作者:Aaron的部落格
網址:http://www.cnblogs.com/aaronjs/p/4744014.html
花了一個禮拜完成了慕課網定製的七夕主題效果,其中有一個沒實現好的功能,就是雪碧圖的自適應縮放
ps: 以下實現都是基於移動端的處理
原圖如下: 人物是採用的是雪碧圖,透過坐標絕對資料取值

問題很明顯,在縮放的螢幕上人物還是按照原尺寸大小顯示
後來臨時留了一節預備的方案:CSS3的scale處理直接可以讓元素縮放

透過一個縮放的算放控制scale從而讓雪碧圖的元素可以縮放,目測還是不錯。
但是這會帶一系列的計算問題,因為透過sacle縮放後的元素,在瀏覽器佈局中還是按照原尺寸計算的,所以這樣的方案我也是非常的不滿意
雪碧圖常規的方案一般會做幾套不同大小的圖去適應不同的裝置尺寸
這裡我特指移動端單圖的處理,採用的技術很簡單CSS3一些知識點
先看看原圖與處理後的效果


來講解下原理,說白了很簡單
先觀察下矩陣的排量如上是行3 豎3 所以矩陣就是3*3的排列,但是這裡只有8張圖,怎麼處理之後會講
一般想讓背景圖填充整個元素在css3中可以透過background-size:100% 100%處理
顯然不能讓整圖去填充元素,整圖填充一個元素就是這效果

如何讓單圖填充一個元素呢? 這裡我想到了一個辦法,把整圖整體縮放,額,就是整體縮放。。。
3*3的矩陣,我橫豎按照矩形的數量比縮放100%
background-size: 300% 300%;

到了這一步估計大家都猜出來了,很簡單了,透過百分比去取圖了
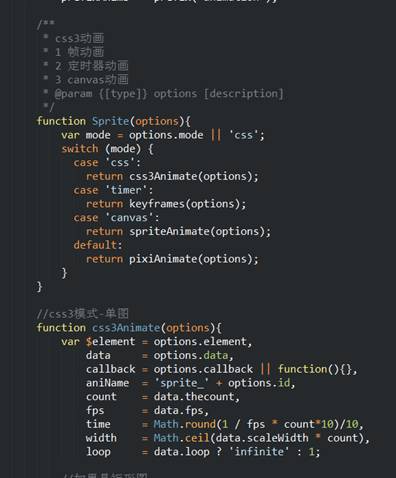
至於精靈動畫實現的手段太多了,比如定時器的幀動畫,CSS3的animation動畫,canvas動畫
說真的所有的方案我都實現過,包括在移動端上線測試等等
目前最為理想的就是透過CSS3關鍵幀處理動畫,如果動畫多寫一堆的樣式就是一個蛋疼的事
所以這裡我建議可以採用指令碼生成關鍵幀,透過行內style載入,哈哈~~~ 非常完美~

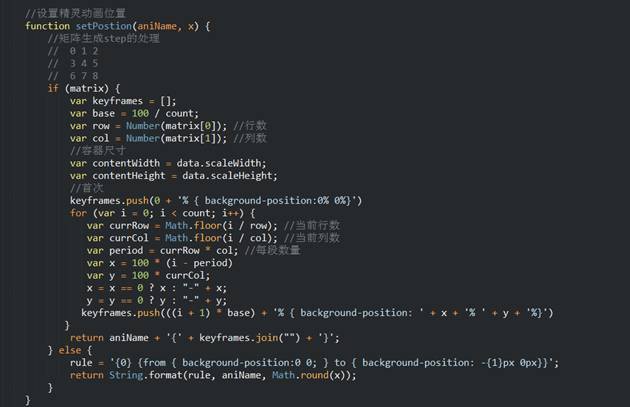
剛剛提到瞭如果3*3的矩陣,但是總數不到9個要如何處理?
所以這裡我提供一個關鍵幀的演演算法給大家參考下,比較簡單

這是我專案中的用了,為了便於大家理解,我做了一個簡單的
大家如果有興趣可以連線到github,順手踩一踩Followers下,感謝~~
github連線 : https://github.com/JsAaron/adaptive-sprite
 知識星球
知識星球