作者:邱俊濤(@正反反長)
網址:http://icodeit.org/2015/06/do-we-really-short-for-front-end-developer/
前言
這兩天在好幾個地方都看到了一篇關於為什麼整個網際網路行業都缺前端工程師?的文章,文章本身是去年的,中心思想是:其實我們並不缺前端工程師,我們缺的是優秀的前端工程師。我還是比較同意作者觀點的,不過略有意猶未盡的感覺。於是我結合自己的經驗,也來聊一下這個話題:我們真的缺前端工程師嗎?
These walls are kind of funny like that. First you hate them, then you get used to them.Enough time passed, get so you depend on them. That’s institutionalising.
傳統軟體公司劃分開發者的方式下,在前端部門的程式員永遠不會去讀快取資料部分的程式碼,設計師也不太可能去和開發坐在一起,開發也不知道軟體最終軟體會以何種方式部署在伺服器上。
什麼是“前端”工程師
我在招聘廣告和辦公室的一些對話中,聽到了一個新的角色:UI Dev,事實上我在知乎上還回答過一個關於ThoughtWorks的UI Dev的問題。簡而言之,UI Dev可以快速的把設計師的作品實現為HTML/CSS/JavaScript程式碼。

如果按照這個標準,我覺得UI Dev對自己的要求太低了。畢竟要學會HTML/CSS實現mockup並不困難,但是成為一名前端工程師則需要掌握更多的知識:
- 會用PS來進行圖片的處理(比如切圖,微調等)
- 用HTML/CSS實現mockup(可能還有SASS/LESS等工具)
- 熟悉JavaScript(比如前端的MVVM框架,客戶端模板)
- 前端開發的工作流程(程式碼檢查,精簡化,模組化CSS,LiveReload,除錯)
- 編寫測試(靜態檢查,單元測試)
- 跨瀏覽器、跨裝置的解決方法(不同解析度,不同廠商)
- 會根據專案的特點選擇不同的前端技術棧(移動端,Web站點,響應式設計等)
在有了基礎的HTML/CSS/JS技能之後,你會嘗試做的更好:
- 如何更高效的操作DOM
- 如何將CSS寫的更加清晰易懂
- 如何編寫更加易於維護的程式碼(更有意義的單元測試)
- 如何組織大型的專案結構,模組化,元件化等等
這些要求事實上已經不那麼容易做到了。它可能會花費你2到3年時間來完全掌握。但是2到3年之後,即便你已經成為了一個“合格的”前端工程師,這也還遠遠不夠。在現實世界中,一個軟體產品除了前端,還有非常廣闊的空間,還有很多有趣的東西值得學習:
- HTTP協議本身(快取,鑒權)
- Web容器/HTTP伺服器如何工作
- 無狀態的Web應用的工作原理(如何讓網站正確地執行在叢集上)
- 動態,靜態內容如何分離部署(反向代理配置)
- 安全機制如何配置
- 監控機制如何配置
有了這些,也算是有點端到端的意思了。這時你也已經不是一個“純前端”工程師了,系統中的大部分問題你都可以搞定,不過日常工作中可能更多的職責還是做前端的開發。但是這些還不夠,軟體除了交付之外,還有一些非功能性的需求:
- 端到端測試(UI測試,比如selenium server/web driver)
- devops(比如資料庫環境,測試伺服器,CI伺服器的自動化provision)
- 基本的UI設計原則(在某些頁面確實的情況下,根據系統的已有UI做設計)
- 資料庫效能最佳化
- 效能測試
這時候,你才能算是一個嚴格意義上的“前端”工程師。不從系統的角度來思考,不真正做一些後端開發/配置,並不能算是前端工程師,或者可以被稱為偏前端工程師(partial frontend developer)。但是即使稱為上邊這樣的“前端工程師”,我想這離一個優秀的工程師還是有很大差距的。
我跟一位設計師同事聊過這個問題:
Dev眼中的世界是這樣的,從牆上(物理的或者電子的)上找到一些卡片(story卡或者需求檔案說明書),然後擼袖子開乾,乾的過程中有很多自以為是的理解,同樣有一些自以為是的牛逼實踐(TDD啊,自動化啊),最後功能做完,大功告成,然後接著做下一個卡片。傳統的Dev,或者苦逼屌絲程式員的世界就是這樣的:需求從哪兒來,不知道;做完之後誰來負責質量,不知道;最終上線的時候怎麼釋出,不知道;線上有問題了怎麼辦,不知道。
以及
在ThoughtWorks,Dev的工作有了很大的變化,一個最明顯的變化是邊界的模糊。比如很多專案都不設QA角色,所有人都對質量負責,都做測試,也有OPs角色,但是大部分非生產環境都是Dev自己釋出。也就是說,軟體/專案生命週期中的大部分實踐我們都能涉足,而且可以帶來改進,提升效率。但是這隻是往下游(從開發,到測試,到部署,到運維),反過來看上游,比如需求從哪兒來,Dev還是不知道。這毫無疑問是一個令人沮喪的事實,因為這需求的產生才是核心,也就是我昨天跟你聊的:一個idea如何變成一個視覺化的原型,然後進一步演進為專案原型?
開發工作不應該僅僅侷限在編碼上,作為開發者/工程師,應該盡可能的多瞭解一些背景關係:比如我們的專案最終是給誰用的,需求從何而來,專案是如何部署線上上的等等。

簡而言之,開發者視野應該放開開闊一些。不要將自己侷限在某種角色上,不但不要侷限在前端/後端開發上,壓根就不要侷限在開發這種角色本身上,你在系統中,可以是設計師,還可以是業務分析師。雖然不一定最終要你去轉行做BA,或者UX,但是更廣闊的視野可以使你更加高效的發揮自己的作用,也可以在和別的角色互動式,快速的瞭解背景關係。
我所理解的,前端不一定要熟知所有這些知識和技能,但是一定不要認為自己做好了前端的一畝三分地就足夠了,不要給自己設限。跨界會給你帶來難以估量的好處,一個角色做久了,難免會產生一些盲點。這時候,換個視角,從其他角色的角度來看待你的工作,又會有很多新的發現。而且不僅如此,很可能你會發現之前很麻煩,很難搞定的事情,在新的方法/視角下變得很容易。
我的故事
其實,我是一名後端開發
工作之後,我在很長一段時間是專註於“非前端”的領域。和很多剛入行的新人一樣,我對計算機能觸及的幾乎一切領域都感興趣:語言直譯器,人工智慧(遺傳演演算法,隱式馬爾科夫模型,自動糾錯,樣式識別),嵌入式開發,圖形處理,作業系統的行程排程,行程間通訊,多執行緒模型,各種指令碼語言(python,ruby,JavaScript等等),另外,日常開發流程中的一些工具的定製化也會花去我很多的時間,比如如何配置vim,寫幾個小指令碼來和編輯器做整合等等。更別說那些令人一聽就覺得激動的程式設計正規化:面向物件,基於訊息匯流排,函式式程式設計等等。如果你感興趣,可以看看我幾年前的部落格。
我的上一家公司的產品是一個省級電網的收費/計費系統(電其實和我們在超市裡購買的其他生活用品一樣,也是一種商品)。我在那裡工作了差不多兩年,日常的開發方式就是ssh登陸到RHEL(Redhat Enterprise Linux)伺服器上,用vim(當然有一堆的vim外掛)開發C程式碼,除錯器是gdb(對,就是那個很牛逼,但是對新手特別不友好的gdb)。
我們用C語言給Apache的httpd寫了一個擴充套件module,大約相當於現在rack裡的中介軟體,這個module要和後端的一個要複雜的多的模組通訊,其中不但涉及網路通訊,還有*nix管道,緩衝,併發等等考慮。在這兩年裡,我幾乎沒有碰過任何的Web介面上的東西(除了用php寫了一兩百行的頁面之外)。
在加入這家公司之前,我在一家用Java做報表的公司工作,技術棧為J2EE。其中有一些前端的工作,但是並不很多,而且說實話,我當時有些看不太上這些技術。HTML/CSS在我心目中的地位比執行緒池,語言解析等差遠了,所以我也沒有認真地去系統學習。
在加入ThoughtWorks之前,在“前端”方面,唯一算是比較擅長的也不過是寫JavaScript,而且對於前端的MVVM框架,雙向系結,模組化等高階貨都沒聽過。且不能論HTML/CSS的最佳實踐,連根據設計稿做出一個靜態頁面的的能力也不具備。我之前有一點JSP/HTML經驗,而CSS經驗也並沒有超出如何畫一個細線表格的範疇。換句話說,我的前端(特別是HTML/CSS)是最近才學會的。
ThoughtWorks的開發
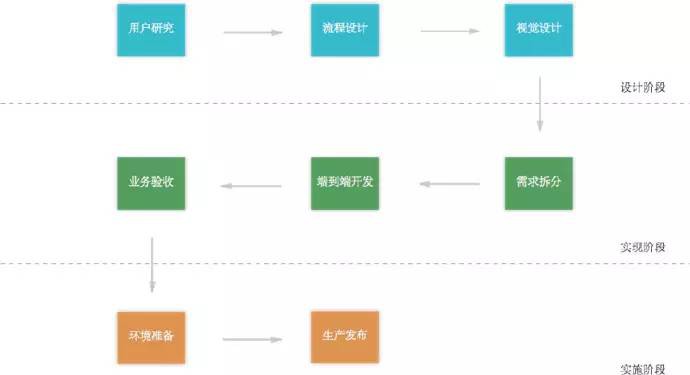
在ThoughtWorks,很多團隊是按照feature團隊來組建的。相對於傳統的component團隊(按部門劃分,比如研發組,測試組,設計組等,每個組還有可能會再細分成如使用者調研,流程設計,視覺設計等等),feature團隊裡配備了軟體開發過程中需要的幾乎所有角色:業務分析,測試工程師,開發工程師,設計師(設計師一般不會常駐),有的團隊還有專案經理的角色。
在feature團隊裡,你可以很容易看到不同的角色是如何工作的,很多時候,開發會和設計師一起來調整顏色,排版,佈局,也可能和測試一起編寫自動化測試用例,showcase等。也就是說,角色之間的藩籬在淡化,而就開發這一種角色而言,對於前端/後端的區分也會顯得非常模糊,因為需求劃分之後的story(敏捷開發中的一個術語,其實就是需求的一種展現方式)是端到端的,比如一個商品串列展示的story,會包括
- 資料庫的表結構
- 訪問資料庫的ORM部分,
- 使用ORM的業務邏輯service
- 響應客戶端的controller(消費JSON或者XML的HTTP介面)
- 傳送請求,處理響應的JavaScript程式碼
- 和設計稿一致的CSS樣式
而且在這個過程中還會涉及到一些外圍的工具
- 虛擬機器環境準備
- 資料庫連線
- 自動化測試(單元測試,整合測試,可能還有UI測試)
- 資料庫遷移指令碼
在這個過程中,開發者需要掌握和開發過程相關的一切實踐中的一切工具.
在我的ThoughtWorks的第一個專案中,我是以Java開發工程師角色加入的,下專案的時候,我學會了自動化provision,cucumber測試工具,Rails,gradle(沒錯,我之前用Java都是用IDE構建的,在Linux世界我用make),jasmine測試工具,Backbone.js,haml.js。
第二個專案的時候,我是以前端工程師角色加入,下專案的時候,我學會了nginx配置快取、負載均衡伺服器,gatling測試工具,Hadoop/Spark等的叢集配置,還有一些和專案相關的GIS(地理資訊系統)的技術棧,前後端分離策略等。
第三個專案我是以Java開發工程師角色加入的,下專案的時候,我學會瞭如何做效能測試,如何建立一個漂亮的Dashboard(可以用來展現CI等),而且在業餘時間系統的學習了CSS3和HTML5,將之前零敲碎打的那些知識串起來,這些總結做了幾次內部培訓後,還整理成了一本電子書。
第四個專案我又變成了一個前端工程師,但是這個專案有意思的地方是跟mobile相關,於是頁面效能,體驗又變成了一個重點,下專案的時候,我對無狀態的Web應用,session的持久化,CSS3的動畫,用Backbone.js組織多頁面的方式等等又有了新的理解。
如果這些經歷造成了你覺得我很牛的錯覺,那我應該道歉。我覺得自己勉強可以算是個合格的程式員:對學習保持著熱情,對解決問題保持著熱情,僅此而已。在專案上,如果我發現了問題,我就想辦法解決,如果屬於知識欠缺,那我就會去學習。我還遠遠沒有到達精通這些技術的地步,但是在工程實踐領域,根據80/20原則,這些粗淺的知識足以解決80%的問題,而另外的20%,我們才真正需要一個專家來幫忙。也就是說,團隊裡需要有一個能解決20%的問題的前端工程師,而其他的80%的前端工作,應該可以被其他所有的開發完成,對於後端開發也是一樣。
嘗試從系統級別去解決一個問題,而不是將問題拋給另外一個角色(後端工程師,UX或者QA)
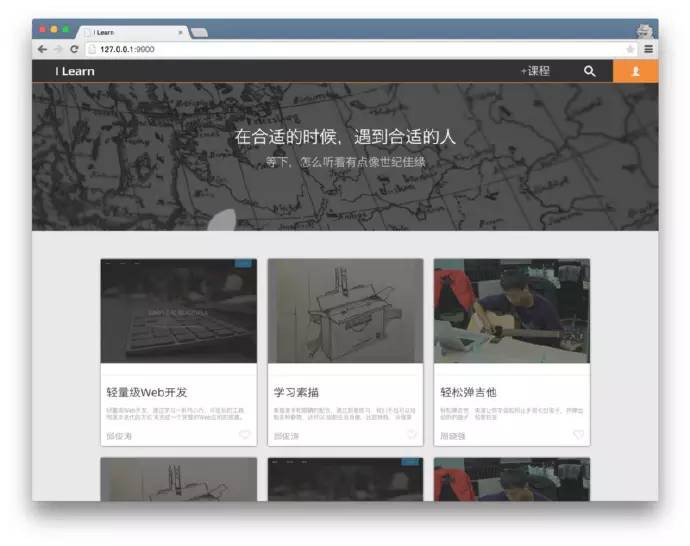
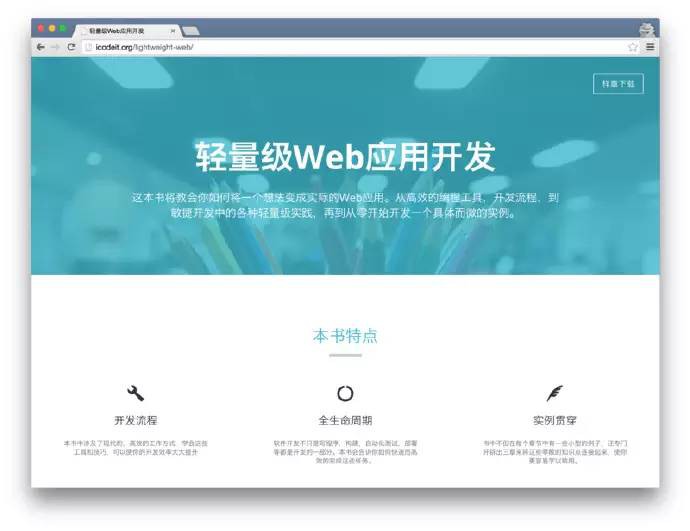
我是一個Dev,但是花了一些時間來學習介面設計,這裡是我從設計到實現的兩個小頁面:


總結
我們缺的從來都不是前端/後端工程師,而是工程師(或者那些會系統思考,並總是想著解決問題的人)。角色劃分在大的機構內可能是有意義的,就像歷史上工廠裡,工人被分為車工,鉗工,木工,電工。但是這種樣式在軟體開發中未必好用,具體而微的小團隊可能更具競爭力。而在一個個的小團隊中,再細分前端後端就顯得比較滑稽了。團隊中的每個成員都應該具備基本的端到端能力(不僅僅是開發,更應該是具有業務背景關係,即每個人都清楚我們要交付的最終產品是什麼,以及這個產品是如何幫助終端使用者的),每個成員也都需要為最終的交付物負責,而不是為自己的職責負責。
 知識星球
知識星球