作者:賣燒烤夫斯基
網址:http://www.cnblogs.com/constantince/p/4641796.html
點選“閱讀原文”可檢視本文網頁版
本篇是Chrome開發者工具的結尾篇,最後為大家介紹幾款功能強大的外掛。在chrome商店裡面有很多外掛,沒事建議大家去逛逛。不過需要FQ,所以諸位請自備神器。
一、面板外掛
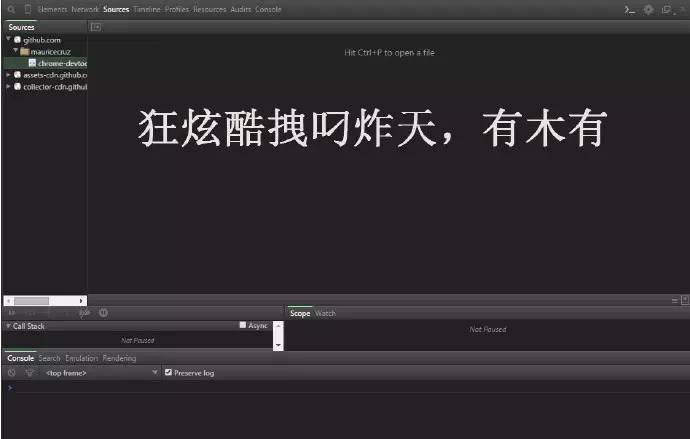
首先是大家期盼已久,翹首以盼的面板外掛。這款外掛叫DevTools Theme: Zero Dark Matrix.在商店中下載之,然後開啟這個地址:chrome://flags,找到Enable Developer Tools experments (可以查詢experments關鍵字迅速鎖定之)勾選啟用核取方塊。重啟瀏覽器,開啟開發者選項,點選小齒輪,可以看到Experments這選項,選擇後在彈出面板中勾選 Allow custom UI themes,重啟瀏覽,然後看到:

高達上的面板就是這樣出來滴。據說還有許多方式可以更改,不過露珠目前就用的事這種方式。有興趣的同學可以去試試看。
二、Performance-Analyser(網頁效能分析)
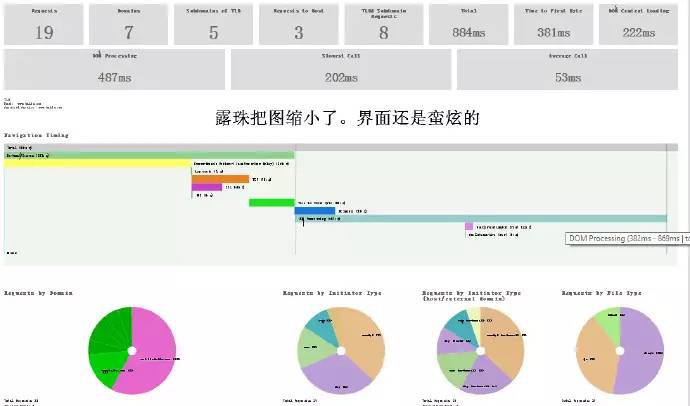
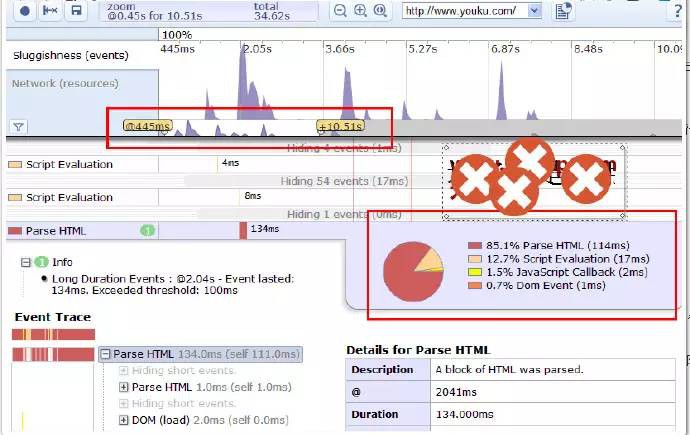
這款外掛是用來分析你的網頁載入效能的,包括http請求,執行期的時間,以及每種http請求檔案的大小,佔比。首先下載之,隨意開啟一個介面,按下外掛圖示,可以看到分析頁面:

你可以利用這款外掛來分析你的介面資源載入的整體情況,並試著做一些最佳化和調整。
三、(FeHelper)WEB前端助手
這款外掛包括了一系列功能,很豐富。是國人開發的,功能包括:json格式化,html格式化,二維碼生成,編碼規範檢測等等不一而足。當你在瀏覽器中開啟一個後臺介面的時候,如果該介面傳回的是json字串,那麼它會自動將其格式化。下麵是它的一些功能串列,不具體一一示範:

四、POSTMAN
該外掛是模擬傳送請求的,後臺和前臺開發人員都可以用到。它是一個簡化版的fiddler,功能雖然沒有它強大,但是介面勝之,操作性也勝之,還有規範的API,更新也一直在繼續。所以用之有木有:

五、Visual Event
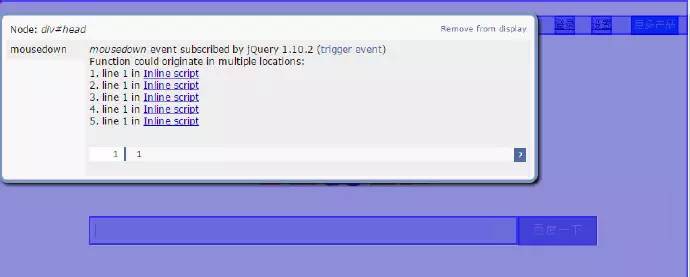
網頁事件監聽,能幫你捕獲到目前網頁上的各個元素的事件監聽狀況。開啟一個介面,按下擴充套件按鈕:

把滑鼠放到有背景色的元素上去,可以看到它們的時間來源和系結的函式。對於一些簡單的事件檢測還是蠻有用的。比較複雜的就沒什麼卵用了。
六、二維碼掃描
這個功能對手機開發來說還是不錯的。掃一掃就在瀏覽器中開啟了。在FF瀏覽器中自帶的功能,對於Chrome來說怎麼可以木有呢?不過這功能太簡單,太低檔次,太多了(不過很有用)。就不上圖了。
七、WhatFont
找到網頁的字型。開啟功能後把滑鼠停留在文字上,會彈出該字型名稱。所以你可以所以copy你喜歡的字型啦。
八、Speed Tracer
這個是一個強大版本的效能分析器,比Profiles還強大。可以跟蹤事件,檢視css樣式,找到js中記憶體洩露,檢測js語法。功能之強大,無出其右!Speed Tracer是一款很強大的網頁效能分析工具,透過它你可以找到你的網頁執行緩慢的原因。針對它們改善網站。不過因為它的功能強大,所以操作比較複雜。篇幅原因露珠不做介紹。感興趣的同學可以自己去捉摸捉摸。下麵是盜圖一張:

結束語、
到此為止,露珠的Chrome開發者工具不完全指南系列宣告結束,露珠透過了六篇博文,向諸位比較想盡地介紹了chrome開發者工具的功能使用。從基礎的dom查詢到效能分析,大體上涵括了前端開發的各個方面。在如今前端開發日益複雜的趨勢下,掌握了幾件好的工具,是可以能夠事半功倍的。而chrome毫無疑問的是這些好工具中的一個。講到這裡露珠想到《莊子》裡面的一個故事:有一天孔子的學生子貢經過一塊菜畦,看到有一位老者為了澆水而打了一條通向水井的地道,然後抱著水甕來回於水井和菜畦之間,為的是給菜畦澆水。子貢見了就對老者說這樣打水太累,為什麼不自己做一個打水的機器呢?種菜的老人說:“有機械之事者必有機心。機心存與胸,大道不載也”。意思是有了偷懶的心,人就變得懶,這不是人的本性,也不是天的本性,所以大道也就不會充實他的心田。其實露珠想說運用工具和偷懶或機心是兩回事兒,時代在變遷,人類早就不再是刀耕火種的人類了,如果一直停在舊的時代,跟不到新時代的進步,不學會與時俱進這樣只有被歷史淘汰。這跟我們現在處的環境是一樣的,特別是前端開發,技術更新跟翻書一樣快,隔三差五的新框架出現,幾年的時間就有一大堆新鮮的東西跳將出來把你們嚇一跳,不僅僅開發的時間在增加,學習的成本也在不停增加,所以時間變得尤其寶貴。如果有好的工具可以在少付出的情況下為我們達到同樣的目的,何樂而不為呢?畢竟大家的標的都一樣,只是殊途同歸罷了。當然,莊子是道家人物,借個故事來調侃儒家也是理所當然,斷章取義還是不行滴哈。
 知識星球
知識星球