作者:張子浩
連結:http://www.cnblogs.com/ZaraNet/p/10212821.html
專案裡有上傳圖片的功能,當然這個功能在專案裡是必須要有的,那麼目前這個專案是使用完全的前後端分離。
在選擇檔案上傳的元件中還是選擇了全面支援Vue的IView,任何上傳圖片都是透過HTTP請求,服務端從request中讀,那麼思路有了,直接建立webAPI專案吧。
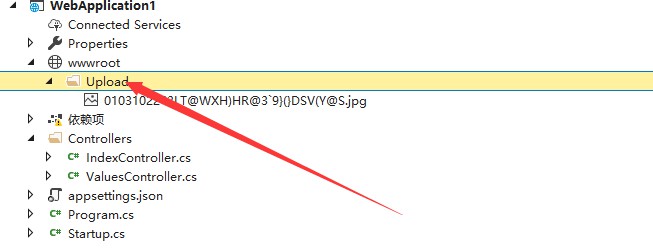
一般來說,在.NET Core中靜態檔案應該放到wwwroot,在其中建立一個檔案夾。

再做好跨域的東西,一般都是透過cors包。建立控制器,程式碼如下:
public class IndexController : ControllerBase
{
[HttpPost]
public async Task<bool> InsertPicture([FromServices]IHostingEnvironment environment)
{
var data = new PicData();
string path = string.Empty;
var files = Request.Form.Files;
if (files == null || files.Count() <= 0) { data.Msg = "請選擇上傳的檔案。"; return false; }
//格式限制
var allowType = new string[] { "image/jpg", "image/png","image/jpeg"};
if (files.Any(c => allowType.Contains(c.ContentType)))
{
if (files.Sum(c => c.Length) <= 1024 * 1024 * 4)
{
foreach (var file in files)
{
string strpath = Path.Combine("Upload", DateTime.Now.ToString("MMddHHmmss") + file.FileName);
path = Path.Combine(environment.WebRootPath, strpath);
using (var stream = new FileStream(path, FileMode.OpenOrCreate, FileAccess.ReadWrite))
{
await file.CopyToAsync(stream);
}
}
data.Msg = "上傳成功";
return true;
}
else
{
data.Msg = "圖片過大";
return false;
}
}
else
{
data.Msg = "圖片格式錯誤";
return false;
}
}
}
public class PicData
{
public string Msg { get; set; }
}
程式碼解讀:
讀取wwwroot是在IHostingEnvironment物件中的,如果不透過依賴註入,就需要直接寫成引數,那麼file上傳的引數開頭都應該[FromServices]來修飾,在程式碼中判斷了響應的檔案格式、檔案大小,透過file.copy就把檔案儲存在了伺服器。
需要跨域:
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc().SetCompatibilityVersion(CompatibilityVersion.Version_2_1);
services.AddCors(options =>
{
options.AddPolicy("hehe", p => p.AllowAnyMethod()// 允許任何方法 GET,POST,PUT,DELETE, OPTIONS
.AllowAnyHeader() // 允許任何請求頭
.AllowAnyOrigin() // 允許任何地址
);
});
}//This method gets called by the runtime. Use this method to configure the HTTP request pipeline.
public void Configure(IApplicationBuilder app, IHostingEnvironment env)
{
app.UseStaticFiles(); app.UseCors("hehe");
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseMvc();
}
前臺:
<template>
<div>
<Upload
multiple
type="drag"
action="http://localhost:54331/api/Index">
<div style="padding: 20px 0">
<Icon type="ios-cloud-upload" size="52" style="color: #3399ff">Icon>
<p>點選或將檔案拖拽到這裡上傳p>
div>
Upload>
div>
template>
<script>
export default {
}
script>
程式碼解讀::
前臺是非常簡單的,在main.js中取用Iview,當然這一切的前提都需要Npm一下它.iview的這個元件,action就是你請求的方法,預設呢就是post請求。
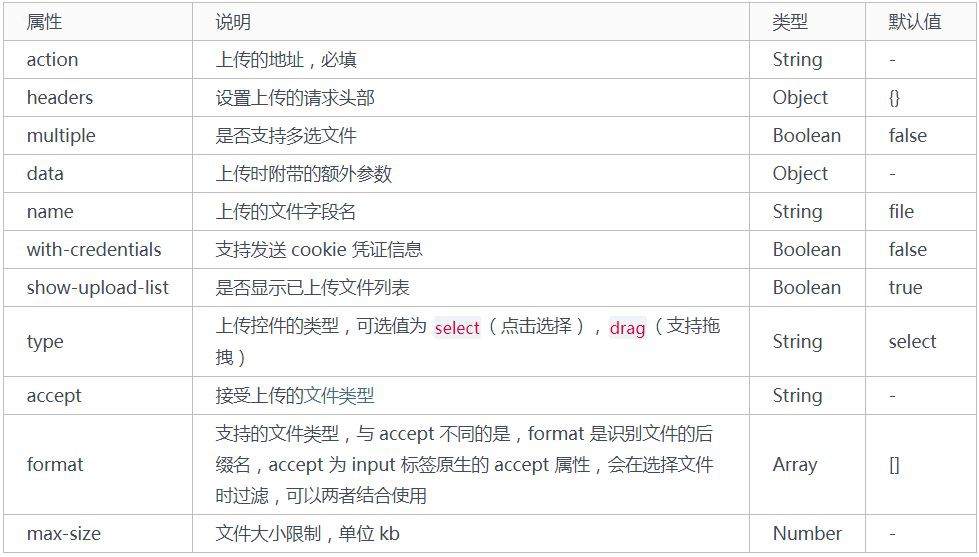
那麼Iview還有別的屬性,詳見下方。

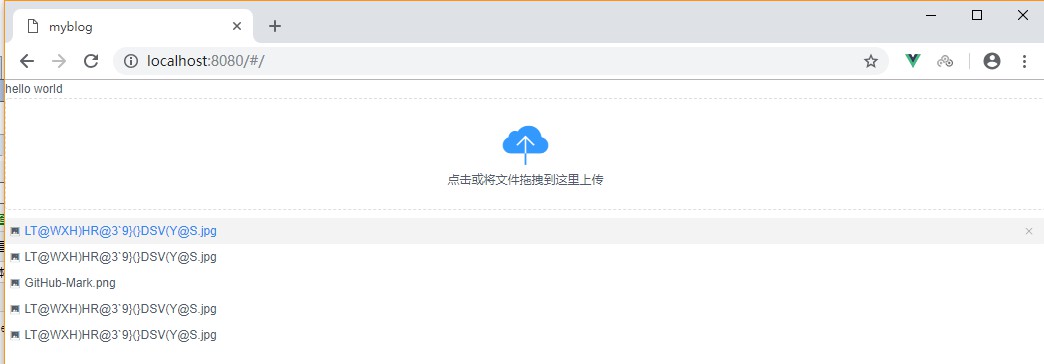
效果圖:

文末:
後來我們團隊考慮到使用七牛這個線上儲存圖片站點,準備好實名的賬號和sdk,獲取AccessKey,SecretKey。
登入七牛管理後臺->個人資訊->秘鑰管理
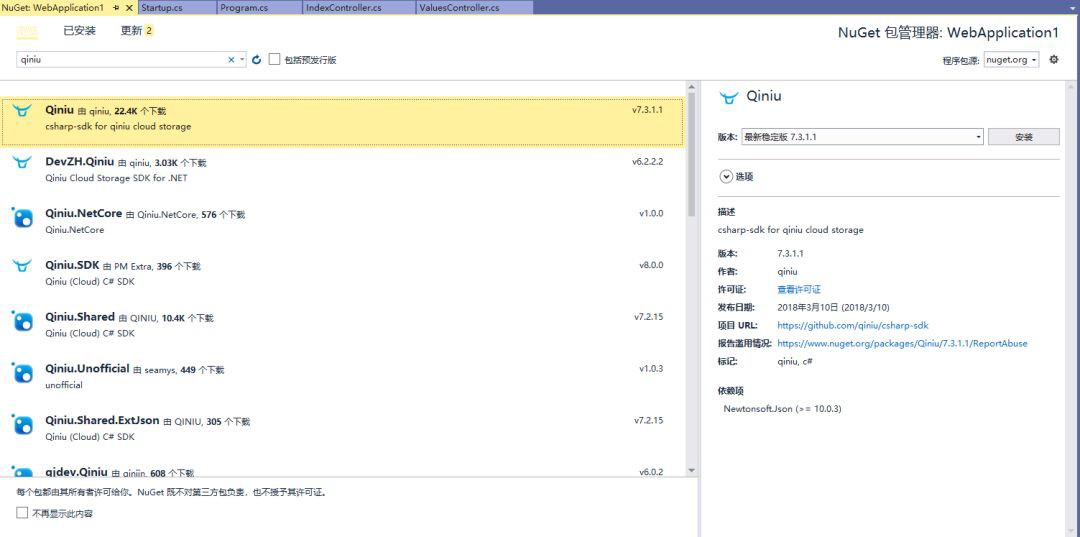
那麼官方給我們提供了.NET Core 的版本直接nuget就可以了。

程式碼:
///
/// 實現將檔案上傳到七牛雲
///
/// 檔案流
/// 檔案名稱
///
public UploadQiNiuResult UploadImgToQiNiu(byte[] stream, string fileName)
{
Mac mac = new Mac(BlogStatic.QiNiuInfo_AccessKey, BlogStatic.QiNiuInfo_SecretKey);
// 上傳策略,參見
// https://developer.qiniu.com/kodo/manual/put-policy
PutPolicy putPolicy = new PutPolicy();
// 如果需要設定為”改寫”上傳(如果雲端已有同名檔案則改寫),請使用 SCOPE = “BUCKET:KEY”
// putPolicy.Scope = bucket + “:” + saveKey;
var saveKey = string.Format(“BlogImg/{0}/”, DateTime.Now.ToString(“yyyy/MM/dd”)) + fileName;
putPolicy.Scope = “blog:” + saveKey;
// 上傳策略有效期(對應於生成的憑證的有效期)
putPolicy.SetExpires();
// 上傳到雲端多少天后自動刪除該檔案,如果不設定(即保持預設預設)則不刪除
// putPolicy.DeleteAfterDays = 1;
string jstr = putPolicy.ToJsonString();
//獲取上傳憑證
var uploadToken = Auth.CreateUploadToken(mac, jstr);
UploadManager um = new UploadManager();
HttpResult result = um.UploadData(stream, saveKey, uploadToken);)
{
return JsonConvert.DeserializeObject
}
return null;
}
UploadQiNiuResult類
public class UploadQiNiuResult
{
public string Hash { get; set; }
public string Key { get; set; }
}
●編號222,輸入編號直達本文
 知識星球
知識星球