作者:Aaron的部落格
網址:http://www.cnblogs.com/aaronjs/p/4642015.html
點選“閱讀原文”可檢視本文網頁版
CSS3我在5年之前就有用了,包括公司專案都一直在很前沿的技術。
最近在寫慕課網的七夕主題,用了大量的CSS3動畫,但是真的沉澱下來仔細的去深入CSS3動畫的各個屬性發現還是很深的,這裡就寫下關於幀動畫steps屬性的理解
我們知道CSS3的Animation有八個屬性
- animation-name
- animation-duration
- animation-delay
- animation-iteration-count
- animation-direction
- animation-play-state
- animation-fill-mode
- animation-timing-function
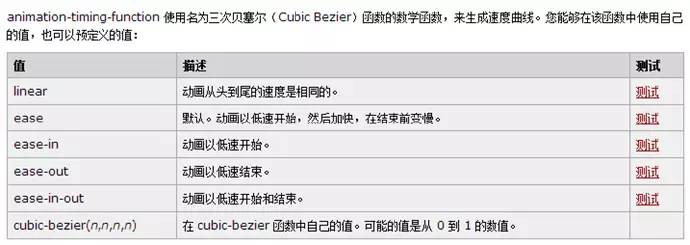
其中1-7大多都有介紹,但是animation-timing-function是控制時間的屬性
在取值中除了常用到的 三次貝塞爾曲線 以外,還有個讓人比較困惑的?steps() 函式
animation預設以ease方式過渡,它會在每個關鍵幀之間插入補間動畫,所以動畫效果是連貫性的
除了ease,linear、cubic-bezier之類的過渡函式都會為其插入補間。但有些效果不需要補間,只需要關鍵幀之間的跳躍,這時應該使用steps過渡方式
animation-timing-function 規定動畫的速度曲線

以上w3school網站上給的使用方法,但是漏掉一個很重要的steps
簡單的來說,我們一直使用animation基本都是實現線性漸變的動畫
如
- 位置在固定的時間從起點到終點
- 尺寸在固定的時間線性變化
- 顏色的線性改變等等
看效果線性動畫:http://sandbox.runjs.cn/show/5u3ovsfb
擷取CSS如下
.test1 {
width: 90px;
height: 60px;
-webkit-animation-name: skyset;
-webkit-animation-duration: 2000ms;
-webkit-animation-iteration-count: infinite; /*無限迴圈*/
-webkit-animation-timing-function: linear;
}
@-webkit-keyframes skyset {
0% { background: red;}
50%{ background: blue}
100% {background: yellow;}
}
timing-function:linear 定義的是一個勻速變化的動畫,就是在2秒內,從紅色過度到藍色到黃色,是一個很線性的顏色變化
如果要實現幀動畫效果而不是線性的變化就需要引入step這個值了,換句話就是沒有過渡的效果,而是一幀幀的變化
同樣可以看測試幀動畫:http://sandbox.runjs.cn/show/t5xqz6i4
理解steps
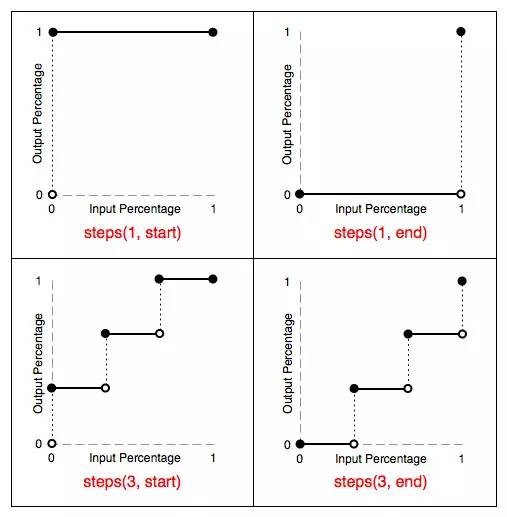
steps 函式指定了一個階躍函式
第一個引數指定了時間函式中的間隔數量(必須是正整數)
第二個引數可選,接受 start 和 end 兩個值,指定在每個間隔的起點或是終點發生階躍變化,預設為 end。
step-start等同於steps(1,start),動畫分成1步,動畫執行時為開始左側端點的部分為開始;
step-end等同於steps(1,end):動畫分成一步,動畫執行時以結尾端點為開始,預設值為end。
看看W3C的規範transition-timing-function
steps第一個引數的錯誤的理解:
steps(5,start)
steps() 第一個引數 number 為指定的間隔數,即把動畫分為 n 步階段性展示,估計大多數人理解就是keyframes寫的變化次數
例如:
@-webkit-keyframes circle {
0% {}
25%{}
50%{}
75%{}
100%{}
}
我之前也一直認為steps(5,start)中的5 就是指的keyframes中的0% 25% 50% 75% 100% 分成5個間隔等分
為什麼會出現這種理解錯誤,我們看一個例子
keyframes的關鍵幀是隻有2個規則的時候,假如我們有一張400px長度的雪碧圖
@-webkit-keyframes circle {
0% {
background-position-x:0;}100%{
background-position-x: -400px;}}
此刻設定steps(5,start)那麼會發現5張圖會出現幀動畫的效果,因為steps中的5把 0% – 100%的規則,內部分成5個等分
實際內部會執行這樣一個關鍵幀效果
@-webkit-keyframes circle {
0% {background-position-x: 0;}
25% {background-position-x: -100px;}
50% {background-position-x:-200px;}
75%{background-position-x: -300px;}
100%{background-position-x: -400px;}
}
將這個規則稍微修改下,加入一個50%的狀態
@-webkit-keyframes circle {
0% {background-position-x: 0;}
50% {background-position-x: -200px;}
100%{background-position-x: -400px;}
}
那麼同樣用steps(5,start)效果就會亂套
此刻你會很迷惑,所以關鍵要理解第一個引數的針對點,首先引入一個核心點:
timing-function 作用於每兩個關鍵幀之間,而不是整個動畫
那麼第一個引數很好理解了,steps的設定都是針對兩個關鍵幀之間的,而非是整個keyframes,所以第一個引數對 – 次數對應了每次steps的變化
換句話說也是 0-25 之間變化5次,? 25-50之間 變化5次 ,50-75 之間變化5次,以此類推
第二個引數可選,接受 start 和 end 兩個值,指定在每個間隔的起點或是終點發生階躍變化,預設為 end
透過案例看下step-start,step-end的區別
@-webkit-keyframes circle {
0% {background: red}
50%{background: yellow}
100% {background: blue}
}
step-start: 黃色與藍色相互切換
step-end : 紅色與黃色相互切換
2個引數都會選擇性的跳過前後部分,start跳過0%,end跳過100%
step-start在變化過程中,都是以下一幀的顯示效果來填充間隔動畫,所以0% 到 50%? 直接就顯示了黃色yellow
step-end與上面相反,都是以上一幀的顯示效果來填充間隔動畫,所以0% 到 50% 直接就顯示了紅色red
取用w3c的一張step的工作機製圖

總結:
steps函式,它可以傳入兩個引數,第一個是一個大於0的整數,他是將間隔動畫等分成指定數目的小間隔動畫,然後根據第二個引數來決定顯示效果。
第二個引數設定後其實和step-start,step-end同義,在分成的小間隔動畫中判斷顯示效果。可以看出:steps(1, start) 等於step-start,steps(1,end)等於step-end
最核心的一點就是:timing-function 作用於每兩個關鍵幀之間,而不是整個動畫
 知識星球
知識星球