今天有人問我能不能出一篇FluentValidation的教程,剛好今天在實現我們的.NET Core實戰專案之CMS的修改密碼部分的功能中有用到FluentValidation,所以就以修改使用者密碼為實體來為大家進行一下ASP.NET Core中的驗證元件FluentValidation的實戰分享,希望能對大家有所幫助!由於本文以.NET Core實戰專案之CMS中的專案為例,因此此篇文章會收錄到系列教程的目錄中。
本篇文章已經收納入《.NET Core實戰專案之CMS 第一章 入門篇-開篇及總體規劃》另附上.NET Core實戰專案交流群:637326624 有興趣的朋友可以共同交流技術經驗。
作者:依樂祝
原文地址:https://www.cnblogs.com/yilezhu/p/10397393.html
寫在前面
開始之前還是有必要為大家科普一下FluentValidation的概念,它是一個非常流行的用來構建強型別驗證規則的.NET庫。而且它對ASP.NETCore支援十分友好,可以很方便的進行整合使用,整合後我們可以很方便的對資料模型進行強驗證。
為什麼要使用它呢?
因為它足夠簡單,而且功能強大,可以很方便的來為我們建立起強大的物體驗證功能!那麼怎麼使用它呢?下麵我們就透過修改密碼的實體來進行講解!
FluentValidation使用
開始使用之前我們先構思一下密碼修改需要進行的驗證規則:
- 密碼強度驗證
- 舊密碼是否跟資料庫中的一樣
- 新密碼不能跟舊密碼一樣
- 重覆密碼需要跟新密碼一樣
- 當前頁面使用者必須登入,使用者ID必須大於0
好了,假設我們需要實現上述的功能驗證,怎麼來進行實現呢?當然我們可以透過.net core中的DataAnnoations 進行實現,但是今天我們要使用FluentValidation來實現一番。下麵是具體步驟!
使用
-
首先當然是新增
FluentValidation.AspNetCoreNuget包了:Install-Package FluentValidation.AspNetCore -
安裝後,需要在應用程式的
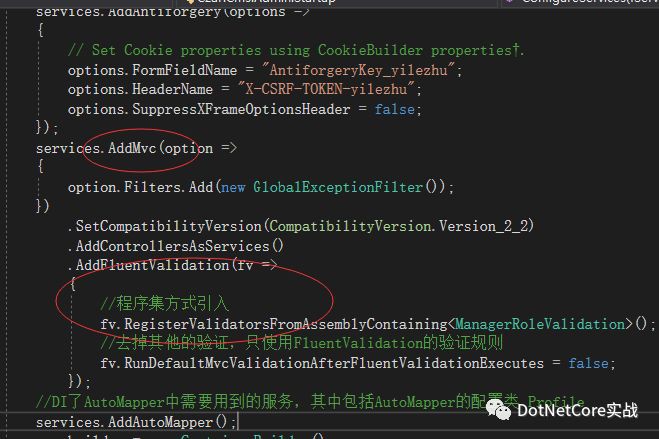
Startup中的ConfigureServices方法中呼叫AddFluentValidation內的擴充套件方法。(這裡需要using FluentValidation.AspNetCore),需要註意的是這個擴充套件方法必須在呼叫AddMvc之後進行呼叫。如下所示:
註意:
-
AddFluentValidation方法必須在AddMvc之後進行呼叫
-
我在AddFluentValidation中加入了兩個配置,都有註釋你應該能看懂。
-
-
下麵根據我們步驟開始之前的分析建立如下的修改密碼的檢視模型

-
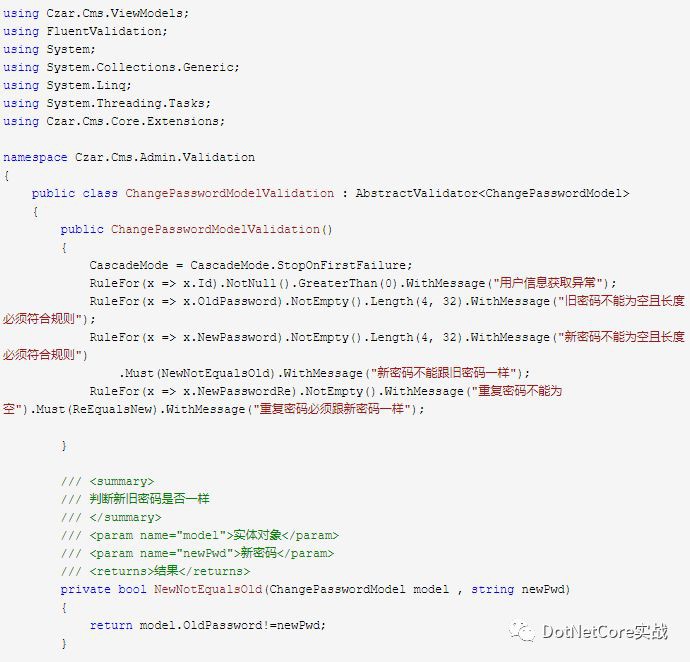
為這個檢視模型建立一個校驗類,用來新增我們上面列出來的校驗規則,如下所示:


-
註:上述程式碼應該很好理解吧,為了防止有初學者,所以這裡再廢話一下:
- 為每個需要驗證的物體建立一個這樣的類,如我們要驗證的物體是
ChangePasswordModel因此我們建立一個ChangePasswordModelValidation - 驗證類需要繼承
AbstractValidator如:ChangePasswordModelValidation : AbstractValidator - 在建構式中寫驗證規則
- RuleFor()是為當前物體的某一個屬性新增驗證,如:
RuleFor(x => x.Id).NotNull().GreaterThan(0)就是驗證這個物體的Id這個欄位不能為空,而且必須大於0.後面的WithMessage就是如果前面校驗失敗就傳回的錯誤資訊 - 如果要新增自定義的驗證,如:判斷新密碼是否與舊密碼一致,這裡就先定義這個校驗方法,如:
NewNotEqualsOld這個方法我們自定義的,然後再RuleFor().Must(NewNotEqualsOld) 即可應用
- 為每個需要驗證的物體建立一個這樣的類,如我們要驗證的物體是
-
在我們的修改密碼功能提交的時候應用我們的驗證,只需要正常的使用即可,如:
如上所示,該怎麼用還怎麼用,然後再繼續模型校驗的時候會自動應用我們的規則。如果我們定義的規則校驗失敗的話,這時候
ModelState.IsValid會傳回false這時候我們就可以把錯誤資訊透過我們在BaseController中自定義的ToErrorString(ModelState,"||");方法打印出來。
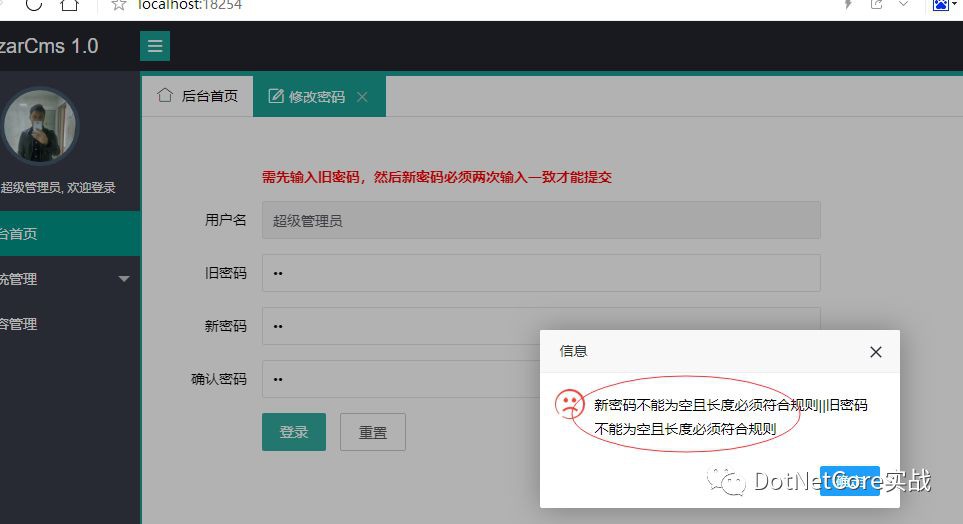
功能驗證
這裡我們先把前臺的驗證規則都給去掉,然後我們剛開始設計的幾個規則的校驗吧!
密碼強度驗證
這裡我們簡單的繼續密碼長度的校驗,如長度滿足在:4-32位 ,我們對應的FluentValidation 的驗證規則為RuleFor(x => x.OldPassword).NotEmpty().Length(4, 32) 這裡還進行了非空的校驗。如下圖所示:

舊密碼是否跟資料庫中的一樣
這個校驗我是在密碼提交後進行的校驗,沒有放在FluentValidation中,所以這塊只展示測試效果圖吧

新密碼不能跟舊密碼一樣
這部分我們對應的FluentValidation中的驗證規則是:新增自定義方法,然後呼叫RuleFor().Must(NewNotEqualsOld).WithMessage("新密碼不能跟舊密碼一樣")
效果如下所示:

重覆密碼需要跟新密碼一樣
這部分我們對應的FluentValidation中的驗證規則是:新增自定義方法,然後呼叫RuleFor().Must(ReEqualsNew).WithMessage("重覆密碼必須跟新密碼一樣")
效果如下所示:
當前頁面使用者必須登入,使用者ID必須大於0
這部分我們對應的FluentValidation中的驗證規則是:RuleFor()..NotNull().GreaterThan(0)
效果如下所示:

原始碼地址
這個系列教程的原始碼我會開放在GitHub以及碼雲上,有興趣的朋友可以下載檢視!覺得不錯的歡迎Star
GitHub:https://github.com/yilezhu/Czar.Cms
碼雲:https://gitee.com/yilezhu/Czar.Cms
如果你覺得這個系列對您有所幫助的話,歡迎以各種方式進行贊助,當然給個Star支援下也是可以滴!另外一種最簡單粗暴的方式就是下麵這種直接關註我們的公眾號了:

總結
本篇文章,我透過使用者密碼修改的實體來為大家詳細講解了FluentValidation的使用以及註意事項,希望能對大家有所幫助。因為本篇文章使用我們系列教程中的實體,所以本篇文章會收錄至系列教程的目錄中!本篇文章用了兩個番茄時間才完成。
.NET社群新聞,深度好文,歡迎訪問公眾號文章彙總 http://www.csharpkit.com 
 知識星球
知識星球