作者:水哥
連結:https://www.jianshu.com/p/376f372497b5
俗話說“工欲善其事,必先利其器”,寫程式碼的時候,我們經常會重覆一些程式碼或者專案結構,很多時候我都是重覆的去寫,其實這是最笨的一種方法,之前也在Xcode裡面新增過一些自定義程式碼塊和檔案模板,但是都沒怎麼使用過,相信大部分的同學都知道怎麼去新增,但是還是做個記錄吧,給跟我一樣不經常使用的同學一些參考,對我們寫程式碼的效率提升還是挺有幫助的。
1、自定義程式碼塊
在寫程式碼的時候,我們經常要定義一些屬性,例如:
@property (nonatomic, copy) NSString *name;
@property (nonatomic, weak) id
一般我都是自己手動的去寫,每次都要從頭寫一遍,其實Xcode中可以自定義一些常用的程式碼塊,透過輸入快捷方式來補全程式碼,這樣會減少很多工作量。
例如我們想把上面的字串屬性的程式碼塊透過輸入一個快捷方式strp來自動補全,步驟如下:
1、先在.h中輸入
@property (nonatomic, copy) NSString *
因為字串屬性@property (nonatomic, copy) NSString *這一段都是固定的,只有最後的一個屬性名稱是需要我們修改的,把要修改的地方加上,到時候我們只要修改佔位符中的內容就行了。
2、在Xcode右下角找到如下圖所示的程式碼塊模組:

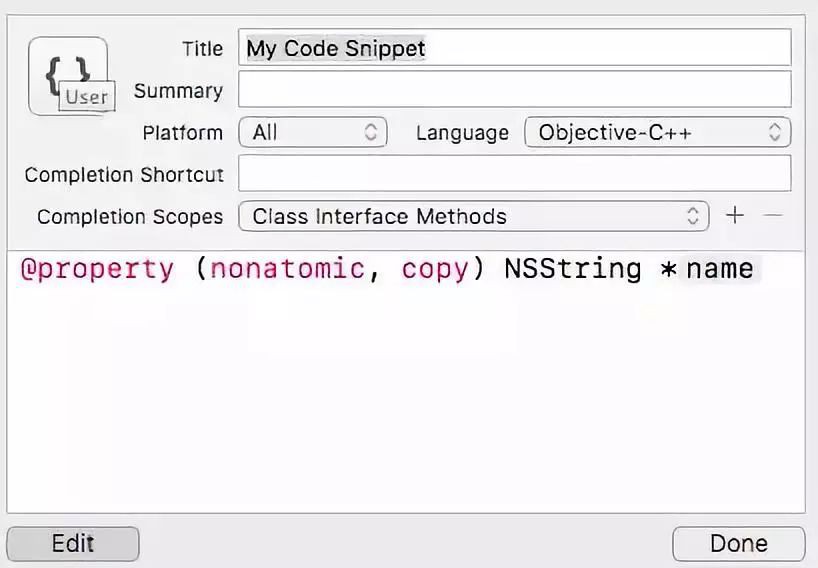
選中上面的程式碼段,拖入其中,會彈出下麵的視窗:

Title是標題,描述程式碼塊內容
platform是針對哪個平臺,選All就可以了。
Language是語言。
Completeion Shortcut是快捷方式,當我們輸入這個設定的快捷方式時,Xcode會自動補全程式碼。
Completion Scopes代表程式碼塊的範圍,比如我們新增的字串屬性就是在.h檔案中的interface這個範圍內才會自動補全
將內容補充完整,如下:

點選“done“之後在程式碼塊模組中就多出了一個程式碼片段,如下圖:

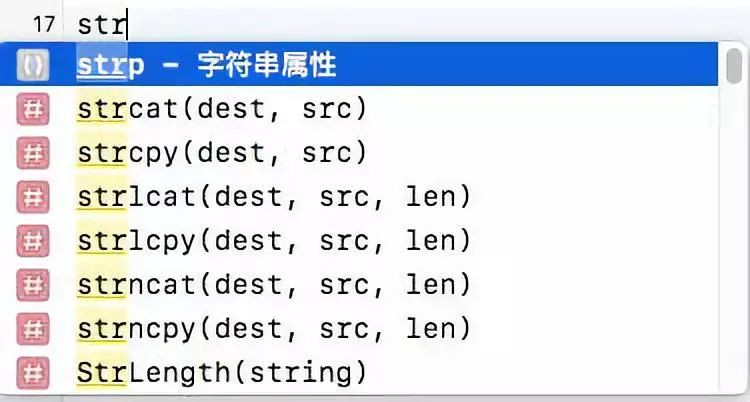
儲存之後,以後再寫字串屬性的時候,就可以直接透過輸入strp,這個時候就可以看到Xcode自動補全的程式碼塊了,直接回車修改一下後面的屬性名就行了。

對於經常要重覆寫的程式碼塊,比如屬性,註釋等,可以透過上面的方法來透過一個快捷鍵自動補全,有的時候會方便很多。
其實,Xcode的所有程式碼模板是用一個plist格式xml檔案描述的,這檔案儲存在Xcode的安裝目錄:
/Applications/Xcode.app/Contents/Frameworks/IDEKit.framework/Versions/A/Resources/SystemCodeSnippets.codesnippets
自己定義的程式碼塊是在以下目錄下:
~/Library/Developer/Xcode/UserData/CodeSnippets/
感興趣的同學可以自己去研究一下。
2、自定義檔案模板
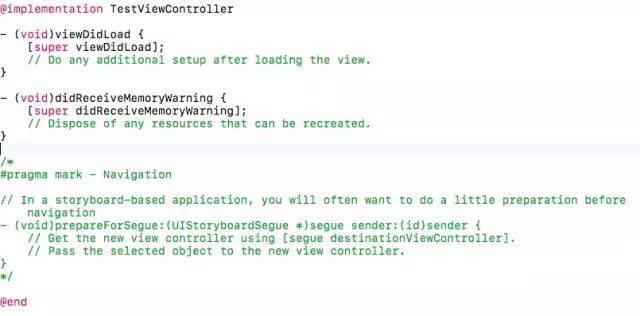
當我們在專案中建立一個新的ViewController時,.m檔案中一般都會已經存在下麵這段程式碼:

這是系統的UIViewController檔案的模板,為我們添加了一些程式碼,省去了我們的部分工作,但是一般自定義的ViewController中我們都會有一些我們自己習慣的常見模組,比如下麵是水哥的ViewController中常見模組:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
[self setupUI];
[self loadData];
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Initial Methods
/** 檢視初始化 */
- (void)setupUI {
}
/** 載入資料 */
- (void)loadData {
}
#pragma mark - Setter & Getter
#pragma mark - Target Mehtods
#pragma mark - Notification Method
#pragma mark - Private Method
#pragma mark - Public Method
#pragma mark - UITableView Delegate &Datasource;
#pragma mark - Other Delegate
如果這些代模組註釋每次都要重新寫的話,顯然是比較麻煩的,我們可以透過自定義一個ViewController的檔案模板來自動生成這些程式碼。
1、Xcode的檔案模板路徑一般在下麵這個目錄:(我的是Xcode8.2)/Applications/Xcode.app/Contents/Developer/Platforms/iPhoneOS.platform/Developer/Library/Xcode/Templates
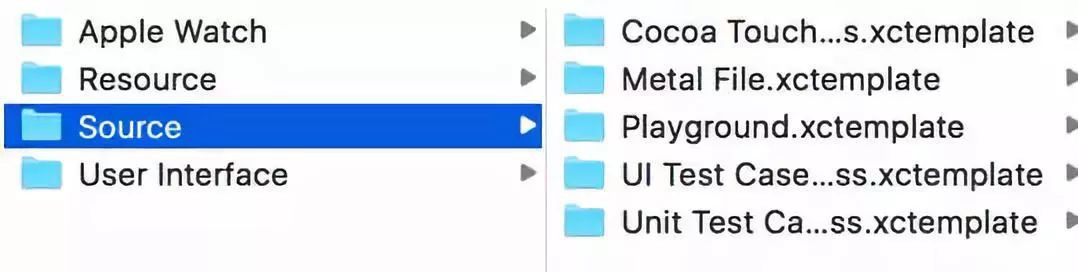
進入上面這個路徑,可以看到如下所以的目錄結構:

如果我們選擇建立一個新檔案,可以看到每個目錄對應的正好是建立檔案的不同模組,如下圖:

在File Templates下麵新建一個我們自己的檔案夾Custom。如果要自己建立這些檔案模板的話會比較麻煩,所以我們直接從Source檔案夾下麵,複製一份Cocoa Touch Class.xctemplate到Custom檔案夾中來進行修改,將Cocoa Touch Class.xctemplate改成我們自己的名字,例如:SG Touch Class.xctemplate。進入SG Touch Class.xctemplate可以看到其中有非常多的檔案模板:

因為我們這個例子只要說明ViewController的模板是如何生成的,其他的都是同一個道理,我們只需要修改下麵的內容:
UIViewControllerObjective-C
UIViewControllerSwift
UIViewControllerXIBObjective-C
UIViewControllerXIBSwift
//模板的圖示,可以自己用圖示進行替換
TemplateIcon.png
TemplateIcon@2x.png
//模板配置檔案,這個檔案是修改的重點
TemplateInfo.plist
可以把其他不需要的檔案都刪除,把檔案夾的名字字首改成自己的命名 ,最後剩下的如下圖:

進入SGViewControllerObjective-C檔案夾,先修改.h檔案:
___IMPORTHEADER_cocoaTouchSubclass___
@interface ___FILEBASENAMEASIDENTIFIER___ : ___VARIABLE_cocoaTouchSubclass___
@end
改成:
___IMPORTHEADER_cocoaTouchSubclass___
@interface ___FILEBASENAMEASIDENTIFIER___ : UIViewController
@end
___VARIABLE_cocoaTouchSubclass___在生成檔案的時候會自動替換為我們的類名,如果不改成UIViewController的話,生成的.h檔案中,將會是:@interface ___FILEBASENAMEASIDENTIFIER___ : SGViewController
再修改.m檔案,將.m中的內容替換成我們自定義的程式碼模組:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view.
[self setupUI];
[self loadData];
}
- (void)viewWillAppear:(BOOL)animated {
[super viewWillAppear:animated];
}
- (void)viewWillDisappear:(BOOL)animated {
[super viewWillDisappear:animated];
}
- (void)didReceiveMemoryWarning {
[super didReceiveMemoryWarning];
// Dispose of any resources that can be recreated.
}
#pragma mark - Initial Methods
/** 檢視初始化 */
- (void)setupUI {
}
/** 載入資料 */
- (void)loadData {
}
#pragma mark - Setter & Getter
#pragma mark - Target Mehtods
#pragma mark - Notification Method
#pragma mark - Private Method
#pragma mark - Public Method
#pragma mark - UITableView Delegate &Datasource;
#pragma mark - Other Delegate
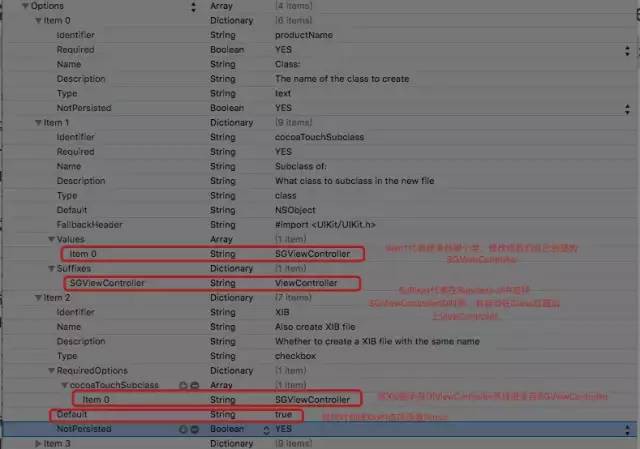
最後開啟TemplateInfo.plist來修改其中的配置,在Options中有Item0-Item3四個配置,對應的是我們建立檔案時候的四個選項,如下圖:

我們只需要修改下麵的內容:(註意這裡的SGViewController需要與上面建立的檔案夾SGViewControllerObjective-C前面部分一致)

修改之後儲存,在專案中選擇建立一個新檔案,可以看到下麵多出了我們自定義的模板:

選擇SG Touch Class,點選Next

在Subclass of中填入SGViewController,因為我們修改的是不帶XIB的模板,所以不要勾選建立XIB的選項,點選Next ,生成的新的檔案中,就已經存在我們自己定義的程式碼模板了。
按照同樣的方式,修改其它三個檔案夾中的.h和.m檔案就可以了。
總結
Xcode中還有很多這種自定義的模板,比如專案的模板。平時的話沒有仔細的去研究,其實如果能夠深入研究一下,能更加瞭解Xcode的一些小技巧,做一個聰明的懶人,在一些重覆的事情上儘量去想想有沒有辦法“偷懶”!
●編號314,輸入編號直達本文
●輸入m獲取文章目錄

Web開發
更多推薦《18個技術類微信公眾號》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等。
 知識星球
知識星球