來自: Limboy’s HQ
連結:https://limboy.me/essay/2019/01/07/is-flutter-the-future.html
Flutter 在去年小火了一把:連續兩年在 Google IO 上亮相;1.0 正式版 Release;在閑魚的大規模使用;各種教程文章的釋出等等。我在去年 5 月份那樣體驗過一陣,覺得還挺不錯的,但也沒有進一步挖掘,感覺還尚早。我對跨平臺框架有種抵觸心理,因為它們通常打著提升開發效率的幌子,結果卻是降低了效率,除了學習成本外,還有以下幾個原因:
首先要抹平平臺之間的差異這就不是一件小事,很容易出現各種弔詭的 bug,然後就要投入不少精力去找原因,還不一定能找到。而如果採用 Native 開發,相關的資料會多一些,出了問題找到解決方案的可能性也會大一些。
其次 Native 的沉澱會多很多,當你想要實現某個效果時,通常會有一些現成的(雖然不一定成熟)library 可供選擇,即使不完全滿足需求,也能從程式碼中找到思路,而跨平臺框架的積累一定沒有 Native 的多,因此這塊也是個較大的劣勢。
最後一定有一些場景是跨平臺框架解決不了的,這時就需要求助於 Native。如果是多人,就涉及到了協作效率,如果是單人,那為什麼不直接用 Native 開發呢?
因此當時雖然覺得 Flutter 不錯,還是沒有入坑。Flutter 除了要面對這三個問題外,它的學習成本還不低,使用 dart 語言開發,這本身就是一道足夠高的檻; 使用宣告式寫法來表達 UI 也不一定能被接受; 那一大坨的 API 也著實讓人發怵;再加上還有很多 issues 待解決。因此我認為短期內它不會流行。
那為什麼我依然選擇學習它呢,最重要的幾個原因是:開發體驗超預期;帶來的副作用較小;外掛機制彌補了局限性;活躍的社群。
開發體驗
IDE
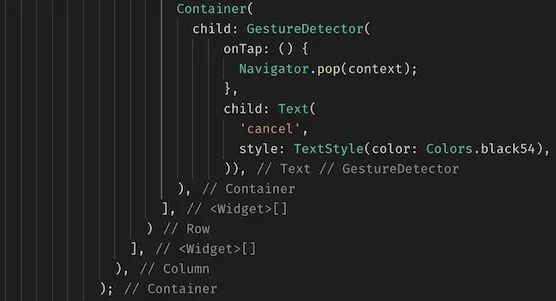
能夠使用 VSCode 作為主力 IDE 這本身就有足夠的吸引力,Debug、Widget Inspector、Hot Reload、Automatically get packages 等等一應俱全,就連被詬病的巢狀過深,VSCode 也提供了一些便利:在每個括號後面以註釋形式標註(但不是真的註釋)

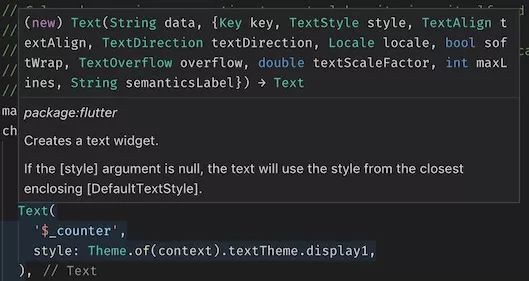
對某個類的引數不太清楚,游標移上去即可,想看下實現,Cmd+Click。

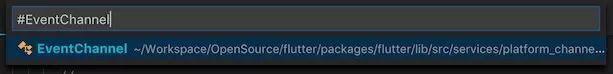
想快速看下 Framework 裡某個類的實現,Cmd+T

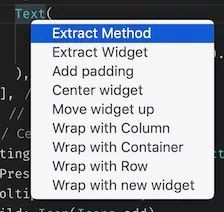
還有一些貼心的小功能

當然也有改進空間,比如特別想要 auto import 功能。如果想要更完善的支援,可以使用 Android Studio,後者還提供了 Widget Tree、Performance Chart 等功能。
開發語言
Dart 這門語言本身並不複雜,看著挺舒服的,沒有新發明一些概念,儘量簡單(有些地方感覺過於簡單了,比如 class 可以同時表示 interface),對非同步程式設計有著很好的支援,自帶的標準庫基本夠用。如果真靜下心來看的話,不出三天,語言方面應該不會有太大的障礙了。
Dart 是一門型別安全的語言,跟多數靜態語言一樣,也支援型別推導,寫起來比較舒服。泛型、匿名函式等常見的語言特性都有,甚至支援 mixins。
編寫體驗
得益於 Flutter 的設計,大多數情況下 UI 展示透過 Widget 的組合就基本搞定了,Widget 就是 Description 或者 Config,告訴框架這個 Widget 的一些資訊,框架拿到後再構建一個真實的 View 出來。
狀態管理和資訊流處理也都有很好的支援,基本上可以用 GUI 程式設計的最佳體驗來寫。由於 Flutter 是基於最底層的 VSync 訊號結合 Skia / Text 等引擎來構建檢視,有時會遇到 Native 很方便地支援但 Flutter 不支援或者需要額外開發的場景,比如 TextFiled 的 Context Menu,Native 什麼都不用做,這個 menu 就有了,而 Flutter 並沒有,需要自己實現。
舉一個點選事件的例子:
Container(
child: GestureDetector(
onTap: () {
bloc.deleteHabit(habit, context);
Navigator.pop(context);
},
child: Text(
'delete',
style: TextStyle(color: Colors.red),
)),),
是不是很直觀:給 Text Widget 新增一個手勢,當點選時,執行 onTap 裡面的邏輯。
副作用
一般來說,引入了跨平臺框架後會帶來一些效能上的損失,App 的 Size 也會大一些,可能還會增加 Crash 率。那 Flutter 在這幾塊的表現如何呢?
效能表現
我自己試過一個有點複雜的 Demo,Release 樣式在 iOS 上跑起來很流暢,效果如下,在 Nexus 6P 上也大致如此

不過網上有說官方的 Demo 在部分 Android 裝置上(系統主要為 4.4)出現了卡頓(iOS 正常),可能在 Android 低端機上表現還不夠理想。
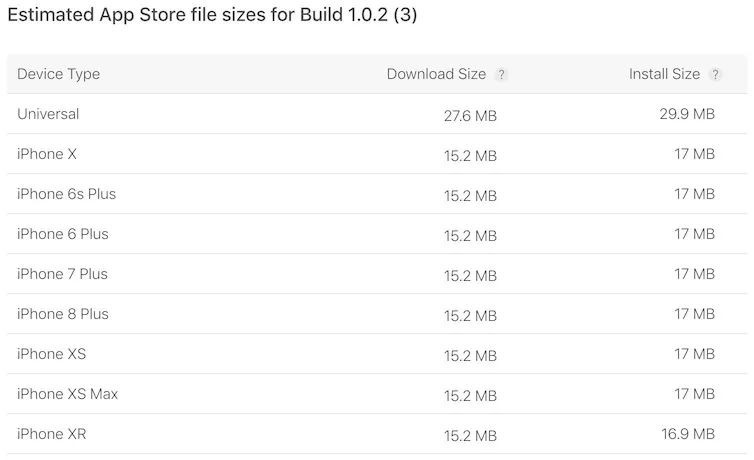
包大小
我的一個比較簡單的 App,上架了之後,在 Google Play 的大小為 7.8M,在 AppStore 上是 15 M,所以大致是 Android 的比原生大 5 M,iOS 的比原生大 10 M 那樣。


Crash
目前還沒有這方面的資料,因為量不大,不好下結論。從個人體驗來說,遇到的機率比較少,在 Develop 樣式下倒是遇到過開機 Crash,Release 樣式下還沒有遇到過。
外掛機制
Flutter 提供了一套完善的外掛機制方便與 Native 端進行資料傳送、方法呼叫、流式處理。大致的實現是定義好兩端都認識的基礎型別,然後對訊息進行編碼和解碼,再根據不同的訊息使用目的(資料傳送還是方法呼叫還是事件訂閱)來執行不同的操作,這就給了 Flutter 很大的擴充套件空間。
有了這套外掛機制,Native 和 Flutter 就可以各司其職。Flutter 負責展示相關的,Native 負責提供需要的資料,以及暴露 Native 的能力供呼叫。比如 App 需要實現跟服務端實時通訊的功能,可以在 Native 端開發好功能,然後透過 EventChannel 把資料同步過去即可。
在效能這塊,我記得看過閑魚的一份報告,大概是 10K 以下的資料耗時不到 1ms,因此小資料的互傳問題不大。
在 pub.dartlang.org 上,Flutter 相關的外掛數量有 2k 多,評分在 90 及以上的差不多有 1k。不多,但也不算少了。
活躍的社群
Flutter 專案在 Github 上有近 5 萬個關註; 在掘金上,Flutter 標簽下有 800 多篇文章;閑魚團隊也在主推 Flutter;Reddit 上 FlutterDev 有近 1 萬個關註者;StackOverflow 上也有近萬個 Flutter 相關的提問。關註社群的活躍度其實就是想知道會不會在短期內掛掉,從目前的狀況看,我覺得可能性比較小,而它被另一個同類產品 PK 掉的可能性則更小,因此值得投入時間去瞭解它。
小結
目前 Fluter 比較適合 Side Project 或探索性的專案,就我有限的開發經驗來講,還是挺舒服的,畢竟用優雅的姿勢同時搞定兩端還是有吸引力的,這也是我選擇學習 Flutter 的主要原因。而公司的主打 App 引入 Flutter 則需要冒一定的風險,遇到問題不一定能夠 hold 住,短時間內也不一定能帶來多少效率上的提升,還要對支援體系進行改造,可能也就大廠玩得起吧。
●編號374,輸入編號直達本文
 知識星球
知識星球