作者:Yusheng 的部落格
網址:http://blog.rainy.im/2015/07/04/scope-chain-and-prototype-chain-in-js/
本文嘗試闡述Javascript中的背景關係與作用域背後的機制,主要涉及到執行背景關係(execution context)、作用域鏈(scope chain)、閉包(closure)、this等概念。
Execution context
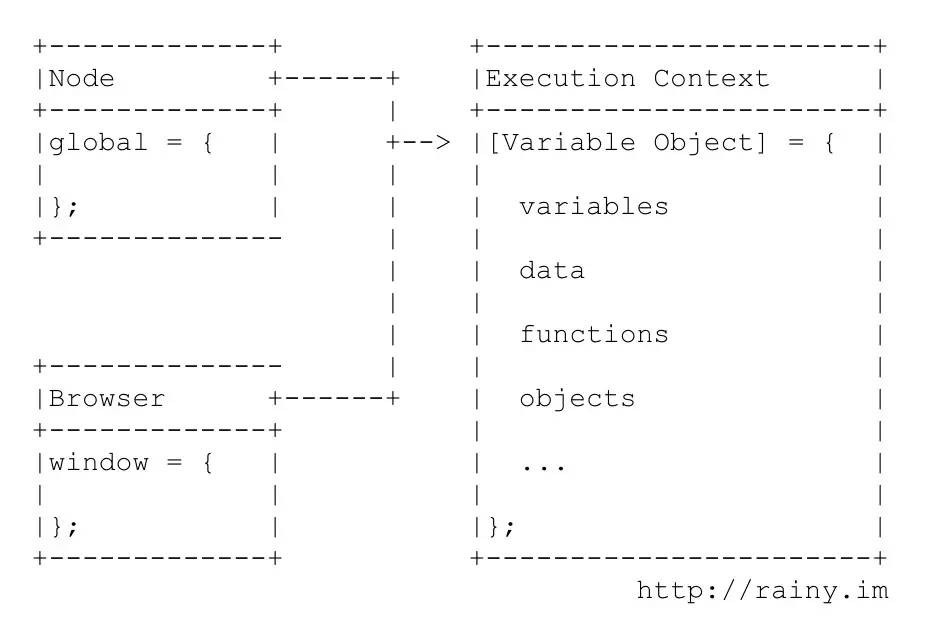
執行背景關係(簡稱背景關係)決定了Js執行過程中可以獲取哪些變數、函式、資料,一段程式可能被分割成許多不同的背景關係,每一個背景關係都會系結一個變數物件(variable object),它就像一個容器,用來儲存當前背景關係中所有已定義或可獲取的變數、函式等。位於最頂端或最外層的背景關係稱為全域性背景關係(global context),全域性背景關係取決於執行環境,如Node中的global和Browser中的window:

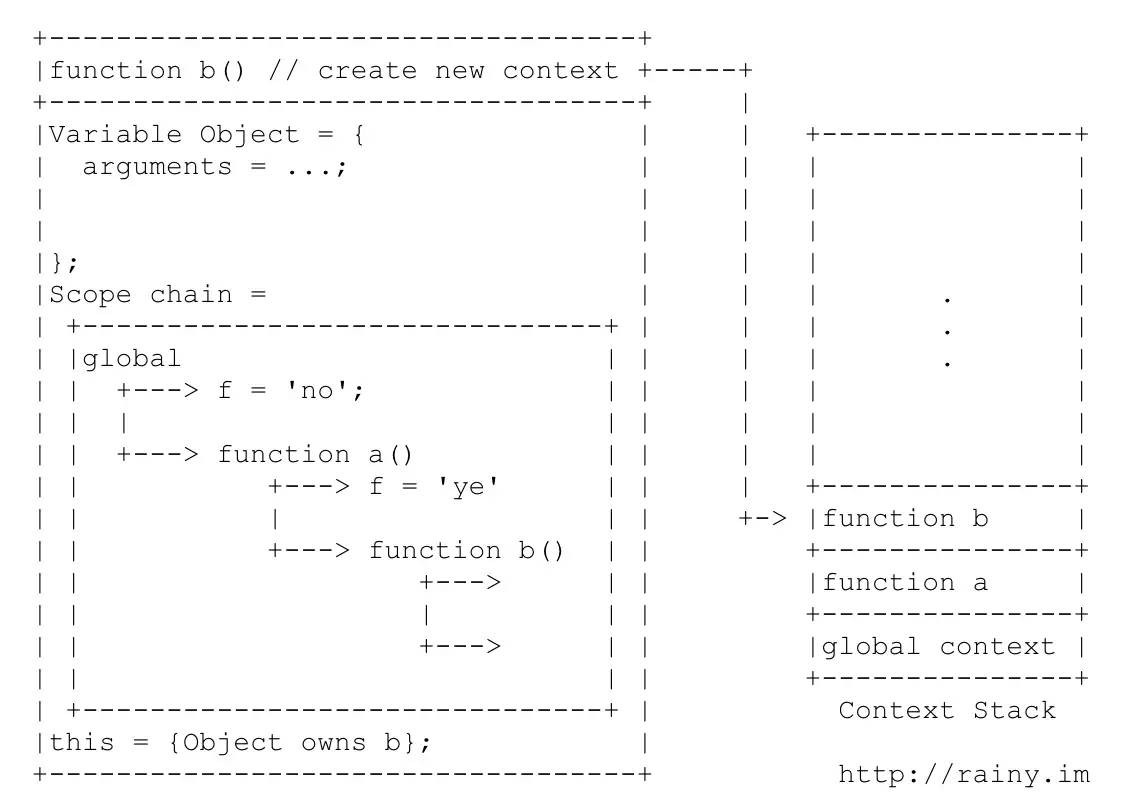
需要註意的是,背景關係與作用域(scope)是不同的概念。Js本身是單執行緒的,每當有function被執行時,就會產生一個新的背景關係,這一背景關係會被壓入Js的背景關係堆疊(context stack)中,function執行結束後則被彈出,因此Js直譯器總是在棧頂背景關係中執行。在生成新的背景關係時,首先會系結該背景關係的變數物件,其中包括arguments和該函式中定義的變數;之後會建立屬於該背景關係的作用域鏈(scope chain),最後將this賦予這一function所屬的Object,這一過程可以透過下圖表示:

this
上文提到this被賦予function所屬的Object,具體來說,當function是定義在global對中時,this指向global;當function作為Object的方法時,this指向該Object:
var x = 1;
var f = function(){
console.log(this.x);
}
f(); // -> 1
var ff = function(){
this.x = 2;
console.log(this.x);
}
ff(); // -> 2
x // -> 2
var o = {x: “o’s x”, f: f};
o.f(); // “o’s x”
Scope chain
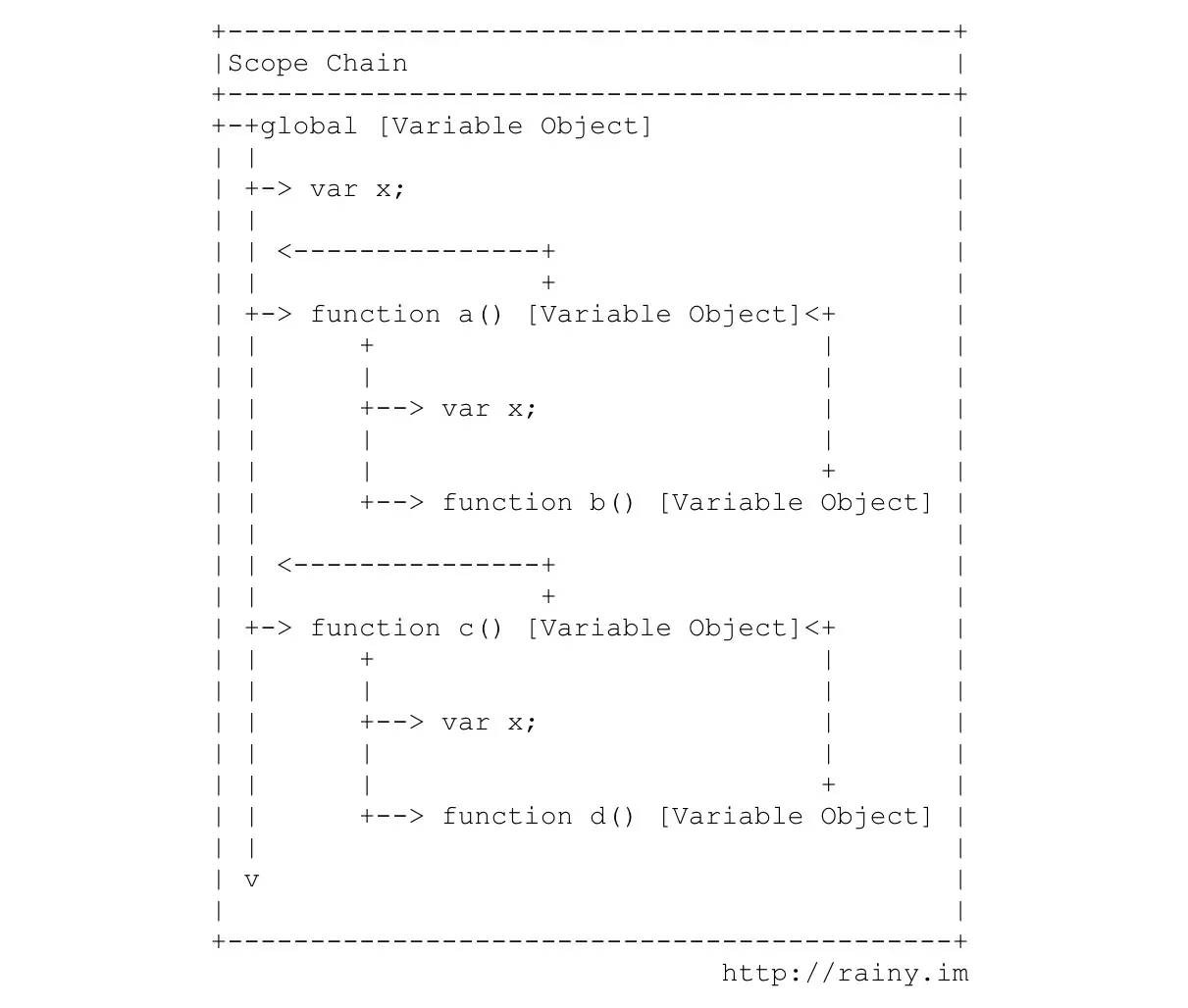
上文提到,在function被執行時生成新的背景關係時會先系結當前背景關係的變數物件,再建立作用域鏈。我們知道function的定義是可以巢狀在其他function所建立的背景關係中,也可以併列地定義在同一個背景關係中(如global)。作用域鏈實際上就是自下而上地將所有巢狀定義的背景關係所繫結的變數物件串接到一起,使巢狀的function可以“繼承”上層背景關係的變數,而併列的function之間互不幹擾:

var x = ‘global’;
function a(){
var x = “a’s x”;
function b(){
var y = “b’s y”;
console.log(x);
};
b();
}
function c(){
var x = “c’s x”;
function d(){
console.log(y);
};
d();
}
a(); // -> “a’s x”
c(); // -> ReferenceError: y is not defined
x // -> “global”
y // -> ReferenceError: y is not defined
Closure
如果理解了上文中提到的背景關係與作用域鏈的機制,再來看閉包的概念就很清楚了。每個function在呼叫時會建立新的背景關係及作用域鏈,而作用域鏈就是將外層(上層)背景關係所繫結的變數物件逐一串連起來,使當前function可以獲取外層背景關係的變數、資料等。如果我們在function中定義新的function,同時將內層function作為值傳回,那麼內層function所包含的作用域鏈將會一起傳回,即使內層function在其他背景關係中執行,其內部的作用域鏈仍然保持著原有的資料,而當前的背景關係可能無法獲取原先外層function中的資料,使得function內部的作用域鏈被保護起來,從而形成“閉包”。看下麵的例子:
var x = 100;
var inc = function(){
var x = 0;
return function(){
console.log(x++);
};
};
var inc1 = inc();
var inc2 = inc();
inc1(); // -> 0
inc1(); // -> 1
inc2(); // -> 0
inc1(); // -> 2
inc2(); // -> 1
x; // -> 100
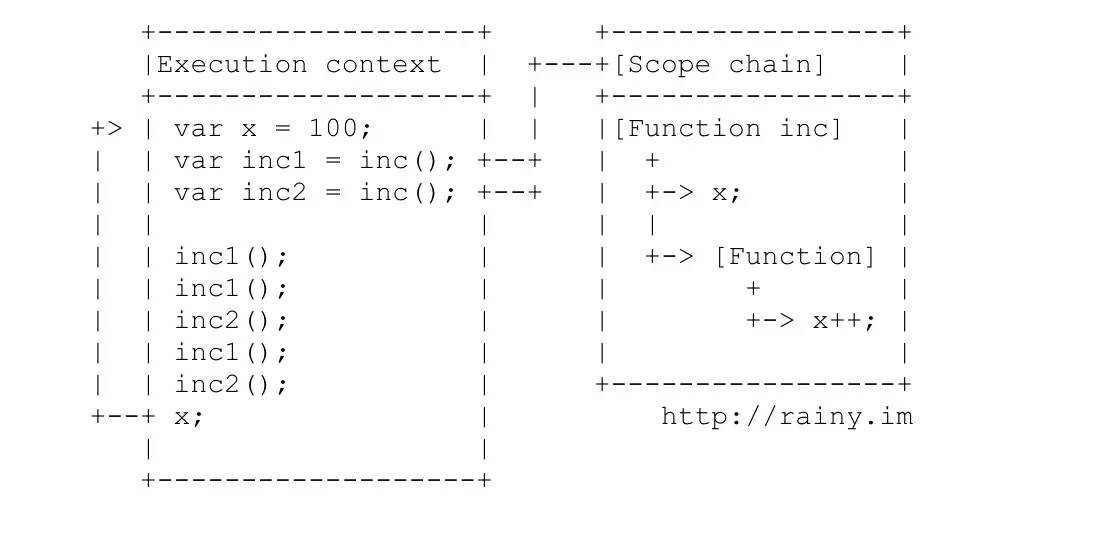
執行過程如下圖所示,inc內部傳回的匿名function在建立時生成的作用域鏈包括了inc中的x,即使後來賦值給inc1和inc2之後,直接在global context下呼叫,它們的作用域鏈仍然是由定義中所處的背景關係環境決定,而且由於x是在function inc中定義的,無法被外層的global context所改變,從而實現了閉包的效果:

this in closure
我們已經反覆提到執行背景關係和作用域實際上是透過function建立、分割的,而function中的this與作用域鏈不同,它是由執行該function時當前所處的Object環境所決定的,這也是this最容易被混淆用錯的一點。一般情況下的例子如下:
var name = “global”;
var o = {
name: “o”,
getName: function(){
return this.name
}
};
o.getName(); // -> “o”
由於執行o.getName()時getName所繫結的this是呼叫它的o,所以此時this == o;更容易搞混的是在closure條件下:
var name = “global”;
var oo = {
name: “oo”,
getNameFunc: function(){
return function(){
return this.name;
};
}
}
oo.getNameFunc()(); // -> “global”
此時閉包函式被return後呼叫相當於:
getName = oo.getNameFunc();
getName(); // -> “global”
換一個更明顯的例子:
var ooo = {
name: “ooo”,
getName: oo.getNameFunc() // 此時閉包函式的this被系結到新的Object
};
ooo.getName(); // -> “ooo”
當然,有時候為了避免閉包中的this在執行時被替換,可以採取下麵的方法:
var name = “global”;
var oooo = {
name: “ox4”,
getNameFunc: function(){
var self = this;
return function(){
return self.name;
};
}
};
oooo.getNameFunc()(); // -> “ox4”
或者是在呼叫時強行定義執行的Object:
var name = “global”;
var oo = {
name: “oo”,
getNameFunc: function(){
return function(){
return this.name;
};
}
}
oo.getNameFunc()(); // -> “global”
oo.getNameFunc().bind(oo)(); // -> “oo”
總結
Js是一門很有趣的語言,由於它的很多特性是針對HTML中DOM的操作,因而顯得隨意而略失嚴謹,但隨著前端的不斷繁榮發展和Node的興起,Js已經不再是”toy language”或是jQuery時代的”CSS擴充套件”,本文提到的這些概念無論是對新手還是從傳統Web開發中過度過來的Js開發人員來說,都很容易被混淆或誤解,希望本文可以有所幫助。
寫這篇總結的原因是我在Github上分享的Learn javascript in one picture,剛開始有人質疑這隻能算是一張語法表(syntax cheat sheet),根本不會涉及更深層的閉包、作用域等內容,但是出乎意料的是這個專案竟然獲得3000多個star,所以不能虎頭蛇尾,以上。
References
-
Understanding Scope and Context in JavaScript
-
this – JavaScript | MDN
-
閉包 – JavaScript | MDN
 知識星球
知識星球