作者:李靖(@Barret李靖)
網址:http://www.cnblogs.com/hustskyking/p/upgrade-insecure-requests.html
HTTPS 是 HTTP over Secure Socket Layer,以安全為標的的 HTTP 通道,所以在 HTTPS 承載的頁面上不允許出現 http 請求,一旦出現就是提示或報錯:
Mixed Content: The page at ‘https://www.taobao.com/‘ was loaded over HTTPS, but requested an insecure image ‘http://g.alicdn.com/s.gif’. This content should also be served over HTTPS.
HTTPS改造之後,我們可以在很多頁面中看到如下警報:

很多運營對 https 沒有技術概念,在填入的資料中不免出現 http 的資源,體系龐大,出現疏忽和漏洞也是不可避免的。
CSP設定upgrade-insecure-requests
好在 W3C 工作組考慮到了我們升級 HTTPS 的艱難,在 2015 年 4 月份就出了一個 Upgrade Insecure Requests 的草案,他的作用就是讓瀏覽器自動升級請求。
在我們伺服器的響應頭中加入:
essay-header(“Content-Security-Policy: upgrade-insecure-requests”);
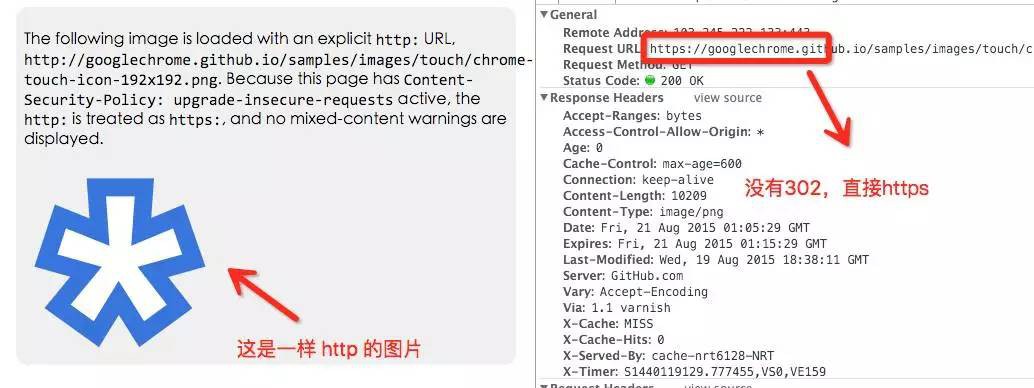
我們的頁面是 https 的,而這個頁面中包含了大量的 http 資源(圖片、iframe等),頁面一旦發現存在上述響應頭,會在載入 http 資源時自動替換成 https 請求。可以檢視 google 提供的一個 demo(https://googlechrome.github.io/samples/csp-upgrade-insecure-requests/index.html):

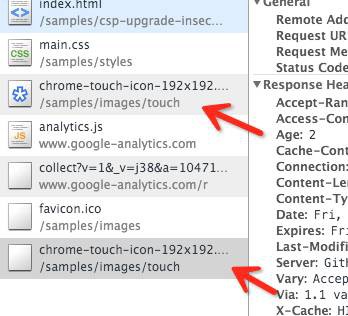
不過讓人不解的是,這個資源發出了兩次請求,猜測是瀏覽器實現的 bug:

當然,如果我們不方便在伺服器/Nginx 上操作,也可以在頁面中加入 meta 頭:
目前支援這個設定的還只有 chrome 43.0,不過我相信,CSP 將成為未來 web 前端安全大力關註和使用的內容。而 upgrade-insecure-requests 草案也會很快進入 RFC 樣式。
從 W3C 工作組給出的 example,可以看出,這個設定不會對外域的 a 連結做處理,所以可以放心使用。
 知識星球
知識星球