英文:Inspiretrends
譯者:oschina
網址:http://www.oschina.net/translate/20-powerful-sublimetext-plugins
點選“閱讀原文”可檢視本文網頁版
作為一個開發者你不可能沒聽說過SublimeText。不過你沒聽說過也沒關係,下麵讓你明白。 SublimeText是一款非常精巧的文字編輯器,適合編寫程式碼、做筆記、寫文章。它使用者介面十分整潔,功能非同凡響,效能快得出奇。這些非常棒的特性包括任意跳轉(Goto Anything)、多重選擇(multiple selections)、指令面板(command palette)、免打擾樣式(distraction free mode)、分割槽編輯(split editing)、快速專案切換(instant project switch),你還可以隨意地自定義更多功能。還有,這款編輯器支援Mac、Windows和Linux平臺。但這些並不是本文所要討論的內容。
SublimeText本身已經非常強大,但是更棒的是有一長串的外掛支援它,給它帶來更強大的功能,這就是本文要討論的內容。不多廢話,讓我們看看20個強大的SublimeText外掛。如果你已經在使用他們,請告訴我們,並告訴我們你認為其中那款最出色。像往常一樣,你的意見也很重要。
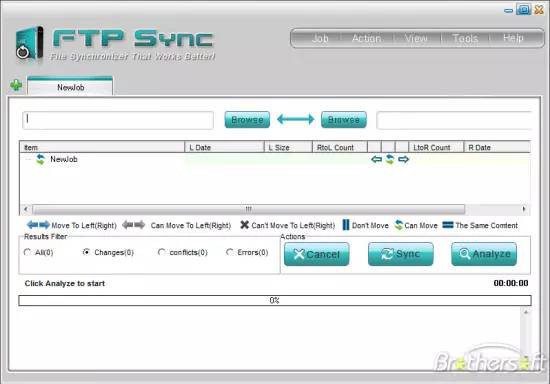
20. FTPSync

預設情況下SublimeText不具備FTP的功能,如果你正在尋找能在您的SublimeText應用程式中使用的免費和易用的FTP工具,你可以考慮FTPSync。這是一個非常簡單的FTP同步工具,它可以控制上傳標的的多重新命名。讓我們知道您的想法。
19. SASS Build
SASS Build 是一個編寫CSS的前處理器。這個特別的外掛將幫助你妥善構建包括壓縮選項在內的SASS檔案。一旦你安裝了這個外掛,你可以很容易地透過按Ctrl+ B(MAC系統是 Command +B)來啟動它。
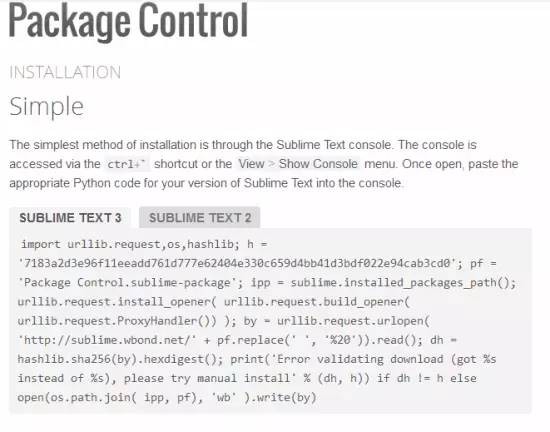
18. Package Control

通俗易懂地說,這個是你在完成安裝SublimeText後必須安裝的東西。你問為什麼?因為有了這個特殊的“外掛包”,你可以很容易地安裝、升級、刪除,甚至非常方便地檢視您已經安裝在SublimeText中的包或外掛的串列。它透過選單和對應的行為使這些過程變得非常容易和有組織。
17. Emmet

概括地說,Emmet 是一個外掛,它可以讓你更快更高效地編寫HTML和CSS,節省你大量的時間。怎麼實現的?你只需使用約定的縮寫形式而不用寫整個程式碼,然後這些縮寫會自動擴充套件轉換為對應的有效的標簽。 比如,你只需要輸入((h4>a[rel=external])+p>img[width=500 height=320])*12 ,然後它會被擴充套件轉換成12個串列項和緊隨其後的影象。然後您可以填寫上內容,就這麼簡單。
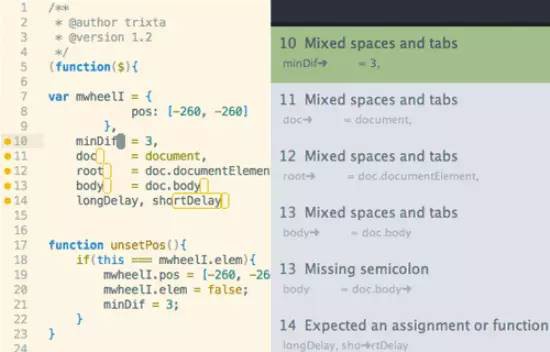
16. SublimeLinter

這個外掛最近才為SublimeText3重建和釋出。新版本顯然帶來了很多新的和不同的功能,而不是把所有的Linter 放在一個包中,開發者允許你在更新時選擇並安裝你經常使用的Linter。很明顯,這可以節省磁碟空間。“更多的定製”,這就是我需要的。
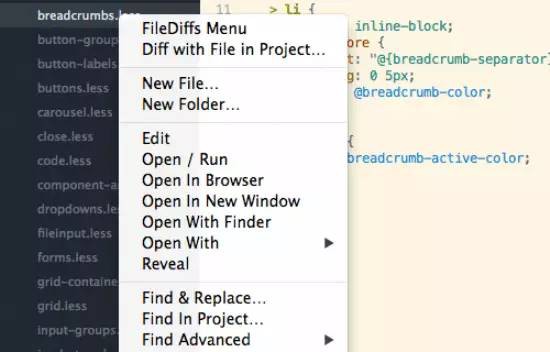
15. SublimeEnhancements

這個外掛可以給SublimeText的邊欄選單帶來擴充的功能,包括:在當前工程檔案夾中新建檔案,移動檔案或檔案夾,產生檔案或檔案夾的副本,在新視窗或瀏覽器中開啟,掃清等。這隻是概括地說,安裝後探索它更多的功能吧。
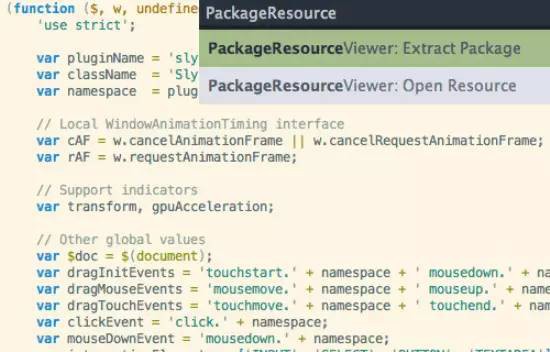
14. PackageResourceViewer

透過這個特殊的外掛,會給你檢視和編輯SublimeText附帶的不同的包帶來很多方便。您也可以提取任何給定的包。這一行動將其複製到使用者檔案夾,以便您可以安全地對其進行編輯。
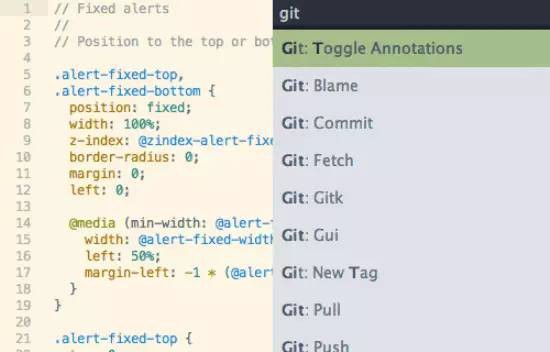
13. Git

雖然名字看上去並不友好,但作為開發者的你肯定一眼就能明白它是乾什麼的。這個外掛會將Git整合進你的SublimeText,使的你可以在SublimeText中執行Git命令,包括新增,提交檔案,檢視日誌,檔案註解以及其它Git功能。
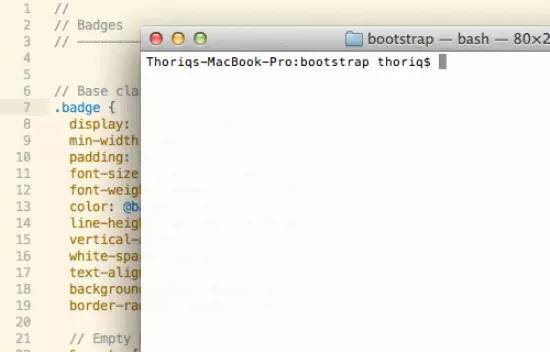
12. Terminal

這個外掛可以讓你在Sublime中直接使用終端開啟你的專案檔案夾,並支援使用快捷鍵。
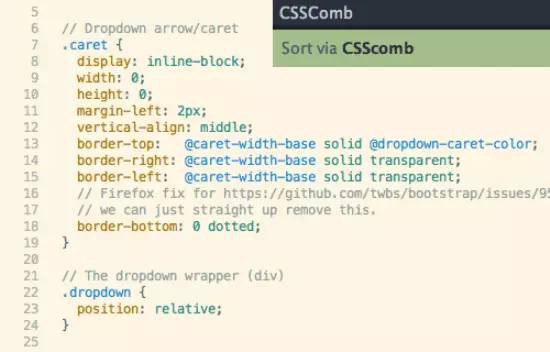
11. CSSComb

這是用來給CSS屬性進行排序的格式化外掛。如果你想保持的程式碼乾凈整潔,並且希望按一定的順序排列(是不是有點強迫症了?),那麼這個外掛是一種有效解決的方案。特別是當你和其他有自己程式碼編寫風格的開發者一同協作的時候。
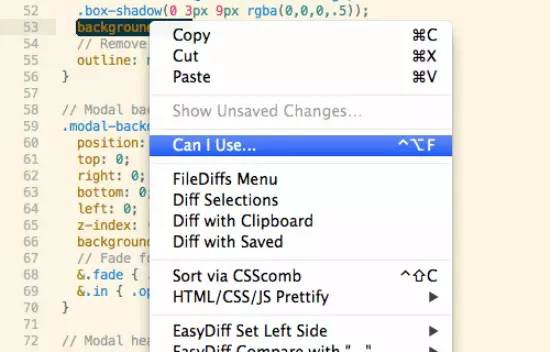
10. CanIUse

如果您想檢查瀏覽器是否支援你包括在你的程式碼中的CSS和HTML元素,那麼這是你需要的外掛。所有您需要做的就是選擇有疑問的元素,外掛將為你做其餘的事情。
9. Alignment

這個外掛讓你能對齊你的程式碼,包括 PHP、CSS 和 Javascript。程式碼看起來更簡潔和可讀,便於編輯。您可以檢視下麵的圖片來明白我說的意思。
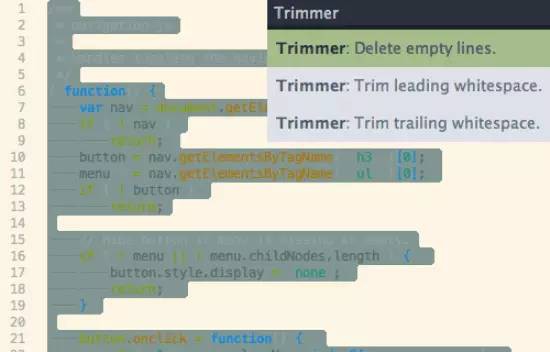
8. Trmmer

你知道當你編寫程式碼時,由於錯誤或別的某些原因,會產生一些不必要的空格。需要註意的是多餘的空格有時也會造成錯誤。這個外掛會自動刪除這些不必要的空格。
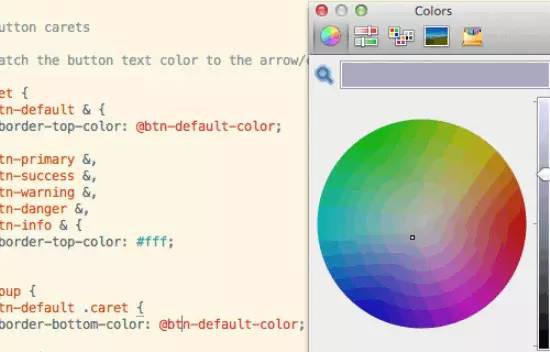
7. ColorPicker

如果你經常要檢視或設定顏色值,這個外掛可以很方便地呼叫你本機的調色盤應用。(譯者擴充:)這是一個雙向的功能,你既可以在調色盤中選擇一個顏色,然後按“確定”按鈕把該值填寫到 SublimeText 中活動檔案的當前位置,也可以在活動檔案中選擇一個顏色的值,按此外掛的快捷鍵就會在顯示的調色盤中定位到該值所對應的顏色。
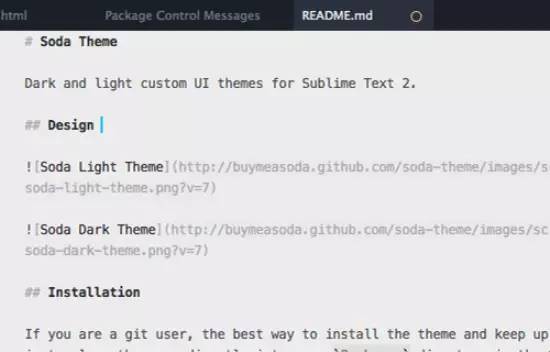
6. MarkDown Editing

SublimeText不僅僅是能夠檢視和編輯 Markdown 檔案,但它會視它們為格式很糟糕的純文字。這個外掛透過適當的顏色高亮和其它功能來更好地完成這些任務。
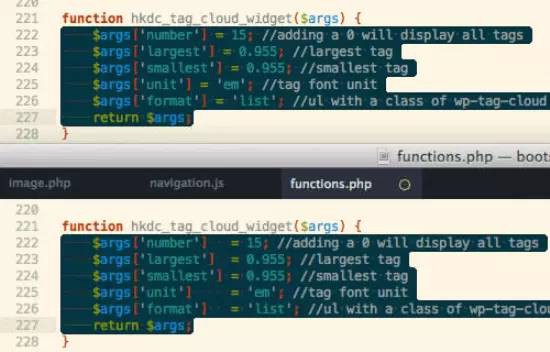
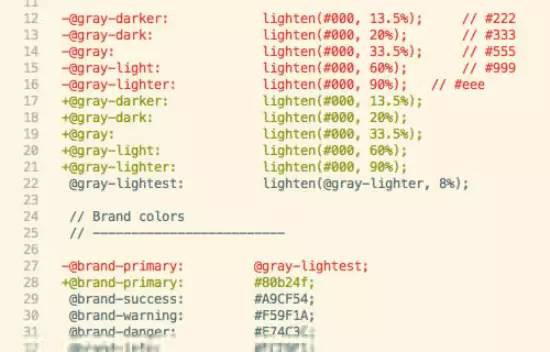
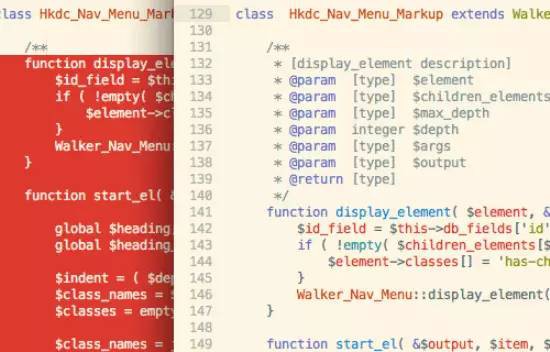
5. FileDiffs

這個外掛允許你看到SublimeText中兩個不同檔案的差異。你可以比較的物件可以是從剪貼簿中複製的資料,或工程中的檔案,當前開啟的檔案等。
4. DocBlockr

DocBlockr 可以使你很方便地對程式碼建立檔案。它會解析函式,變數,和引數,根據它們自動生成檔案正規化,你的工作就是去填充對應的說明。
3. 定製的主題
擁有不同的主題可以觸發創意和想法,你可能想使用這些外掛來實現不同的主題,帶來更好的和令人興奮的前景。
SpaceGray

Centurion

2. Snippets
Snippets,你一定已經聽說了,可以幫你快速書寫程式碼。但它不是像上面提到的外掛那樣使用縮寫,它是重用程式碼塊以節省您的時間。你甚至可以建立自己的程式碼段,這完全取決於你自己。
1. 其他語法支援
如果有一個SublimeText本身所帶語言包不包含的語言,它就無法顯示適當的語法高亮。這些語言包括LESS,Sass,SCSS,Styls和Jade(或其它)。如果您正在使用這些語言,你可能要安裝它們的語法外掛。
- LESS
- Sass
- SCSS
- Styls
- Jade
 知識星球
知識星球