作者:韓子遲
網址:http://www.cnblogs.com/zichi/p/4638096.html
點選“閱讀原文”可檢視本文網頁版
前言
之前簡單講解了利用script標簽(jsonp)以及iframe標簽(window.name、location.hash)來跨域交換資料,今天我們來學習一下HTML5的api,利用postMessage來跨域交換資料。和前面一些方式交換資料方式不同的是,利用postMessage不能和服務端交換資料,只能在兩個視窗(iframe)之間交換資料,廢話不多說,我們直接進入實戰。
實戰postMessage
- overview
上文中說,postMessage是用於兩個視窗(iframe)之間交換資料的,如果我們同時開啟著百度和谷歌兩個頁面,是不是說這兩者之間就可以通訊了?No,no,no,事實並非如此,就算百度和谷歌倆頁面有通訊的意願也不行。兩個視窗能通訊的前提是,一個視窗以iframe的形式存在於另一個視窗,或者一個視窗是從另一個視窗透過window.open()或者超連結的形式開啟的(同樣可以用window.opener獲取源視窗);換句話說,你要交換資料,必須能獲取標的視窗(target window)的取用,不然兩個視窗之間毫無聯絡,想通訊也無能為力。
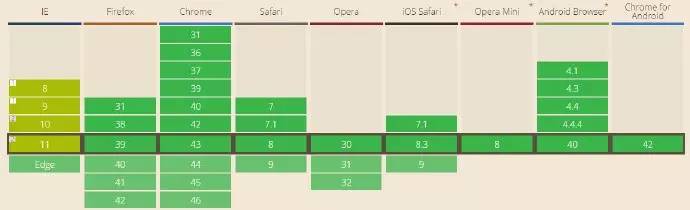
既然是H5家族的,我們也得觀望下它被廣大瀏覽器的接受程度(具體細節check can I use postMessage),可以看到接受程度還是相當高的:

而postMessage的使用方式也相當簡單:
otherWindow.postMessage(message, targetOrigin, [transfer]);
otherWindow是對接收方視窗的取用,一般可以是以下幾種方式:
window.frames[0].postMessage
document.getElementsByTagName(‘iframe’)[0].contentWindow
window.opener.postMessage
event.source.postMessage
window.open 傳回的取用
…
而message顧名思義就是傳送的資料內容,支援字串、數字、json等幾乎所有形式的資料(詳見The structured clone algorithm)
targetOrigin是接收方的URI(協議+主機+埠),也可以是url形式,但之後的內容(形如xx.html)會自動忽略;用萬用字元*可以指定所有域,但是切記不要用(for security)。
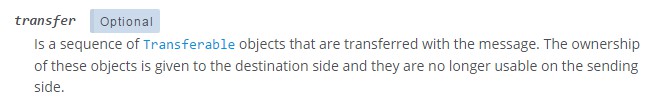
transfer可省略,沒看懂是啥意思…以後有需要的時候再研究

而接受方視窗一般監聽message事件,詳見下麵的例子。
- window iframe
假設index頁面有個iframe(不同源),我們要給iframe傳送資料,而iframe得到資料後也傳送資料給top window,表示“我”得到資料了。直接看原始碼(思考如何傳送and如何接收):
 知識星球
知識星球