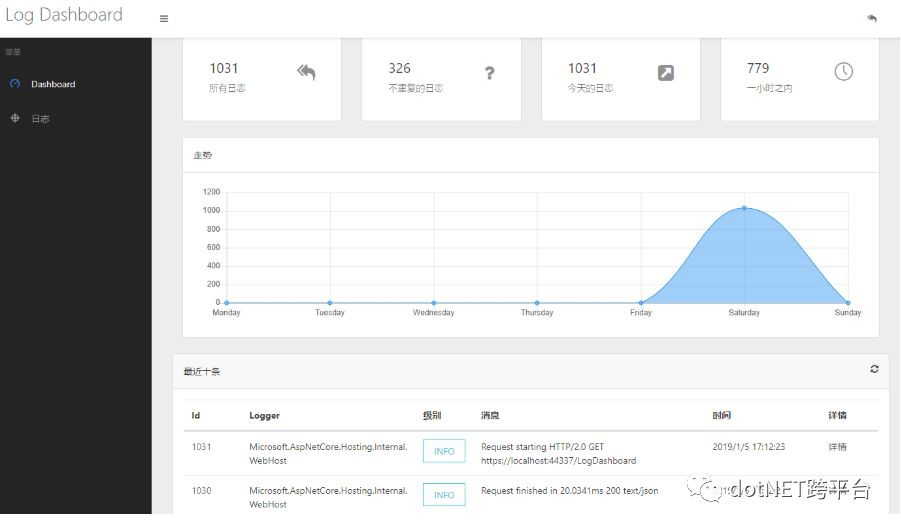
logdashboard
日誌面板是我在Github寫的一個開源專案,旨在讓檢視日誌變的方便快捷。線上預覽
現在功能有日誌檢索、趨勢圖、異常堆疊快速檢視、日誌詳情等
logdashboard支援自定義日誌模型可以記錄更多自定義的屬性。
logdashboard支援的日誌來源有以下兩種,推薦在開發時使用檔案源,部署生產環境時使用資料庫源
- 檔案源
- 資料庫源
在部署時支援頁面授權與自定義身份驗證過濾器
更多介紹請參見官網
快速入門
確保機器上安裝了DotNetCore SDK,開啟PowerShell執行以下命令,我們將建立一個AspNetCore空專案
dotnet new empty
安裝Nlog日誌元件
使用VSCode或VisualStudio開啟專案,這時我們還需要做一些其他的準備工作。日誌元件選用Nlog
Install-Package NLog.Web.AspNetCore
開啟Program.cs在CreateWebHostBuilder方法中新增Nlog中介軟體,複製以下程式碼改寫CreateWebHostBuilder方法
public static IWebHost CreateWebHostBuilder(string[] args) =>
WebHost.CreateDefaultBuilder(args)
.UseStartup()
.ConfigureLogging(logging =>
{
logging.ClearProviders();
logging.SetMinimumLevel(Microsoft.Extensions.Logging.LogLevel.Information);
})
.UseNLog()
.Build();
新增一個Nlog.config到專案中,並右鍵檔案設定為複製到輸出目錄(始終複製),以下是Nlog.config的全部內容
- 配置檔案需要分隔符才可以被NLogDashboard解析,預設是||與||end,當然這些可以自定義,請參見 LogDashboard配置
安裝LogDashboard
準備工作已經結束,這時安裝LogDashboard
Install-Package LogDashboard
開啟Startup.cs我們要做兩件事
- 在ConfigureServices方法中配置服務
public void ConfigureServices(IServiceCollection services){
services.AddLogDashboard();
}
- 關於更多的配置請參閱 LogDashboard配置
- 在Configure方法中配置中介軟體
public void Configure(IApplicationBuilder app, IHostingEnvironment env){ if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseLogDashboard();
app.Run(async (context) =>
{ await context.Response.WriteAsync("Hello World!");
});
}
大功告成,這時執行專案,在瀏覽器中導航到/logdashboard。這時就能看到日誌面板了

釋出時需要註意!
開啟.csproj專案檔案新增以下行 , 原因請參見 https://github.com/aspnet/Mvc/issues/6021
false
原文地址:https://www.cnblogs.com/LiangSW/p/10232684.html
 知識星球
知識星球