作者:阮一峰的網路日誌
網址:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html
點選“閱讀原文”可檢視本文網頁版
介紹了Flex佈局的語法,今天介紹常見佈局的Flex寫法。
你會看到,不管是什麼佈局,Flex往往都可以幾行命令搞定。

我只列出程式碼,詳細的語法解釋請查閱《Flex佈局教程:語法篇》。我的主要參考資料是Landon Schropp的文章和Solved by Flexbox。
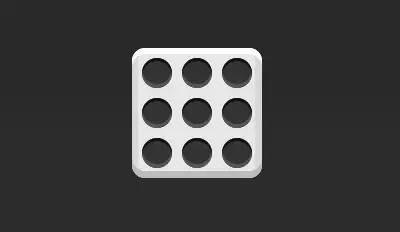
一、骰子的佈局
骰子的一面,最多可以放置9個點。

下麵,就來看看Flex如何實現,從1個點到9個點的佈局。你可以到codepen檢視Demo。

如果不加說明,本節的HTML模板一律如下。
上面程式碼中,div元素(代表骰子的一個面)是Flex容器,span元素(代表一個點)是Flex專案。如果有多個專案,就要新增多個span元素,以此類推。
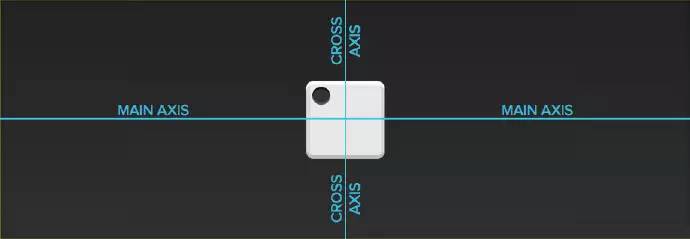
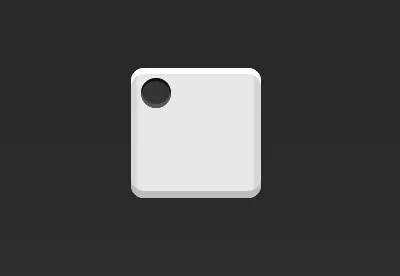
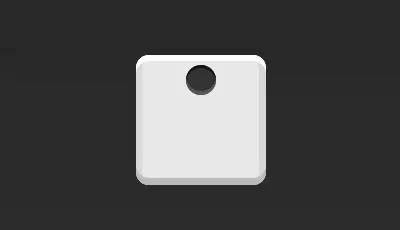
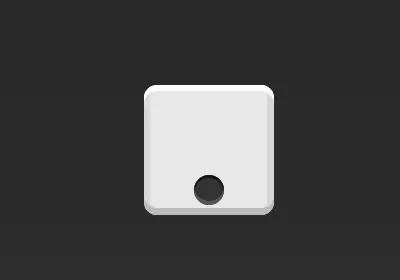
1.1 單專案
首先,只有左上角1個點的情況。Flex佈局預設就是首行左對齊,所以一行程式碼就夠了。

.box {
display: flex;
}
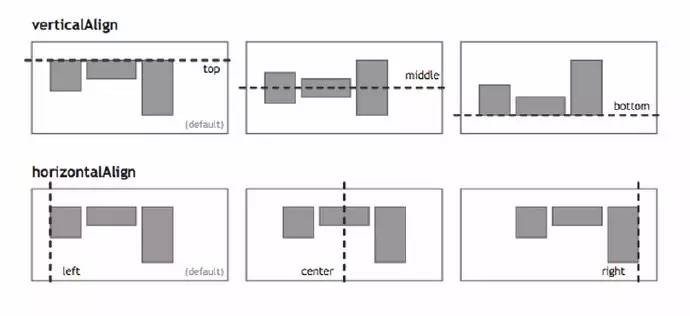
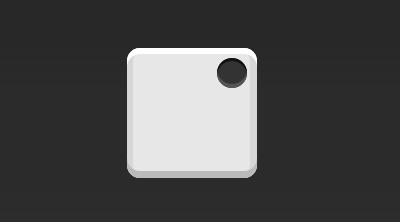
設定專案的對齊方式,就能實現居中對齊和右對齊。

.box {
display: flex;
justify-content: center;
}

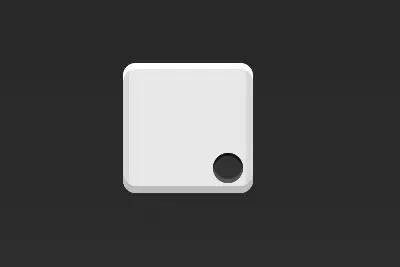
.box {
display: flex;
justify-content: flex-end;
}
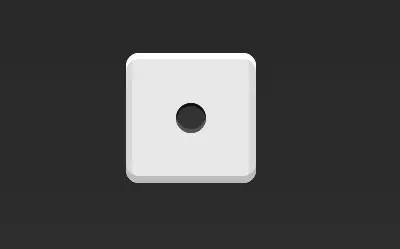
設定交叉軸對齊方式,可以垂直移動主軸。

.box {
display: flex;
align-items: center;
}

.box {
display: flex;
justify-content: center;
align-items: center;
}

.box {
display: flex;
justify-content: center;
align-items: flex-end;
}

.box {
display: flex;
justify-content: flex-end;
align-items: flex-end;
}
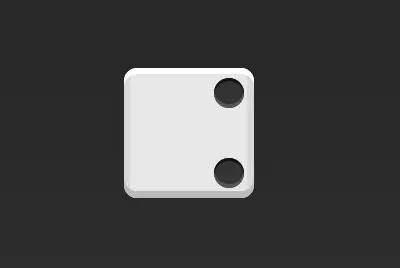
1.2 雙專案

.box {
display: flex;
justify-content: space-between;
}

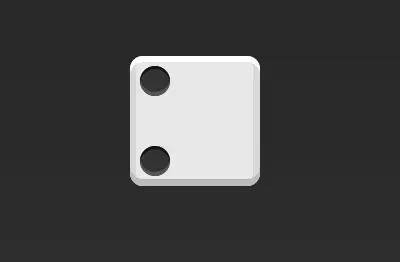
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
}

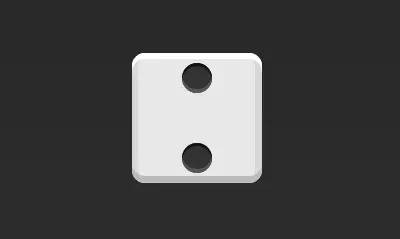
.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
}

.box {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: flex-end;
}

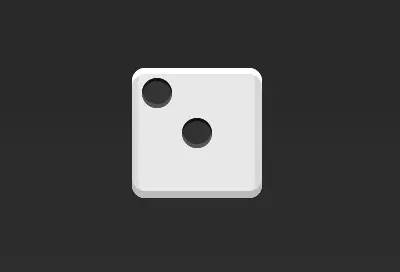
.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}

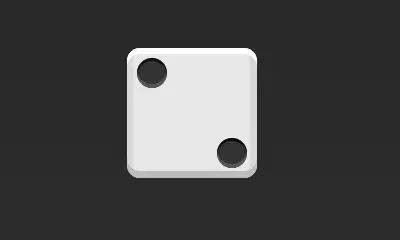
.box {
display: flex;
justify-content: space-between;
}
.item:nth-child(2) {
align-self: flex-end;
}
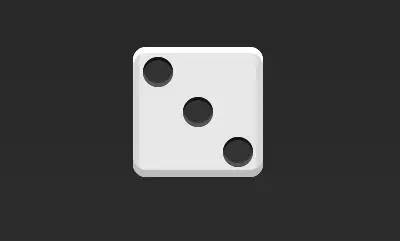
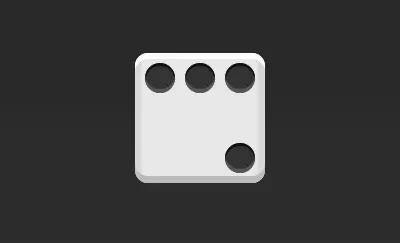
1.3 三專案

.box {
display: flex;
}
.item:nth-child(2) {
align-self: center;
}
.item:nth-child(3) {
align-self: flex-end;
}
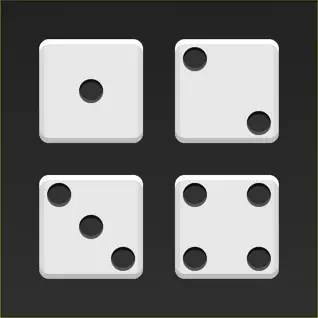
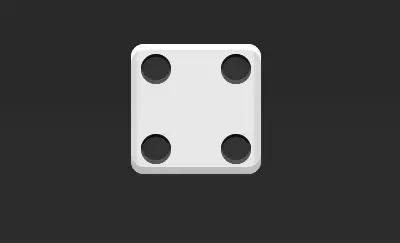
1.4 四專案

.box {
display: flex;
flex-wrap: wrap;
justify-content: flex-end;
align-content: space-between;
}
HTML程式碼如下。

CSS程式碼如下。
.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
.column {
flex-basis: 100%;
display: flex;
justify-content: space-between;
}
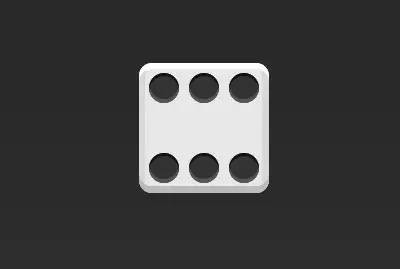
1.17 六專案:首行排滿,尾行排滿

.box {
display: flex;
flex-wrap: wrap;
align-content: space-between;
}
1.5 六專案

.box {
display: flex;
flex-direction: column;
flex-wrap: wrap;
align-content: space-between;
}

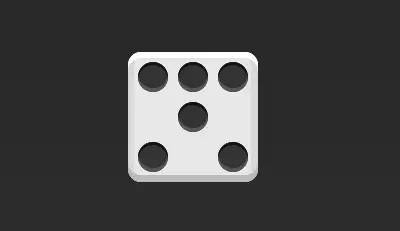
HTML程式碼如下。
CSS程式碼如下。
.box {
display: flex;
flex-wrap: wrap;
}
.row{
flex-basis: 100%;
display:flex;
}
.row:nth-child(2){
justify-content: center;
}
.row:nth-child(3){
justify-content: space-between;
}
1.5 九專案

.box {
display: flex;
flex-wrap: wrap;
}
二、網格佈局
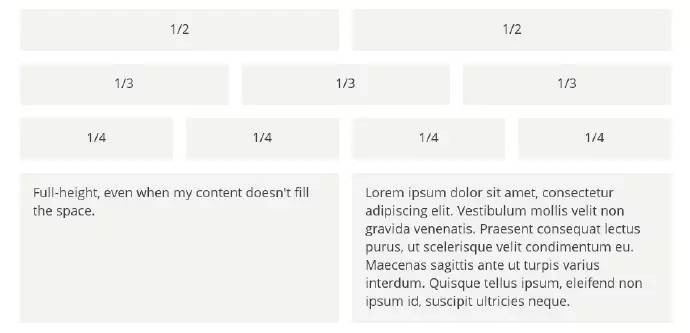
2.1 基本網格佈局
最簡單的網格佈局,就是平均分佈。在容器裡面平均分配空間,跟上面的骰子佈局很像,但是需要設定專案的自動縮放。

HTML程式碼如下。
………
CSS程式碼如下。
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
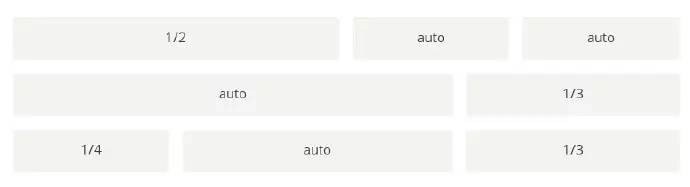
2.2 百分比佈局
某個網格的寬度為固定的百分比,其餘網格平均分配剩餘的空間。

HTML程式碼如下。
………
.Grid {
display: flex;
}
.Grid-cell {
flex: 1;
}
.Grid-cell.u-full {
flex: 0 0 100%;
}
.Grid-cell.u-1of2 {
flex: 0 0 50%;
}
.Grid-cell.u-1of3 {
flex: 0 0 33.3333%;
}
.Grid-cell.u-1of4 {
flex: 0 0 25%;
}
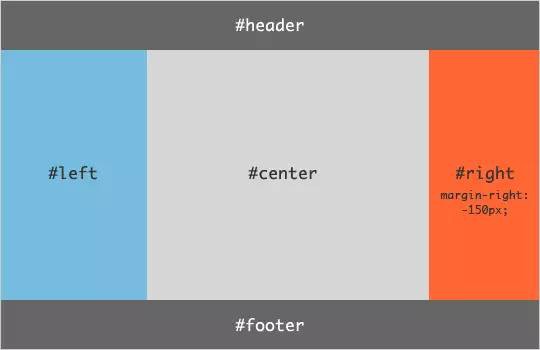
三、聖杯佈局
聖杯佈局(Holy Grail Layout)指的是一種最常見的網站佈局。頁面從上到下,分成三個部分:頭部(essay-header),軀幹(body),尾部(footer)。其中軀幹又水平分成三欄,從左到右為:導航、主欄、副欄。

HTML程式碼如下。
…
…
CSS程式碼如下。
.HolyGrail {
display: flex;
min-height: 100vh;
flex-direction: column;
}
essay-header,
footer {
flex: 1;
}
.HolyGrail-body {
display: flex;
flex: 1;
}
.HolyGrail-content {
flex: 1;
}
.HolyGrail-nav, .HolyGrail-ads {
/* 兩個邊欄的寬度設為12em */
flex: 0 0 12em;
}
.HolyGrail-nav {
/* 導航放到最左邊 */
order: -1;
}
如果是小螢幕,軀幹的三欄自動變為垂直疊加。
@media (max-width: 768px) {
.HolyGrail-body {
flex-direction: column;
flex: 1;
}
.HolyGrail-nav,
.HolyGrail-ads,
.HolyGrail-content {
flex: auto;
}
}
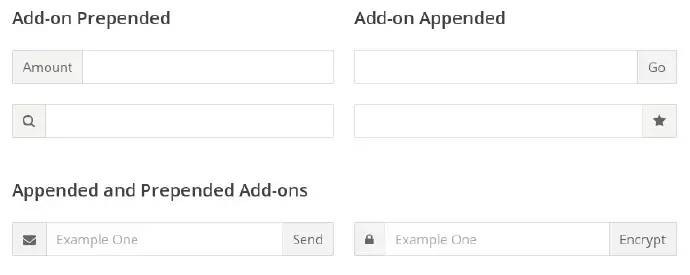
四、輸入框的佈局
我們常常需要在輸入框的前方新增提示,後方新增按鈕。

HTML程式碼如下。
…
CSS程式碼如下。
.InputAddOn {
display: flex;
}
.InputAddOn-field {
flex: 1;
}
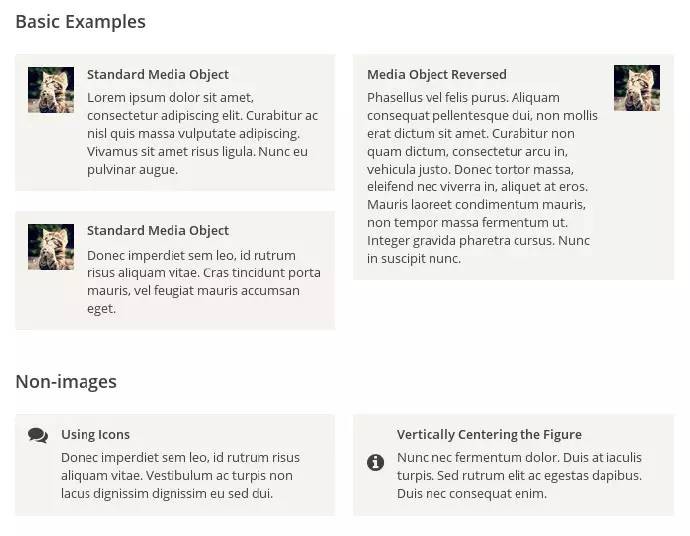
五、懸掛式佈局
有時,主欄的左側或右側,需要新增一個圖片欄。

HTML程式碼如下。
…
CSS程式碼如下。
.Media {
display: flex;
align-items: flex-start;
}
.Media-figure {
margin-right: 1em;
}
.Media-body {
flex: 1;
}
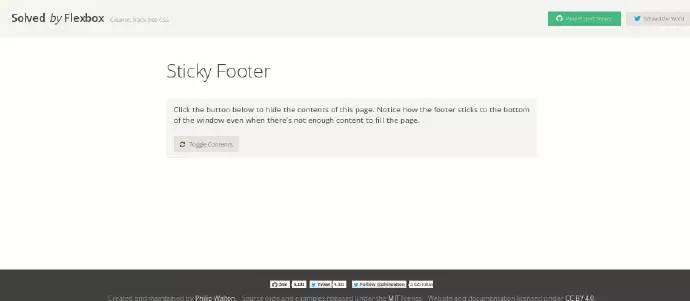
六、固定的底欄
有時,頁面內容太少,無法佔滿一屏的高度,底欄就會抬高到頁面的中間。這時可以採用Flex佈局,讓底欄總是出現在頁面的底部。

HTML程式碼如下。
…
…
CSS程式碼如下。
.Site {
display: flex;
min-height: 100vh;
flex-direction: column;
}
.Site-content {
flex: 1;
}
 知識星球
知識星球