上次我講了在實際應用font-family時會遇到的瀏覽器相容性問題。這次我 要從作業系統方面來講如何安排字型族。另外,由於中文字型的選擇範圍實在太小,所以本章中設計的內容主要以西文字型為主,比較適合上一章中的“方案二”。
– 不同作業系統的常用字型
如何讓你的字型在任何系統,任何電腦上都看起來一致?
原則很簡單。盡可能使用所有作業系統都存在的字型。雖然聽起來比較簡單,但是其實還是很tricky的一件事情。為此,你首先需要瞭解常用的作業系統的字型。
下麵我會列出一些除了windows以外的常用操作的預設字型。windows麼……想來大家應該已經很熟悉了
– Mac OS X 中的常用字型
一個典型安裝的 Mac OS X 10.4 會包含以下常用西文字型(某些非常用字型就不列出了):

– 典型的 Linux 字型
典型的Linux只有kernel,所以字型要自己安裝
既然這樣,自然無法正確預測使用Linux的使用者裝了啥字型。不過好在大家都會裝一些常用的字型,因此不會有什麼大問題。
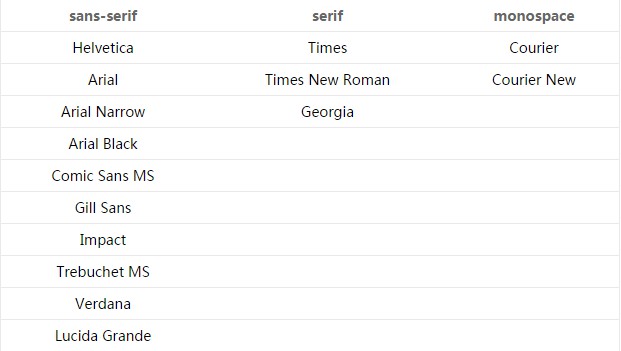
– 比較各個作業系統的字型,我們會發現——
其實,windows 常用的字型其它作業系統都有,甚至很多人認為windows only 的 Arial 字型也不例外~
不少設計師都認為 Arial 是個不典雅的字型,所以希望在 Mac 上能用更經典的 Helvetica 字型來代替,於是產生了這種程式碼:
font-family: Arial, Helvetica, sans-serif;
但是因為Mac OS 其實也有Arial 字型,所以永遠都只會顯示Arial
其實這種問題,只要稍加修改就OK了啦:
font-family: Helvetica, Arial, sans-serif;
但是事情往往不是這麼簡單的。比如上面的Mac OS X字型表中,由個 Lucida Grande 字型。照理說這個字型是Mac only的,所以大家理應可以放心的這麼寫:
font-family: “Lucida Grande”, Arial, sans-serif;
那麼Mac使用者可以看到Lucida Grande, 而PC使用者可以看到Arial字型。多好的應用典範。
但是實際上呢,不少PC使用者居然看到了亂碼,而不是 Arial 字型
怎麼回事呢?因為市面上有不少字型下載網站,而上面就有那個Lucida Grande下載。可惜這個廣為流傳的 Lucida Grande 是個rip版,而且rip的時候有缺陷,導致所有換行字元都會顯示成一個亂碼……
——囧大了
不要說這種事情只會在亂裝英文字型的使用者上發生喲。能在XP上顯示微軟雅黑的,不都是rip版的嘛——那個網上廣為流傳的版本,也存在著類似缺陷,只不過不至於嚴重到產生亂碼而已。所以在選擇字型時需要註意一下。
– 常用西文字型介紹

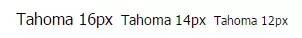
Tahoma是我本人比較喜歡的一種非襯線字型。首先幾乎所有的系統都預設安裝了這個字型,所以不會存在相容性問題,其次,這個字型也比較均衡,顯示段落也不錯。

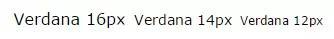
說老實話,Verdana太寬了,不適閤中英文混排。很多時候Verdana的一個字母都要比同樣size的中文字元寬了。國外設計師喜歡用Verdana, 很多時候是因為Verdana 11px以下的小字效果的確十分理想,但是國內很多設計師想也不想就照搬過來,並用在12px 乃至14px的佈局上,導致本來就侷促的空間更顯緊張,所以不推薦作為font-family 打頭陣的字型。
如果要使用Verdana字型的話,就一定要考慮它和一般系統default的sans-serif字型之間的大小差距。不論和Helvetica 或者Arial 比起來,Verdana都大得多了。不過好在幾乎所有的系統也都會預設安裝這個字型……

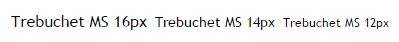
Trebuchet MS 是個很多人都會忽視的字型。其實我個人也比較欣賞這個字型的。與其使用Verdana, 還不如用這個線條更圓潤的的字型來替代。對各種作業系統也有很好的支援。
缺點是和Verdana一樣,因為過寬,而不適合用在中英文混排。也要註意和default sans-serif font 寬度差距的問題。
因為考慮到有些Linux 系統可能不會安裝這個字型,所以如果要用在一個font-family的開頭話,可以使用Verdana 做後續字型。

Windows 作業系統的預設sans-serif 字型。沒啥好說的,永遠都不會用到的預設字型。

為啥同樣是預設字型,Helvetica 就這麼典雅呢? 哪怕就是用在font-family的開頭也是能獨擋一面的啦。
另外,這裡有個 Helvetica 和 Arial 打架的flash遊戲~ 像超級瑪利一樣踩 Arial 字元就可以了。順便沒有 Helvetica 字型的人可以看一下兩個字型的具體區別~ 茶~

我最喜歡用的 serif 字型。不僅很適合做正文,也適合做標題。尤其是義大利體的 Georgia Italic 更是魅力難擋。缺點仍舊是不適宜和漢字混排,因為Georgia的襯線哪怕對於宋體來說也太重了,所以看上去硬邦邦的……

Windows 的預設serif 字型。沒啥好說的,西文字型的元老了。很多字型,比如大家都熟悉的Courier New都是從Times New Roman派生出來的。
不過現在印刷業都很少用這個字型了,更多的是在用它的後代——Times Europa 和 Times Europa Office。
在具體的網頁字型應用上,要註意同樣字號的Times New Roman比普通字型小的多,所以一定要考慮進字型大小的變化

常用的等寬字型之一。其實等寬字型的選擇比較小啦,所以基本上要相容所有系統,也就只能選這個字型了。
不過還好,等寬字型通常都是在寫程式碼的時候有用,所以只要等寬就沒什麼大問題。類似於 Lucida Sans Typewriter, Lucida Console, Monaco 之類的字型也都很好用。
– 綜上所述,總結幾套實用而簡單的font-family
font-family: Tahoma, Helvetica, Arial, sans-serif;
Tahoma 系的中性字型。推薦使用在13px以上的環境。
font-family: Trebuchet MS, Verdana, Helvetica, Arial, sans-serif;
Verdana 系的寬扁字型。推薦在11px以下環境使用。
font-family: Geogia, Times New Roman, Times, serif;
襯線字型的不二之選。
font-family: Lucida Console, Monaco, Courier New, mono, monospace;
一系列等寬字型。寫程式碼很好用。另外,如果覺得Lucida Console太寬的話,可以換成比較窄的Lucida Sans Typewriter。話說老趙blog上的程式碼塊使用的就是Lucida Sans Typewriter 喲~
– 你知道嗎?
字型的別名系統中的一個字型是允許有多種別名形式存在的。比如,在windows 下,Georgia 也可以用 Georgia MS 來命名,它們其實是同一種字型。宋體的正式名稱是SimSon,而“宋體”只是它的別名。按照規範,瀏覽器應該能自動識別字型的別名,並對映到正確的字型檔案。比如,font-famliy: SimSon 和 font-family: “宋體” 應該具有等價的效果。可惜,似乎很多瀏覽器都不能正確執行前一條定義……
什麼時候在字型名稱前面加引號大家來看這個字型樣式定義:
font-family: Times New Roman, 宋體, serif;
很多人都會說,這個樣式寫法是錯的,因為 Times New Roman 和宋體都應該用引號括起來,像下麵這樣:
font-family: “Times New Roman”, “宋體”, serif;
實際上呢,上面兩種寫法都是對的。和很多人想象中的不一樣,字型名稱外面的引號其實並非必須的。那麼加引號和不加引號有什麼區別呢?
其實最大的不同在於對字型名稱中空白字元(如空格、製表符)的解釋。
不加引號的時候,瀏覽器對於字型名稱中空白字元的解釋應該和XML中一樣,即忽略字型名稱左右的空白字元,並且單詞中間的空白字元被解釋為一個空格。比如 font-family: Times New Roman , serif; 會被解釋成 font-family: Times New Roman, serif;
加引號的時候,瀏覽器必須保留引號內所有的空白字元。如果寫成 font-family: “Times New Roman”; 那麼瀏覽器不會顯示 Times New Roman 字型,而是搜尋一個叫做“Times New Roman”的字型。
至於“宋體”這樣的字型名稱,因為中間沒有空白字元,因此完全沒有必要加引號。但是考慮到並非左右的作業系統都有漢字支援,並且並非所有的程式員都會註意css檔案的正確編碼問題,所有保險起見,一般會加上引號。當然,解決這種問題的最好方法是使用別名。比如宋體,其實應該寫成SimSon,這樣哪怕瀏覽者的系統不支援中文,並且這個css檔案被錯誤的編碼成了GB2132也沒問題,瀏覽器還是知道這是宋體,並且做出正確的字型搜尋。可惜,不是所有瀏覽器都支援就是了……
網頁設計中的字型應用這個專題就講到這裡了,希望對大家有所幫助。下次我打算講一下在專案中如何應用樣式表管理,適合稍微有些樣式表基礎,並且正在參與、或者有意參與大型開發專案的朋友們聽哦~ 其中還可能穿插一些小文章,解釋一些實際工作中大家遇到的容易誤解的地方。不過最近偶會比較忙一些,所以可能會花些時間來寫,請大家耐心等待啦。
來自:棕熊的部落格
連結:http://www.cnblogs.com/ruxpinsp1/archive/2008/06/26/font-in-front-end-development-4.html
 知識星球
知識星球