作者:魚東東
連結:https://www.cnblogs.com/yudongdong/p/11104345.html
基於.NET Core 2.0 MVC開發的快速搭建具有如下特色的後臺管理系統
AntMgr:https://github.com/yuzd/AntMgr
特色
-
使用者管理
-
選單管理
-
角色管理
-
許可權管理[精確到按鈕])
-
程式碼生成器
一、如何使用
程式碼克隆到本地 用vs2017或以上版本 開啟工程。
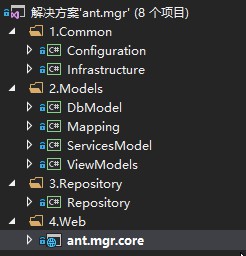
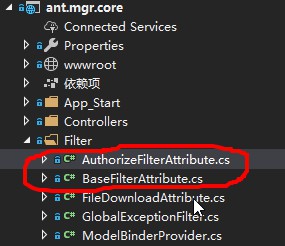
專案結構如下:

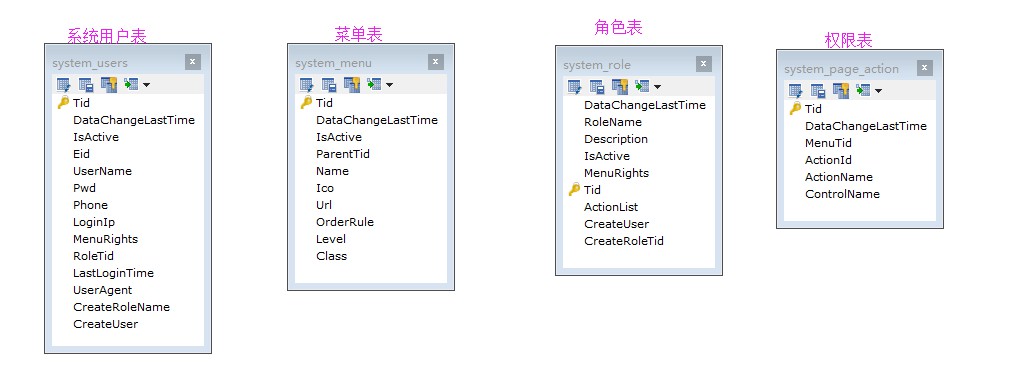
找到DbModel下麵的初始化db指令碼
裡麵包含4張表的schema和初始化資料,你可以新建一個db,也可以匯入到你現有的db
-
system_users 系統使用者表
-
system_menu 系統選單表
-
system_role 系統角色表
-
system_page_action 按鈕許可權表

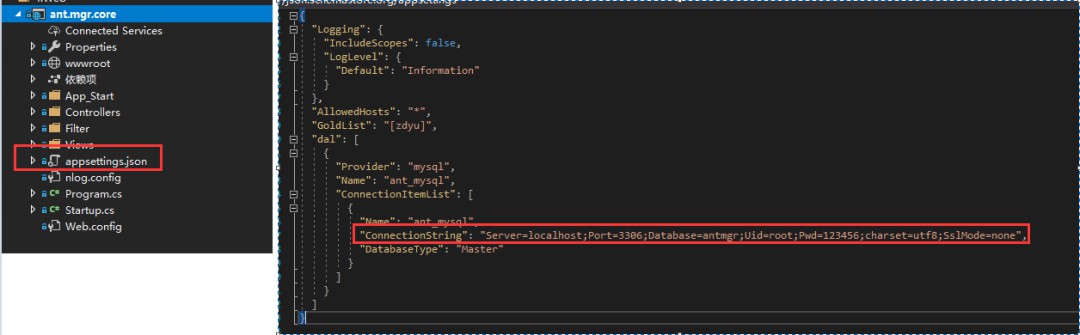
匯入db成功後在專案配置檔案裡面修改成正確的db連結字串

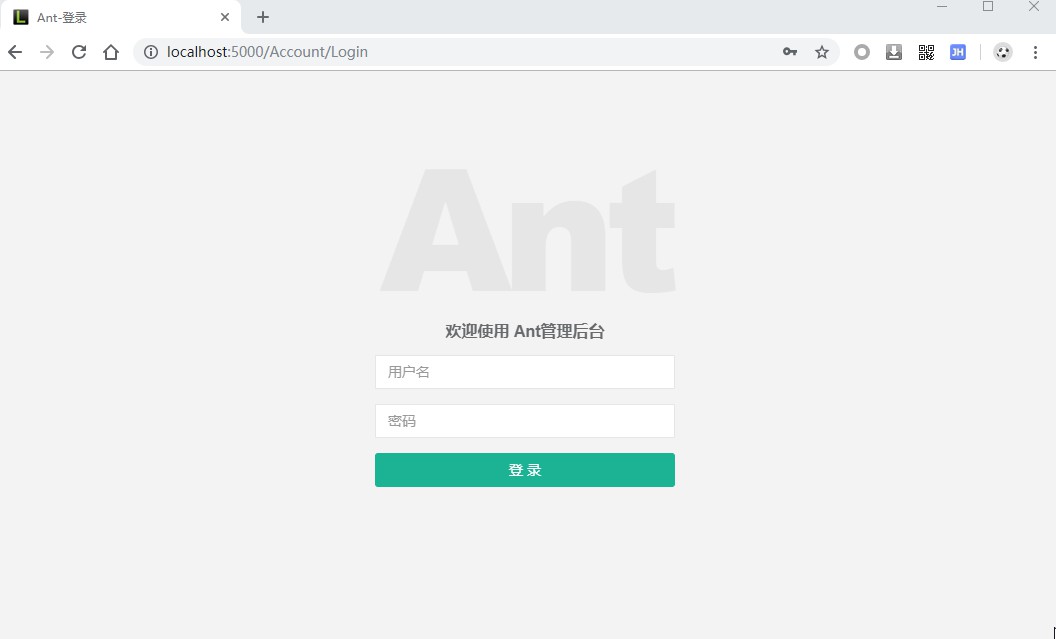
F5啟動應用 會進入登入頁面

如果是按照上面初始化db指令碼的話 初始化的登入名 zdyu 密碼 123456
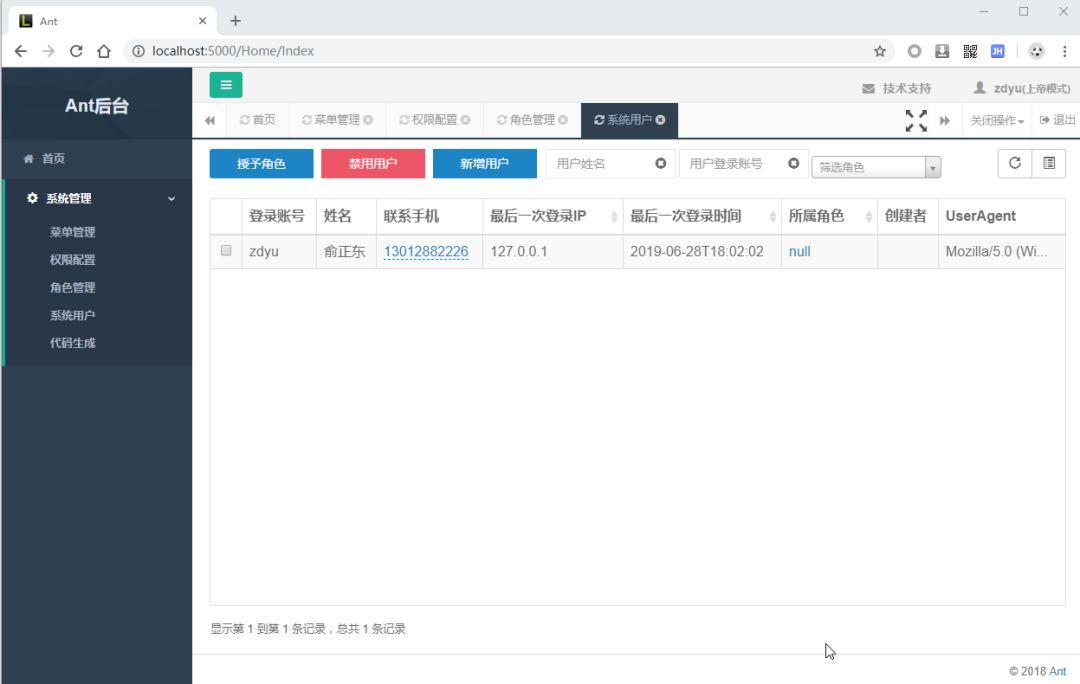
登入成功如下圖:
首頁

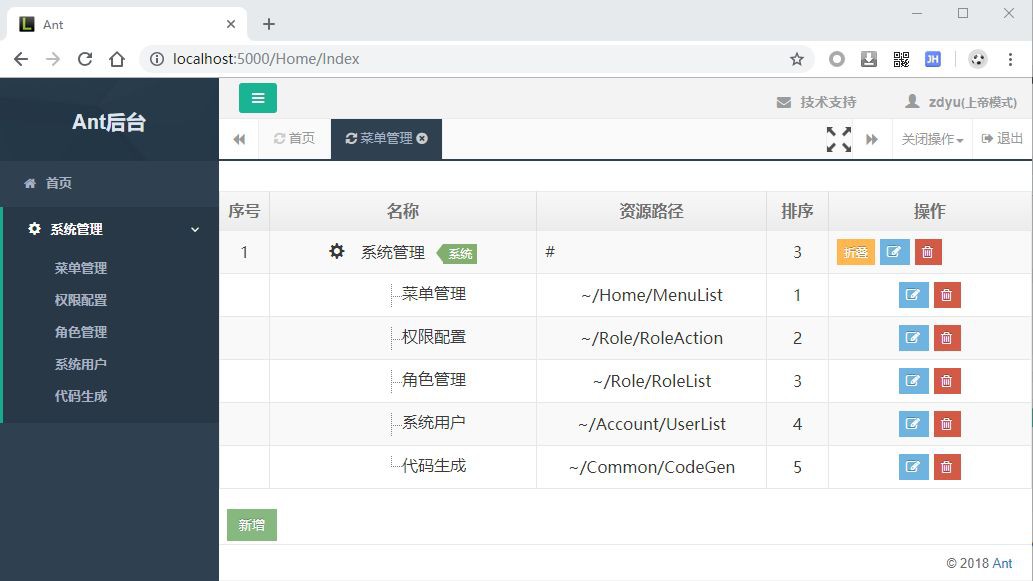
選單管理

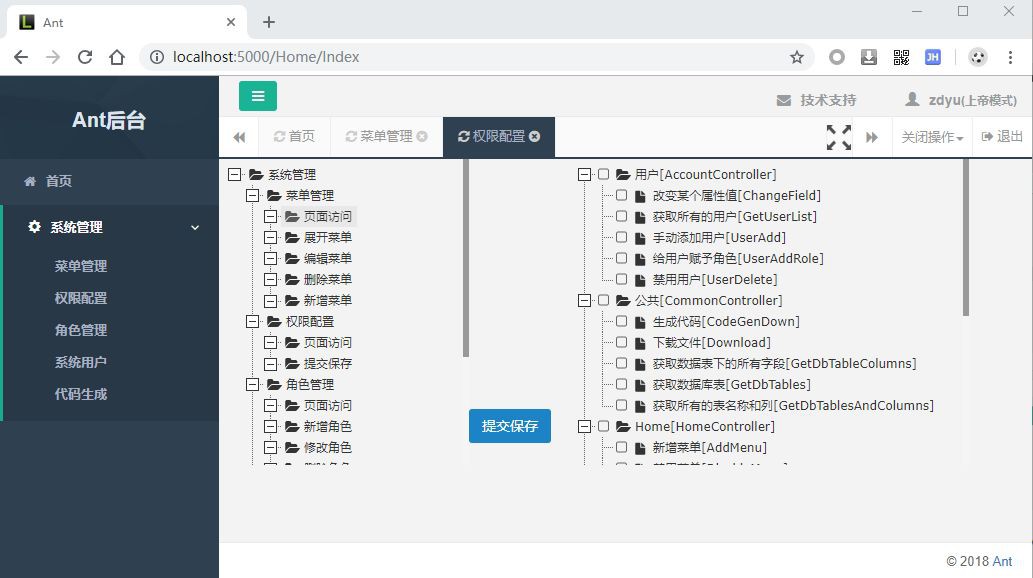
許可權管理

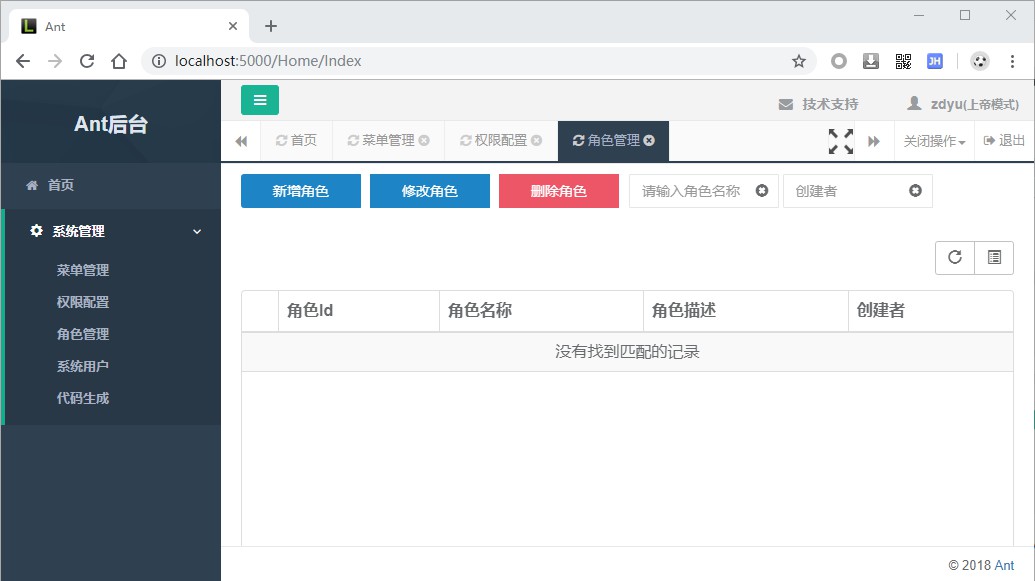
角色管理

系統使用者

程式碼自動生成
許可權如何設計的
-
一個選單(system_menu)對應一個view頁面【1:1】
-
一個使用者(system_user)只能有一個角色(system_role)【1:1】
-
一個角色(system_role)可以配置多個選單許可權(view頁面) 和view頁面裡面的功能模組(ru按鈕) 【1:N】
-
每個選單(view頁面)下的功能模組(如按鈕)配置實際該功能用到的介面【1:N】
約定>配置 許可權設計其實很簡單
許可權主要攔截器程式碼實現在:

使用者登入態是記錄在cookie的 預設的keyName:cbeid 可以在這個裡面更改
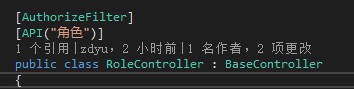
約定一
具有許可權攔截的Controller類上面統一打上[API(“controller作用描述”)] 方法上面打上 [API(“方法作用描述”)]


約定二
在頁面裡面寫需要許可權控制的按鈕的時候
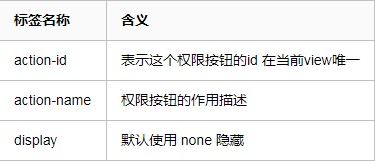
<button type="button" action-id="role-add"
action-name="新增角色"
style="display: none" >
新增角色button>

有了這個標簽 在配置許可權的時候會解析頁面自動拿到需要許可權攔截的功能按鈕!
只要遵守如上2個約定開發好頁面和controller後,按照如下步驟進行配置許可權
-
在選單管理加入新增的頁面
-
在許可權管理配置功能按鈕對應用到的介面
-
在角色管理修改對應的角色
其他說明
後臺用到了的Orm框架:
https://github.com/yuzd/AntData.ORM
配合ORM框架的vs一鍵生成dbmodel 外掛:
https://marketplace.visualstudio.com/items
 知識星球
知識星球
朋友會在“發現-看一看”看到你“在看”的內容