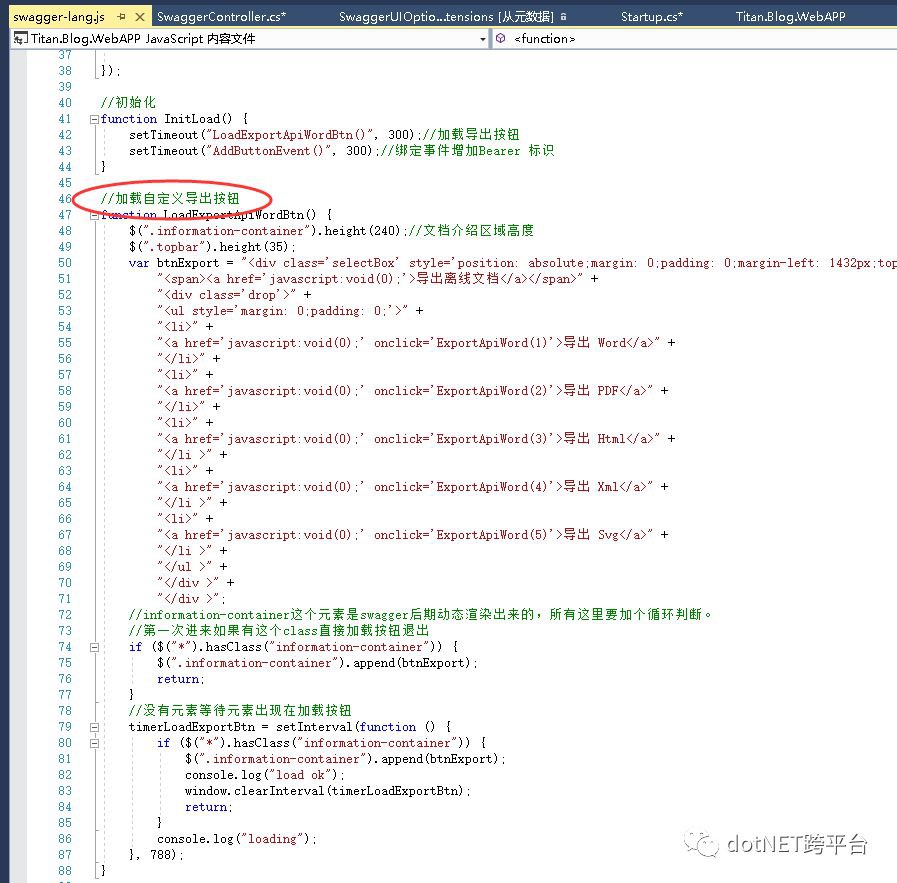
1.首先我們要解決第一個問題,要給Swagger的頁面上加上匯出按鈕,Swagger提供了介面,我們可以用這個介面將js和css註入進去執行,如圖:


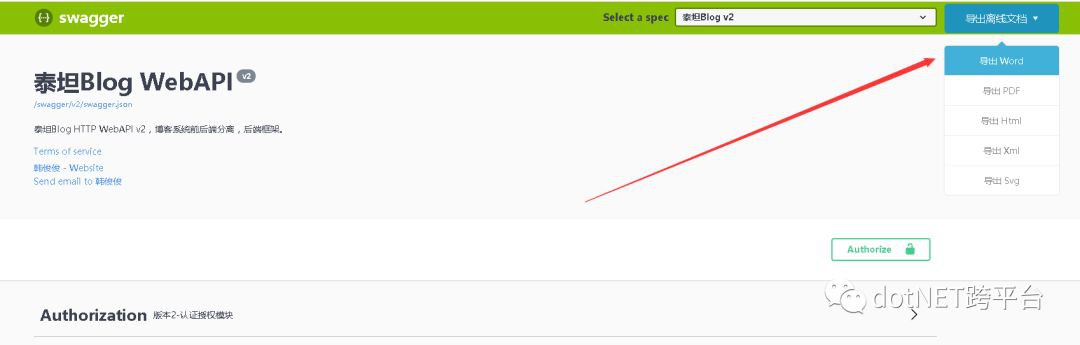
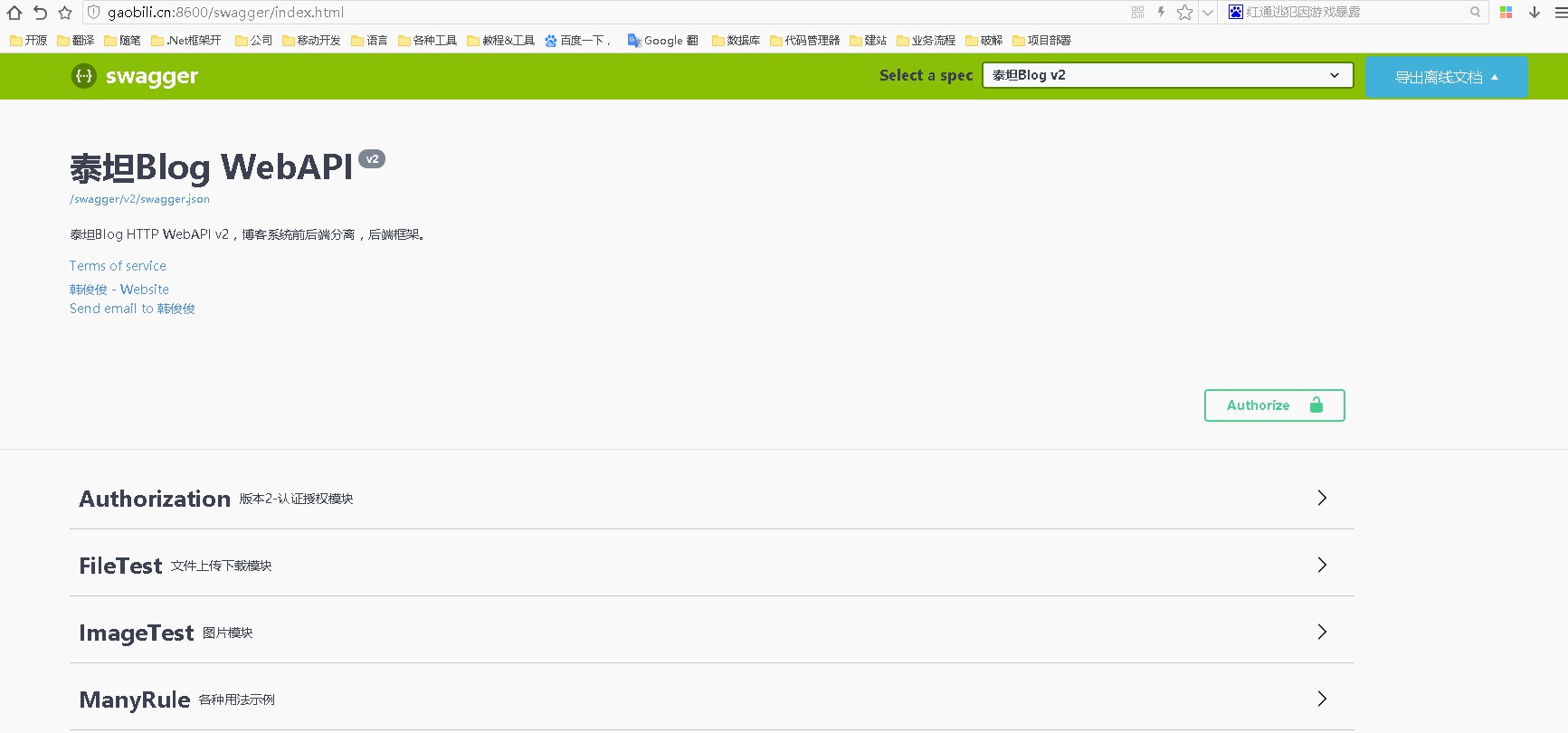
效果如下:

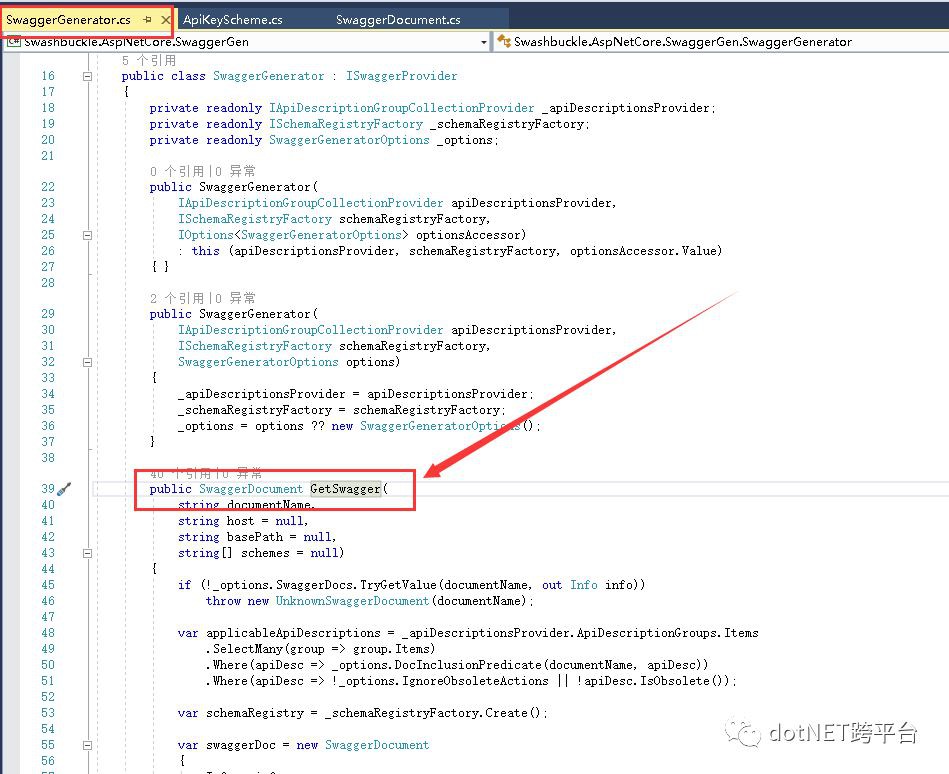
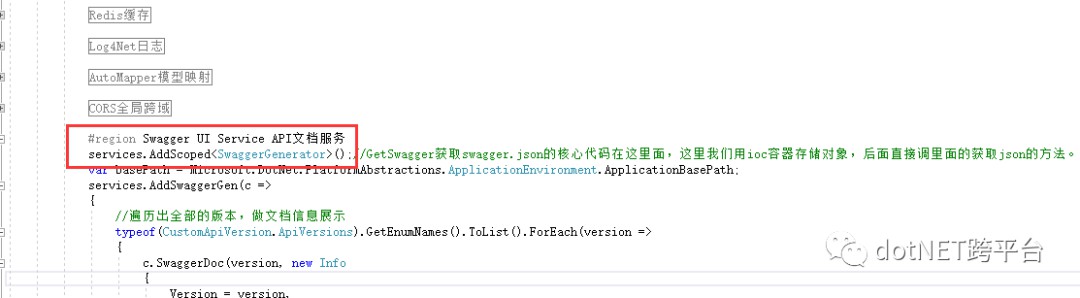
2.拿到swagger生成的檔案資料,我查閱了swagger github上的的原始碼找到了他生成檔案的程式碼,如下圖:

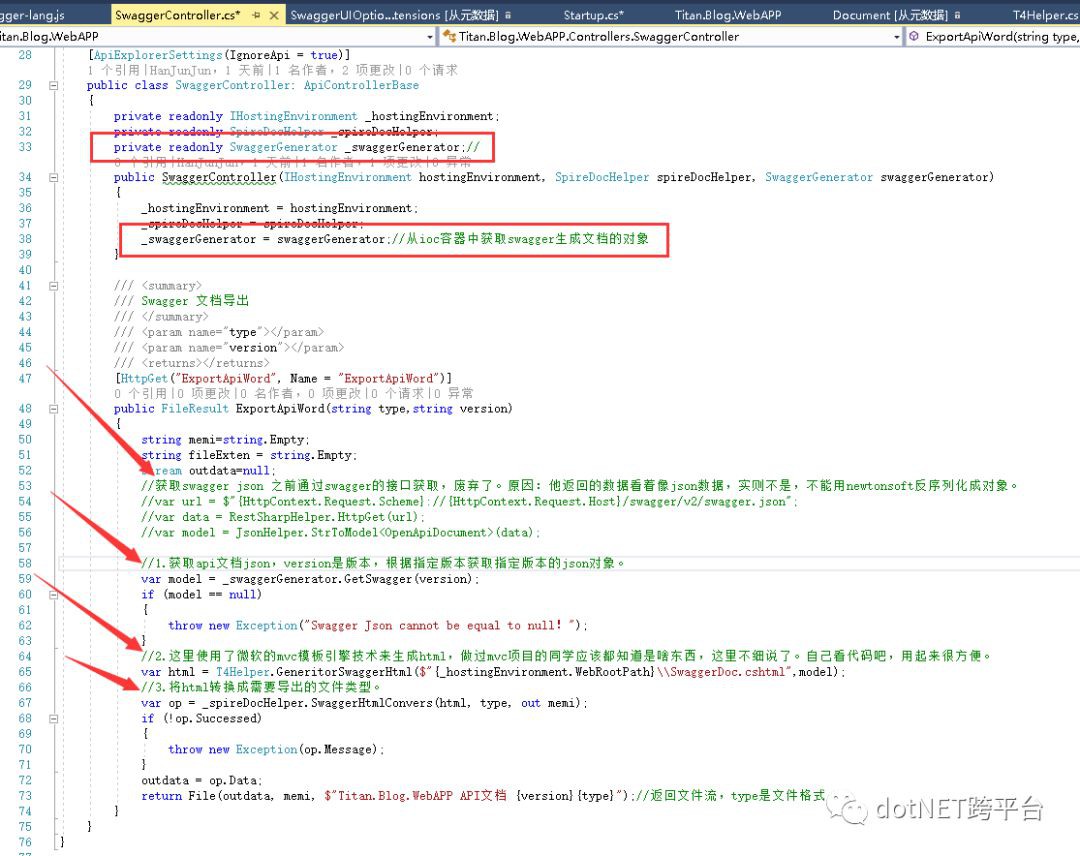
2.然後我們使用net core的ioc容器註入把這個物件註入到ioc容器中,以備後續使用它,如圖:

3.從ioc容器中取出物件使用,將json物件轉換為html,在將html轉換為需要匯出的檔案。
如圖:

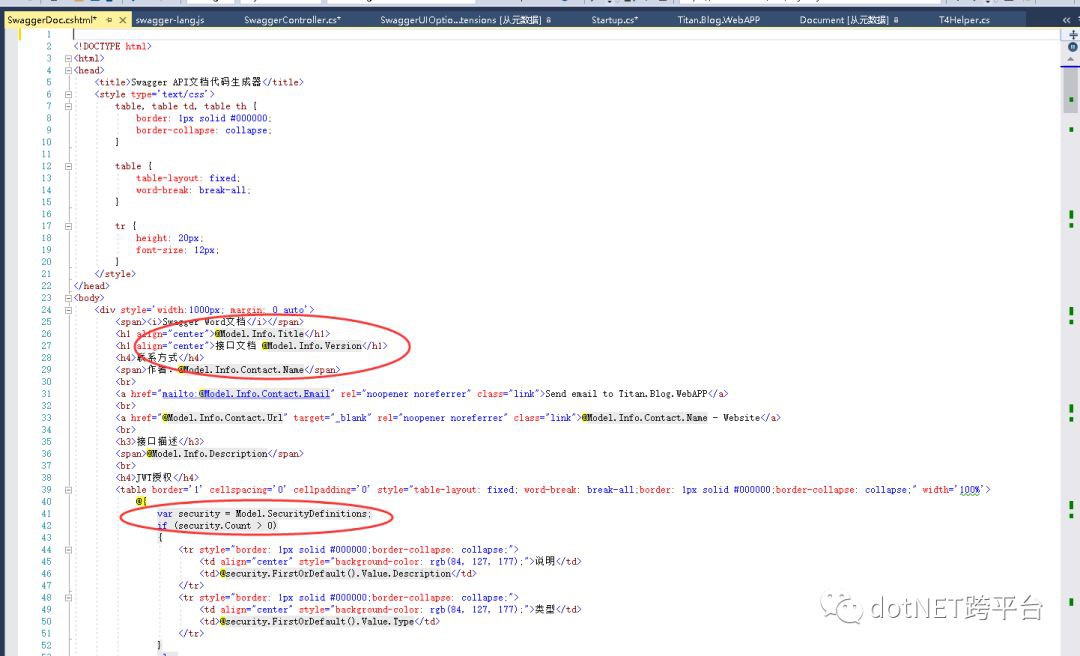
這裡用到了一個RazorEngine ,這是一個微軟封裝的模板引擎,最重要一點它可以脫離mvc使用,可以用它來定製自己的程式碼生成器,個人認為它比T4好用,吐槽一下,T4的語法看著是真的彆扭。。再看RazorEngine語法看著舒服多了。

是不是很熟悉。
最終效果:

四丶結語
到這就結束了,其實也沒有啥難度,就是要花時間累程式碼。IT最讓人著迷的就是開源了,沒有比學習別人的程式碼成長更快的了,我也支援一下開源。最後再感謝一下園友 @老張的哲學 的幫助。
五丶Github Demo,演示地址
Demo地址,順便給個Star謝謝了。
演示地址:http://gaobili.cn:8600/swagger/index.html
 知識星球
知識星球