作者:OCNYang
連結:https://www.jianshu.com/p/0eb89d43eea4

我話音未落,前排那位騷氣不減當年、故事佈滿雙眼的大胸弟就激動得高高舉起了那隻滿是老繭的右手:“我知道,我知道!都有平移動畫、縮放動畫、旋轉動畫、漸變動畫、還有……”
看著這位兄弟回答時專註又冥思苦想的表情,我真不忍心傷害他那顆純真的幼小心靈。於是我決定說一個謊:“這位同學,你說的太對了!你都知道的這麼全面了還出來聽課真是太辛苦了。這麼熱的天,不如回家吹吹空調、吃吃西瓜,把這次學習的機會讓給更需要的人不挺好嗎!”
看著那位兄弟一臉滿足後遠去的歡快背影,我終於可以放心的開始今天重點了。好了,上面內容純屬扯淡,轉入正題。
本文章一部分教程圖片來自網路,在這裡先對這些圖片的作者表示感謝。
動畫種類
Android 動畫可以歸納為以下幾種:
-
檢視動畫(View 動畫)
-
幀動畫(Frame 動畫、Drawable 動畫)
-
屬性動畫
-
觸控反饋動畫(Ripple Effect)
-
揭露動畫(Reveal Effect)
-
轉場動畫 & 共享元素(Activity 切換動畫)
-
檢視狀態動畫(Animate View State Changes)
-
向量圖動畫(Vector 動畫)
-
約束佈局實現的關鍵幀動畫(ConstraintSet 動畫)
上面動畫分類是個人透過每種動畫種類概念的獨立性來劃分的,目前能想到的只有這麼多,如果有所遺漏大家可以指點出來以供我後續完善。
可能有很多人迅速的反應出,缺少了目前使用也相對較多的 airbnb/lottie-android 動畫。不可置疑,Lottie 庫目前在 Android 開發中尤其複雜動畫效果上地位顯著。但我們今天要是的 Android 原生上為我們提供的能使用的動畫方式,Lottie 動畫今天暫且擱置。同時對於 RecyclerView item 載入動畫今天也暫且不提。我們且把這些動畫歸為其他,並不是把它們遺忘了。
詳盡教程
對於上面列舉的動畫種類,可能大家對部分較常用的動畫早已熟練應用,比如 View 動畫、屬性動畫等。而對部分較少使用(比如 揭露動畫)、或者常常使用卻從未意識到它也屬於動畫的一種(比如 觸控反饋動畫)知道的並不是那麼全面。“那麼今天就一一為大家詳細講解每種動畫的概念”,那是不可能滴~~,就這麼點篇幅,這麼可能把每種動畫都細說下來。
要這些動畫一一梳理清晰,那將是一項浩大的工作,而我已經為大家總結成了一個《詳盡 Android 動畫系列教程》,大家可以到
https://github.com/OCNYang/Android-Animation-Set
進行檢視,由於動畫知識點涉及的太多而教程詳細程度令人髮指,大家可以收藏起來慢慢檢視。另外總結的教程中每種動畫都提供了動畫示例,大家可以結合原始碼細細品味。(上面總結的系列教程,大多數都是借用前人總結的教程,選用的都是針對每種動畫網上流傳的最詳細全面的教程,在梳理中對部分錯誤也進行了更正。)
那今天的任務是什麼呢?接下來主要透過粗略的介紹來講解每種動畫在開發中都適用在哪種場景。
檢視動畫(View 動畫)
自從有了屬性動畫,View 動畫的處境就非常悽涼,但有時我們需要的僅僅就是簡易的動畫效果,那我們使用 View 動畫起來就十分便捷。
View 動畫的一個特點就是,他的動畫僅僅是動的 View 的繪製地方,View 真正的位置並沒有一起動畫。
View 一般會用作直接作用頁面中的 View 上,實現基本的動畫效果:平移、旋轉、縮放、透明度、或前幾者的交集:

除了這幾種用法還有幾種特殊的使用場景:
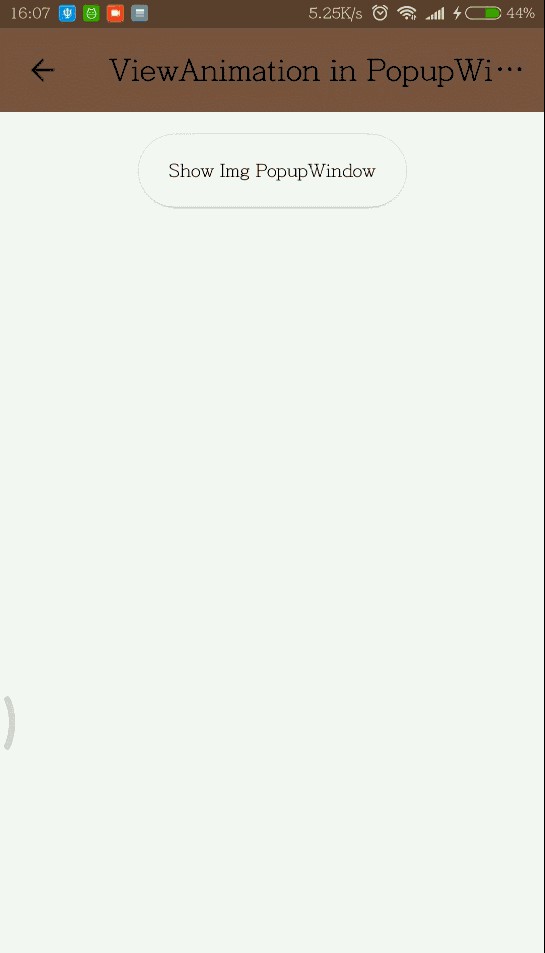
1、給 PopupWindow 設定顯示隱藏的動畫效果
大家可以對比一下預設動畫和設定後的動畫效果對比:


2、給 Activity 設定頁面跳轉、退出動畫效果:
Activity 過場動畫效果可以透過很多方式設定,而使用 View 動畫實現的方式就是藉助設定
overridePendingTransition(int enterAnim, int exitAnim)方法。跟在 startActivity() 或 finish() 後面,在頁面轉換時就顯示上面方法設定的切換動畫效果。
效果對比:


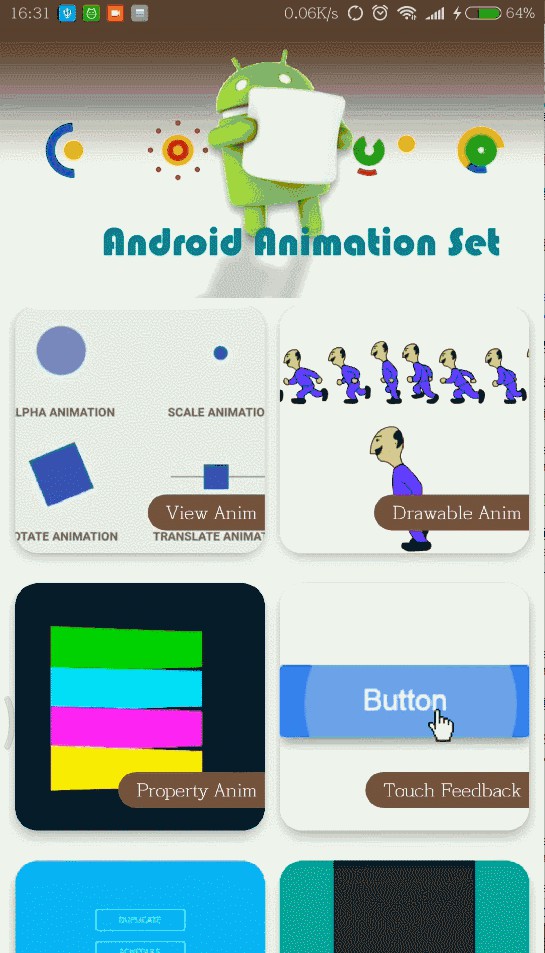
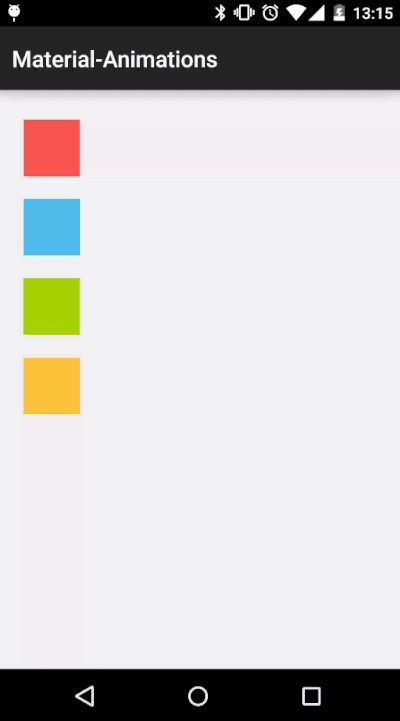
3、給 ViewGroup 設定子控制元件的進場動畫效果:
就是透過給 ViewGroup 控制元件設定一條 android:layoutAnimation=”@anim/anim_layout”的屬性。而 anim_layout 就是 ViewGroup 中子控制元件在第一次顯示時的進場動畫效果。
效果如下:


LayoutAnimation 適用於所有的 ViewGroup ,自然也包含 ListView、RecyclerView 等控制元件。上面說過 LayoutAnimation 提供的是進場動畫效果,所以只在 ViewGroup 第一次載入子 View 時顯示一次,所以串列控制元件的 item 載入動畫我們一般不使用它,我們會使用 串列 專門的 Item 載入動畫, 比如 recyclerView.setItemAnimator() 等。
幀動畫

幀動畫這個很好理解,其實就和看的動畫片一樣,每一幀代表一個畫面動作,當快速逐幀顯示時,速度到達人眼無法分辨每一幀時,就達到了動畫的效果。
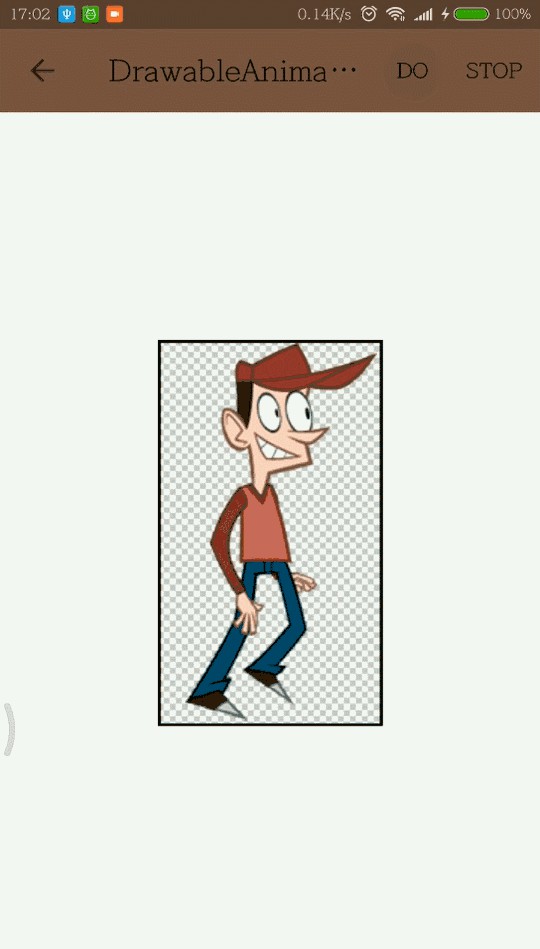
在使用中,先要準備好每一幀的素材圖片:

然後播放出來就成了動畫的效果:

要說起幀動畫的使用場景,在開發中使用的真是少之又少,一般會有兩種:
-
裝置的開關機動畫
-
“複雜” 的動畫效果,看似不可能完成的動畫
之所以說開機動畫是幀動畫。是因為一般開機動畫是透過 system/media/bootanimation.zip 這個壓縮包,bootanimation 裡面主要包含一個 desc.txt 以及 N 個檔案夾。而檔案夾裡面放著的就是開機動畫的圖片資源。decs.txt 的作用就是指導系統如何去執行開機動畫。
desc.txt 編寫規範,例如開機動畫需要用到 2 個檔案夾,分別是 folder1 和 folder2,開機的時候,先把 folder1 裡面的圖片都播放一遍,然後再迴圈播放 folder2 裡面的檔案,直到進入系統。
而在開發中,開機動畫我們一般涉及不到的。而常常使用到的是,當我們需要一些比較複雜的圖片動畫顯示效果時,其他動畫又實現不了,這時我們可以考慮幀動畫,但要註意防止 OOM。
其實真正用到幀動畫時,更多的時候我們還不如使用 GIF 圖片代替,現在幾個主流圖片載入框架都支援 GIF 圖片,同時也能控制 GIF 的播放時機。
屬性動畫
屬性動畫所提供的功能和 View 動畫十分相似。但兩者在實現原理上完全不同,而相對 View 動畫來說,屬性動畫要強大的許多。這裡我們先對兩者做個對比:
View 動畫/檢視動畫:
1、View 動畫只能為 View 新增動畫效果,且不能監聽 View 相關屬性的變化過程。
2、View 動畫提供的動畫能力較為單一,目前只支援幀動畫、縮放動畫、位移動畫、旋轉動畫、透明度動畫以及這些動畫的集合動畫。
3、View動畫改變的是 View 的繪製效果,View 的真正位置和相關屬性並不會改變,這也就造成了點選事件的觸發區域是動畫前的位置而不是動畫後的位置的原因。
屬性動畫
1、屬性動畫作用物件不侷限在 View 上,而是任何提供了 Getter 和 Setter 方法的物件的屬性上。
2、屬性動畫沒有直接改變 View 狀態的能力,而是透過動態改變 View 相關屬性的方式來改變 View 的顯示效果。
3、屬性動畫使用更方便,可以用更簡潔的程式碼實現相關的動畫效果。
4、屬性動畫上手難度較高,對於 propertyName 需要自己去挖掘,或者自己透過 Wrapper 的方式去自定義 propertyName。
5、屬性動畫是 Android3.0 以上系統提供的能力,在 3.0 以下需匯入
nineoldandroids 三方庫解決相容性問題。
那屬性動畫的使用場景有哪些呢?
-
基本上檢視動畫作用在 View 上的動畫效果,屬性動畫都可以實現;
-
在自定義 View 時,需要實現一些複雜的動畫效果,或對 View 的一些特殊屬性值進行動畫變更時,檢視動畫無法實現時;
-
另外,屬性動畫你也可以用在非動畫場景,比如,你在自定義 View 需要一個有一定規律(根據特定差值器變化)且可監聽的數值變化器,這個時候藉助屬性動畫是再合適不過了。
屬性動畫是功能更強大、實現方式更優雅的動畫解決方案,在為自定義 View 設定動效上有著非常強大的表現能力,可以實現 View 動畫實現不了的更加炫酷的動畫效果。詳細的屬性動畫介紹可以去檢視 《Android 動畫詳盡教程》系列。
這裡盜一張前段時間有位網友實現的靈動的紅鯉魚效果,具體的實現也用到了不少屬性動畫的原理。

觸控反饋動畫(Ripple Effect)
所謂觸控反饋動畫就是一種點選效果,作用在可點選的 View 上時,當有點選事件時會有漣漪般的反饋效果,使用在 按鈕 上是再好不過了。
Ripple 波紋效果有兩種:
//有邊界
?android:attr/selectableItemBackground
//無邊界 (要求API21以上)
?android:attr/selectableItemBackgroundBorderless 效果分別為:


使用也非常簡單,只要將上面兩種效果設定為控制元件的背景或者前景就好了,同時需要給控制元件設定點選事件、或把控制元件設定為可點選 android:clickable=”true”
揭露動畫(Reveal Effect)
揭露動畫在系統中很常見,就是類似波紋的效果, 從某一個點向四周展開或者從四周向某一點聚合起來。
-
可以用在 Activity 裡面的 View 動畫效果,用來揭露某個隱藏 View 的顯示;
-
也可以使用在 Activity 跳轉過渡動畫中。
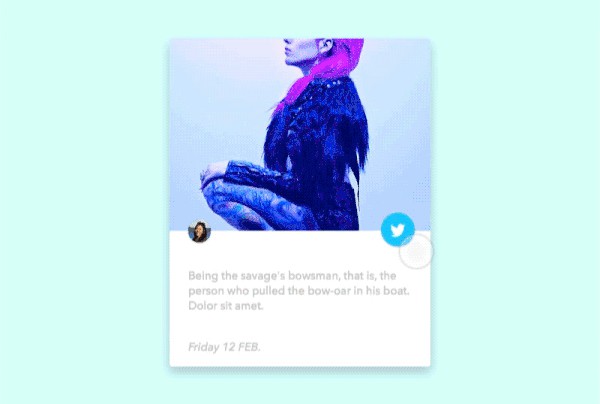
如下圖使用時的一些效果:

如果加上些 View 動畫效果,結合後成這樣:

同時它還可以和下麵要說的轉場動畫結合成下麵更酷炫的效果:

上面動畫效果是:先使用轉場動畫的共享元素轉場,然後再使用揭露動畫顯示 View。
轉場動畫 & 共享元素(Activity 切換動畫)
轉場動畫聽名字就知道它的使用場景了,轉場、轉場自然是用在場景轉換的時候:
-
轉場效果我們一般用在 Activity 切換時的動畫效果上;
-
共享元素一般我們使用在轉換的前後兩個頁面有共同元素[註1]時;
-
同時也可以在 Activity 佈局發生場景變化時,讓其中的 View 產生相應的過渡動畫。
共同元素:並非限制指作用的兩個共享元素的狀態、大小、顯示位置完全相同。而是指兩者在頁面中要傳遞的內容相同,比如是從文章串列轉到文章詳情頁面時的相同標題、主圖等。如果共享元素的兩者是不同的元素,一方面在顯示時共享元素在將結束轉場完成轉換時會有顯示的閃動,另一方面,如果兩者表達的是不同的元素,使用者也會感到很莫名。
話不多說,放上效果圖:


檢視狀態動畫(Animate View State Changes)
所謂檢視狀態動畫,就是 View 在狀態改變時執行的動畫效果。和之前我們透過 selector 選擇器給 Button 設定不同狀態下的背景效果是一樣一樣的。
當然,它的使用場景也是特定的:
-
當 View 的狀態改變時,希望此時顯示的效果和靜態效果有所區分,即顯示效果也做出相應的改變,比如 Z 軸抬高,大小改變、或其他動畫效果等。
放上一個按鈕被點選後設定的檢視狀態動畫:

向量圖動畫(Vector 動畫)
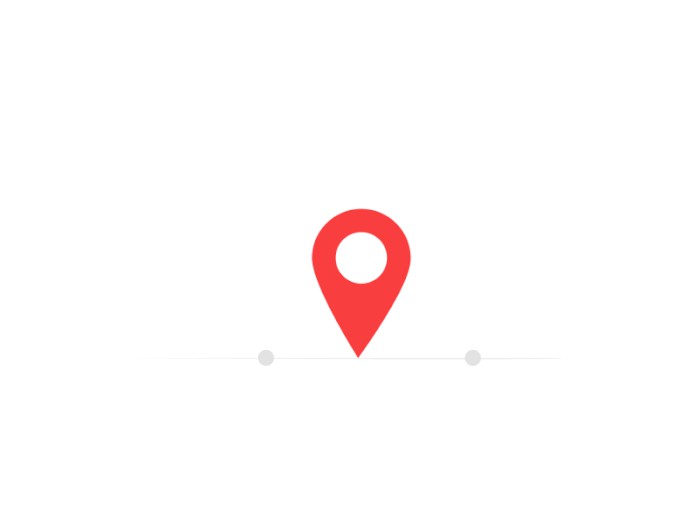
不知道大家現在在開發中,在圖示顯示上是不是還在切各種尺寸的 .png 圖片適配。現在我可是一直在使用 svg 圖示(在開發中是透過轉換成 Vector 再使用,現在 AS 中匯入,可以自動完成轉換,轉換不成功的再用上面網址轉換),svg 圖示的好處自不用說了。那向量圖動畫有是怎麼回事呢?
VectorDrawable 一般是以
我們可以在以下場景使用:
-
具有動態變換效果的圖示;
-
也可以用在需要特定動畫效果的 VectorDrawable 圖片上。


約束佈局實現的關鍵幀動畫(ConstraintSet 動畫)
這個動畫就比較新了,甚至連官方都沒有提供完整的檔案。這是透過 ConstraintLayout 實現的一種關鍵幀動畫。
關鍵幀動畫:(百度百科)任何動畫要表現運動或變化,至少前後要給出兩個不同的關鍵狀態,而中間狀態的變化和銜接電腦可以自動完成,在 Flash 中,表示關鍵狀態的幀動畫叫做關鍵幀動畫
所謂關鍵幀動畫,就是給需要動畫效果的屬性,準備一組與時間相關的值,這些值都是在動畫序列中比較關鍵的幀中提取出來的,而其他時間幀中的值,可以用這些關鍵值,採用特定的插值方法計算得到,從而達到比較流暢的動畫效果。
而 ConstraintSet 動畫既然實現的是關鍵幀動畫,那至少需要兩個關鍵幀,而對於 ConstraintSet 來說每次需要的兩個關鍵幀就是兩種佈局狀態,而兩種佈局狀態的轉變過程 ConstraintSet 會生成一定的動畫過渡。
那使用場景根據約束動畫的說明也比較明顯了,就是同一個佈局需要重新調整佈局內部 View 位置時使用

這裡介紹的只是對 Android 各個種類的動畫進行了一個簡單的介紹,如果你要更加詳細更加全面的檢視 Android 各個動畫的系列教程,可以到本文章同系列文章教程進行檢視:
Android 動畫詳盡教程:https://github.com/OCNYang/Android-Animation-Set
本篇教程終於完了,這時我又想起了文章開頭那個大胸弟,我想他此刻肯定在家正洋洋得意的啃著大西瓜。不多說了,如此炎熱的天氣,我也要去啃個西瓜撫慰一下狂躁的心。
由於微信不能跳轉外連結,可以點選原文或者點選上面的Github地址檢視相關動畫文章。
●編號346,輸入編號直達本文
●輸入m獲取到文章目錄

Java程式設計
更多推薦《18個技術類公眾微信》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等。
 知識星球
知識星球