作者:pujiaxin33
來自:https://github.com/pujiaxin33/JXBottomSheetView
專案中有類似於外賣軟體的已點菜品串列,類似於下圖:

可以看到串列的顯示與隱藏,都只能透過按鈕觸發。不能透過手勢驅動。不能設定最小可顯示範圍。針對以上問題,就有了這個專案。
其實以上的需求核心問題就一個,如何優雅的解決:當內容還未到最大可顯示範圍時,串列裡的內容不能滾動;當內容顯示到最大的時候,如何不斷開當前滾動手勢,繼續滾動串列裡的內容。
之前寫了一個類似的底部串列滾動檢視,地址:https://github.com/pujiaxin33/JXBottomSheetTableView 裡面的實現方案還是挺有趣的,對外完全封裝了裡面的滾動控制細節,且以UITableView的子類實現。無奈越騷的操作越容易翻車。裡面的應用場景比較狹窄,需求一變動就GG了。
所以重新寫了這個庫,使用場景更大,使用更方便,互動更友善,好了,不說了,快上車吧!
原理
為JXBottomSheetView新增一個UIPanGestureRecognizer,成為其delegate,並讓shouldRecognizeSimultaneouslyWithOtherGestureRecognizer方法傳回true;
如此一來,內容承載檢視與串列檢視的滾動手勢可以同時響應了。接著,我們需要處理好當內容承載檢視未顯示到最大值時,串列檢視(UITableView、UICollectionView)的contentOffset.y會被強制設定為0,營造一種串列內容未滾動的假象;
當內容承載檢視滾動到最大的時候,就放開對串列檢視的滾動限制。
其他一些細節可以參看原始碼瞭解;
Github地址
https://github.com/pujiaxin33/JXBottomSheetView
特性
-
支援長距離滾動,不斷手勢:當串列檢視滾動到規定的最高點時,停止檢視移動,轉而滾動裡面的內容;
-
內容自適應:當串列的資料源發生變動時,會根據最新的contentSize調整佈局;
-
切換流暢:最大、最小的手勢切換,借鑒了系統UIScrollView的PagingEnabled切換效果;
預覽
-
普通短距離滾動

-
長距離滾動,手勢沒有停掉。滾動到頂部的時候,繼續滾動裡面的內容

-
內容自適應,根據contentView的contentSize自動調整佈局

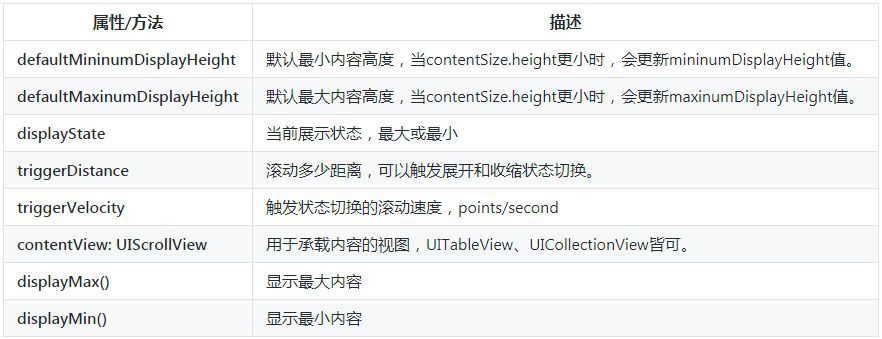
屬性/方法

使用
tableView = UITableView.init(frame: CGRect.zero, style: .plain)
let bottomSheet = JXBottomSheetView(contentView: tableView)
bottomSheet.defaultMininumDisplayHeight = 100
bottomSheet.defaultMaxinumDisplayHeight = 300
bottomSheet.displayState = .minDisplay
bottomSheet.frame = self.view.bounds
view.addSubview(bottomSheet)
註意
-
內部會影響到外部的程式碼
if let tableView = contentView as? UITableView {
tableView.estimatedRowHeight = 0
}
-
資料源的增刪,請使用reloadData,而不是insertRows、deleteRows掃清頁面。因為…你試一下就知道了。
●編號282,輸入編號直達本文
●輸入m獲取文章目錄

Web開發
更多推薦《18個技術類微信公眾號》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等。
 知識星球
知識星球