1.準備項
1.1.伺服器一臺,1H4G(更小記憶體應該也可以,自行測試),系統:Ubuntu 16.04 64位
1.2.資料庫一個,MYSQL,MSSQL都可以(還有其他的,自行配置),教程是MSSQL
1.3.其他軟體,Xshell (用於遠端Linux伺服器),WinSCP(用於管理Linux伺服器上的檔案)
2.裝伺服器環境
2.1.Docker環境安裝:
因為牆的原因,這裡需要使用國內映象加速服務,這裡使用阿裡雲的映象加速服務,阿裡雲的映象加速服務,登陸阿裡雲後,選擇[容器映象服務]->[映象加速器]
2.1.1首先,安裝Docker
curl -fsSL https://get.docker.com | bash -s docker --mirror Aliyun
裝完後輸入:
docker version
查詢docker是否裝成功。
然後配置加速源,這裡可以使用阿裡雲提供的命令,也可以用WinSCP找到/etc/docker目錄建立daemon.json
{ "registry-mirrors": ["https://xxxxxxx.mirror.aliyuncs.com"]
}
xxxxxxx改為阿裡雲提供給你的地址
如果是使用命令新增,請依此輸入以下命令
mkdir -p /etc/docker tee /etc/docker/daemon.json <
然後重啟docker服務
systemctl daemon-reload systemctl restart docker
Docker環境搭建完畢
2.1.TeamCity-Server環境安裝
拉取官方映象(有點大,建議使用雲伺服器測試,入站頻寬大,下載速度塊)
docker pull jetbrains/teamcity-server
出現
Status: Downloaded newer image for jetbrains/teamcity-server:latest
則拉取成功,接下來啟動teamcity-server
docker run -d -it --name teamcity-ecms -v /data/tc/datadir:/data/teamcity_server/datadir -p 8111:8111 jetbrains/teamcity-server //然後 docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES 7a0a5b60a4b1 jetbrains/teamcity-server "/run-services.sh" 6 seconds ago Up 5 seconds 0.0.0.0:8111->8111/tcp teamcity-ecms
出現上述結果就成功了。接下來開啟防火牆8111埠(外網的話),訪問: :8111

出現上述圖片則搭建成功!
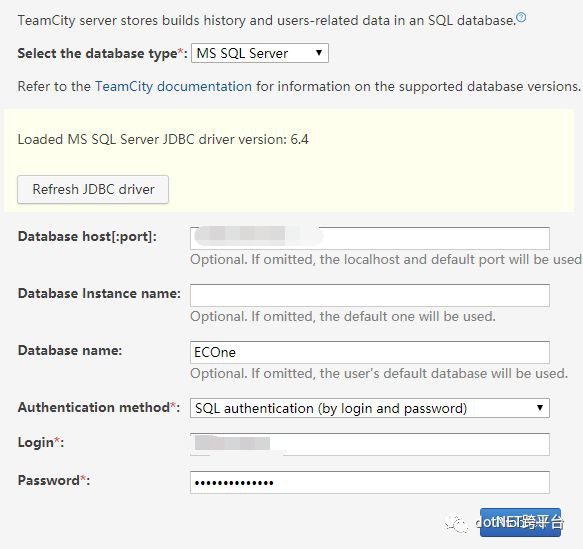
點選[Proceed]按鈕進入下一步,選擇你準備的資料庫型別,這裡選MSSQL,需要下載JDBC drivers,點選[Downloading JDBC drivers]的按鈕就行了,自動下載

按上面的圖片填寫,點選[Proceed],稍等3-10分鐘,如果出現報錯,請檢查你的引數是否填寫正確!
弄完之後會出現一個協議,拉到最下麵,勾選Accept license agreement,點選[Continue>]按鈕
然後出現建立賬號的頁面,自行建立一個管理員賬號,登陸~
到這裡為止,如果沒出現問題,那麼teamcity-server的環境就搭建完畢了。
2.2.TeamCity-Agent環境安裝
有個teamcity-server,還需要agent來做Build,push的工作(類似於編譯平臺)
第一步拉取Agent的映象
docker pull jetbrains/teamcity-agent
第二步啟動容器
docker run -d -it -e SERVER_URL="192.168.0.19:8111" -v /etc/docker:/data/teamcity_agent/conf -v /var/run/docker.sock:/var/run/docker.sock -v /opt/buildagent/work:/opt/buildagent/work -v /opt/buildagent/temp:/opt/buildagent/temp -v /opt/buildagent/tools:/opt/buildagent/tools -v /opt/buildagent/plugins:/opt/buildagent/plugins -v /opt/buildagent/system:/opt/buildagent/system jetbrains/teamcity-agent
[192.168.0.19:8111]這裡最好填內網地址(安裝速度快,省流量),如果沒有區域網,就要填外網地址,請大家註意!
並且這個啟動方式會和Agent的共享主機的Docker配置和快取,如果有疑問可以使用另外一個命令,https://hub.docker.com/r/jetbrains/teamcity-agent/,自行翻閱
執行後,可使用docker logs -f 檢視啟動日誌,CONTAINER-ID使用docker ps檢視
然後進入Server的WEBUI頁面,選擇Agents->Unauthorized

審核它!然後他就會出現在Connected裡!
到這裡為準,TeamCity的所有環境就搭好了!!!!!
2.3.Rancher環境安裝
拉取映象並部署容器
docker run -d --restart=unless-stopped -p 8080:8080 rancher/server
過3-5分鐘後,防火牆開啟8080埠,訪問:8080

出現上述頁面,成功,rancher環境安裝完畢!!!
2.4.docker register環境配置
修改之前的daemon.json
{
"registry-mirrors": ["https://xfgphhex.mirror.aliyuncs.com"],
"insecure-registries":["192.168.0.19:5000"]
}
儲存。192.168.0.19可以配置成外網(已測試,木有問題),記得開啟5000埠!
重啟docker
systemctl restart docker
註意,重啟docker會把teamcity和rancher的容器關掉,記得重啟一下3個容器(ID透過docker ps -a命令查詢)
docker start
啟動register
docker run -d -p 5000:5000 --name registry registry:2
環境到這一步就搭建完畢了~!接下來就是DevOps實現
3.DevOps實踐
3.1使用TeamCity製作映象並註冊到Docker register中
開啟TeamCity,點選左上角[projects],點選[create project]

進入後,選擇[Manually]
填一個名字儲存。
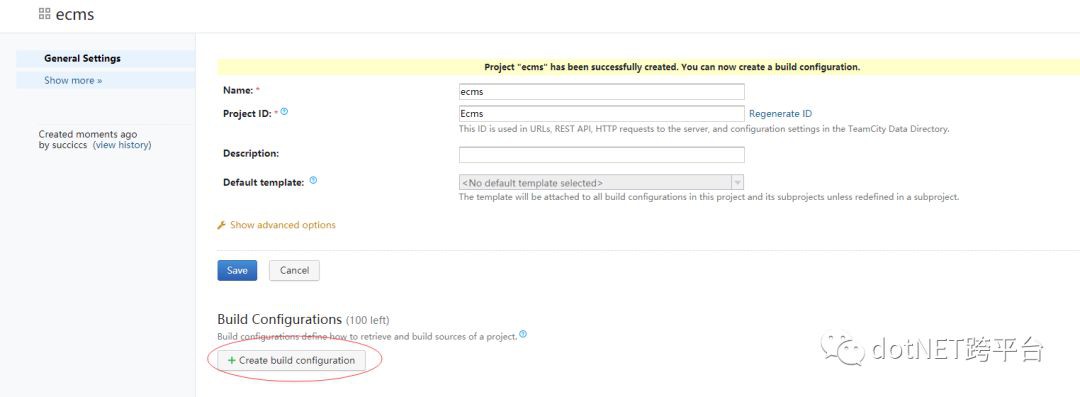
進入下麵這個頁面,點選[+Create build configuration]

填一個名字儲存。
進入下麵這個頁面,填寫原始碼的url,這裡使用朋友的一個腳手架專案做演示,你們也可以先用這個做實驗,gitee地址:https://gitee.com/kitteam/ecms

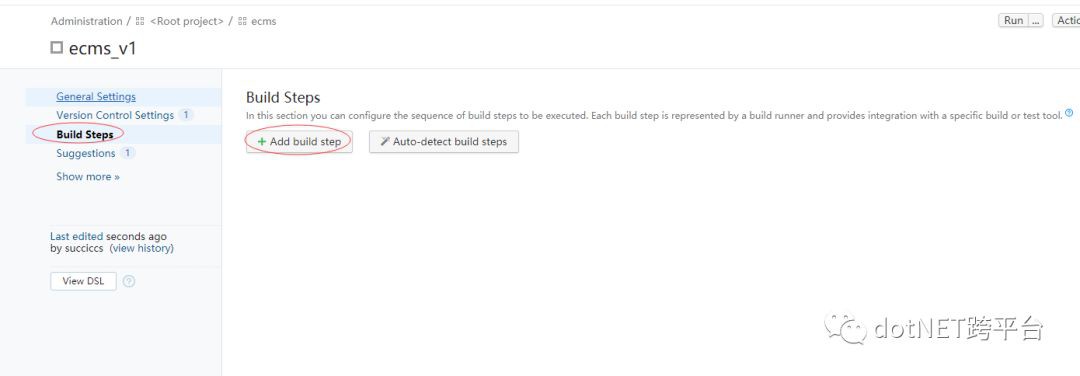
儲存。傳回下圖的頁面,點選Build Steps ,點選[+Add build step]按鈕

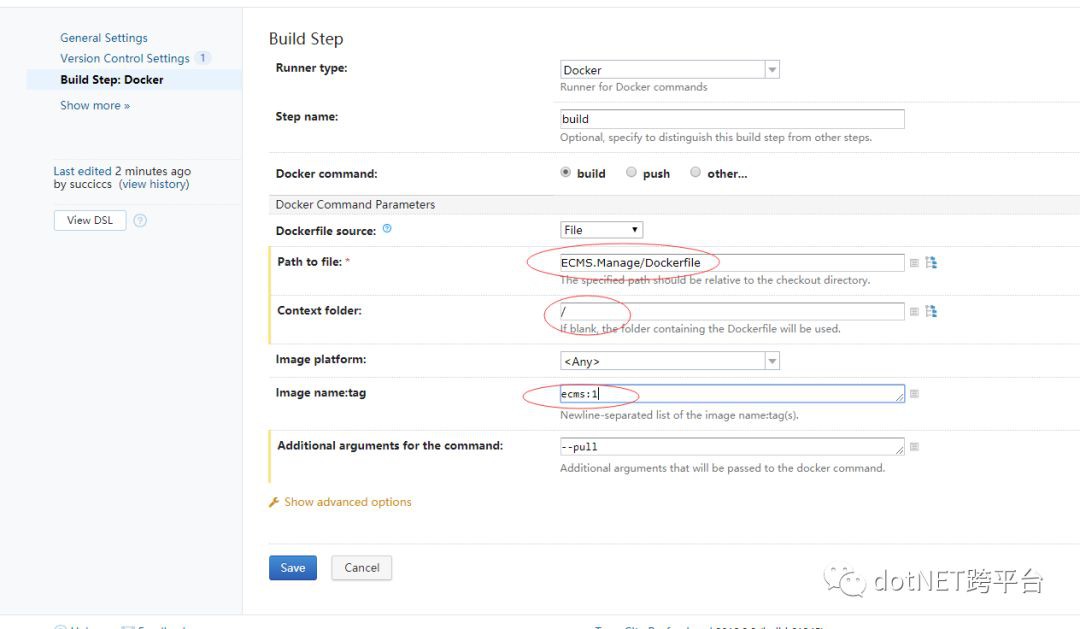
第一步,使用dockerfile製作映象,引數如下,dockerfile在圖上的地址,自行在gitee檢視,可以使用後面的選擇選出來也行。路徑一定要填’/’要不然copy程式碼會失敗

第二步,將打包好的映象register到agent的伺服器上
繼續[+Add build step],這次命令選other,具體引數如下圖

第三部,把register裡的映象推送上去
繼續[+Add build step],這次命令選push,具體引數如下圖

OK,到這一步teamcity的配置就完成了!
接下來run一次把~~~~~

【192.168.1.43的問題是因為內網IP換了~~~,所以跟著換了,大家不用在意這點細節】
點選後,可以去[Projects]裡看日誌,稍等片刻把~(第一次build有點慢(5分鐘左右),後續build因為docker快取的原因會快很多(1分鐘))
出現下圖,則teamcity的任務就全部完成了!!

3.2使用Rancher管理主機,映象,容器
3.2.1 新增主機
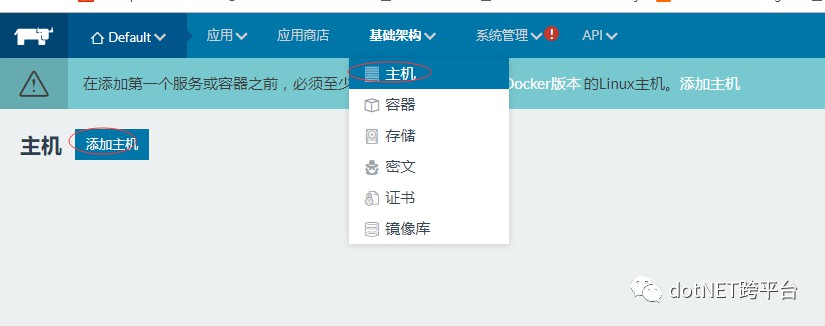
頂部:基礎架構-主機,點選新增主機

點選儲存

填寫IP,複製下麵的命令到伺服器執行

docker run -e CATTLE_AGENT_IP="192.168.1.43" --rm --privileged -v /var/run/docker.sock:/var/run/docker.sock -v /var/lib/rancher:/var/lib/rancher rancher/agent:v1.2.11 http://xxx.xx.xx.xxx:8080/v1/scripts/4E62331D4DDD7218B2F3:1546214400000:WmLv6AlVT21dW7TheGXE8iRvQ
然後稍等片刻,安裝成功後,前往主機頁面檢視

3.2.2 新增應用
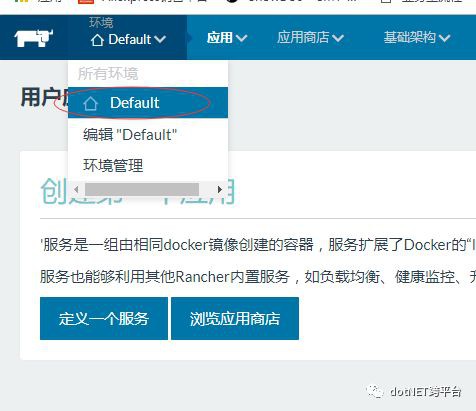
點選左上角,選擇環境

點選【新增應用】


隨便填一下儲存!
跳轉後,點選右上角【新增服務】

填寫引數如下圖

點選建立
然後稍等片刻,開啟主機

啟動完成,這個時候開啟:8081訪問網站

到這裡,這個文章就結束了,成功~
希望文章對有興趣搭建CI/CD DevOps環境的公司和個人有所幫助,蟹蟹!
 知識星球
知識星球
