作者:郭錦榮
網址:http://www.cnblogs.com/jr1993/p/4751410.html
CSS3彈性伸縮佈局簡介
2009年,W3C提出了一種嶄新的方案—-Flex佈局(即彈性伸縮佈局),它可以簡便、完整、響應式地實現各種頁面佈局,包括一直讓人很頭疼的垂直水平居中也變得很簡單地就迎刃而解了。但是這個佈局方式還處於W3C的草案階段,並且它還分為舊版本、新版本以及混合過渡版本三種不同的編碼方式。其中混合過渡版本主要是針對IE10做了相容。目前flex佈局用得比較多的還是在移動端的佈局,所以本次主要講解一下舊版本和新版本在移動端使用的各個知識點,讓大家對神秘的flex佈局熟悉起來。
舊版本(box)
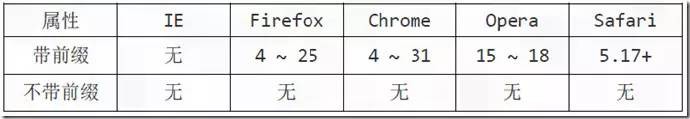
首先看一下瀏覽器相容情況:

PS:瀏覽器相容資料不一定很準確,不過相差不大。
下麵將透過一個簡單的實體來講解舊版本的各個屬性:
html程式碼:
發生過的空間還是看價格哈健康啊水果和卡刷卡更何況規劃哈薩克的骨灰撒塊光輝卡薩很乾凈啊是高科技傻空給發生過的空間還是看價格哈健康啊水果和卡刷卡更何況規劃哈薩克的骨灰撒塊光輝卡薩很乾凈啊是高科技傻空給
發生過的空間還是看價格哈健康啊水果和卡刷卡更何況規劃哈薩克的骨灰撒塊光輝卡薩很乾凈啊是高科技傻空給
發生過的空間還是看價格哈健康啊水果和卡刷卡更何況規劃
可以看到我們這個例子是很簡單的,一個div元素內包含三個p元素,它們都是塊元素(block)。接下來給段落加一些基礎的樣式:
p{
width:150px;
border:3px solid lightblue;
background:lightgreen;
padding:5px;
margin:5px;
}
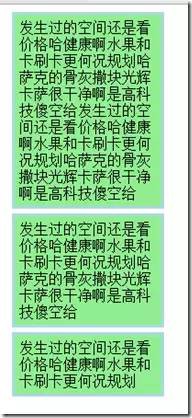
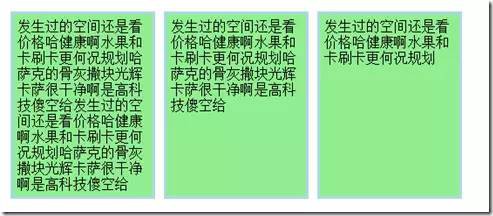
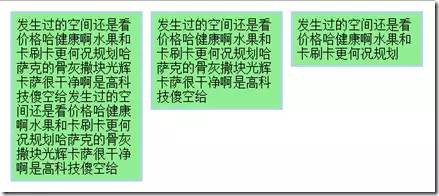
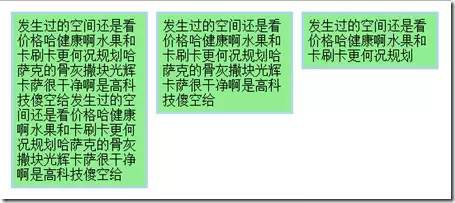
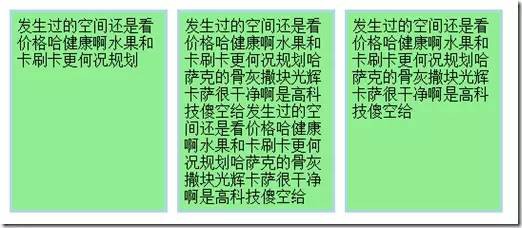
此時掃清網頁看到的結果是這樣的:

這個結果很正常吧!OK,現在我們給div元素設定為box,看看有什麼變化:
div{
display:-webkit-box;
display:box;
}
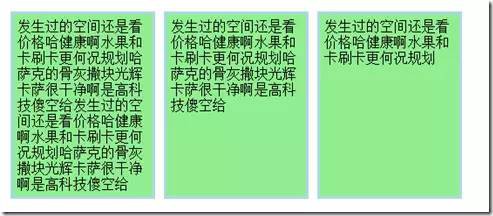
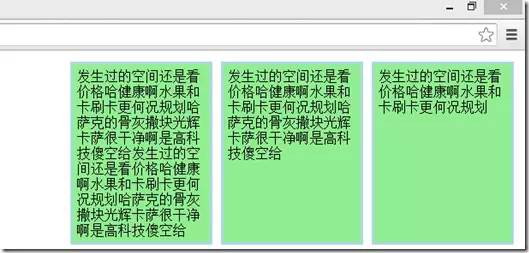
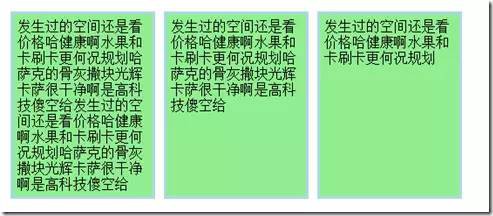
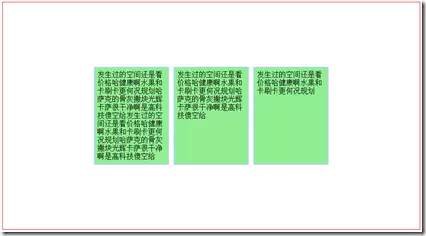
我們再次掃清網頁,結果是這樣的:

看到了吧,現在每一個p元素都變成一個box了,這就是彈性佈局的神奇所在!
在上面中,我們將div元素的display設定為box,這就是舊版本的彈性佈局。對於比較舊的瀏覽器版本,我們需要加上-webkit-字首。
舊版本的彈性佈局有兩個屬性值:
-
box : 將容器盒模型作為塊級彈性伸縮盒顯示
-
inline-box : 將容器盒模型作為行內級彈性伸縮盒顯示
PS:我們知道塊級它是佔用整行的,比如div元素;而行內級不佔用整行,比如span元素。但是我們設定了整個盒子,他們都不佔用,保持一致。就像我們上面的例子一樣,給div元素設定了盒子,那麼div元素裡面的p元素就不佔用了。
下麵介紹舊版本彈性佈局的各個屬性:
box-orient 屬性
box-orient屬性主要實現盒子內部元素的流動方向。
div{
display:-webkit-box;
display:box;
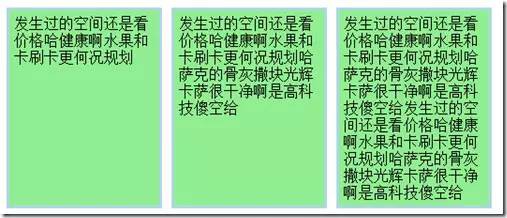
-webkit-box-orient:vertical;
box-orient:vertical;
}
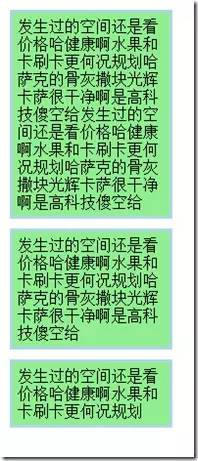
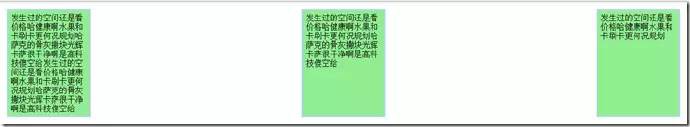
此時的結果就是垂直排列:

此屬性的屬性值有:
-
horizontal : 伸縮專案從左到右水平排列
-
vertical : 伸縮專案從上到下垂直排列
-
inline-axis : 伸縮專案沿著行內軸排列顯示
-
block-axis : 伸縮專案沿著塊軸排列顯示
大家不妨試一下:horizontal 和 inline-axis 都是水平排列,而vertical 和 block-axis 都是垂直排列。
box-direction屬性
box-direction 屬性主要是設定伸縮容器中的流動順序。
div{
display:-webkit-box;
display:box;
-webkit-box-direction:reverse;
box-direction:reverse;
}
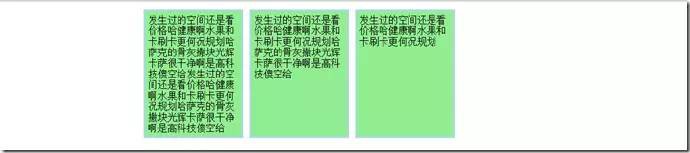
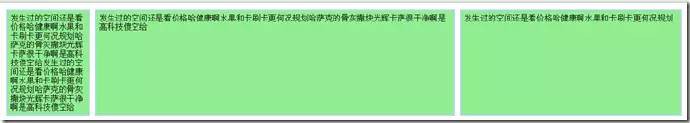
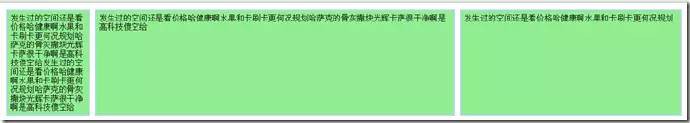
這樣我們的排序就是反序的了,執行結果為:

此屬性的屬性值有:
-
normal : 正常順序,預設值
-
reverse : 反序
box-pack屬性
box-pack 屬性用於伸縮專案的分佈方式。
此屬性的屬性值有:
-
start : 伸縮專案以起始點靠齊
-
end : 伸縮專案以結束點靠齊
-
center : 伸縮專案以中心點靠齊
-
justify : 伸縮專案平局分佈
下麵我們都試一下各個屬性值的效果:
1.start屬性值
div{
-webkit-box-pack:start;
box-pack:start;
}
這個就是預設靠齊方式:

2.end屬性值
div{
-webkit-box-pack:
end ;
box-pack:
end ;
}
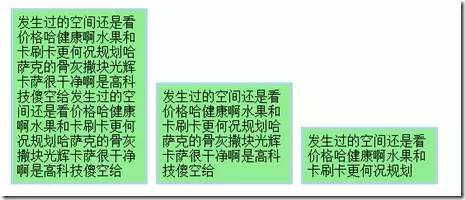
這個就是以結束點靠齊:

3.center屬性值
div{
-webkit-box-pack:
center ;
box-pack:
center ;
}
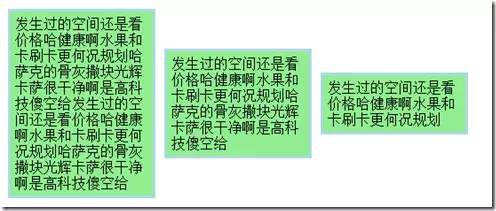
這就是居中對齊效果:

4.justify屬性值
div{
-webkit-box-pack:
justify ;
box-pack:
justify ;
}
這個就是平均分佈效果:

PS:垂直方向上也是一樣的原理,但如果height為auto的話,效果將出不來。所以需要給height設定一個定高(最好比預設情況高)。這時,就能看到在垂直方向上的效果了。這裡我就不再贅述了。
box-align屬性
box-align 屬性用來處理伸縮容器的額外空間。
此屬性的屬性值有:
-
start : 伸縮專案以頂部為基準,清理下部額外空間
-
end : 伸縮專案以底部為基準,清理上部額外空間
-
center : 伸縮專案以中部為基準,平均清理上下部額外空間
-
baseline : 伸縮專案以基線為基準,清理額外的空間
-
stretch : 伸縮專案填充整個容器,預設值
同樣的,我們將試一下每個屬性值的效果:
1.start屬性值
div{
display:-webkit-box;
display:box;
-webkit-box-align:start;
box-align:start;
}
效果如下:

2.end屬性值
div{
display:-webkit-box;
display:box;
-webkit-box-align:
end ;
box-align:
end ;
}
效果如下:

3.center屬性值
div{
display:-webkit-box;
display:box;
-webkit-box-align:
center ;
box-align:
center ;
}
效果如下:

4.baseline屬性值
如果box-orient是內嵌單軸或橫向,所有的子元素都置於他們的基線對齊。
div{
display:-webkit-box;
display:box;
-webkit-box-orient:horizontal;
box-orient:horizontal;
-webkit-box-align:baseline;
box-align:baseline;
}
效果如下:

而如果box-orient是塊軸或者垂直方向的,那麼所有的子元素都將居中垂直排列。
div{
display:-webkit-box;
display:box;
-webkit-box-orient:
vertical ;
box-orient:vertical;
-webkit-box-align:baseline;
box-align:baseline;
}
效果如下:

5.stretch屬性值
所有子元素拉伸以填充包含區塊。
div{
display:-webkit-box;
display:box;
-webkit-box-align:
stretch ;
box-align:
stretch ;
}
效果如下:

box-flex屬性
box-flex 屬性可以使用浮點數分配伸縮專案的比例。此屬性是給容器內的專案設定的,它們會基於父容器的寬度來分配它們所佔的比例:
p:nth-child(1){
-webkit-box-flex:1;
box-flex:1;
}
p:nth-child(2){
-webkit-box-flex:3;
box-flex:3;
}
p:nth-child(3){
-webkit-box-flex:1;
box-flex:1;
}
效果如下:

當然也可以有些專案是固定寬度的,那麼其他的專案也會分配剩餘的寬度,比如這裡第一個p元素設定為固定寬度:
p:nth-child(2){
-webkit-box-flex:2;
box-flex:2;
}
p:nth-child(3){
-webkit-box-flex:1;
box-flex:1;
}
效果如下:

更多使用情況,大家可以自己慢慢去嘗試。
box-ordinal-group 屬性
box-ordinal-group 屬性可以設定伸縮專案的顯示位置。
p:nth-child(1){
-webkit-box-ordinal-group:2;
box-ordinal-group:2;
}
p:nth-child(2){
-webkit-box-ordinal-group:3;
box-ordinal-group:3;
}
p:nth-child(3){
-webkit-box-ordinal-group:1;
box-ordinal-group:1;
}
效果如下:

可以看到:第一個p元素排在了第二,第二個p元素排在了第三,第三個p元素排在了第一。可以單獨給某一個p元素設定此屬性,其他專案會按照原來的順序做變動。
OK,那麼舊版本的所有屬性就簡單的介紹完了,更多結合的用法還是根據需要自己多動手去練習一下。
這裡舉一個水平垂直居中的例子:
div{
display:-webkit-box;
display:box;
height:500px;
border:1px solid #f00;
-webkit-box-pack:center;
box-pack:center;
-webkit-box-align:center;
box-align:center;
}
那麼效果就是這樣的了:

此時我們再給p元素設定一個固定的高度:
p{
width:150px;
height:200px;
}
那麼這時的效果就是:

是不是很輕鬆就實現了這種效果呢!
小結
好的,到這裡舊版本的彈性佈局基礎知識點就都介紹了一下。由於篇幅過長,怕大家看著疲勞,新版本的彈性佈局(flex)我將放在下一篇部落格介紹。希望能幫到大家,同時盡請關註!
 知識星球
知識星球