從步入社會算起到今天,風風雨雨走過了15個年頭,望著天空,掐指一算,從事前端已近五個年頭。也算三分之一的時間在做前端,也是從事過時間最久的一份工作。問我為什麼能做這麼久?其實我也時常問自己,怎麼就進前端這個行當,怎麼就整了五年。正如網上所言,一入前端深似海。
玩了五年,或許後面還會有一個五年,兩個五年,或許…… 未來的路,誰與說不清楚,我只想每天走好自己想走的路。
最近在萬能的知乎上常有同學邀請我回答:
-
今年26歲,女生,想要學WEB前端開發,0基礎?
-
作為一個剛入門的前端愛好者,以後立志成為前端攻城獅的我,應該要學習哪些方面的知識?
-
我想做web前端,怎麼學習 ?
其實我也回答不好。無法很好回答的情況之下,促使自己在思考,思考這些年來在前端路上的旅行。也讓我寫下了這篇文章。
什麼是前端?
什麼是前端?大部分指的是Web前端開發,這個詞是從網頁製作演變過來的,名稱上有著很明顯的時代特徵。在網際網路的演化過程中,網頁製作是Web1.0時代的產物,那時網站的主要內容都是靜態的,使用者使用網站的行為也以瀏覽為主。在這個階段,網站的內容主要是文字內容和圖片為主,製作方法也主要是使用表格拼裝。印象中,那時主FrontPage這樣的,畫個表格,往裡面填真圖片,文字,就叫網頁了。
2005年以後,網際網路進入了Web2.0時代,各類似桌面軟體的Web應用大量湧現,網站的前端由此發生了翻天覆地的變化。網頁也不再只是承載單一的文字和圖片,各種富媒體讓網頁的內容更加生動,網頁上軟體化的互動形式為使用者提供了更多好的使用體驗,這些都基於前端技術實現。
在這個時代,給前端冠上的名稱也多了,”做網站的“、”美工“、”網站設計師“、”切頁面的“、”前端工程師“等等。同時技術也更為複雜化了,難度也更大了,同時技術含量也高了,那麼隨著這些變化,從事前端的人員也有一個專業的名號了”前端工程師“,收入也隨著水漲船高了。
技術發展是日新月異,現在業內人員開始提出Web3.0的概念。最常見的解釋是,網站內的資訊可以直接和其他網站相關資訊進行互動,能透過第三方資訊平臺同時對多家網站的資訊進行整合使用;使用者在網際網路上擁有自己的資料,並能在不同網站上使用;完全基於Web,用瀏覽器即可實現複雜系統程式才能實現的系統功能;使用者資料審計之後,同步於網路資料。那麼問題就來了?在Web3.0的時代,前端又是什麼呢?所謂的”前端工程師”又能做些什麼呢?又能給Web帶來什麼呢?這些都值得我們一起思考。
我是怎樣變成前端工程師?
我是怎樣變成一枚前端工程師?其實我一直都是一枚”偽前端工程師“,充其量就是一枚會做Web頁面的從業人員,不敢以工程師自居(有辱工程師這一高尚的稱謂)。其實我更喜歡把自己稱為”頁面仔“,或者Web的美容師。或許你又會說:”大神“你謙虛了。其實不是的,當你堅持閱讀完後面的內容,你也會有這樣的想法。
什麼是前端工程師
前端工程師,也被稱作Web前端開發工程師(在一些公司又將其分為:前端工程師的初級、中級、高階、專家和資深等)。他是隨著Web發展,細分出來的行業。
簡單點定義前端工程師:運用前端技術,實現體驗的良好傳達。簡單點理解,就是使用Web的前端相關技術,實現一個使用者體驗良好的網站。而Web前端開發技術主要包括三個要素:結構層HTML,表現層CSS,互動層JavaScript(也有人稱之為行為層)。
對於前端工發工程師而言不僅要掌握基本的Web前端技術,網站效能最佳化,SEO和服務端的基礎知識,還要學會運用各種工具進行輔助開發以及理論層面的知識,包括程式碼的可維護性、元件的易用性、分層主義模板和瀏覽器分級支援等。
就此而言,我能對上號,就是對HTML和CSS有一定的瞭解。也就稱不上是一枚前端工程師。這也就是為什麼一直強調自己不是Web工程師,而只是一枚Web的美容師。不過對於我是不是什麼,並不太重要,既然扯了這麼多,咱們開始來聊點實際的,有用的東西。
前端工程師要掌握的技術
Web前端技術包括三個要素:HTML、CSS和JavaScript,但隨著RIA的流行和普及,Flash/Flex、Silverlight、XML和伺服器端語言也是前端開發工程師應該掌握的。Web前端開發工程師既要與上游的互動設計師、視覺設計師和產品經理溝通,又要與下游的伺服器端工程師溝通,需要掌握的技能非常多。這就從知識的廣度上對Web前端開發工程師提出了要求。
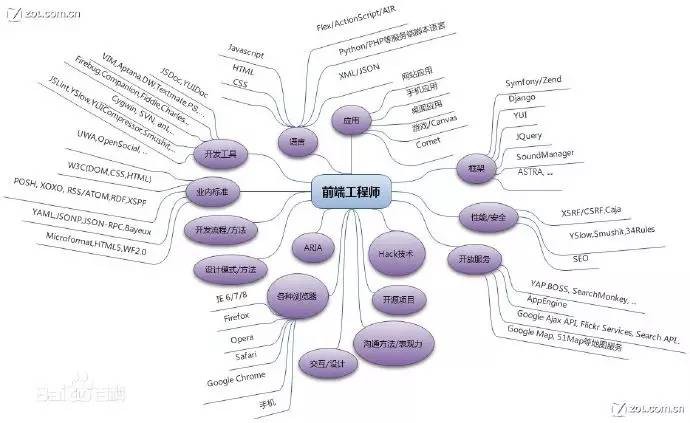
從網上扒了張圖,都說一圖勝千言萬語:

作為前端開發者,首先要掌握的就是HTML+CSS,有了這兩項最基礎的知識,就能得心應手的將設計師的Web頁面切出來(將PSD設計圖轉換成Web靜態頁面)。但這還是不夠的,還需要能熟練的處理各瀏覽器的相容。為了能更好的要求自己,儘量要讓自己的Web頁面符合W3C標準和語意化的規範。這方面雖然不是硬性的要求,但是做好這兩者很有必要,也具有較大的難度。
充分掌握了HTML和CSS方面知識後,接下去要把JavaScript拿下,這也是前端工程師必備技能之一,也算是較難的一部分(我至今寫不了JS,所以…你懂的)。只懂HTML、CSS和JavaScript其中一個或兩個還不行,你必須對這三門語言都很熟悉。也不是說必須對這三門語言都非常精通,但你至少要能夠運用它們完成大多數任務,而無需頻繁地尋求別人的幫助。
優秀的前端工程師應該具備快速學習能力。推動Web發展的技術並不是靜止不動的,沒錯吧?我甚至可以說這些技術幾乎每天都在變化,如果沒有快速學習能力,你就跟不上Web發展的步伐。你必須不斷提升自己,不斷學習新技術、新樣式;僅僅依靠今天的知識無法適應未來。Web的明天與今天必將有天壤之別,而你的工作就是要搞清楚如何透過自己的Web應用程式來體現這種翻天覆地的變化。
優秀的前端工程師需要具備良好的溝通能力,因為你的工作與很多人的工作息息相關。在任何情況下,前端工程師至少都要滿足下列四類客戶的需求。
-
產品經理——這些是負責策劃應用程式的一群人。他們能夠想象出怎樣透過應用程式來滿足使用者需求,以及怎樣透過他們設計的樣式賺到錢(但願如此)。一般來說,這些人追求的是豐富的功能。
-
UI設計師——這些人負責應用程式的視覺設計和互動模擬。他們關心的是使用者對什麼敏感、互動的一貫性以及整體的好用性。他們熱衷於流暢靚麗但並不容易實現的使用者介面。
-
專案經理——這些人負責實際地執行和維護應用程式。專案管理的主要關註點,無外乎正常執行時間(uptime)——應用程式始終正常可用的時間、效能和截止日期。專案經理追求的標的往往是儘量保持事情的簡單化,以及不在升級更新時引入新問題。
-
終端使用者——當然是應用程式的主要消費者。儘管我們不會經常與終端使用者打交道,但他們的反饋意見至關重要;沒人想用的應用程式毫無價值。終端使用者要求最多的就是對個人有用的功能,以及競爭性產品所具備的功能。
如果你想把自己變得更為強大,處於不敗之地,那你需要根據下圖去提高自已:

看到這裡,你是不是對“前端工程師”有更深入的瞭解呢?當然,你看到這裡也,或許方向更明確,或許更懼怕。因為有很多前端人員就是因為這些原因離開前端的戰場,轉站其他的IT崗位。
回到當初的問題
既然你知道了什麼是前端工程師,前端工程師要掌握些什麼?接下來回到前面自設的問題——我是怎麼變為一名”前端工程師”?
從我從業的年齡和從事前端工作時間推算,我是典型的一名半路出家的和尚。五年前,因為種種原因,放棄自己的專業投入了網際網路的陣營,學了HTML+CSS,接下來順理成章的就成了一名”前端“,也可謂是一入前端深似海。
藉此想告訴一些想轉行做前端的同學?在轉行從事前端這份工作,需要經歷一個很長的時間跨度,你需要花費更多的精力、做更多的專案,進行更多的反思和總結才能理解某個知識點的本質。當然,如果你有這方面的天賦,或許你不要經歷這些。
同時你還要擺脫很多思維定勢和禁錮,當然,如果你有一位師傅帶你入道,那你是幸運兒。但不管怎麼樣,我始終認為應當秉承興趣第一的原則,不管你是誤打誤撞,還是意欲為之,興趣能促使你有更多的動力去學習,去做。你也能做得更好。
“我對Web開發人員最大的建議就是:熱愛你的工作。熱愛跨瀏覽器開髮帶來的挑戰、熱愛網際網路技術的種種異端,熱愛業內的同行,熱愛你的工 具。網際網路發展太快了,如果你不熱愛它的話,不可能跟上它的步伐。這意味著你必須多閱讀,多動手,保證自己的才能與日俱增。下了班也不能閑著,要做一些對自己有用的 事兒。可以參與一些開源軟體的開發,讀讀好書,看看牛人的部落格。經常參加一些會議,看看別人都在乾什麼。要想讓自己快速成長,有很多事兒可以去做,而且付出一定會有回報。“ ————@N.C.Zakas
其實做前端的很多同學都和我一樣是半路出家。拿我來說,當初選擇做前端主要:
-
討厭現在的工作,想換一份能更輕鬆的工作,也能幫我改善生活的工作
-
前端入門門檻簡單,學點HTML+CSS就能開始找份工作,邊做邊學
-
前端是一門所見即所得,你做了就能看到效果,能清楚的知道自己做得對還是錯
隨著時間的久已,做別的也做不了,也不想做。也就堅持一直在做,不過今天的我,把前端不再當做一份工作,而是將其當做自己的興趣愛好。所以我自我感覺越來越良好,越來越輕鬆,雖然還有很多技術,很多知識要學習,但我一直堅持在學習,讓自己能緊跟時代的步伐,儘量不讓自己過早的淘汰。
半路出家的人員心態都比較走兩個極端,一是看中他的前景;二者是討厭原工作。我自己就是屬於二者。但不管是你已轉行了,還是將要轉行做前端,我都建議您靜下心來思考下麵幾個問題:
-
我能做什麼?
-
我不能做什麼?
-
我的優勢是什麼?
-
我的劣勢是什麼?
-
做前端對我有何好處?
-
做前端我要付出何種代價?
-
我能不能堅持做下去?
如果你不能好好的,清楚的回答這些問題,我建議你還是不要輕意轉行做前端。
如何學習前端?
學習對於每一個人都有自己獨特的方式,我也不另外。在此我不能說我的學習方法就是好的,我只是想藉此機會說說自己是如何學習前端技術的。
做為一位半路出家的和尚而言,在還沒開始學習前端之前,我內心是很懼怕的,我怕我隔了十年之後,還能不能靜下心來讀書。還能不能讀懂。當初我也是抱著試試看的心態,因為我不在年輕,因為我有家庭,因為有各種壓力。
既然選擇了,我就放下了。抱著《HTML+CSS從入門到精通》和《CSS Cookbook》:


開始了前端的學習。在整個學習的過程是一件痛苦的過程,在只看書的情況之下,並不清楚自己是否看懂了,是否掌握了。基於這種情況之下,我在只知道HTML標簽和如何使用CSS屬性情形之下,我開始了不斷的仿站。
與其說是仿站還不如說是抄。印象中最早就是拿著WordPress官網,藉著Firebug工具(這是一個神奇的工具,讓我少了很多煩惱)練習。就是先抄其HTML,然後抄其CSS。抄一段,在瀏覽器掃清一次看效果,就是這樣的一個過程,讓我找到了學習的自信,我覺得我自己能學會。就這樣一段時間後,我自己能獨立做出一個外表長得和原網站一樣的站(沒有任何的資料、沒有任何的互動,沒做任何的相容)。
這樣是不夠的,接下來,為了自己能更多的瞭解HTML+CSS,我一直在走著同樣的路,在Website Templates尋找喜歡的,覺得簡單的模板,開始仿做。但是對於前端,需要將PSD設計圖轉換成Web頁面,那前面的過程是不夠的,需要嘗試將PSD切出Web頁面。網際網路是成能的,我在網站上下載了很多PSD設計圖,然後將其轉換成Web頁面。

國外優秀的UI設計資源庫
經過一段時間之後,拿著仿出來的凡客誠品去找工作,值得幸運的是,有了一份前端的工作。在這個工作當中,讓我帶來更多的機會,讓我能更好的去理解和學習的場景。
有了一年工作經驗之後,我需要的是開始沉澱自己。我在開始思考:
-
我掌握了什麼?
-
哪些似懂非懂?
-
哪些不懂?
有了這三份清單,我又開始有了新的標的,針對清單上的去做總結,去把似懂不懂和不懂的搞懂。於是,我有了自己的第一個部落格——W3cplus。在這個部落格上記下了我學習的歷程和積累的前端知識。更讓我值得慶幸的是,這個網站讓我認識了更多的同行朋友,也給我帶來了更多的機會。
其實這些記錄的都是一些零散的知識點,如果要系統的拿下一個知識,那還是不夠的。在這種情形之下,2012年開始了兩年漫長的寫書過程,在這兩年時間當中,我一直在學習和整理自己掌握的CSS3知識,這就是《圖解CSS3:核心技術與案例實戰》

在這個過程,我學會了去讀W3C規範,也讓我更清楚的瞭解了CSS。更值得慶幸的是,我學會瞭如何搜尋自己需要尋找的知識,我想這才是最值錢的一部分吧。
看到這裡,或許你會認為我好傻,其實我真的好傻。但我一直認為,既然自己沒有天賦,就需要付出比常人更多的時間。
簡單點歸納:
-
多看:多看書,多看規範,多看優秀的網站,多看優秀的程式碼
-
多問:多問幾個為什麼?多問幾個出處?多問幾個原由
-
多做:多做練習,實戰出真理;多做,才能有更多經驗
-
多想:多思考幾個為什麼?
-
多總結:多總結看到、想到的、聽到的,這些沉澱下來的都是你自己的
我的前端瓶頸
記得曾經有位前輩曾說,如果你一年、兩年都在折騰同一樣的東西,那意味著你沒有任何的進步。其實我現在就面臨這樣的現象,幾年來一直在折騰CSS這樣的獨技,而對於其他的並未有掌握,或者說瞭解。
這讓自己顯得迷茫,欲想得,欲離得甚遠。特別是當今的前端,如果僅僅掌握HTML和CSS是越來越不夠了,在今年,在這個新的團隊當中,我越來越感覺到,掌握的東西太少,需要的學習的東西太多。因為想做的事情也太多。這也讓我有了更大的壓力,人家都說壓力就是動力,有了動力就有衝勁。
不過,由於自己所撐的少,什麼都想學,這也讓自已感到迷茫,似乎沒了方向。這也是我最近在思考的事情,我應該如何往下走,我應該如何不被前端的大潮迷失了自己,失去了方向。可是我到今天還沒有想清楚,但我希望有一天我能想清楚,我也更希望這樣的一天能早點到來。
總結
無論從哪個方面講,我都覺得前端工程師是電腦科學職業領域中最複雜的一個工種。絕大多數傳統的程式設計思想已經不適用了,為了在多種平臺中使用,多種技術都借鑒了大量軟科學的知識和理念。成為優秀前端工程師所要具備的專業技術,涉及到廣闊而複雜的領域,這些領域又會因為你最終必須服務的各方的介入而變得更加複雜。專業技術可能會引領你進入成為前端工程師的大門,但只有運用該技術創造的應用程式以及你跟他人並肩協同的能力,才會真正讓你變得優秀。
來自:W3CPlus – 大漠
連結:http://www.w3cplus.com/front-end-trip-on-road.html
 知識星球
知識星球