
https://medium.freecodecamp.org/rock-solid-react-js-foundations-a-beginners-guide-c45c93f5a923
作者 | Rajat Saxena
譯者 | GraveAccent ??共計翻譯:4.0 篇 貢獻時間:29 天
在過去的幾個月裡,我一直在使用 React 和 React-Native。我已經釋出了兩個作為產品的應用, Kiven Aa[1](React)和 Pollen Chat[2](React Native)。當我開始學習 React 時,我找了一些不僅僅是教我如何用 React 寫應用的東西(一個部落格,一個影片,一個課程,等等),我也想讓它幫我做好面試準備。
我發現的大部分資料都集中在某一單一方面上。所以,這篇文章針對的是那些希望理論與實踐完美結合的觀眾。我會告訴你一些理論,以便你瞭解幕後發生的事情,然後我會向你展示如何編寫一些 React.js 程式碼。
如果你更喜歡影片形式,我在 [YouTube][https://youtu.be/WJ6PgzI16I4] 上傳了整個課程,請去看看。
讓我們開始……
React.js 是一個用於構建使用者介面的 JavaScript 庫
你可以構建各種單頁應用程式。例如,你希望在使用者介面上實時顯示變化的聊天軟體和電子商務門戶。
一切都是元件
React 應用由元件組成,數量繁多且互相巢狀。你或許會問:”可什麼是元件呢?“
元件是可重用的程式碼段,它定義了某些功能在 UI 上的外觀和行為。 比如,按鈕就是一個元件。
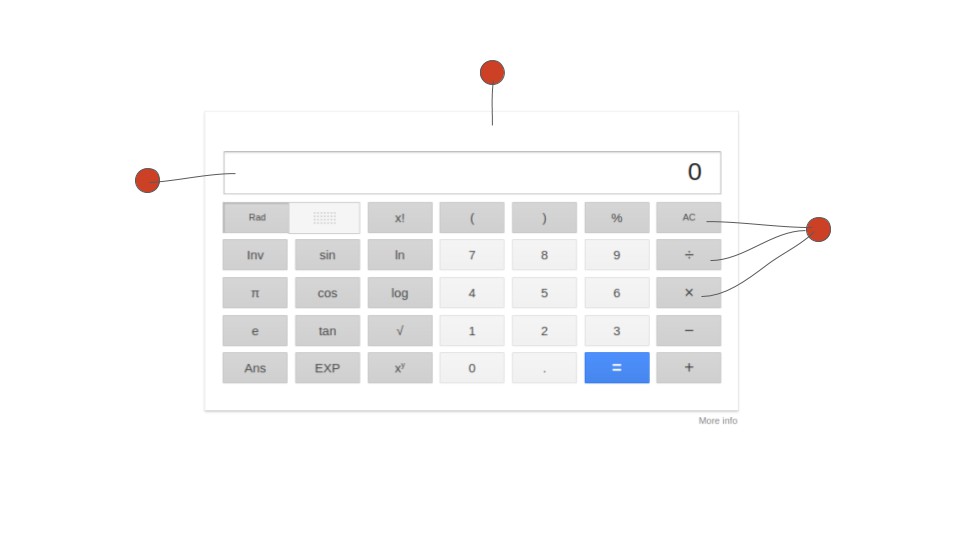
讓我們看看下麵的計算器,當你嘗試計算 2 + 2 = 4 -1 = 3(簡單的數學題)時,你會在 Google 上看到這個計算器。

紅色標記表示元件
如上圖所示,這個計算器有很多區域,比如展示視窗和數字鍵盤。所有這些都可以是許多單獨的元件或一個巨大的元件。這取決於在 React 中分解和抽象出事物的程度。你為所有這些元件分別編寫程式碼,然後合併這些元件到一個容器中,而這個容器又是一個 React 元件。這樣你就可以建立可重用的元件,最終的應用將是一組協同工作的單獨元件。
以下是一個你踐行了以上原則並可以用 React 編寫計算器的方法。
/>
number={1}/>
number={2}/>
.
.
.
number={9}/>
沒錯!它看起來像HTML程式碼,然而並不是。我們將在後面的部分中詳細探討它。
設定我們的 Playground
這篇教程專註於 React 的基礎部分。它沒有偏向 Web 或 React Native(開發移動應用)。所以,我們會用一個線上編輯器,這樣可以在學習 React 能做什麼之前避免 web 或 native 的具體配置。
我已經為讀者在 codepen.io[4] 設定好了開發環境。只需點開該連結[4]並且閱讀 HTML 和 JavaScript 中的所有註釋。
控制元件
我們已經瞭解到 React 應用是各種元件的集合,結構為巢狀樹。因此,我們需要某種機制來將資料從一個元件傳遞到另一個元件。
進入 “props”
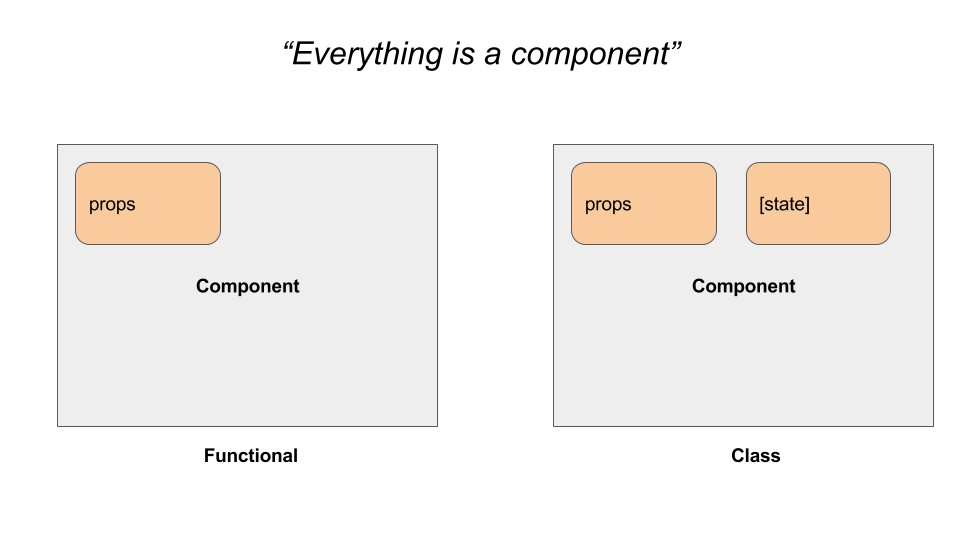
我們可以使用 props 物件將任意資料傳遞給我們的元件。 React 中的每個元件都會獲取 props 物件。在學習如何使用 props 之前,讓我們學習函式式元件。
a) 函式式元件
在 React 中,一個函式式元件透過 props 物件使用你傳遞給它的任意資料。它傳回一個物件,該物件描述了 React 應渲染的 UI。函式式元件也稱為無狀態元件。
讓我們編寫第一個函式式元件。
function Hello(props) {
return <div>{props.name}div>
}
就這麼簡單。我們只是將 props 作為引數傳遞給了一個普通的 JavaScript 函式並且有傳回值。嗯?傳回了什麼?那個
。它是 JSX(JavaScript Extended)。我們將在後面的部分中詳細瞭解它。
上面這個函式將在瀏覽器中渲染出以下 HTML。
rajat
閱讀以下有關 JSX 的部分,這一部分解釋瞭如何從我們的 JSX 程式碼中得到這段 HTML 。
如何在 React 應用中使用這個函式式元件? 很高興你問了! 它就像下麵這麼簡單。
name='rajat' age={26}/>
屬性 name 在上面的程式碼中變成了 Hello 元件裡的 props.name ,屬性 age 變成了 props.age 。
記住! 你可以將一個 React 元件巢狀在其他 React 元件中。
讓我們在 codepen playground 使用 Hello 元件。用我們的 Hello 元件替換 ReactDOM.render() 中的 div,併在底部視窗中檢視更改。
function Hello(props) {
return <div>{props.name}div>
}
ReactDOM.render(<Hello name="rajat"/>, document.getElementById('root'));
但是如果你的元件有一些內部狀態怎麼辦?例如,像下麵的計數器元件一樣,它有一個內部計數變數,它在
+和-鍵按下時發生變化。

具有內部狀態的 React 元件
b) 基於類的元件
基於類的元件有一個額外屬性 state ,你可以用它存放元件的私有資料。我們可以用 class表示法重寫我們的 Hello 。由於這些元件具有狀態,因此這些元件也稱為有狀態元件。
class Counter extends React.Component {
// this method should be present in your component
render() {
return (
<div>
{this.props.name}
div>
);
}
}
我們繼承了 React 庫的 React.Component 類以在 React 中建立基於類的元件。在這裡[5]瞭解更多有關 JavaScript 類的東西。
render() 方法必須存在於你的類中,因為 React 會查詢此方法,用以瞭解它應在螢幕上渲染的 UI。為了使用這種內部狀態,我們首先要在元件
要使用這種內部狀態,我們首先必須按以下方式初始化元件類的建構式中的狀態物件。
class Counter extends React.Component {
constructor() {
super();
// define the internal state of the component
this.state = {name: 'rajat'}
}
render() {
return (
<div>
{this.state.name}
div>
);
}
}
// Usage:
// In your react app:
類似地,可以使用 this.props 物件在我們基於類的元件內訪問 props。
要設定 state,請使用 React.Component 的 setState()。 在本教程的最後一部分中,我們將看到一個這樣的例子。
提示:永遠不要在
render()函式中呼叫setState(),因為setState會導致元件重新渲染,這將導致無限迴圈。

基於類的元件具有可選屬性 “state”。
除了 state 以外,基於類的元件有一些宣告週期方法比如 componentWillMount()。你可以利用這些去做初始化 state這樣的事, 可是那將超出這篇文章的範疇。
JSX
JSX 是 JavaScript Extended 的縮寫,它是一種編寫 React 元件的方法。使用 JSX,你可以在類 XML 標簽中獲得 JavaScript 的全部力量。
你把 JavaScript 運算式放在 {} 裡。下麵是一些有效的 JSX 例子。
;
它的工作方式是你編寫 JSX 來描述你的 UI 應該是什麼樣子。像 Babel 這樣的轉碼器將這些程式碼轉換為一堆 React.createElement() 呼叫。然後,React 庫使用這些 React.createElement() 呼叫來構造 DOM 元素的樹狀結構。對於 React 的網頁檢視或 React Native 的 Native 檢視,它將儲存在記憶體中。
React 接著會計算它如何在展示給使用者的 UI 的記憶體中有效地模仿這個樹。此過程稱為 reconciliation[6]。完成計算後,React 會對螢幕上的真正 UI 進行更改。

React 如何將你的 JSX 轉化為描述應用 UI 的樹。
你可以使用 Babel 的線上 REPL[7] 檢視當你寫一些 JSX 的時候,React 的真正輸出。

使用Babel REPL 轉換 JSX 為普通 JavaScript
由於 JSX 只是
React.createElement()呼叫的語法糖,因此可以在沒有 JSX 的情況下使用 React。
現在我們瞭解了所有的概念,所以我們已經準備好編寫我們之前看到之前的 GIF 圖中的計數器元件。
程式碼如下,我希望你已經知道瞭如何在我們的 playground 上渲染它。
class Counter extends React.Component {
constructor(props) {
super(props);
this.state = {count: this.props.start || 0}
// the following bindings are necessary to make `this` work in the callback
this.inc = this.inc.bind(this);
this.dec = this.dec.bind(this);
}
inc() {
this.setState({
count: this.state.count + 1
});
}
dec() {
this.setState({
count: this.state.count - 1
});
}
render() {
return (
<div>
<button onClick={this.inc}>+button>
<button onClick={this.dec}>-button>
<div>{this.state.count}div>
div>
);
}
}
以下是關於上述程式碼的一些重點。
駝峰命名 ,所以 button 的 屬性是 onClick,不是我們在HTML中用的 onclick。this 是必要的,以便在回呼時工作。 請參閱上面程式碼中的第8行和第9行。最終的互動式程式碼位於此處[8]。
有了這個,我們已經到了 React 速成課程的結束。我希望我已經闡明瞭 React 如何工作,以及如何使用 React 來構建更大的應用程式,使用更小和可重用的元件。
via: https://medium.freecodecamp.org/rock-solid-react-js-foundations-a-beginners-guide-c45c93f5a923
作者:Rajat Saxena[10] 譯者:GraveAccent 校對:wxy
本文由 LCTT 原創編譯,Linux中國 榮譽推出
如若侵權,請聯絡本站刪除
 知識星球
知識星球