作者:百度EFE – ielgnaw
網址:http://efe.baidu.com/blog/css-lints/
起源
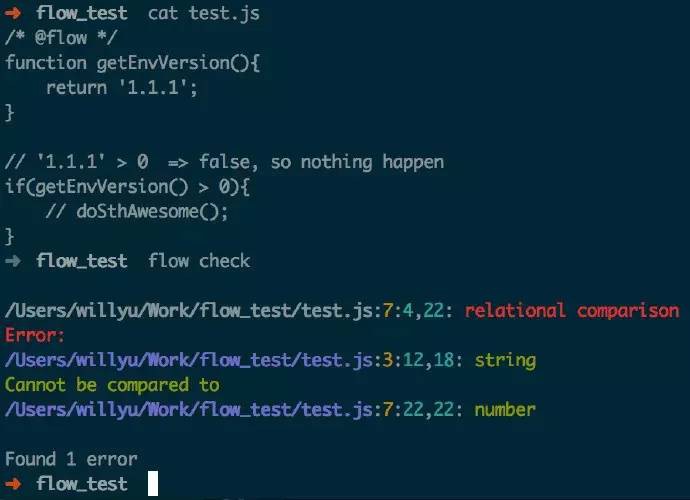
眾所周知,js是一門弱型別的語言,型別轉換往往隱含在各種業務程式碼中,同時也埋下了不少的坑。比如以下程式碼
// return string
function getEnvVersion(){
return ‘1.1.1’;
}
// ‘1.1.1’ > 0 => false, so nothing happen
if(getEnvVersion() > 0){
// doSthAwesome();
}
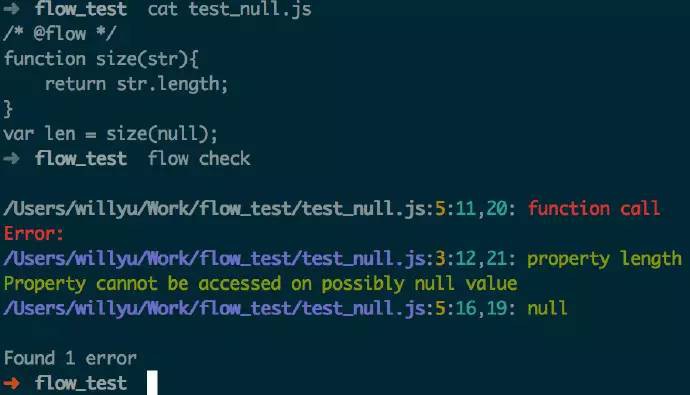
function size(obj){
return obj.length;
}
// uncaught error
size(null);
類似的情況數不勝數,透過jshint工具做一些編碼規範可以規避一些問題,但由於js過於靈活,還是有許多無法檢查到的隱患。
FLOW
於是flow出現了。flow是facebook推出的js型別檢查工具,可以在編碼時檢查到型別錯誤並做出提示,避免將問題帶上線。
安裝
目前flow僅支援MacOS與Linux,可以直接在官網wget最新的二進位制包到本地執行。
MacOS
Mac使用者推薦使用brew install flow完成安裝。
快速上手
只需要在待檢查的js檔案頭部新增一行註釋/* @flow */,然後在同一目錄下執行flow check即可。


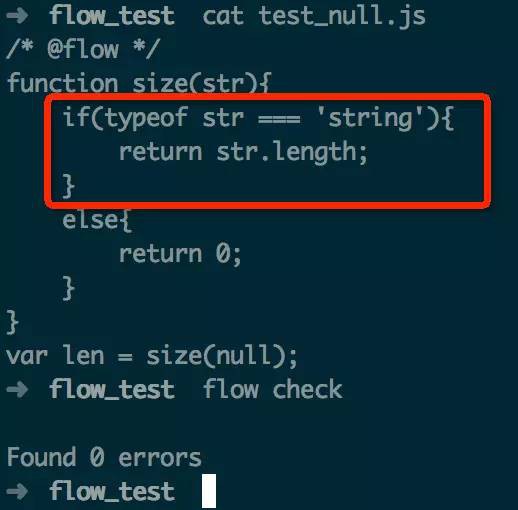
程式碼中增加型別檢查,即可透過flow的檢測了。

詳細使用
型別標註
正如前文所說,js的型別轉換很靈活,比如如下程式碼
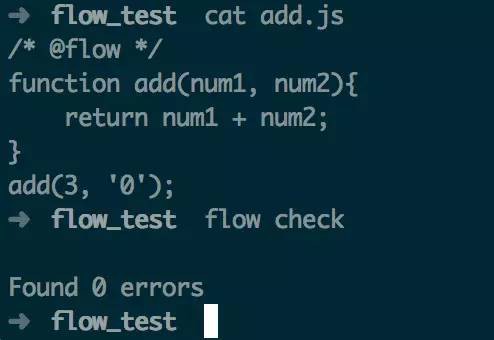
function add(num1, num2){
return num1 + num2;
}
add(3, ‘0’)
結果會是多少呢?3? ’30’? 相信很多人知道,結果是’30’。絕大多數情況下,這不是我們想要的結果。如果讓flow來檢測這段程式碼,會是什麼結果呢?

是的,flow不會報錯,因為+運運算元對於字串和數字都是完全適用的,而且add函式也沒有宣告引數必須是數字。
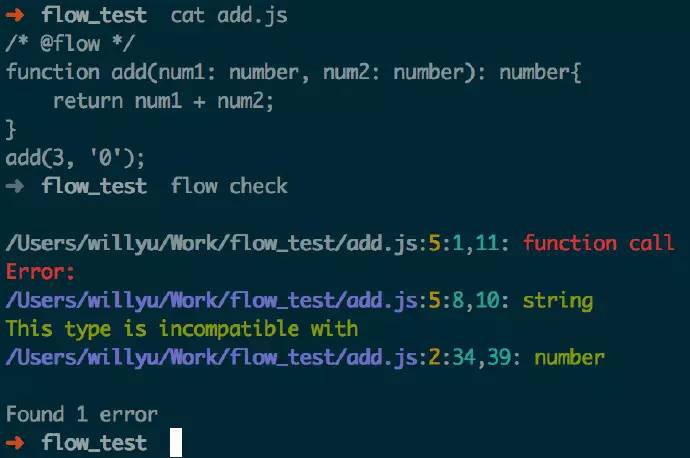
加上型別標註之後,flow就檢測到了。

是不是隱隱覺得有什麼地方不對?沒錯,js不支援型別宣告啊(/= _ =)/~┴┴ 這玩意上線怎麼跑啊?
別急,這裡使用了JSX的語法,使用對應的轉換工具即可去掉型別宣告用於生產環境。
npm install -g jstransform
jstransform –strip-types –harmony –watch src/ build/
以上命令可以讓jstransform在後臺檢測src目錄下的檔案,並實時編譯到build目錄下。
開發環境與持續整合
flow server
如果每次一點程式碼小改動,都手動執行flow check來檢查所有檔案,想想都覺得蛋疼。
flow提供了後臺靜默執行的方式,可以只檢測改變的檔案部分。
首先執行flow,此時會啟動flow server,並展示當前所有檔案的錯誤。當修改了檔案之後,再次執行flow,即可展示最新的錯誤串列。
相比flow check,flow server省去了每次檢查全部專案檔案的開銷,也可以更好地與IDE工具結合。
當不需要flow server時,執行flow stop即可關閉。
持續整合
既然使用了flow做程式碼檢查,自然也希望在構建工具中新增flow檢查的步驟。grunt和gulp都有對應的flow外掛。
也可以在package.json宣告依賴,直接npm run [task]執行。由於flow是用OCaml語言寫的,npm上只有對應的二進位制包。
npm install flow-bin
Windows
目前flow暫時沒有windows的支援,不過最近官方貌似在issues宣佈開始準備支援了。所以耐心等待吧~
結語
對於js越來越複雜的應用場景,型別檢查的優勢也漸漸凸顯。flow的標的是透過一點點程式碼的改動就發現檔案中的型別錯誤,功能上確實很強大。
本文僅是flow工具的簡單介紹,更多使用幫助請戳http://flowtype.org/docs/getting-started.html
參考檔案:http://flowtype.org/docs/getting-started.html
https://code.facebook.com/posts/1505962329687926/flow-a-new-static-type-checker-for-javascript/
 知識星球
知識星球