
點選 《福利來了!PLC的資料(免費),你要嗎?》
物聯網中的通訊 – 即裝置如何向網路傳送和接收資料 – 可以以不同的方式處理,通訊方式主要由應用層中的協議來控制。瞭解資料在您服務中的裝置周圍的流動方式可以讓您瞭解其可能的響應以及資料在裝置之間的同步速度。
推(push),拉(pull)和輪詢(polling)
作為一名UX(使用者體驗)設計師,您需要註意的關鍵因素包括:
-
•裝置如何將訊息傳輸到網路中:它是定期推送(push)還是滿足某些條件後再推送?還是僅當客戶端裝置(如智慧手機應用程式)或者服務請求(pull:拉)它時才會傳輸(即)?
-
•裝置如何從網路中接收訊息:訊息是否是從服務或者其他裝置推送過來的,還是第一個裝置根據需要請求它們接收的?
-
•裝置連線頻率:它是不斷地持續連線,還是定期連線的,還是隻有當它知道它需要連線時才連線?
-
•指令或資料可能多快透過?這是一個組合的問題包括以下的問題:
->裝置建立連線需要多長時間
->連線可能有多快
->需要傳送多少資料
->它可以多直接地被路由(任何資訊要透過Internet可能需要花更長的時間)
如圖1的例子所示,說明瞭您可能會遇到的一些問題:
電池供電加熱控制器使用ZigBee每兩分鐘聯絡其閘道器登記註冊其狀態資訊並尋求新的指令。這種方式稱為輪詢(polling):控制器不知道什麼時候會有新的指令,但必須定期地檢查更新。
使用者使用移動應用程式來加熱使溫度從19°C升高到21°C。該應用程式將該指令傳遞給Internet服務。閘道器裝置定期輪詢(polls)Internet服務並接收指令。 (閘道器具有主電源供電,因此可能會相當頻繁地進行輪詢,也許每隔幾秒鐘就輪詢一次。)加熱控制器(polls)輪詢閘道器並接收指令。

圖1、加熱系統中的輪詢和推送
如果使用者在加熱控制器面前使用移動應用程式app時,則可能會看到控制器花費長達兩分鐘的時間來響應來自移動裝置的命令。
在此期間,手機UI(使用者介面)和控制器顯示器將顯示不同的狀態資訊,並且可能會不同步。手機可能會說是21°C,控制器則可能顯示19°C。控制器反映系統當前的真實狀態。在連貫性方面,這是一個連續性問題。
它可以更快地將指令從Internet服務推送到閘道器和裝置中。但這通常不太可能透過家庭路由器來實現。大多數路由器向世界呈現的是單個公共IP地址,並將本地網路上的裝置地址保留為私有(這種共享一個IP地址的技術稱為NAT:網路地址轉換(network address translation))。因此,伺服器難以推送(push)到本地家庭網路上的裝置或者從本地家庭網路上的裝置中拉出(pull)資訊。另外,安全防火牆也可能是一個問題。
所以,裝置必須透過輪詢來檢查新的指令,這可能需要更長的時間。
如果使用者使用安裝在加熱控制器裝置上的控制來升溫,則延遲可能會較短。控制器知道系統發生了變化,並透過集線器(hub)將更新資訊的訊息推送(push)到Internet服務中。它知道它需要連線,所以它不會等待計劃的下一個輪詢。如果使用者的智慧手機加熱控制應用程式開啟,那麼它可能會每30秒向服務請求新的資料。所以如果使用者在同一時間看著他們的智慧手機加熱應用程式,他們可能仍然會觀察到不連續性,但可能只是一個短暫的延時。
智慧手機和加熱控制器正在輪詢網際網路服務以進行更新,這是一個拉(pull)的例子。當他們知道他們有最新的資訊或者命令要分享時,那麼它們兩者都能夠推送訊息。
智慧手機和加熱控制器都不會保持與網路的持續連線,因為這樣會耗盡電池的電量。但手機可以比控制器更頻繁地檢查更新,因為它的電源受到的限制較少。
雖然這種安排確實會暴露偶爾的不連續性,但是對於加熱系統的應用情況,這些不會是災難性的影響。大多數時候,使用者不會拿著智慧手機站在加熱控制器的面前。另外在大多數時候,發出加熱指令和實際開啟指令之間的兩分鐘延遲滯後並不是一個問題:加熱器的工作時間是以小時為單位的而不是秒。
輪詢時間間隔太長可能會使服務感到反應太遲鈍。例如,使用If This Then That(IFTTT(https://ifttt.com)), 當有電子郵件從特定收件人傳遞到您的Gmail帳號上時Philips Hue bulb可以配置為閃爍或者更改顏色。雖然這是一個好主意,但是IFTTT只能每15分鐘輪詢一次Gmail(這可能是由Gmail限制的,以避免輪詢太頻繁而導致其伺服器過載)。這意味著在收到電子郵件後15分鐘內,燈泡可能不會響應。這是一個非常不及時響應的通知系統。
如果您希望裝置能夠快速響應命令,則要麼必須保持開啟連線以監聽推送的命令,或者更頻繁地進行輪詢。給消費者推送通知的一個很好的例子是Google通訊錄(Google Contacts)。如果您使用Web來更新Google聯絡人(Google Contact),則幾秒鐘內就會將更新推送到您的手機。手機不經常輪詢:它只是收到從Google伺服器發來的自發更新通知。
當沒有什麼新的東西可以分享時,頻繁的輪詢可能會導致伺服器過載(以及會耗盡電池)。維持與許多不同裝置之間的許多開放連線也是不切實際的。但是,你無法連線到一個沒有開啟連線的裝置上來告訴它進行連線。當您需要一個裝置快速響應時,您可能至少需要一個開啟的連線。例如,如果氣體感測器檢測到洩漏,則關閉家庭電源的開關將立即關閉。
控制裝置傳送命令的時間更容易。一個裝置可以被配置為在滿足某些條件時向網路傳送資料;例如,加熱時間表發生了改變,或者濕度感測器檢測地下室中有水。它也可以配置為在某些條件下更頻繁地傳送資料。如果一個檢測可能的火災的熱探測器僅每2分鐘傳送一次狀態資訊,則可能會在接下來的20分鐘時間內每隔一秒傳輸一次狀態資訊。如果它不能聯絡到其通常的網路閘道器時,那麼它可能透過網狀網路上的替代節點來嘗試跳躍透過。使用靜態IP地址(例如IPv6)和適當的應用程式,那麼從理論上也可以在緊急情況下嘗試使用相鄰的網路。
當訊息沒有透過時,裝置也可能需要有提醒使用者的方法。例如老年人的緊急警報按鈕需要盡可能的可靠,並提供如蜂窩資料這樣的備份連線。但是,該按鈕仍然應該可以告訴使用者不僅是他們的幫助呼叫是否被髮送出去,而且也要告訴使用者該呼叫是否已經被另一端的系統所接收。
UX(使用者體驗)的一個關鍵考慮是瞭解資料在系統周圍傳遞的速度,以及它是否適合在應用的背景關係環境中被使用。例如,用於家庭用電的家庭能源監控系統可能會每隔幾分鐘或者更長時間將最近24小時的資料上傳到網際網路服務中。當您請求此資訊時,它將從Internet服務中傳送過來而不會直接查詢能量監視器。這樣做可能會更快,和/或降低與您的能源公司連線的蜂窩資料的成本。但是,如果您想知道您家的前門是否被鎖緊,那麼知道該資料是否是2分鐘前的舊資料是非常重要的 – 因為有人可能在其期間已經開啟它了。
物聯網(IOT)的應用層協議
應用層協議位於Internet網路的最頂層。他們建立計算機行程的通道來進行交流。它們形成裝置透過網路並從網路中獲取資料的連線樣式。您的系統使用的應用程式協議的選擇主要是一個技術設計問題,並不太可能對UX(使用者體驗)產生重大的影響。但是,值得註意的是要留意您聽到的一些可能的選項,並瞭解您正在處理的系統如何傳遞資料的。
IoT應用程式通常是使用超文字傳輸協議(HTTP)透過Internet來進行通訊的。
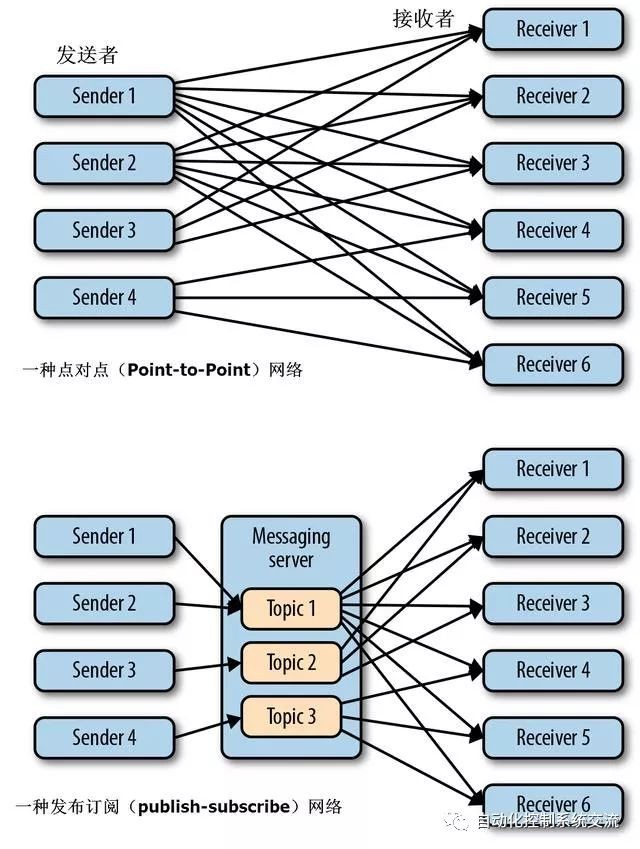
HTTP是一種可靠的方式來傳遞圍繞著少量裝置的不需要立即更新的任何更改資訊。但是它不是按照推送( push)或者流式(streaming )而設計的,因此通常需要輪詢。圍繞著很多裝置來傳遞資料的也不是最流暢的方法,特別是對於電源和計算能力受限制的裝置來說更是如此。它需要在需要共享資料的任何裝置(點對點網路,參見圖2)之間建立直接連線,並且訊息佔用了大量的位元組。
其他協議,尤其是MQTT協議,是專為物聯網而設計的。這些優先順序更小的資料傳輸以及更有效的方式適合用來在低功耗裝置的大型網路上傳輸資料。MQTT沒有採用直接連線而是使用一種釋出訂閱模型,其中的裝置將資料推送到一個中央訊息代理器中。其他裝置可以訂閱他們想要的資料源(“主題(topics)”)(見圖2)。這種方式可以很快:Facebook Messenger就是執行MQTT協議的。它也是管理大量裝置之間的互連的一種更靈活的方式:每個裝置只需調整到它們所需的主題上。
但HTTP得到廣泛的支援。它可以透過Web API以易於訪問和通用的方式利用感測器網路。它也透過使用防火牆來增加安全性,因為它看起來就像普通的網頁瀏覽。

圖2、像MQTT這樣的釋出訂閱應用程式協議可以提供一種比點對點協議(如HTTP)更有效的方式來傳遞大型裝置網路中的資料。在這種情況下,每個接收器從傳送方1和2獲取資料,但並不都需要來自傳送者3和4的資料。在這種釋出預訂(Publish-subscribe)的網路中,只需要較少的連線來正確地分發訊息。
網際網路服務
在本節中,我們將介紹Internet服務在IoT系統中的作用,以及API(應用程式程式設計介面)的設計與UX(使用者體驗)設計之間的關係。
網際網路服務的作用
物聯網系統通常需要依靠某種的遠端集中式網際網路服務來收集,處理和分發資料和指令(少數的連線裝置可能沒有遠端集中式Internet服務。例如,許多WiFi印表機都有自己的嵌入式Web伺服器,從而可以託管它們自己的網際網路服務。但這在物聯網的應用中就相對少見);
網際網路服務通常包括一些儲存和處理方式:
-
•系統資料(例如,感測器資料或者裝置的當前狀態);
-
•執行在頂層中的應用(例如,健康監控或者照明控制);
該服務透過應用程式程式設計介面(APIs)來使資料和系統命令可用於移動或者Web應用程式中。服務提供商越來越多地將APIs提供給第三方開發人員以使其他服務能夠與系統整合。
例如,從感測器網路獲取的資料由Internet伺服器進行匯聚和處理,然後因特網伺服器釋出資料總結。
系統設計人員可以選擇處理髮生的位置:在遠端服務中(“雲”),閘道器中或者邊緣裝置中。在雲中進行更多處理可以更容易地維護對系統的一個集中式檢視。但是當裝置丟失連線並且無法訪問雲時,系統將無法正常工作。
對於非緊急的資料,例如空氣質量監測,這是可以接受的。如果感測器暫時離線,他們可以儲存資料,併在重新連線時再將其上傳。發生的最糟糕的事情是一些資料可能是舊的。
但是,對於資料必須儘快完成這樣做是不行的。如果嬰兒監視器沒有及時警告隔壁房間的父母導致孩子已經停止了呼吸,那麼這是不能接受的。這就是需要進行本地處理的地方,因此裝置可以在沒有網際網路的情況下工作(例如,具有裝置上控制功能或者閘道器的恆溫器可以繼續控制家庭照明)。
網際網路服務可能是專有的(針對您的服務定製),也許使用API來與第三方服務共享資料。或者它可能是一種開放式服務(例如,Thingspeak的開放資料平臺(https://thingspeak.com/))。如果您依賴別人的服務,那麼請記住,如果他們出現中斷,提高價格,丟失或者公佈您的資料,或者它們破產了…,那麼最終您也會如此。
平臺(在這種情況下)是一種可用於構建多個遠端服務應用程式的軟體框架。 Thingspeak(https://thingspeak.com/),Kaa(https://www.kaaproject.org/),Xively(https://www.xively.com/),以及Thingworx(https://www.thingworx.com/)是開發人員可以用來建立IoT服務的平臺例子。平臺可以使工程師更容易地讓系統執行起來,但是可能也會限制您或者使您的服務缺乏靈活性。依靠第三方平臺需要承擔平臺提供商可能會停業的風險。與開放標準連線的獨立服務可能會提供更多的控制和選擇:如果需要,您可以用一個等效的服務來替換現有的服務。
APIs(應用程式程式設計介面)
應用程式程式設計介面(API: application programming interface)是開發人員的介面。API為開發人員提供了一些元件工具來構建系統裡的東西。它們可能是您自己的前端網路或者移動應用apps或與您的系統互動的第三方服務。 API是建立可互操作的裝置和服務生態系統的重要組成部分。
API使開發人員可以建立易於連結到其它服務的Web服務。因此,您無需為您的雨量預報裝置而構建自己的天氣預報服務:您可以輕鬆地呼叫第三方天氣服務的API。 “小件(small pieces),鬆散加盟(loosely joined)”的原則鼓勵開發商創造有針對性的服務:做好一件事,同時與其他服務進行良好的互操作。這提供了將不同服務組合在一起來建立完全不同的應用的靈活性。
UX(使用者體驗)人員通常不負責設計API,但API設計可能會對您能夠建立的UX(使用者體驗)產生重大的影響。您在APIs中提供的功能可以決定您可以使用自己的UX設計做什麼以及其他(第三方)可以對您的服務做什麼。
設計API非常像為內容網站設計資訊架構。您需要瞭解您的使用者需要哪些資訊,以及如何分塊和組織,以便使使用者輕鬆快捷地找到自己想要的內容。
有時設計決策將涉及到權衡:您可能透過使一些任務變得更容易,而卻使別的任務變得更難。
如果您的UX(使用者體驗)設計和您的API(應用程式程式設計介面)設計相互不適合,其結果可能是導致長時間延遲,響應速度差以及伺服器過載。 API設計應與產品定義和UX設計緊密相連。
web API是如何工作的?
API可以描述資料或者函式呼叫。它們可以用多種語言編寫,但在本章中我們將使用基於HTTP的標準Web API的示例。
Web API呼叫將操作應用於URL。以下是一個連線的家庭系統的一種可能的API URL架構的示例:http:// api.[服務供應商的名字].com /屬性(property)/閘道器(gateway)/裝置型別(devicetype)/裝置(device)/通道(channel)。
-
•第一部分是服務提供商的公共域名。
-
•屬性(property)是系統所在的家(例如,克萊爾的房子)。
-
•閘道器(gateway)是閘道器裝置的名稱(如果您有多個閘道器裝置的話)。
-
•裝置型別(devicetype)是裝置的型別(例如,運動感測器,接觸感測器,燈開關)的名稱。
-
•裝置(device)是由使用者分配的特定裝置(例如餐廳運動感測器或者後門接觸感測器)的名稱。
-
•通道(channel)是來自該裝置的資料饋源。裝置可能有多個(例如,所有運動和接觸感測器也可能感測溫度,因此將有兩個資料饋源:運動和溫度)。
您可以使用API檢索資料,或在某些情況下透過使用HTTP方法傳送請求將命令傳送給系統。
GET是最常見的,用於檢索資料的方法。使用下麵的示例:如果您想從房間中的所有運動感測器中檢索到狀態資訊,那麼就可以透過使用GET方法來發出請求:http:// api.[serviceprovidername] .com / claireshouse / gateway1 / motionsensors。
系統會回應以下XML程式碼:
location=””/>
location=””/>
… (在房子裡的每個運動感測器的一個條目)…
如果您有這樣做的授權,您也可以使用其他方法修改伺服器上的資料。
在這個例子中,如果你想把飯廳的燈光調暗50%,你可以提出一個PUT請求:
/{ claireshouse/gateway1/lightswitches/diningroom
這些是非常簡單的例子,但應該可以幫助您瞭解以下部分中描述的設計問題。
APIs的關鍵設計問題
在設計API時要做出的關鍵決定是資料和控制的顆粒度,以及如何將其組織到層次結構中去。
Granularity(顆粒度):由連線到網際網路的一個裝置組成的簡單系統可以具有一個簡單的API。該裝置釋出已收集的關鍵資料,如前面的例子所示您可以將簡單的命令(控制)傳回給它。這是一種細粒度(或者面向端點的)設計,因為它暴露了裝置本身的底層資料。
端點/細粒度的APIs(圖3)允許控制特定裝置或檢索特定的資料,這對於小型系統來說是足夠好的。但是,如果您想要同時從許多裝置檢索資料,則細粒度的系統意味著需要大量單獨的API呼叫。這將是緩慢的:在3G連線上每個API呼叫每次往返可能需要1秒鐘。需要進行20個API呼叫的網頁或移動應用程式螢幕的載入速度要比只有兩個或者三個API呼叫的速度要慢得多。

圖3、細粒度和粗粒度APIs的簡單的例子
在具有大量裝置的物聯網系統中,各個個體裝置通常對使用者來說並不重要。如果您想知道您家客廳的溫度,您會關心您的房間而不是可以在房間監測溫度的裝置。系統應該為您計算室溫,並透過單個的API呼叫就可以使其呈現給您。
這些是面向任務的(針對特定任務)或粗粒度(匯聚資料)API函式的示例。服務匯聚來自多個裝置的資料,併在後端應用一些演演算法處理。您的智慧手機應用程式只需要執行一個API呼叫,來知道房子中哪些燈是開的或者哪些是關的。
面向任務的API使得更容易實現在多個裝置上支援複雜功能。您可以將API緊密地系結到您的UI(使用者介面)上,匯聚透過單個API呼叫訪問的特定螢幕或小部件所需的所有資料。這將是高度響應的系統,但如果您想要更改您的UI,則需要重新設計。所有使用您的API的第三方都必須提供與您完全相同的螢幕/小部件塊資料。因此面向任務的APIs存在靈活性不夠的風險:UX設計人員和開發人員必須按照您設計API的方式來使用它們。
如果API的粗粒度過大,也可能會阻止您訪問單個裝置或者資料。你可能有時候需要關掉所有的燈,但是你也有時候只想要關掉走廊上的燈。
來自Evrythng(https://evrythng.com/)的Niall Murphy取用了現有使用單一API連線汽車的例子。這是為維修/製造商診斷而設計的,但對其它的用途來說是不切實際的:
“你可以開啟汽車上的所有資訊流,或者關閉它。當你回家的時候,家裡一直不需要車位置的資訊流來開啟車庫門。您需要將大小資訊縮小到與特定應用程式匹配的所需資訊”。
有可能使用混合設計:一些聚合資料和麵向任務的APIs以及一些端點(裝置)APIs。這將使您能夠顯示家庭中所有電器的能源使用情況,也可以只跟蹤烘乾機的使用情況。
結構體。除了選擇正確的資料和控制的顆粒度之外,還需要對API中的單位(裝置和資料點)進行分組和組織,以使其他人能夠使用。當您擁有更多的裝置和資料點後這一點會變得越來越重要。
資料/裝置在您的API中的組織方式可以使您更容易或者更難以從您想要的裝置組閤中檢索資料或者應用控制。嘗試著從不適合的API設計中建立UX設計將會導致一個遲緩的,無響應的UX。
家庭中的裝置可以透過其感測能力(例如,溫度或運動),位置(例如在廚房裡或者在樓上),它們支援的應用(例如,安全性或者加熱)或者其它更多的方式來組織。有些裝置可以做超過一件事情的 – 例如,一些裝置既可以感測溫度又可以監測運動,以及和/或可能被多個應用程式所使用。如果您繪製了這些裝置之間的相互關係的對映,那麼它將看起來像一個網路結構(見圖4)。

圖4、裝置之間的相互關係形成網路結構
使用者可能希望訪問不同的被組織起來的分組。例如,您可能想要看到房子周圍的溫度讀數。或者您可能想要檢視所有安全裝置。或者您可能想要檢查客廳中每個裝置的當前狀態。
對於複雜的多裝置系統,網路型別的UX通常看起來像是一種直觀的方式來供使用者探索可用的內容。從客廳運動感測器,您可以瀏覽其它的安全裝置,其他運動感測器以及其它測量溫度的裝置。
麻煩的是,在UX中提供這種靈活性不一定會很容易地使用APIs。特別是查詢相關資料往往是一個挑戰。 URL是分級的,因此它們並不反映資料可以相互關聯的所有方式。
還是以我們前面看過的餐廳溫度為例。在與餐廳溫度相同的螢幕上,您還想顯示家中其他溫度感測器的讀數。對使用者來說,這似乎是一件很明顯的事情:從一個溫度讀數,我可以檢視其它的讀數。但是在這個架構中,它們都位於樹結構的底部,並且彼此之間的關係沒有被對映。所以您必須單獨呼叫每個其它溫度感測器的資料。這將是緩慢而低效的,就像您不得不從上到下瀏覽網站的樹結構以比較大量單獨的網頁頁面裡的內容。
如果您正在設計一個只有少量裝置的小型系統,那麼潛在的低效率就會很小。但是,您必須應對的資料點和裝置越多,那麼讓您的API結構很好地適應UX就越重要。
作為一名UX設計師,重要的是確保您的工作與設計APIs的開發人員要緊密合作。
第三方API。您可以依賴於第三方例如Xively(https://www.xively.com/)或Twitter的API。如果是這樣,您就受到他們的條款約束,您需要檢查您可以如何使用它們。供應商通常對您可以進行的呼叫頻率施加限制,或每天的API呼叫數量,以避免使他們的伺服器過來。他們也可能收取API呼叫費用,如天氣預報服務forecast.io(https://darksky.net/app/)所做的那樣,另外與第三方平臺提供商一樣,他們也可能會停業。
總結
網路對物聯網(IoT)系統的UX(使用者體驗)產生了根本的影響。許多連線的裝置僅間歇地連線到網路以輪詢新的指令。這可能會造成系統的部分相互不同步而產生較小的延遲。網路延遲和可靠性問題可能意味著連線的裝置的行為不與如我們期望的現實世界的物件所做的那樣。
系統架構決定裝置如何圍繞系統傳遞資料,處理髮生的事情,以及系統的某些部分離線時將會或者將會不起作用。裝置可以直接連線到Internet或者透過本地網路連線到閘道器。許多裝置只能支援低功率網路,如藍芽和ZigBee。閘道器使這些裝置間接連線到Internet中。未來,透過為低功率網路提供I功能P將使更多的裝置能夠直接連線到網際網路中。這種網際網路標準的使用將使不同的系統能夠更容易的合作。
應用協議塑造了裝置透過網路並從網路中獲取資料的連線樣式。資料可能被推送(push)或者被拉到(pull)裝置上;該裝置可以不間斷連線或者以規則間隔來輪詢指令。 HTTP是常用的;而專門的IoT協議(如MQTT)針對具有有限頻寬的低功率裝置進行了最佳化。
所有IoT系統都依賴某種遠端集中式Internet服務來收集,處理和分發資料和指令。該服務透過應用程式程式設計介面(APIs)使資料和系統命令可用於移動或者Web應用程式中。
應用程式程式設計介面(APIs)是開發人員的介面。它為他們提供了使用系統資料來製作終端使用者應用程式和其他系統的基本模組。如果API設計不適合UX的要求,那麼可能會導致緩慢的,無響應的體驗或者會過度限制您所提供的功能。
應用舉例
Proteus數字健康(Proteus Digital Health):連線的藥丸
藥物是20世紀的一個驚人的創新,但它們只有在正確使用時才能奏效。來自世界衛生組織的專家估計,一半的藥物沒有按規定服用,意思是劑量不足,劑量不正確或藥物不正確.由於這些依從性的挑戰,大多數人不能從藥物中獲得最大的價值。 Proteus Digital Health正在透過在口服藥物中新增感測器並將其連線到物聯網中來解決這個問題。
這些連線的藥物正在為患者,護理人員和醫護人員提供新的資料流。 Proteus的系統在人們服用藥物時,不可思議地捕捉到資料,並將資料與其他生理和行為資料(如心率,活動和睡眠樣式)進行比較。這些資訊匯聚在一起可以實現新的自我管理方法,並產生新的見解以便臨床決策。
技術
該系統的核心創新是在藥物製造的過程中可以藥丸中放入的一個小型,低成本的1mm×1mm可攝取感測器(見圖5)。這種一次性感測器被設計為從根本上安全的,由通常可以在人類飲食中發現的元素製成的。使用者也不可見,完全封閉在藥丸內,所以“連線”藥丸看上去與標準藥物沒有任何區別。
在設計物理感測器時,我們認為保持人們對熟悉使用的藥物的習慣方式非常重要,因此拒絕使用感測器對使用者可見的設計方法。

圖5、 Proteus的可攝入感測器
可攝入感測器透過專有的傳輸技術與由Proteus開發包含在佩戴在身體上並每週更換的小貼片內的小型穿戴式感測器進行通訊。佩戴裝置可以收集其他資料,例如活動和心率,並將所有的內容傳送到手機中(參見圖6)。然後,手機將資料傳送到雲端,可以透過安全的入口網站和應用程式對這些資料進行分析和訪問。這些應用可以針對不同的用例進行定製,並可以針對不同的使用者進行最佳化。人們對資訊有不同的用途:患者管理日常護理,個人護理人員獲得對親人的保證,護士可以立即關註需要分診的病人,醫生參考它們來做臨床決策,醫護人員透過它們來瞭解其人群趨勢等。
設計一項使該技術成功推出的服務也很重要。最初這種系統有兩個服務設計標的:(1)降低使用不熟悉產品的障礙,(2)加快學習可以如何改進產品。為了達到這些標的,Proteus投資僱用了全職的“教練”,他們負責訪問家中早期的客戶,幫助他們使用系統,並報告他們所面臨的挑戰。這項投資至關重要,因為這使Proteus能夠快速識別和修複產品痛點。隨著產品變得更容易使用,客戶對新技術的信心越來越高,Proteus預計將其轉變為更具成本效益和更少資源密集型服務樣式。

圖6、 Proteus系統
Proteus早期的設計任務之一是找出誰需要訪問什麼資料以及如何訪問。由Proteus生成的資料可以用於各種各樣原因下的背景關係環境中。縮小並集中在幾個用例上來開始是關鍵。
Proteus的業務團隊確定了一套潛在的市場。然後,為了定義產品,Proteus的設計研究團隊訪問了家庭或診所市場上的潛在客戶,並仔細觀察了最嚴峻的挑戰,傾聽了Proteus可以直接回答的具體問題。透過這些學習,Proteus的互動設計師以靜態截圖的形式建立了潛在的資訊視覺化,然後將其帶回到現場進行反饋(見圖7)。雖然Proteus早期的原型展示了大量的資料 – 展示了廣泛的系統功能 – Proteus收集的反饋意見促使他們更直接地實施資訊視覺化,更直接地關註所提問題,留下大量的原始資料。我們發現,提供太多的資料產生的噪音對幫助人們最大限度地利用系統的利益起到了適得其反的作用,特別是在用新技術建立“應用文化”的早期階段。

圖7、使用者測試視覺化
早期用例1:護理
該技術非常適合幫助護理人員遠離脆弱的家庭成員。Proteus的員工和家人見面,聽了他們的故事。從護理者那裡聽到的主要訴求是需要知道媽媽是否早上服用藥物,是否會在下午2點做她的三明治。媽媽的主要需求是要保持尊嚴。Proteus對這種用例的資訊視覺化涉及可以利用藥物治療和活動資料的一個簡單的功能區,允許家庭成員來看到親人全天的高階概述樣式(參見圖CS1-4)。視覺化可以避免諸如心率之類的臨床資料,這些資料並沒有為家庭成員提供有意義的洞察力,並且有可能在這種個人用例中侵犯媽媽的隱私。

圖8、顯示功能區的平板電腦應用程式
早期用例2:通知高血壓治療
第二個用例涉及幫助醫生確定為什麼高血壓患者會出現不受控制的癥狀。醫生對於不服用藥物或由於處方藥物不當而導致病人不受控制的瞭解甚微。使用Proteus系統兩周後,醫師可以訪問回答了兩個關鍵問題的簡明報告:病人是否服用藥物,現在是否處於控制狀態?報告中沒有列出活動資料,因為它們在回答醫生的關鍵問題時沒有用處。大多數患者由於霍桑效應(Hawthorne effect)而在觀察期間按照規定服用藥物 – 意識在被觀察會在短時間內改變人的行為 – 因此臨床醫生現在已經驗證了遵守情況,並指出藥物是否正在起作用。這種組合提供可操作的洞察力,幫助臨床醫生作出決定是堅持治療還是要升級到下一療程。
![]() 尋找同路人
尋找同路人![]()
可透過選單查詢自己喜歡的文章彙總:
【現場儀錶】【DCS部分】【PLC部分】【SIS部分】【通訊】【標準】【數字化】【問題解答】此處列出部分連結,更多文章透過選單獲取。

 知識星球
知識星球
