作者:請叫我頭頭哥
來自:http://www.cnblogs.com/toutou/p/IntelliJ_Idea_config.html
說明
IntelliJ在業界被公認為最好的java開發工具之一,尤其在智慧程式碼助手、程式碼自動提示、重構、J2EE支援、Ant、JUnit、CVS整合、程式碼審查、 創新的GUI設計等方面的功能可以說是超常的。IDEA是JetBrains公司的產品,這家公司總部位於捷克共和國的首都布拉格,開發人員以嚴謹著稱的東歐程式員為主。
常用設定

IntelliJ IDEA 的程式碼提示和補充功能有一個特性:區分大小寫。如上圖示註 1 所示,預設就是 First letter 區分大小寫的。
區分大小寫的情況是這樣的:比如我們在 Java 程式碼檔案中輸入 stringBuffer IntelliJ IDEA 是不會幫我們提示或是程式碼補充的,但是如果我們輸入 StringBuffer 就可以進行程式碼提示和補充。
如果想不區分大小寫的話,改為 None 選項即可。

如上圖 Gif 所示,該功能用來快速設定程式碼檢查等級。我個人一般在編輯大檔案的時候會使用該功能。
IntelliJ IDEA 對於編輯大檔案並沒有太大優勢,很卡,原因就是它有各種檢查,這樣是非常耗記憶體和 CPU 的,所以為了能加快大檔案的讀寫,我一般會暫時性設定為 None。
-
Inspections 為最高等級檢查,可以檢查單詞拼寫,語法錯誤,變數使用,方法之間呼叫等。
-
Syntax 可以檢查單詞拼寫,簡單語法錯誤。
-
None 不設定檢查。

如上圖示註 1 和 2 所示,預設 IntelliJ IDEA 是沒有開啟自動 import 包的功能。
-
勾選標註 1 選項,IntelliJ IDEA 將在我們書寫程式碼的時候自動幫我們最佳化匯入的包,比如自動去掉一些沒有用到的包。
-
勾選標註 2 選項,IntelliJ IDEA 將在我們書寫程式碼的時候自動幫我們匯入需要用到的包。但是對於那些同名的包,還是需要手動 Alt + Enter 進行匯入的,IntelliJ IDEA 目前還無法智慧到替我們做判斷。

如上圖示註 1 所示,當我們 Java 類中匯入的某個包下類超過這裡設定的指定個數,就會換成用 * 號來代替。

如上圖 Gif 所示,IntelliJ IDEA 預設是會摺疊空包的,這樣就會出現包名連在一起的情況。但是有些人不喜歡這種結構,喜歡整個結構都是完整樹狀的,所以我們可以去掉演示中的勾選框即可。

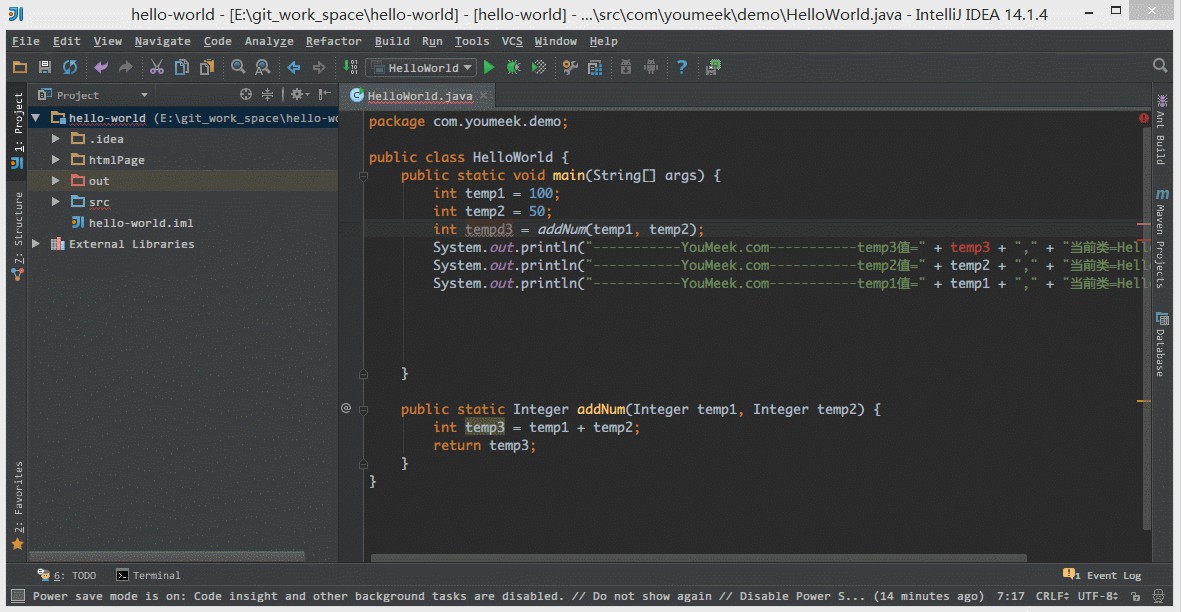
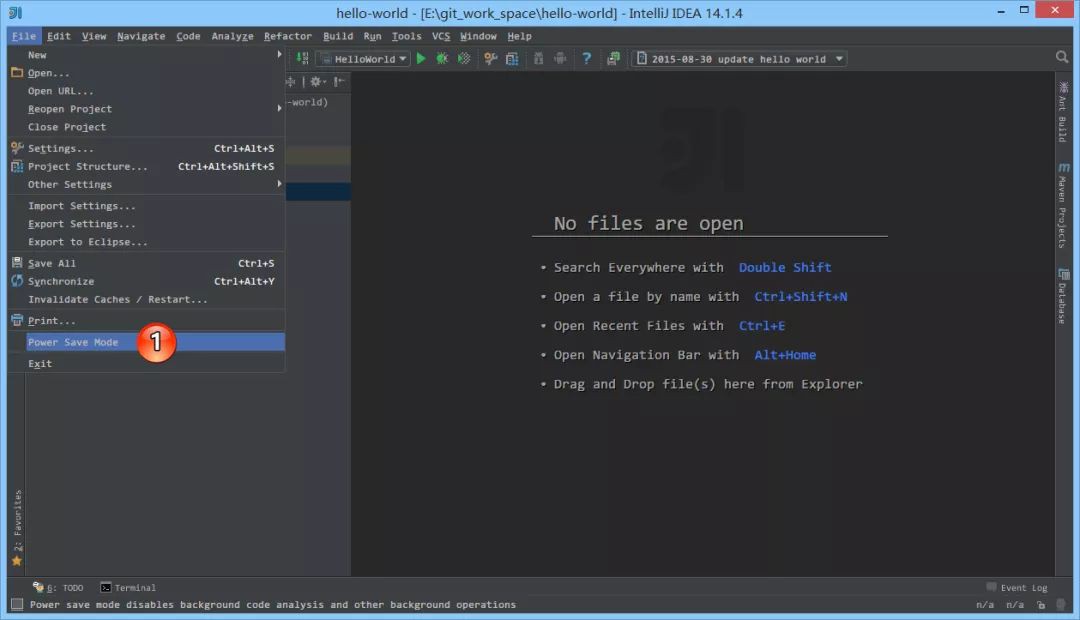
如上圖示註 1 所示,IntelliJ IDEA 有一種叫做 省電樣式 的狀態,開啟這種樣式之後 IntelliJ IDEA 會關掉程式碼檢查和程式碼提示等功能。
所以一般我也會認為這是一種 閱讀樣式,如果你在開發過程中遇到突然程式碼檔案不能進行檢查和提示可以來看看這裡是否有開啟該功能。

如上圖 Gif 所示,在我們按 Ctrl + Shift + N 進行開啟某個檔案的時候,我們可以直接定位到改檔案的行數上。
一般我們在調 CSS,根據控制檯找空指標異常的時候,使用該方法速度都會相對高一點。

如上圖示註紅圈所示,我們可以對指定程式碼型別進行預設摺疊或是展開的設定,勾選上的表示該型別的程式碼在檔案被開啟的時候預設是被摺疊的,去掉勾選則反之。

如上圖 Gif 所示,IntelliJ IDEA 支援對程式碼進行垂直或是水平分組。一般在對大檔案進行修改的時候,有些修改內容在檔案上面,有些內容在檔案下麵,如果來回操作可能效率會很低,用此方法就可以好很多。當然了,前提是自己的瀏覽器解析度要足夠高。

如上圖箭頭所示,IntelliJ IDEA 預設是開啟單詞拼寫檢查的,有些人可能有強迫症不喜歡看到單詞下麵有波浪線,就可以去掉該勾選。
但是我個人建議這個還是不要關閉,因為拼寫檢查是一個很好的功能,當大家的命名都是標準話的時候,這可以在不時方便地幫我們找到程式碼因為拼寫錯誤引起的 Bug。

如上圖 Gif 所示,我們可以對元件視窗的子視窗進行拖動移位,有時候設定過頭或是效果不滿意,那我們需要點選此按鈕進行視窗還原。

如上圖 Gif 所示,在沒有對 Ctrl + D 快捷鍵進行修改前,此快捷鍵將是用來複制並黏貼所選的內容的,但是黏貼的位置是補充在原來的位置後,我個人不喜歡這種風格,我喜歡複製所選的行數完整內容,所以進行了修改,修改後的效果如上圖 Gif 演示。

如上圖 Gif 所示,預設 Ctrl + 空格 快捷鍵是基礎程式碼提示、補充快捷鍵,但是由於我們中文系統基本這個快捷鍵都被輸入法佔用了,所以我們發現不管怎麼按都是沒有提示程式碼效果的,原因就是在此。我個人建議修改此快捷鍵為 Ctrl + 逗號。

如上圖 Gif 所示,IntelliJ IDEA 14 版本預設是不顯示記憶體使用情況的,對於大記憶體的機器來講不顯示也無所謂,但是如果是記憶體小的機器最好還是顯示下。如上圖演示,點選後可以進行部分記憶體的回收。

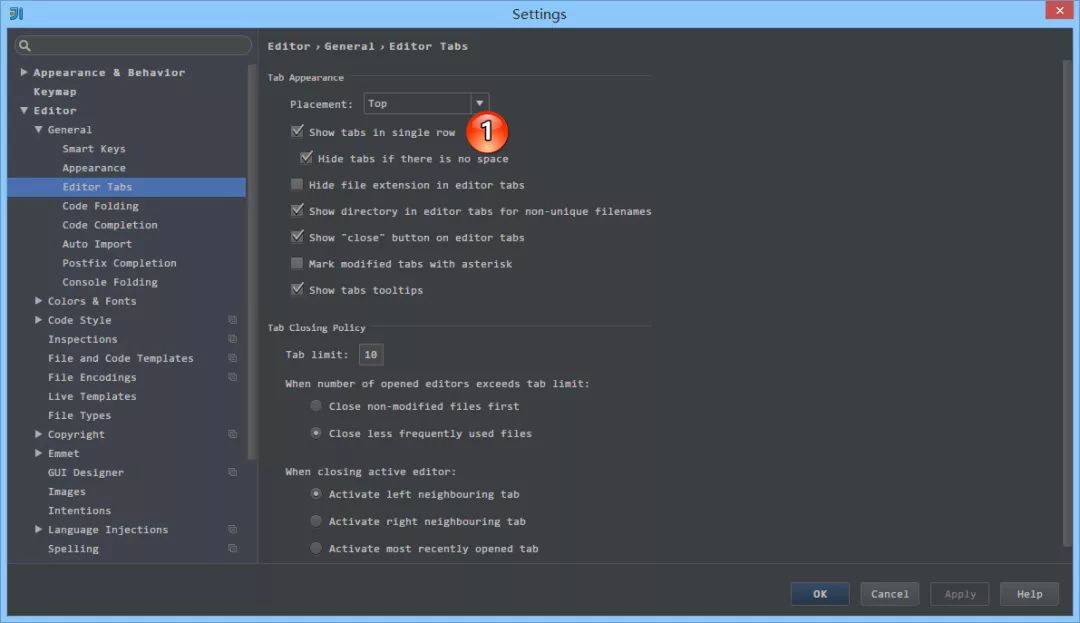
如上圖示註 1 所示,在開啟很多檔案的時候,IntelliJ IDEA 預設是把所有開啟的檔案名 Tab 單行顯示的。
但是我個人現在的習慣是使用多行,多行效率比單行高,因為單行會隱藏超過介面部分 Tab,這樣找檔案不方便。

如上圖 Gif 所示,預設 IntelliJ IDEA 對於 Java 程式碼的單行註釋是把註釋的斜槓放在行數的最開頭。
我個人覺得這樣的單行註釋非常醜,整個程式碼風格很難看,所以一般會設定為單行註釋的兩個斜槓跟隨在程式碼的頭部。

如上圖 Gif 所示,預設 Java 程式碼的頭個花括號是不換行的,但是有人喜歡對稱結構的花括號,可以進行此設定。
對於此功能我倒是不排斥,我個人也是頗喜歡這種對稱結構的,但是由於這種結構會佔行,使得檔案行數變多,所以雖然我個人喜歡,但是也不這樣設定。

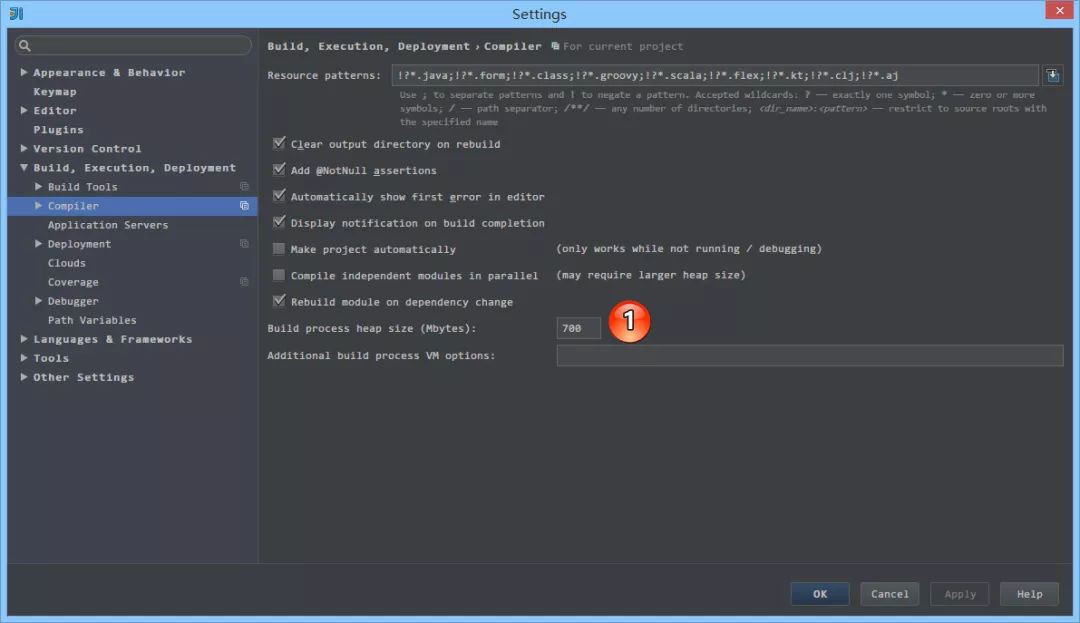
如上圖示註 1 所示,如果在 make 或 rebuild 過程中很慢,可以增加此堆記憶體設定,一般大記憶體的機器設定 1500 以上都是不要緊的。

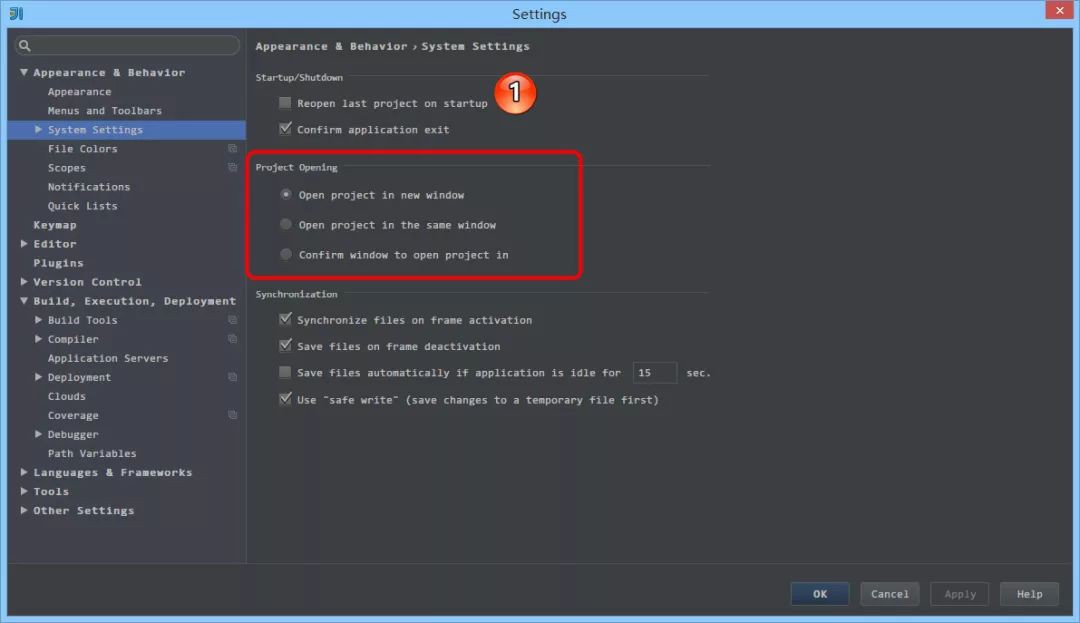
如上圖示註 1 所示,勾選此選項後,啟動 IntelliJ IDEA 的時候,預設會開啟上次使用的專案。
如果你只有一個專案的話,該功能還是很好用的,但是如果你有多個專案的話,建議還是關閉,這樣啟動 IntelliJ IDEA 的時候可以選擇最近開啟的某個專案。
如上圖紅圈所示,該選項是設定當我們已經開啟一個專案視窗的時候,再開啟一個專案視窗的時候是選擇怎樣的開啟方式。
-
Open project in new window 每次都使用新視窗開啟。
-
Open project in the same window 每次都替換當前已開啟的專案,這樣桌面上就只有一個專案視窗。
-
Confirm window to open project in 每次都彈出提示視窗,讓我們選擇用新視窗開啟或是替換當前專案視窗。

如上圖 Gif 所示,對於橫向太長的程式碼我們可以進行軟分行檢視。軟分行引起的分行效果是 IntelliJ IDEA 設定的,本質程式碼是沒有真的分行的。

如上圖箭頭所示,該設定可以增加 Ctrl + E 彈出層顯示的記錄檔案個數。

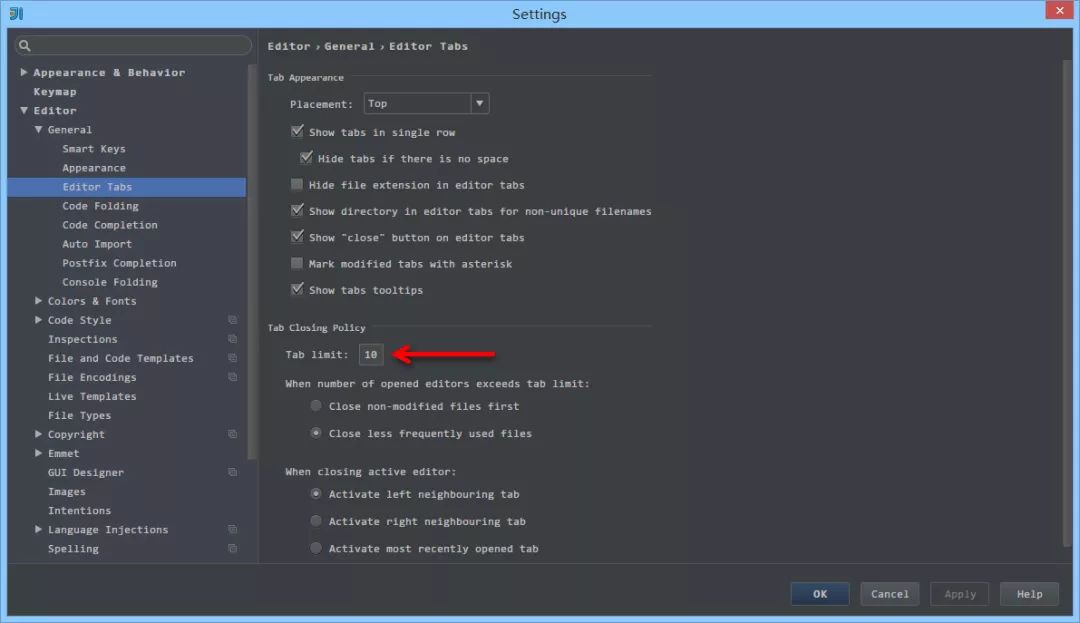
如上圖箭頭所示,該設定可以增加開啟的檔案 Tab 個數,當我們開啟的檔案超過該個數的時候,早開啟的檔案會被新開啟的替換。

如上圖示註 1 所示,該區域的字尾型別檔案在 IntelliJ IDEA 中將以標註 2 的方式進行開啟。
如上圖示註 3 所示,我們可以在 IntelliJ IDEA 中忽略某些字尾的檔案或是檔案夾,比如我一般會把 .idea 這個檔案夾忽略。

如上圖 Gif 所示,當我們設定了元件視窗的 Pinned Mode 屬性之後,在切換到其他元件視窗的時候,已設定該屬性的視窗不會自動隱藏。

如上圖 Gif 所示,我們可以對某些檔案進行新增到收藏夾,然後在收藏夾元件視窗中可以檢視到我們收藏的檔案。

如上圖 Gif 所示,我們可以透過 Alt + F1 + 1 快捷鍵來定位當前檔案所在 Project 元件視窗中的位置。

如上圖 Gif 所示,我們可以勾選此設定後,增加 Ctrl + 滑鼠滾輪 快捷鍵來控制程式碼字型大小顯示。

如上圖 Gif 所示,我們可以勾選此設定後,增加 Ctrl + 滑鼠滾輪 快捷鍵來控製圖片的大小顯示。

如上圖紅圈所示,預設 IntelliJ IDEA 是沒有勾選 Show line numbers 顯示行數的,但是我建議一般這個要勾選上。
如上圖紅圈所示,預設 IntelliJ IDEA 是沒有勾選 Show method separators 顯示方法線的,這種線有助於我們區分開方法,所以也是建議勾選上的。

如上圖 Gif 所示,我們選中要被摺疊的程式碼按 Ctrl + Alt + T 快捷鍵,選擇自定義摺疊程式碼區域功能。

如上圖 Gif 所示,當我們在編輯某個檔案的時候,自動定位到當前檔案所在的 Project 元件視窗位置。

如上圖 Gif 所示,即使我們專案沒有使用版本控制功能,IntelliJ IDEA 也給我們提供了本地檔案歷史記錄。除了簡單的記錄之外,我們還可以給當前版本加標簽。

如上圖 Gif 所示,我們還可以根據選擇的程式碼,檢視該段程式碼的本地歷史,這樣就省去了檢視檔案中其他內容的歷史了。除了對檔案可以檢視歷史,檔案夾也是可以檢視各個檔案變化的歷史。

如上圖 Gif 所示,IntelliJ IDEA 自帶了程式碼檢查功能,可以幫我們分析一些簡單的語法問題和一些程式碼細節。

如上圖 Gif 所示,IntelliJ IDEA 自帶模擬請求工具 Rest Client,在開發時用來模擬請求是非常好用的。
●編號760,輸入編號直達本文
●輸入m獲取文章目錄

Web開發
更多推薦《18個技術類微信公眾號》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等。
 知識星球
知識星球