來源:蝸牛丨
cnblogs.com/alan-lin/p/9193290.html
其實生成二維碼的元件有很多種,如:QrcodeNet,ZKWeb.Fork.QRCoder,QRCoder等
我選QRCoder,是因為小而易用、支援大併發生成請求、不依賴任何庫和網路服務。
既然是.net core 那當然要用依賴註入,透過建構式註入到控制器。
軟體版本
Asp.net Core:2.0
QRCoder:1.3.3(開發時最新)
專案結構

Snai.QRCode.Api Asp.net core 2.0 Api網站
專案實現
新建Snai.QRCode解決方案,在解決方案下新建一個名Snai.QRCode.Api Asp.net core 2.0 Api網站
在 依賴項 右擊 管理NuGet程式包 瀏覽 找到 QRCoder 版本1.3.3 下載安裝
由於使用依賴註入,依賴抽象不依賴實現,所以要建一個實現二維碼的介面
在專案新增 Common 檔案夾,在檔案夾新增 IQRCode 二維碼介面,介面定義 GetQRCode 二維碼方法,程式碼如下
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Threading.Tasks;
namespace Snai.QRCode.Api.Common
{
public interface IQRCode
{
Bitmap GetQRCode(string url, int pixel);
}
}
在 Common 目錄下新增 RaffQRCode 類,繼承IQRCode介面實現GetQRCode類,程式碼如下
using QRCoder;
using System;
using System.Collections.Generic;
using System.Drawing;
using System.Linq;
using System.Threading.Tasks;
namespace Snai.QRCode.Api.Common
{
public class RaffQRCode : IQRCode
{
///
///
///
/// 儲存內容
/// 畫素大小
///
public Bitmap GetQRCode(string url, int pixel)
{
QRCodeGenerator generator = new QRCodeGenerator();
QRCodeData codeData = generator.CreateQrCode(url, QRCodeGenerator.ECCLevel.M, true);
QRCoder.QRCode qrcode = new QRCoder.QRCode(codeData);
Bitmap qrImage = qrcode.GetGraphic(pixel, Color.Black, Color.White, true);
return qrImage;
}
}
}
修改Startup.cs程式碼,註入RaffQRCode類到容器

程式碼如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Builder;
using Microsoft.AspNetCore.Hosting;
using Microsoft.Extensions.Configuration;
using Microsoft.Extensions.DependencyInjection;
using Microsoft.Extensions.Logging;
using Microsoft.Extensions.Options;
using Snai.QRCode.Api.Common;
namespace Snai.QRCode.Api
{
public class Startup
{
public Startup(IConfiguration configuration)
{
Configuration = configuration;
}
public IConfiguration Configuration { get; }
// This method gets called by the runtime. Use this method to add services to the container.
public void ConfigureServices(IServiceCollection services)
{
services.AddSingleton
(); services.AddMvc();
}
// This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
}
}
}
在Controllers 下新增QRCodeController Api空的控制器,採用建構式依賴,引入RaffQRCode類
新增GetQRCode(string url, int pixel)方法,加入HttpGet(“/api/qrcode”)路由地址,方法裡使用_iQRCode.GetQRCode(url, pixel)生成二維碼再輸出

程式碼如下:
using System;
using System.Collections.Generic;
using System.Drawing.Imaging;
using System.IO;
using System.Linq;
using System.Threading.Tasks;
using Microsoft.AspNetCore.Mvc;
using Snai.QRCode.Api.Common;
namespace Snai.QRCode.Api.Controllers
{
public class QRCodeController : Controller
{
private IQRCode _iQRCode;
public QRCodeController(IQRCode iQRCode)
{
_iQRCode = iQRCode;
}
///
/// 獲取二維碼
///
/// 儲存內容
/// 畫素大小
///
[HttpGet(“/api/qrcode”)]
public void GetQRCode(string url, int pixel)
{
Response.ContentType = “image/jpeg”;
var bitmap = _iQRCode.GetQRCode(url, pixel);
MemoryStream ms = new MemoryStream();
bitmap.Save(ms, ImageFormat.Jpeg);
Response.Body.WriteAsync(ms.GetBuffer(), 0, Convert.ToInt32(ms.Length));
Response.Body.Close();
}
}
}
到此所有程式碼都已編寫完成
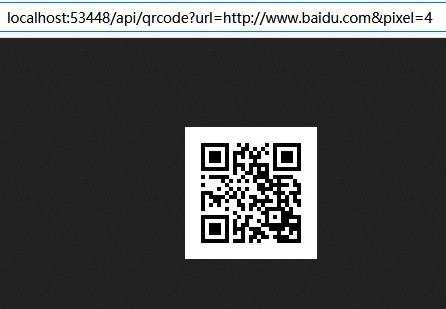
啟動執行專案,在瀏覽器開啟 http://localhost:5000//api/qrcode?url=http://www.baidu.com&pixel;=4 地址,得到url引數域名的二維碼

/* GetGraphic方法引數說明
public Bitmap GetGraphic(int pixelsPerModule, Color darkColor, Color lightColor, Bitmap icon = null, int iconSizePercent = 15, int iconBorderWidth = 6, bool drawQuietZones = true)
*
int pixelsPerModule:生成二維碼圖片的畫素大小 ,我這裡設定的是5
*
Color darkColor:暗色 一般設定為Color.Black 黑色
*
Color lightColor:亮色 一般設定為Color.White 白色
*
Bitmap icon :二維碼 水印圖示 例如:Bitmap icon = new Bitmap(context.Server.MapPath(“~/images/zs.png”)); 預設為NULL ,加上這個二維碼中間會顯示一個圖示
*
int iconSizePercent: 水印圖示的大小比例 ,可根據自己的喜好設定
*
int iconBorderWidth: 水印圖示的邊框
*
bool drawQuietZones:靜止區,位於二維碼某一邊的空白邊界,用來阻止讀者獲取與正在瀏覽的二維碼無關的資訊 即是否繪畫二維碼的空白邊框區域 預設為true
*/
原始碼訪問地址:https://github.com/Liu-Alan/Snai.QRCode
●編號134,輸入編號直達本文
●輸入m獲取文章目錄

Web開發
更多推薦《18個技術類公眾微信》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等。
 知識星球
知識星球