作者:阮一峰的網路日誌
網址:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
點選“閱讀原文”可檢視本文網頁版
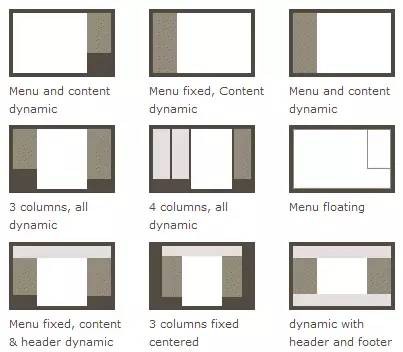
網頁佈局(layout)是CSS的一個重點應用。

佈局的傳統解決方案,基於盒狀模型,依賴 display屬性 + position屬性 + float屬性。它對於那些特殊佈局非常不方便,比如,垂直居中就不容易實現。

2009年,W3C提出了一種新的方案—-Flex佈局,可以簡便、完整、響應式地實現各種頁面佈局。目前,它已經得到了所有瀏覽器的支援,這意味著,現在就能很安全地使用這項功能。

Flex佈局將成為未來佈局的首選方案。本文介紹它的語法,下一篇文章給出常見佈局的Flex寫法。
以下內容主要參考了下麵兩篇文章:A Complete Guide to Flexbox 和 A Visual Guide to CSS3 Flexbox Properties。
一、Flex佈局是什麼?
Flex是Flexible Box的縮寫,意為”彈性佈局”,用來為盒狀模型提供最大的靈活性。
任何一個容器都可以指定為Flex佈局。
.box{
display: flex;
}
行內元素也可以使用Flex佈局。
.box{
display: inline-flex;
}
Webkit內核的瀏覽器,必須加上-webkit字首。
.box{
display: -webkit-flex; /* Safari */
display: flex;
}
註意,設為Flex佈局以後,子元素的float、clear和vertical-align屬性將失效。
二、基本概念
採用Flex佈局的元素,稱為Flex容器(flex container),簡稱”容器”。它的所有子元素自動成為容器成員,稱為Flex專案(flex item),簡稱”專案”。

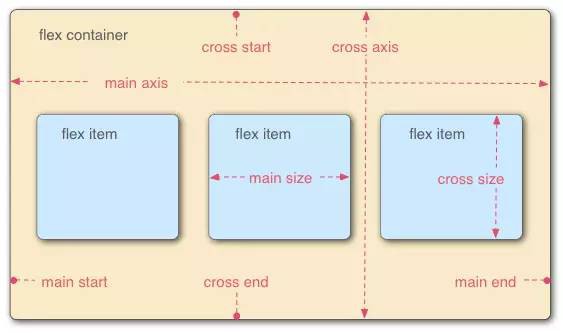
容器預設存在兩根軸:水平的主軸(main axis)和垂直的交叉軸(cross axis)。主軸的開始位置(與邊框的交叉點)叫做main start,結束位置叫做main end;交叉軸的開始位置叫做cross start,結束位置叫做cross end。
專案預設沿主軸排列。單個專案佔據的主軸空間叫做main size,佔據的交叉軸空間叫做cross size。
三、容器的屬性
以下6個屬性設定在容器上。
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
3.1 flex-direction屬性
flex-direction屬性決定主軸的方向(即專案的排列方向)。
.box {
flex-direction: row | row-reverse | column | column-reverse;
}

它可能有4個值。
- row(預設值):主軸為水平方向,起點在左端。
- row-reverse:主軸為水平方向,起點在右端。
- column:主軸為垂直方向,起點在上沿。
- column-reverse:主軸為垂直方向,起點在下沿。
3.2 flex-wrap屬性
預設情況下,專案都排在一條線(又稱”軸線”)上。flex-wrap屬性定義,如果一條軸線排不下,如何換行。
.box{
flex-wrap: nowrap | wrap | wrap-reverse;
}
它可能取三個值。
(1)nowrap(預設):不換行。

(2)wrap:換行,第一行在上方。

(3)wrap-reverse:換行,第一行在下方。

3.3 flex-flow
flex-flow屬性是flex-direction屬性和flex-wrap屬性的簡寫形式,預設值為row nowrap。
.box {
flex-flow:
|| ; }
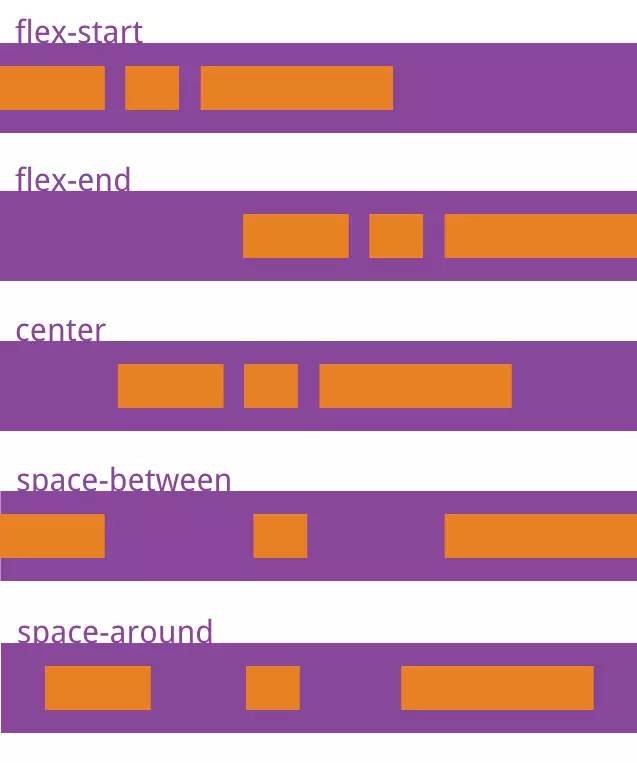
3.4 justify-content屬性
justify-content屬性定義了專案在主軸上的對齊方式。
.box {
justify-content: flex-start | flex-end | center | space-between | space-around;
}

它可能取5個值,具體對齊方式與軸的方向有關。下麵假設主軸為從左到右。
- flex-start(預設值):左對齊
- flex-end:右對齊
- center: 居中
- space-between:兩端對齊,專案之間的間隔都相等。
- space-around:每個專案兩側的間隔相等。所以,專案之間的間隔比專案與邊框的間隔大一倍。
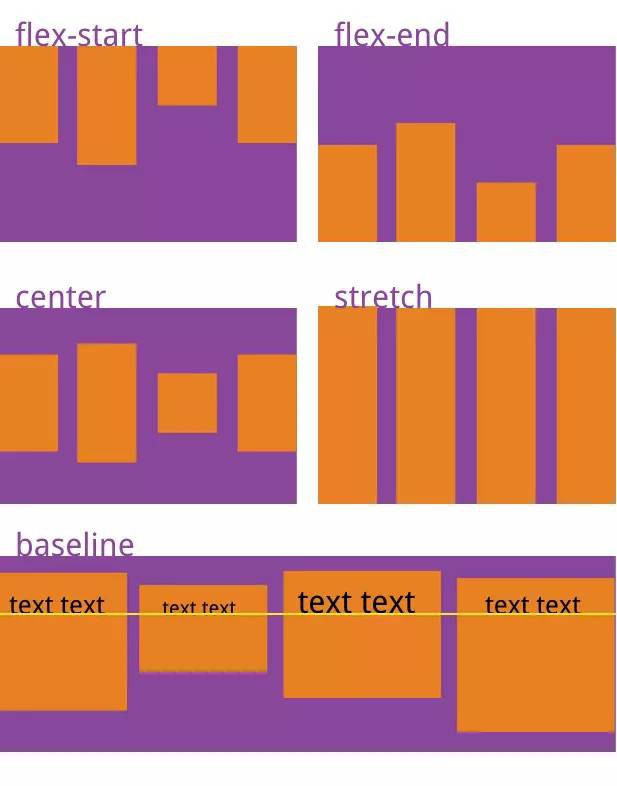
3.5 align-items屬性
align-items屬性定義專案在交叉軸上如何對齊。
.box {
align-items: flex-start | flex-end | center | baseline | stretch;
}

它可能取5個值。具體的對齊方式與交叉軸的方向有關,下麵假設交叉軸從上到下。
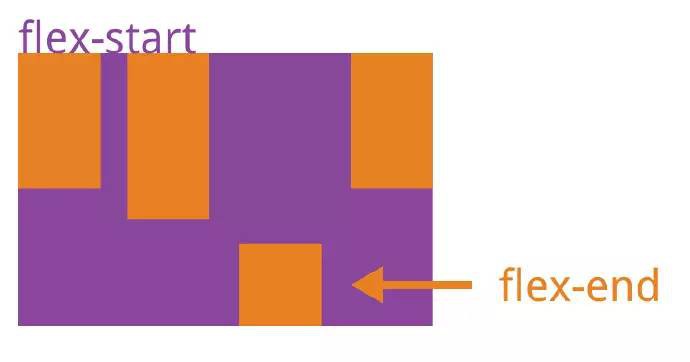
- flex-start:交叉軸的起點對齊。
- flex-end:交叉軸的終點對齊。
- center:交叉軸的中點對齊。
- baseline: 專案的第一行文字的基線對齊。
- stretch(預設值):如果專案未設定高度或設為auto,將佔滿整個容器的高度。
3.6 align-content屬性
align-content屬性定義了多根軸線的對齊方式。如果專案只有一根軸線,該屬性不起作用。
.box {
align-content: flex-start | flex-end | center | space-between | space-around | stretch;
}
該屬性可能取6個值。
- flex-start:與交叉軸的起點對齊。
- flex-end:與交叉軸的終點對齊。
- center:與交叉軸的中點對齊。
- space-between:與交叉軸兩端對齊,軸線之間的間隔平均分佈。
- space-around:每根軸線兩側的間隔都相等。所以,軸線之間的間隔比軸線與邊框的間隔大一倍。
- stretch(預設值):軸線佔滿整個交叉軸。
四、專案的屬性
以下6個屬性設定在專案上。
- order
- flex-grow
- flex-shrink
- flex-basis
- flex
- align-self
4.1 order屬性
order屬性定義專案的排列順序。數值越小,排列越靠前,預設為0。
.item {
order:
; }

4.2 flex-grow屬性
flex-grow屬性定義專案的放大比例,預設為0,即如果存在剩餘空間,也不放大。
.item {
flex-grow:
; /* default 0 */ }

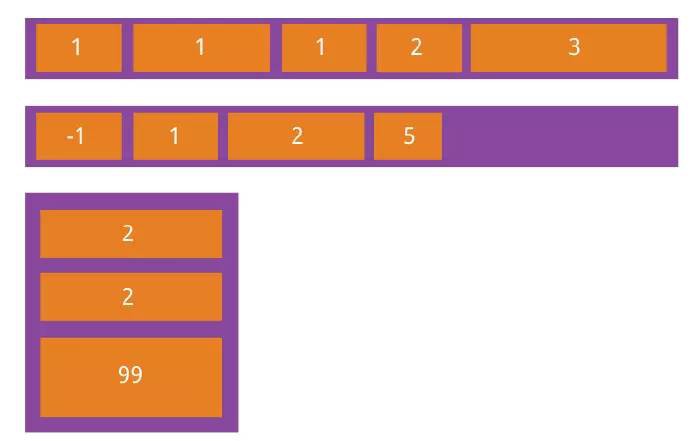
如果所有專案的flex-grow屬性都為1,則它們將等分剩餘空間(如果有的話)。如果一個專案的flex-grow屬性為2,其他專案都為1,則前者佔據的剩餘空間將比其他項多一倍。
4.3 flex-shrink屬性
flex-shrink屬性定義了專案的縮小比例,預設為1,即如果空間不足,該專案將縮小。
.item {
flex-shrink:
; /* default 1 */ }

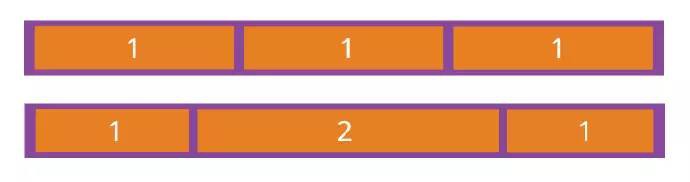
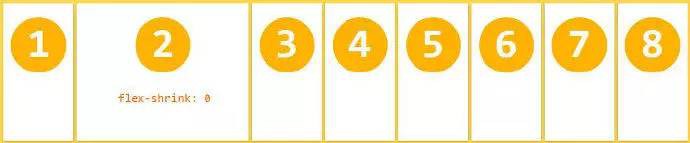
如果所有專案的flex-shrink屬性都為1,當空間不足時,都將等比例縮小。如果一個專案的flex-shrink屬性為0,其他專案都為1,則空間不足時,前者不縮小。
負值對該屬性無效。
4.4 flex-basis屬性
flex-basis屬性定義了在分配多餘空間之前,專案佔據的主軸空間(main size)。瀏覽器根據這個屬性,計算主軸是否有多餘空間。它的預設值為auto,即專案的本來大小。
.item {
flex-basis:
| auto; /* default auto */ }
它可以設為跟width或height屬性一樣的值(比如350px),則專案將佔據固定空間。
4.5 flex屬性
flex屬性是flex-grow, flex-shrink 和 flex-basis的簡寫,預設值為0 1 auto。後兩個屬性可選。
.item {
flex: none | [ ? || ]
}
該屬性有兩個快捷值:auto (1 1 auto) 和 none (0 0 auto)。
建議優先使用這個屬性,而不是單獨寫三個分離的屬性,因為瀏覽器會推算相關值。
4.6 align-self屬性
align-self屬性允許單個專案有與其他專案不一樣的對齊方式,可改寫align-items屬性。預設值為auto,表示繼承父元素的align-items屬性,如果沒有父元素,則等同於stretch。
.item {
align-self: auto | flex-start | flex-end | center | baseline | stretch;
}

該屬性可能取6個值,除了auto,其他都與align-items屬性完全一致。
 知識星球
知識星球