本文只涉及Helm的Chart操作,不會對其他知識進行過多描述。至於安裝這塊,麻煩自行百度吧,一大堆呢。
在容器化的時代,我們很多應用都可以部署在docker,很方便,而再進一步,我們還有工具可以對docker進行編排,Kubernetes就是一個很好的工具。再再進一步,Kubernetes出現了helm,可以將多個服務更好的編排組合成一個應用。
Helm
Helm的作用相當於node.js下的npm,對於應用釋出者而言,可以透過Helm打包應用,管理應用依賴關係,管理應用版本併發布應用到軟體倉庫。
Helm 是一個命令列下的客戶端工具。主要用於 Kubernetes 應用程式 Chart 的建立、打包、釋出以及建立和管理本地和遠端的 Chart 倉庫。
Chart
chart是helm的應用打包格式。chart是描述相關的一組Kubernetes資源的檔案集合。單個chart可能用於部署簡單的東西,比如memcached pod,或者一些複雜的東西,比如完整的具有HTTP服務,資料庫,快取等的Web應用程式堆疊。
使用Helm建立Chart
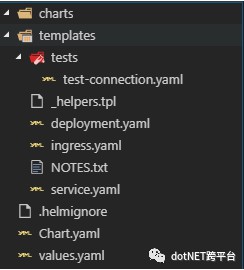
windows下使用cmd或者powershell都可以,這裡我使用powershell,使用helm create命令建立一個wechat應用的chart。建立的目錄結構如下:

Chart.yaml:描述chart的概要資訊,name和version是必須項。

values.yaml:chart支援在安裝時跟據引數進行定製化配置,values.yaml則提供了這些配置引數的預設值。

templates目錄:各類Kubernetes資源的配置模板都放在這裡。Helm會將valuees.yaml中的引數值註入模板中,生產標準的YAML配置檔案。
模板是Chart最重要部分,也是helm最強大的地方。模板增加了應用部署的靈活性,能夠適用於不同的環境,雖然配置很複雜……
templates/NOTES.txt:chart的簡易使用檔案。
deployment.yaml,ingress.yaml,service.yaml就是我們的模板了,當然我們可以把一個服務的配置模板用一個檔案編寫,不同的資源配置我們可以用三個橫槓—來進行分割。

helm採用了GO語法來編寫chart,支援變數,物件,函式,流控制等功能。
templates/_helpers.tpl:定義子模版,在模板中{{ include “wechat.fullname” . }}就是取用子模板。
編寫自己的chart
接下來我們編寫一個自己的chart,沒有那麼複雜,只是chart的簡單操作。這裡我將我們服務兩個微信服務(一個後臺,一個UI)打包成一個chart。
對於配置,這裡教大家一個偷懶的方式,可以將現成服務的yaml配置直接拉下來,我們是使用騰訊雲的容器服務,在已部署的服務中我們可以直接檢視它的YAML配置,直接複製下來稍微改動即可。

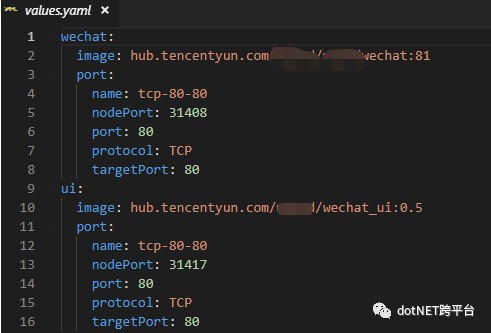
這裡我將一個服務的資源配置模板寫在一個同一個yaml檔案中,同時刪除非必需的內容。剩下如下內容。

而後我跟據需要將少數配置進行引數化,將需要引數化配置的內容寫在values.yaml中即可。這裡我只將iamge和ports進行引數化配置。


ui.yaml的配置同上,基本就算完成了。
將chart上傳到TencentHub
TencentHub上傳Helm Chart有兩種方式,一種是使用helm打包後網頁直接上傳chart包,另一種是使用helm命令列工具,使用命令helm push整個chart目錄。這裡我們選擇後者。
在上傳之前我們需要:
1.本地 Helm 客戶端新增 Tencent Hub 的 repo。
使用命令列輸入
helm repo add mycharts https://hub.tencentyun.com/charts/mycharts --username myname --password mypassword
- mycharts 替換為自己倉庫的名稱空間 (使用者名稱或組織名)
- myname 替換為 Tencent Hub 賬號使用者名稱
- mypassword 替換為 Tencent Hub 賬號密碼
2.安裝Tencent Hub 的 helm-push 外掛。
使用命令列輸入
helm plugin install https://github.com/imroc/helm-push
完成後我們就可以上傳Helm Chart了。
使用命令
上傳檔案夾
helm push ./myapp mycharts
上傳壓縮包
helm push myapp-1.0.1.tgz mychart
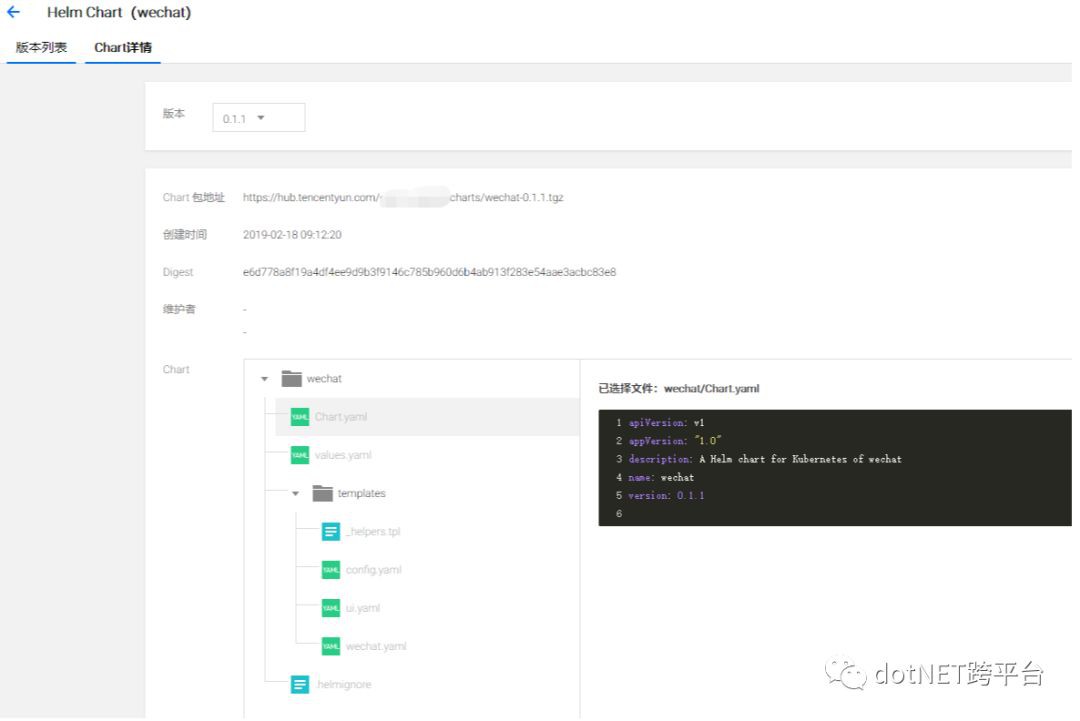
上傳成功後在Tencent Hub即可看到我們上傳的chart的資訊了

結束
好了,到這就結束了,接下來還有一篇寫寫騰訊雲使用chart部署應用以及.net core使用k8s作為配置中心,如何讀取configMap。以及中間遇到的一些坑吧……
原文地址:https://www.cnblogs.com/fanshaoO/p/10401212.html
.NET社群新聞,深度好文,歡迎訪問公眾號文章彙總 http://www.csharpkit.com 
受蘋果公司新規定影響,微信 iOS 版的贊賞功能被關閉,可透過二維碼轉賬支援公眾號。
 知識星球
知識星球
