前面為了方便我們只是簡單實現了基本業務功能的增刪改查,但是登入功能還沒有實現,而登入又是系統所必須的,得益於 ASP.NET Core的可擴充套件性因此我們很容易實現我們的登入功能。今天我將帶著大家一起來實現下我們的ASP.NET Core2.2開發的CMS系統的登入及驗證碼功能。如果你覺得文中有任何不妥的地方還請留言或者加入DotNetCore實戰千人交流群637326624跟大夥進行交流討論吧!
本文已收錄至《.NET Core實戰專案之CMS 第一章 入門篇-開篇及總體規劃》
作者:依樂祝
原文地址:https://www.cnblogs.com/yilezhu/p/10309647.html
寫在前面
距離上一篇教程已經過去九天了,為什麼這麼久才更新呢?最近年終事情比較多,也比較忙,再加上上一篇文章的閱讀量不高,也就沒有更新的積極性了,所以更新有點滯後!好吧,我承認上面都是我的藉口,其實我是想多整點乾貨來分享,也在思考怎麼樣的寫作方式才更能被大夥所接收吧,所以今天才來更新。本文分兩部分,第一部分是驗證碼的功能實現,第二部分是登入功能實現~
驗證碼功能實現
這裡有人會說,驗證碼功能實現不是很簡單嘛,有必要還單獨開一個小節來說明嘛!其實我想說,驗證碼功能的實現的確很簡單,但是如果要實現驗證碼功能的跨平臺使用的話就稍微麻煩點了。好在我前幾天看到了汪宇傑(微軟MVP)的一篇關於驗證碼的文章,因此稍加修改在我們的CMS系統中進行了實現!昨天跟汪宇傑在聊的時候,聽他說,他已經把這個驗證碼模組製作成了Nuget包,更方便大夥的使用,他的這個驗證碼模組的GitHub:https://github.com/EdiWang/Edi.Captcha.AspNetCore 有興趣的可以看下原始碼。
驗證碼實現流程
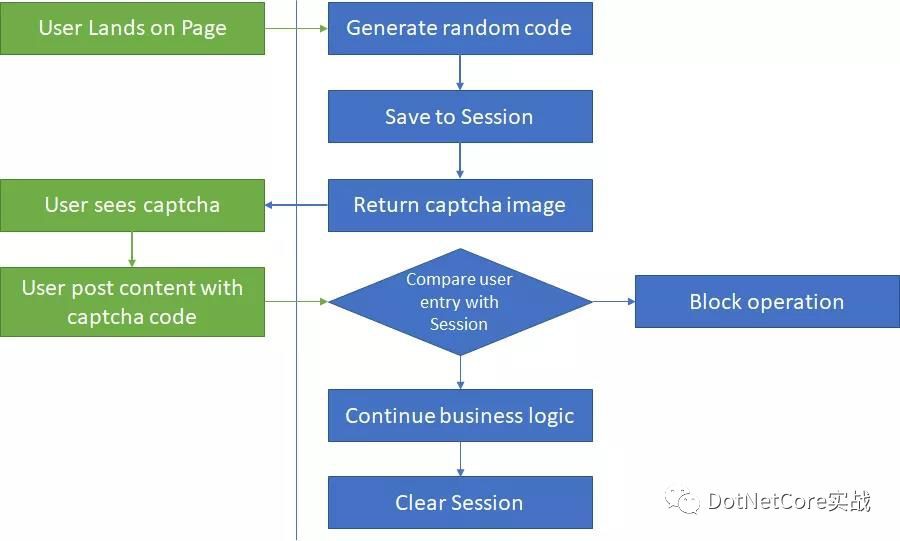
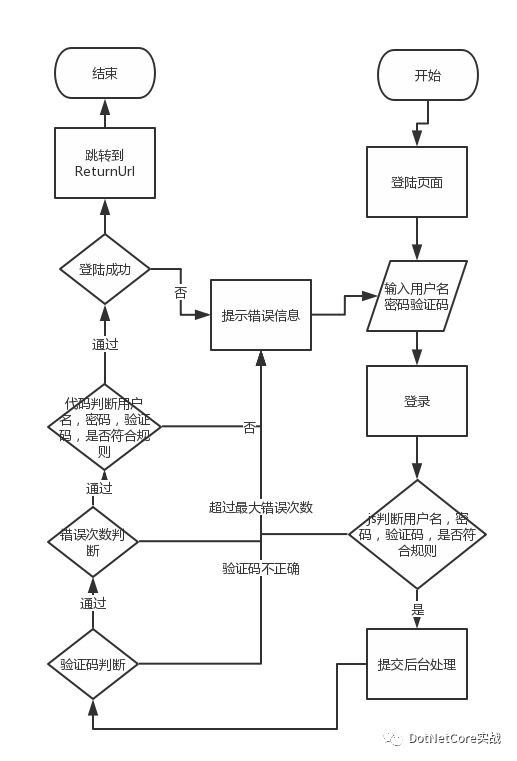
我們知道一個簡單的驗證碼的實現原理是生成一串隨機字元(數字或字母),將字串儲存到Session中,同時生成一張圖片用來顯示在網頁上。當使用者提交內容到伺服器的時,伺服器檢查使用者輸入的驗證碼是否與Session中的一致,以此判斷驗證碼是否正確。流程如下圖:

實現流程
-
-
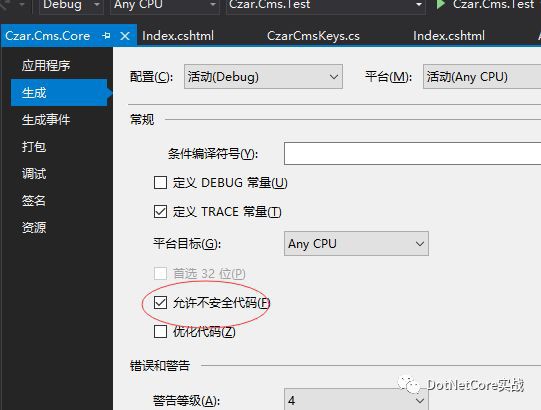
首先我們需要在專案的生成操作中,如下圖所示:勾選-》“允許不安全程式碼”

-
由於我們需要使用 System.Drawing.Imaging 名稱空間裡的型別來生成圖片,所以我們也需要安裝一個NuGet包:
Install-Package System.Drawing.Common -Version 4.5.1 -
上面的流程中你可以看到我們需要用到Session來進行驗證碼的儲存,所以我們也需要在ASP.NET Core2.2中啟用Session支援。在Startup.cs裡加入:
services.AddSession(options =>
{
options.IdleTimeout = TimeSpan.FromMinutes(15);
options.Cookie.HttpOnly = true;
});
app.UseSession();上面的程式碼你應該能看懂吧,一個在
ConfigureServices中加入依賴,一個在Configure中開啟中介軟體註意:Session依賴Cookie才能工作,所以請確保使用者首先接受GDPR cookie策略,這是ASP.NET Core 2.1預設模板裡新增的
-
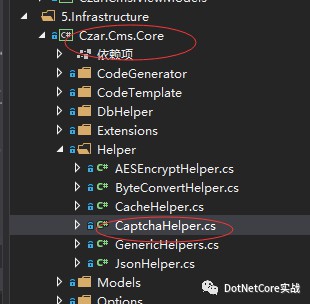
具體的生成程式碼,我就不貼出來了,有興趣的朋友可以下載我們的CMS系統的原始碼進行檢視,我只貼出來怎麼用,驗證碼的實現程式碼路徑如下圖所示:

-
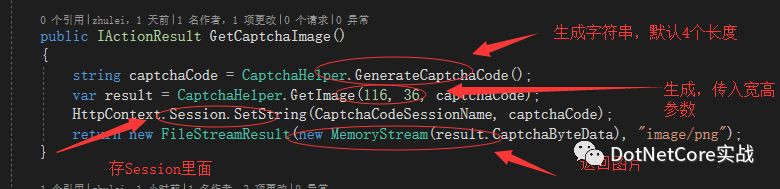
由於我們後臺系統只有登入頁面需要用到這個驗證碼,因此我把這個生成驗證碼圖片的操作放在了
AccountController.cs控制器裡面,程式碼如下所示:
上圖描述的很清晰了,所以這裡我就不詳細闡述了,上麵包含了生成過程,session儲存過程,傳回圖片的處理等等。
-
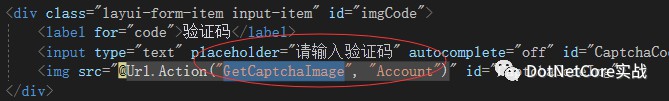
頁面中載入圖片,程式碼如下:

-
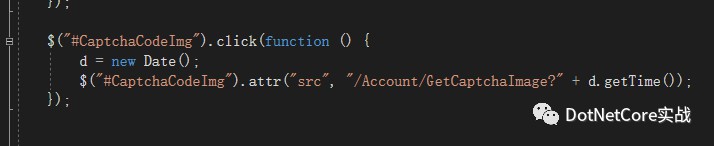
當然為了體現我們的專業性我們還需要實現點選圖片掃清驗證碼的功能,如下圖所示:

-
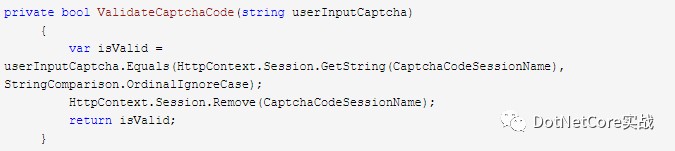
相應的我們要對驗證碼進行下驗證,這裡我們加入忽略大小寫的驗證規則:

-
登入功能實現
回想一下我們之前的登入實現過程,登陸成功後再把登入資訊儲存到Cookies或者Session裡面,而在ASP.NET Core中我們知道,藉助ASP.NET Core Identity 我們可以實現一個用於建立和維護使用者登入的完整的,功能齊全的身份驗證提供程式。當然,這裡為了實現我們自己的登入邏輯,所以我們只使用基於基於cookie的身份驗證,即將基於cookie的身份驗證用作沒有ASP.NET Core Identity的獨立身份驗證提供程式。
登入流程
登入流程如下圖所示:

這裡的流程很簡單,相信大夥掃一眼應該就能明白.
功能實現
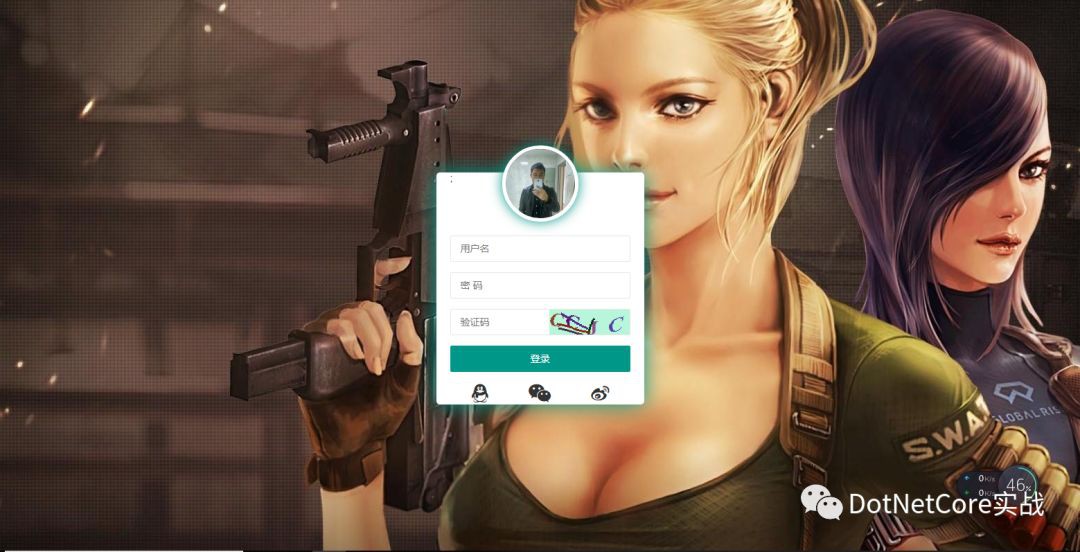
這一小節我們就來一步一步的實現我們的登入功能吧,在開始之前呢,先看下我們的登入介面,如下圖所示:

-
由於我們這裡用到了基於cookie的身份認證,所以如果應用程式沒有使用Microsoft.AspNetCore.App元資料包,那麼你需要再你的專案檔案中新增Microsoft.AspNetCore.Authentication.Cookies Nuget包(版本2.1.0或更高版本
-
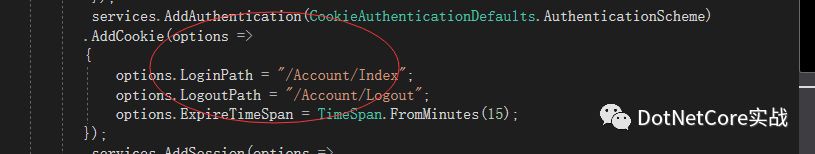
在
ConfigureServices方法中,透過新增AddAuthentication以及AddCookie方法來註入身份認證服務,程式碼如下:
-
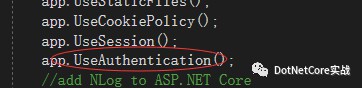
當然你還得在
Configure中啟用認證服務
-
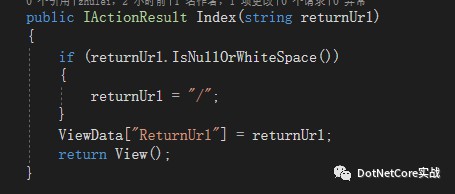
接下來就是登入頁面的載入程式碼如下:

這裡有一個
returnUrl用來傳回退出前的頁面,預設傳迴首頁 -
這裡頁面js的判斷流程的js程式碼我就不貼出來了,如果有興趣你可以訪問文章底部的Github上的原始碼進行檢視
-
程式碼提交後我們要首先驗證驗證碼是否有效,然後判斷錯誤次數是否超了,然後再次對物體進行規則性驗證,最後才進行登入的操作,具體的程式碼有點長,下麵只貼出部分重要的程式碼
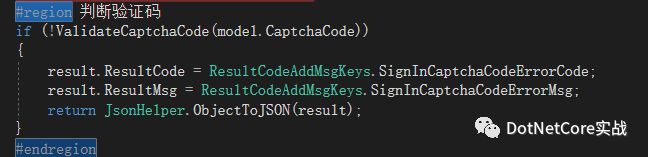
判斷驗證碼是否有效:

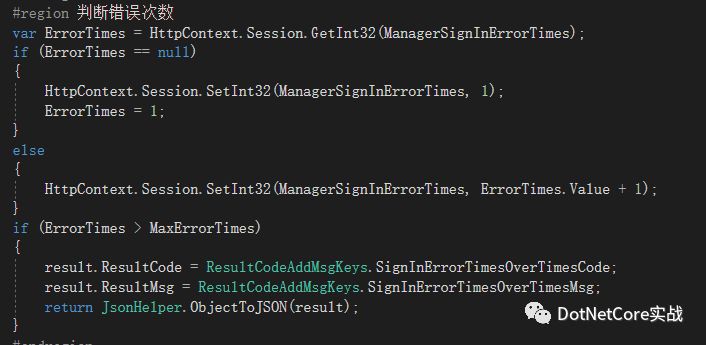
判斷錯誤次數是否超過規定的最大允許錯誤數:

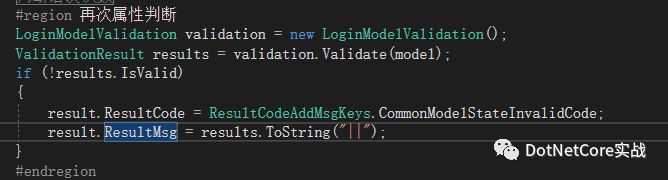
服務端對物體程式碼規則判斷:

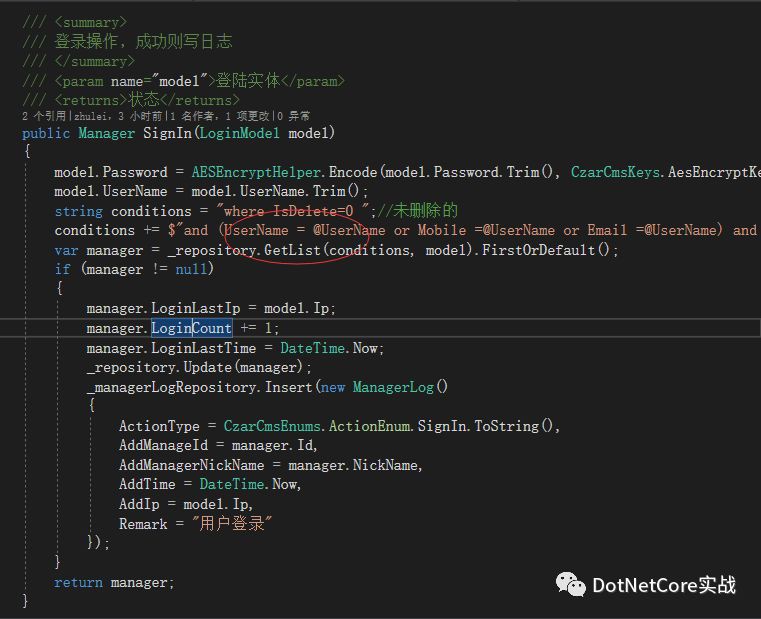
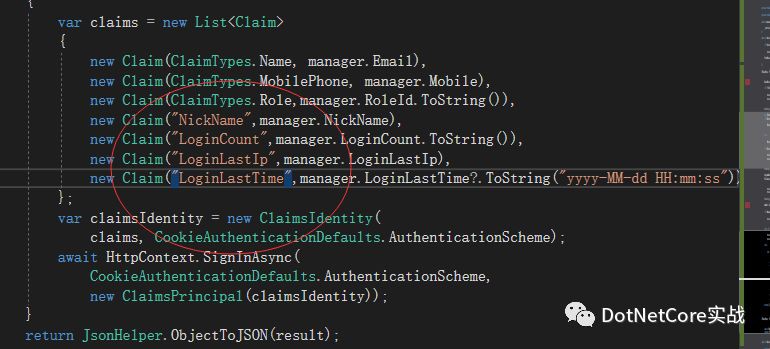
登陸的具體程式碼:

這裡登入成功就進行登入次數,最後登入時間以及IP的記錄,然後寫入管理員操作日誌中.
最後所有驗證透過後,直接呼叫HttpContext.SignInAsync方法即可登入成功.這裡我們在Claim中存放了很多我們後面需要用到的資訊.
-
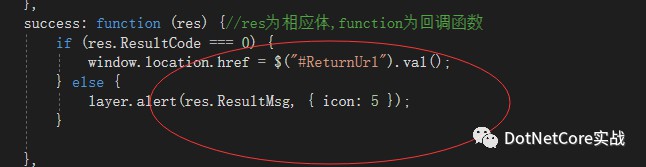
頁面中處理傳回結果,成功則調整到’ReturnUrl’ 不成功則停留在登入頁面.

-
好了,登入功能到現在就演示完成了,我們登入測試下,然後看一下吧!
當沒有輸入驗證碼時:

當驗證碼長度輸入錯誤時:

登陸成功時進入主介面!
-
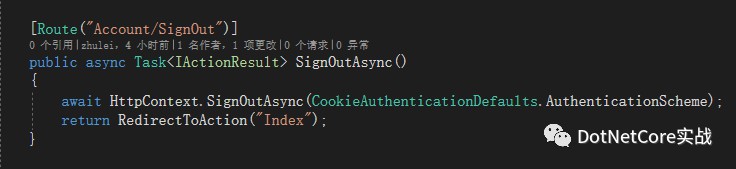
當然我們我們還得實現下退出的功能哦!本來這裡也想加入一些特殊的驗證的,想想還是算了,就這樣簡單的實現下吧!

開源地址
這個系列教程的原始碼我會開放在GitHub以及碼雲上,有興趣的朋友可以下載檢視!覺得不錯的歡迎Star
GitHub:https://github.com/yilezhu/Czar.Cms
碼雲:https://gitee.com/yilezhu/Czar.Cms
如果你覺得這個系列對您有所幫助的話,歡迎以各種方式進行贊助,當然給個Star支援下也是可以滴!另外一種最簡單粗暴的方式就是下麵這種直接關註我們的公眾號了:

總結
本文我帶著你一步一步的實現了登入頁面的功能,包括驗證及登入的過程,認證和校驗使用的時asp.net core中基於cookie的身份驗證元件,希望對您有所幫助,下一節我們就根據登陸的資訊來載入使用者許可權選單以及許可權功能的校驗,再次感謝大家的閱讀!
原文地址:https://www.cnblogs.com/yilezhu/p/10309647.html
 知識星球
知識星球
已傳送
朋友將在看一看看到
分享你的想法…
分享想法到看一看