


{“events”: [{“title”: “All Day DevOps 2018”,“desc”: “We’re back with 100, 30-minute practitioner-led sessions and live Q&A on Slack. Our 5 tracks include CI/CD, Cloud-Native Infrastructure, DevSecOps, Cultural Transformations, and Site Reliability Engineering. 24 hours. 112 speakers. Free online.”,“date”: “17 octobre 2018, online event”,“ts”: “20181017T000000”,“link”: “https://www.alldaydevops.com/",“sponsors”: [{“name”: “all-day-devops”}]},{“title”: “Création d’une Blockchain d’entreprise (lab) & introduction aux smart contracts”,“desc”: “Venez avec votre laptop ! Nous vous proposons de nous rejoindre pour réaliser la création d’un premier prototype d’une Blockchain d’entreprise (Lab) et avoir une introduction aux smart contracts.”,“ts”: “20181004T181500”,“date”: “4 octobre à 18h15 au CEEI”,“link”: “https://www.meetup.com/fr-FR/IBM-Cloud-Cote-d-Azur-Meetup/events/254472667/",“sponsors”: [{“name”: “ibm”}]},…]}
-
網站素材的生成
-
包含網站素材的最終映象的建立
# 生成素材FROM node:8.12.0-alpine AS buildCOPY . /buildWORKDIR /buildRUN npm iRUN node clean.jsRUN ./node_modules/mustache/bin/mustache events.json index.mustache > index.html# 構建託管它們的最終映象FROM nginx:1.14.0COPY --from=build /build/*.html /usr/share/nginx/html/COPY events.json /usr/share/nginx/html/COPY css /usr/share/nginx/html/cssCOPY js /usr/share/nginx/html/jsCOPY img /usr/share/nginx/html/img
$ git clone git@gitlab.com:lucj/sophia.events.git$ cd sophia.events$ ./test.shSending build context to Docker daemon 2.588MBStep 1/12 : FROM node:8.12.0-alpine AS build---> df48b68da02aStep 2/12 : COPY . /build---> f4005274aadfStep 3/12 : WORKDIR /build---> Running in 5222c3b6cf12Removing intermediate container 5222c3b6cf12---> 81947306e4afStep 4/12 : RUN npm i---> Running in de4e6182036bnpm notice created a lockfile as package-lock.json. You should commit this file.npm WARN www@1.0.0 No repository field.added 2 packages from 3 contributors and audited 2 packages in 1.675sfound 0 vulnerabilitiesRemoving intermediate container de4e6182036b---> d0eb4627e01fStep 5/12 : RUN node clean.js---> Running in f4d3c4745901Removing intermediate container f4d3c4745901---> 602987ce7162Step 6/12 : RUN ./node_modules/mustache/bin/mustache events.json index.mustache > index.html---> Running in 05b5ebd73b89Removing intermediate container 05b5ebd73b89---> d982ff9cc61cStep 7/12 : FROM nginx:1.14.0---> 86898218889aStep 8/12 : COPY --from=build /build/*.html /usr/share/nginx/html/---> Using cache---> e0c25127223fStep 9/12 : COPY events.json /usr/share/nginx/html/---> Using cache---> 64e8a1c5e79dStep 10/12 : COPY css /usr/share/nginx/html/css---> Using cache---> e524c31b64c2Step 11/12 : COPY js /usr/share/nginx/html/js---> Using cache---> 1ef9dece9bb4Step 12/12 : COPY img /usr/share/nginx/html/img---> e50bf7836d2fSuccessfully built e50bf7836d2fSuccessfully tagged registry.gitlab.com/lucj/sophia.events:latest=> web site available on http://localhost:32768


version: "3.7"services:www:image: registry.gitlab.com/lucj/sophia.eventsnetworks:- proxydeploy:mode: replicatedreplicas: 2update_config:parallelism: 1delay: 10srestart_policy:condition: on-failurenetworks:proxy:external: true
-
映象儲存在託管到gitlab.com的私有映象倉庫(這裡沒涉及到Docker Hub)。
-
服務是以2個副本的形式執行在副本樣式下,這也就意味著同一時間該服務會有兩個正在執行中的任務/容器。Swarm的service會關聯一個VIP(虛擬IP地址),這樣一來標的是該服務的每個請求會在兩個副本之間實現負載均衡。
-
每次完成服務更新時(部署一個新版本的網站),其中一個副本會被更新,然後在10秒後更新第二個副本。這可以確保在更新期間整個網站仍然可用。我們也可以使用回滾策略,但是在這裡沒有必要。
-
服務會被系結到一個外部的代理網路,這樣一來TLS termination(在Swarm裡部署的,跑在另外一個服務裡,但是超出本專案的範疇)可以傳送請求給www服務。
$ docker stack deploy -c sophia.yml sophia_events

-
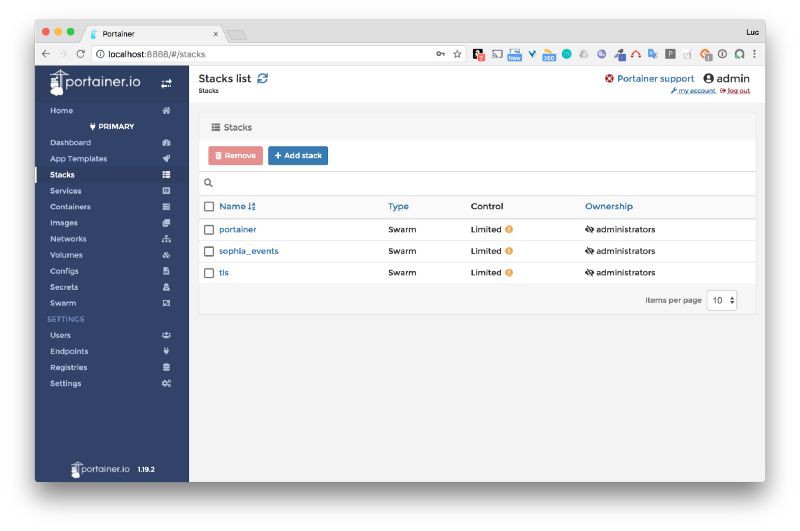
Portainer自己
-
包含了跑著我們網站的服務的sophia_events
-
tls,TLS termination服務

ssh -i ~/.docker/machine/machines/labs/id_rsa -NL 8888:localhost:9000 $USER@$HOST
CONFIG_FOLDER=/tmp/gitlab-runner-configdocker run — rm -t -i \-v $CONFIG_FOLDER:/etc/gitlab-runner \gitlab/gitlab-runner register \--non-interactive \--executor "docker" \—-docker-image docker:stable \--url "https://gitlab.com/" \—-registration-token "$PROJECT_TOKEN" \—-description "Exoscale Docker Runner" \--tag-list "docker" \--run-untagged \—-locked="false" \--docker-privileged

CONFIG_FOLDER=/tmp/gitlab-runner-configdocker run -d \--name gitlab-runner \—-restart always \-v $CONFIG_FOLDER:/etc/gitlab-runner \-v /var/run/docker.sock:/var/run/docker.sock \gitlab/gitlab-runner:latest

variables:CONTAINER_IMAGE: registry.gitlab.com/$CI_PROJECT_PATHDOCKER_HOST: tcp://docker:2375stages:- test- build- deploytest:stage: testimage: node:8.12.0-alpinescript:- npm i- npm testbuild:stage: buildimage: docker:stableservices:- docker:dindscript:- docker image build -t $CONTAINER_IMAGE:$CI_BUILD_REF -t $CONTAINER_IMAGE:latest .- docker login -u gitlab-ci-token -p $CI_JOB_TOKEN registry.gitlab.com- docker image push $CONTAINER_IMAGE:latest- docker image push $CONTAINER_IMAGE:$CI_BUILD_REFonly:- masterdeploy:stage: deployimage: alpinescript:- apk add --update curl- curl -XPOST $WWW_WEBHOOKonly:- master
-
測試階段(test stage)將會執行一些預備檢查,確保events.json檔案格式正確,並且這裡沒有遺漏映象
-
構建階段(build stage)會做映象的構建並將它推送到GitLab上的映象倉庫
-
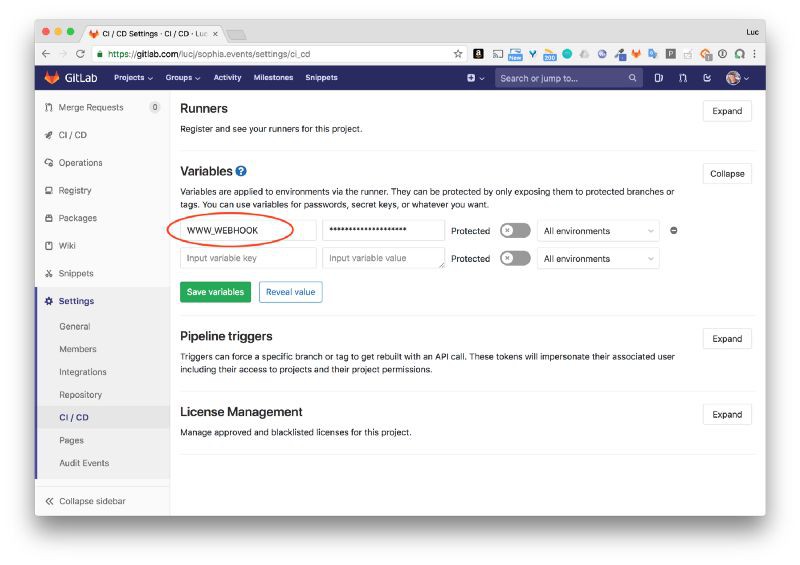
部署階段(deploy stage)將會透過傳送給Portainer的一個webhook觸發一次服務的更新。WWW_WEBHOOK變數的定義可以在Gitlab.com上專案頁面的CI/CD設定裡找到。

-
runner在Swarm上是以一個容器的形式執行。我們可以使用一個共享的runner,這是一些公用的runner,它們會在託管到GitLab的不同專案所需的任務之間分配時間。但是,由於runner需要訪問Portainer的端點(用來傳送webhook),也因為筆者不希望Portainer能夠從外界訪問到,將runner跑在集群裡會更安全一些。
-
再者,由於runner跑在一個容器裡,為了能夠透過Portainer暴露在宿主機上的9000埠連到Portainer,它會將webhook請求傳送到Docker0橋接網路上的IP地址。也因此,webhook將遵循如下格式:http://172.17.0.1:9000/api[…]a7-4af2-a95b-b748d92f1b3b。


-
一個開發者推送了一些變更到GitLab。這些變更基本上囊括了events.json檔案裡一個或多個新的事件加上一些額外贊助商的logo。
-
Gitlab runner執行在.gitlab-ci.yml裡定義好的一組action。
-
Gitlab runner呼叫在Portainer中定義的webhook。
-
在接收到webhook後,Portainer將會部署新版本的www服務。它透過呼叫Docker Swarm的API實現這一點。Portainer可以透過在啟動時系結掛載的/var/run/docker.sock套接字來訪問該API。
如果你想知道更多此unix套接字用法的相關資訊,也許你會對之前這篇文章《Docker Tips : about /var/run/docker.sock[5]》感興趣。
-
隨後,使用者便能看到新版本的站點。
$ git commit -m 'Fix image'$ git push origin master


-
https://gitlab.com/lucj/sophia.events
-
https://gitlab.com/lucj/sophia.events/blob/master/index.mustache
-
http://exoscale.ch/
-
https://portainer.io/
-
https://medium.com/lucjuggery/about-var-run-docker-sock-3bfd276e12fd


 知識星球
知識星球
