英文:tympanus.net
譯者:伯樂線上 – 劉健超-J.c
網址:http://web.jobbole.com/82857/
我們已經在 Codrops 上釋出了新章節:CSS 參考檔案。我們現在就來談談它,看看究竟加了什麼新特徵讓學習 CSS 變得更簡單實際。

Codrops 是最勵志的網站之一。是的,我是有些偏袒的,但我肯定你也同意這一事實。
如果你正在尋求靈感,那你在這裡就可以找到許多創意資源,它們能讓你的腦袋裡也會浮現一兩個想法。我喜歡這個網站的理由之一是:Manoela 和 Pedro 提供的資源一定會給我們留下深刻印象。
如果你在尋找如何學習使用 CSS 屬性的方法,你可以在這裡找到很多原始碼來學習。但如果你想學習更多關於屬性的基礎知識:屬性定義,不同的取值,以及每個值的意義和作用,或是其它。而你能在這裡找到一切你正在尋找的資源,這豈不是十分完美?
一年前,我們認為,如果 Codrops 有一些章節供讀者來學習 CSS 屬性,這會是一件激動人心的事。因此,將 Codrops 打造成為一個為使用者提供靈感源泉和學習CSS 的優秀平臺。這是 Manoela 向我提出的想法,而就在幾天后,我開始著手實施了。
所以,在過去的一年裡(不到一年),我們給 Codrops 新增了一個板塊:CSS 參考檔案。我們非常激動能夠在最後與大家分享這一成果。
萬事開頭難,這篇參考檔案仍在不斷發展,我們都很努力地改進它,使其更加完善。倘若你有任何改善的建議,或發現錯誤,都可提交到這裡 GitHub repo。
參考檔案
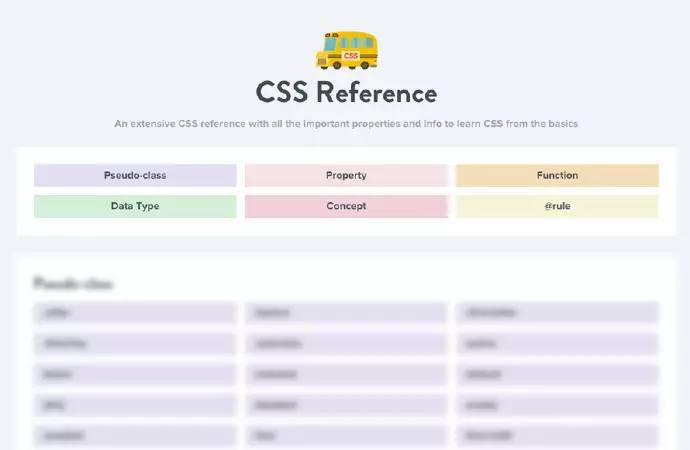
Codrops 的 CSS 參考檔案包含了一個條目串列入口:CSS 屬性、CSS 功能、CSS 資料型別、CSS @規則和 CSS 偽類/偽選擇器/偽元素。每個條目都定義和描述了CSS 的屬性、功能、資料型別、@規則或偽類/偽選擇器/偽元素。

除了以上 5 類條目,還有一類就是 CSS 概念。CSS 概念中的每個條目都包含具體 CSS 概念或完整的特性指導。
CSS 概念條目充當了一組相關屬性的全域性條目。比如,Flexbox 和 Counters 是兩個概念,所以它們都有自己的條目。每個條目都解釋其概念含義和用途,還包含了其屬性的定義與範例。
那麼,一個 CSS 條目到底是怎樣的呢?
CSS 條目結構

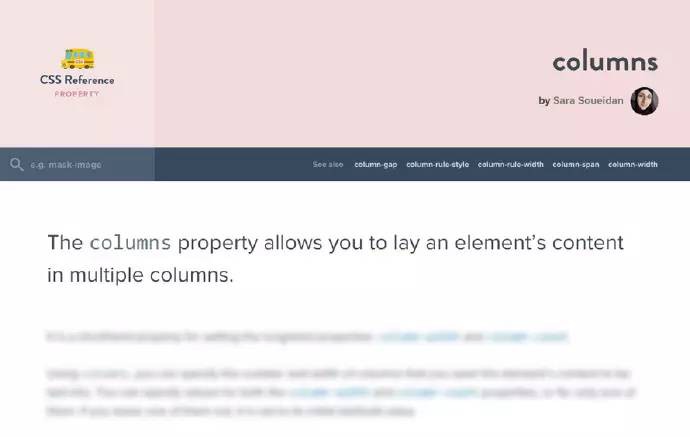
每個條目擁有一個頭部和智慧搜尋模組,而頭部描述了該條目所屬類別。下麵某章節就介紹這個智慧搜尋特性。
每個 CSS 條目主要由這個幾部分組成:描述、官方語法、屬性值、範例、線上演示、瀏覽器支援、深入理解和相關條目。每部分可能由多個小部分組成。
在描述章節你可以學到 CSS 屬性、功能、選擇器等用法。該部分基本上是概念的定義和進一步說明。
在定義部分後就是一些綜述,包括官方語法、初始值、該 CSS 特效能應用到哪些元素上以及屬性值是否支援過渡(備註:CSS 3 的 transition-property)。有些類目不需要本節,所以,它是否存在取決於你正在閱讀哪個類目。
屬性值章節裡會定義與描述每個取值。此外,如果一個 CSS 特性沒有一組值(如:@ 規則),那麼該章節就會被省略掉。
你會在範例章節裡看到使用 CSS 特性的案例 – 包含主要的程式碼片段和執行結果的截圖(如果有截圖)。
線上演示章節裡包含一個或多個線上演示的案例,這些案例中,有部分是來自範例章節的,有時會使用額外的案例。由於執行結果依賴於瀏覽器的支援,所以線上演示的案例可能會有用來展示執行結果的截圖(如果瀏覽器不支援該 CSS 特性)。
需要註意的是,很多條目都包含一些線上演示,其中一些是嵌入在描述章節內。
請務必檢查瀏覽器的支援程度,以確定您所使用的瀏覽器是否支援你正在閱讀的特性。
由於有很多關於 CSS 特性和專題的優秀閱讀資源,深入理解章節就包含了值得一讀的優秀資源連結,其中有個規範檔案連結,它包括了 CSS 將要引入的特性。
Codrops Playground
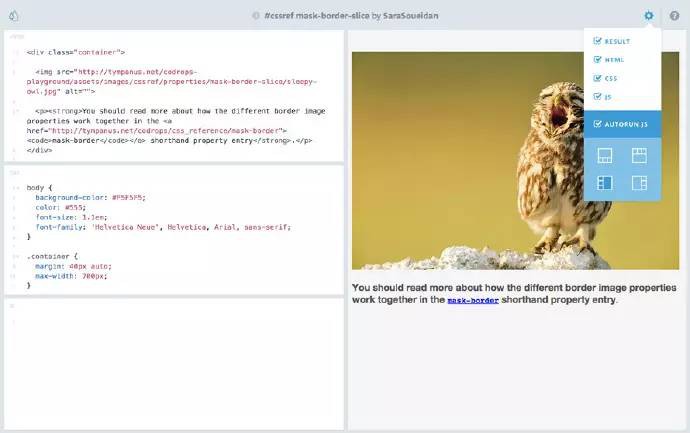
在我寫條目期間,Manoela 和 Pedro 製作了 CSS 參考檔案裡最好的功能之一:playground。
在該條目裡看到的所有案例,都能被你編輯和體驗,並且我們強烈建議你這樣做,這樣能讓你更好地理解某個特性的運作和它不同取值的結果。需要註意的是,playground 仍處於Alpha 階段,有很多特性還沒有實現。儘管傳送任何 BUG 報告、建議和評論到 playground ‘at’ codrops.com。

智慧搜尋
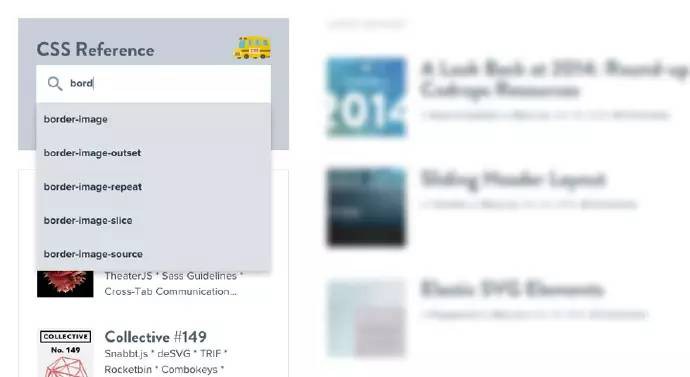
每個條目裡都有一個智慧搜尋模組。當然,你也可以在Codrops 首頁找到它,緊靠左側專題文章 。

正如“智慧搜尋”這名字,它會匹配你要搜尋字串,然後從所有 CSS 條目中傳回一列結果。所以,如果你搜索明確的字串(或一個字母),智慧搜尋模組會從所有條目中,將含有該字串的標題形成一個下拉框。當你搜索一個具體屬性時這很有用,它可以獲取一些相關的相關屬性(例如:border、border-top、border-bottom、bottom-right等)。
瀏覽器支援
無論何時可用,你會看到 CanIUse.com 的瀏覽器相容性表格嵌入在瀏覽器支援章節,所以這個相容性表格是一直保持最新的。
由於有些條目沒有嵌入 CanIUse 的瀏覽器相容性表格,我們會手工將這個瀏覽器支援資訊寫入。常見和經過測試的主要特性都得到瀏覽器支援,但有些特性可能會在未來被修改。所以,如果你發現體驗過時的相容性資訊,請聯絡我們,讓我們知道,我們會根據你的建議及時更新。
向前看
有些被遺漏屬性,它們只得到小部分瀏覽器支援,甚至還沒得到當今瀏覽器支援。對於它們的說明還不是很穩定,經常會變動。我們的願望是把它們新增到條目裡,因為它們在將來有希望得到瀏覽器更好的支援,並且它們的說明變得穩定起來。
我們都知道,在我們這個領域,每天都會有新發現。所以,我們希望 CSS 參考檔案能一直得到成長和擴充套件,能隨著時間不斷新增額外的屬性和特性。即時當前條目更新緩慢。
我們設定了一個裡程碑式的標的,首先向你提供一個優秀的參考檔案,並致力於不斷改善它。
你的反饋
當然,你的評價和反饋對我們是非常重要的。畢竟,這個參考檔案是為你們而做的,所以我們想確保你能在這裡找到任何你需要的東西。
我們會在專門收集問題和建議的 Github 庫上收集你的反饋與建議。
找到 BUG?找到一處需要更新的資訊?有錯別字?有改善參考檔案的建議?希望我們在概念條目新增某個 CSS 概念?那就在 Github 盡情提交問題吧。我自己也會常常尋找問題和回答你的問題,並根據需要盡可能多和儘快進行編輯和更新。如果你想及時得到關於條目或請求的回答,可以在 Twitter 發資訊給我。
留在最後的一些話
我們把全部心血都放到了這個參考檔案,希望它能為你提供非常有用的學習資源。我希望你能從參考檔案裡學到盡可能多地東西,因為我也在寫的過程中學會了很多。
同時我們也希望您喜歡經過小小改造的 Codrops !
非常感謝您的閱讀。另外,別忘了到 參考檔案 看看哦!
 知識星球
知識星球