

-
使用各種服務端語言,然後呼叫 GD 繪相簿在語言中的 API 進行繪製,並生成圖片,然後配合能夠提供 HTTP 服務的軟體對使用者提供圖片訪問地址。
-
使用服務端語言,然後使用 CSS 和 HTML 生成可以識別的頁面圖案,然後配合能夠提供 HTTP 服務的軟體對使用者提供圖片訪問地址。
-
使用客戶端指令碼,使用 Canvas 生成二維碼圖片,或者和上一個方案一樣,生成DOM 圖案。
-
……

FROM ubuntu:18.04
RUN cat /etc/apt/sources.list | sed -e "s/archive\.ubuntu\.com/mirrors\.aliyun\.com/" | sed -e "s/security\.ubuntu\.com/mirrors\.aliyun\.com/" | tee /etc/apt/sources.list
RUN apt update && \
apt install -y unzip wget
WORKDIR /data
# https://github.com/fukuchi/libqrencode
RUN apt install -y autoconf automake autotools-dev libtool pkg-config libpng-dev && \
cd /data && wget https://github.com/fukuchi/libqrencode/archive/master.zip && unzip master.zip && rm -rf master.zip && \
cd libqrencode-master && ./autogen.sh && ./configure && make && make install && ldconfig && \
cd .. && rm -rf libqrencode-master
RUN apt install -y libgd-dev
ADD ngx_http_qrcode /data/ngx_http_qrcode
ADD nginx-1.15.5.tar.gz /data
ADD nginx.conf /data
RUN apt install -y libpcre3 libpcre3-dev && \
cd nginx-1.15.5 && ./configure --add-module=../ngx_http_qrcode/ && \
make && make install && mv /data/nginx.conf /usr/local/nginx/conf/nginx.conf && \
cd .. && rm -rf ngx_http_qrcode
worker_processes 1;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
server {
listen 80;
server_name localhost;
location / {
set $fg_color 000000;
set $bg_color FFFFFF;
set $level 0;
set $hint 2;
set $size 300;
set $margin 80;
set $version 2;
set $case 0;
set $txt "https://soulteary.com";
if ( $arg_fg_color ){
set $fg_color $arg_fg_color;
}
if ( $arg_bg_color ){
set $bg_color $arg_bg_color;
}
if ( $arg_level ){
set $level $arg_level;
}
if ( $arg_hint ){
set $hint $arg_hint;
}
if ( $arg_size ){
set $size $arg_size;
}
if ( $arg_margin ){
set $margin $arg_margin;
}
if ( $arg_ver ){
set $version $arg_ver;
}
if ( $arg_case ){
set $case $arg_case;
}
if ( $arg_txt ){
set $txt $arg_txt;
}
qrcode_fg_color $fg_color;
qrcode_bg_color $bg_color;
qrcode_level $level;
qrcode_hint $hint;
qrcode_size $size;
qrcode_margin $margin;
qrcode_version $version;
qrcode_casesensitive $case;
qrcode_urlencode_txt $txt;
qrcode_gen;
}
}
}
docker build -t docker.lab.com/qrcode.lab.com .
version: '3'
services:
qrcode:
image: docker.lab.com/qrcode.lab.com:0.0.2
expose:
- 80
networks:
- traefik
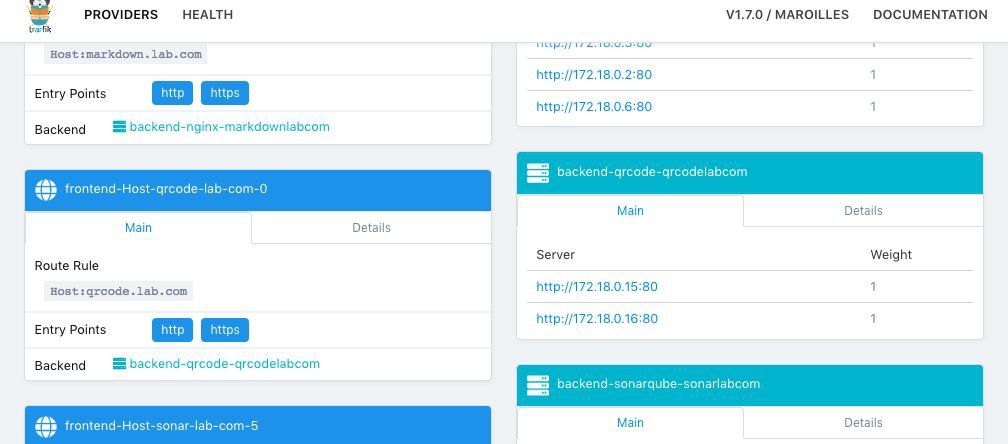
labels:
- "traefik.enable=true"
- "traefik.port=80"
- "traefik.frontend.rule=Host:qrcode.lab.com"
- "traefik.frontend.entryPoints=http,https"
networks:
traefik:
external: true
-
https://qrcode.lab.com
-
https://qrcode.lab.com/?size=150&margin=20&txt=https%3A%2F%2Fsoulteary.com

javascript:(function(){document.location.href='https://qrcode.lab.com/?size=150&txt;='+encodeURIComponent(document.location.href);})()

top - 09:50:29 up 21 days, 19 min, 0 users, load average: 0.03, 0.05, 0.05
Tasks: 4 total, 1 running, 3 sleeping, 0 stopped, 0 zombie
%Cpu(s): 0.3 us, 0.3 sy, 0.0 ni, 99.4 id, 0.0 wa, 0.0 hi, 0.0 si, 0.0 st
KiB Mem : 6101684 total, 332268 free, 3649484 used, 2119932 buff/cache
KiB Swap: 998396 total, 936632 free, 61764 used. 2122020 avail Mem
PID USER PR NI VIRT RES SHR S %CPU %MEM TIME+ COMMAND
8 nobody 20 0 72352 4792 3124 S 0.7 0.1 0:00.02 nginx
1 root 20 0 70800 4996 4240 S 0.0 0.1 0:00.01 nginx
REPOSITORY TAG IMAGE ID CREATED SIZE
docker.lab.com/qrcode.lab.com 0.0.1 d98376b43ae9 About a minute ago 454MB
FROM ubuntu:18.04
RUN cat /etc/apt/sources.list | sed -e "s/archive\.ubuntu\.com/mirrors\.aliyun\.com/" | sed -e "s/security\.ubuntu\.com/mirrors\.aliyun\.com/" | tee /etc/apt/sources.list
WORKDIR /tmp
RUN apt update && apt install -y unzip wget autoconf automake autotools-dev libtool pkg-config libpng-dev libgd-dev libpcre3 libpcre3-dev && \
wget https://nginx.org/download/nginx-1.15.5.tar.gz && tar -zxvf nginx-1.15.5.tar.gz && rm -rf nginx-1.15.5.tar.gz && \
wget https://github.com/dcshi/ngx_http_qrcode_module/archive/master.zip && unzip master.zip && mv ngx_http_qrcode_module-master ngx_http_qrcode_module && rm -rf master.zip && \
wget https://github.com/fukuchi/libqrencode/archive/master.zip && unzip master.zip && mv libqrencode-master libqrencode && \
cd libqrencode && ./autogen.sh && ./configure && make && make install && ldconfig && \
cd /tmp/nginx-1.15.5 && ./configure --add-module=../ngx_http_qrcode_module/ && make && make install && \
apt remove -y unzip wget autoconf automake autotools-dev libtool pkg-config && \
rm -rf /tmp/* && rm -rf /var/cache/
ADD nginx.conf /usr/local/nginx/conf/nginx.conf
EXPOSE 80
ENTRYPOINT [ "/usr/local/nginx/sbin/nginx", "-g", "daemon off;" ]
REPOSITORY TAG IMAGE ID CREATED SIZE
docker.lab.com/qrcode.lab.com 0.0.1 a24ffc73121a 1 minutes ago 420MB

FROM alpine:3.8
RUN cat /etc/apk/repositories | sed -e "s/dl-cdn.alpinelinux.org/mirrors.aliyun.com/" | tee /etc/apk/repositories && \
apk --update add openssl-dev pcre-dev zlib-dev wget build-base autoconf automake libtool libpng-dev libgd pcre pcre-dev pkgconfig gd-dev && \
cd /tmp && \
wget https://nginx.org/download/nginx-1.15.5.tar.gz && tar -zxvf nginx-1.15.5.tar.gz && rm -rf nginx-1.15.5.tar.gz && \
wget https://github.com/dcshi/ngx_http_qrcode_module/archive/master.zip && unzip master.zip && mv ngx_http_qrcode_module-master ngx_http_qrcode_module && rm -rf master.zip && \
wget https://github.com/fukuchi/libqrencode/archive/master.zip && unzip master.zip && mv libqrencode-master libqrencode && \
cd libqrencode && ./autogen.sh && ./configure && make && make install && ldconfig || true && \
cd /tmp/nginx-1.15.5 && ./configure --add-module=../ngx_http_qrcode_module/ && make && make install && \
apk del build-base autoconf automake pkgconfig && \
rm -rf /tmp/* && rm -rf /var/cache/apk/*
ADD nginx.conf /usr/local/nginx/conf/nginx.conf
EXPOSE 80
ENTRYPOINT [ "/usr/local/nginx/sbin/nginx", "-g", "daemon off;" ]
REPOSITORY TAG IMAGE ID CREATED SIZE
docker.lab.com/qrcode.lab.com 0.0.2 d236b96c8950 1 minutes ago 79.1MB

docker-compose scale qrcode=4
docker-compose up --scale qrcode=2 -d

-
https://github.com/dcshi/ngx_http_qrcode_module
-
https://github.com/fukuchi/libqrencode

 知識星球
知識星球