點選上方“芋道原始碼”,選擇“置頂公眾號”
技術文章第一時間送達!
原始碼精品專欄
摘要: 原創出處 http://blog.battcn.com/2018/04/28/springboot/v2-web-thymeleaf/ 「唐亞峰」歡迎轉載,保留摘要,謝謝!
-
thymeleaf介紹
-
使用
-
小技巧
-
預設配置
-
總結
-
說點什麼
SpringBoot是為了簡化Spring應用的建立、執行、除錯、部署等一系列問題而誕生的產物,自動裝配的特性讓我們可以更好的關註業務本身而不是外部的XML配置,我們只需遵循規範,引入相關的依賴就可以輕易的搭建出一個 WEB 工程
在前面幾章中已經介紹瞭如何建立一個SpringBoot 專案,同時簡單的描述了SpringBoot REST Web服務。除此之外它也是支援如JSP、Thymeleaf、FreeMarker、Mustache、Velocity 等各種模板引擎,同時還為開發者提供了自定義模板擴充套件的支援。
使用嵌入式Servlet容器時,請避免使用JSP,因為使用JSP打包後會存在一些限制。
在SpringBoot使用上述模板,預設從 src/main/resources/templates下載入。
thymeleaf介紹
Thymeleaf是現代化伺服器端的Java模板引擎,不同與其它幾種模板的是Thymeleaf的語法更加接近HTML,並且具有很高的擴充套件性。詳細資料可以瀏覽官網。
特點
-
支援無網路環境下執行,由於它支援 html 原型,然後在 html 標簽裡增加額外的屬性來達到模板+資料的展示方式。瀏覽器解釋 html 時會忽略未定義的標簽屬性,所以 thymeleaf 的模板可以靜態地執行;當有資料傳回到頁面時,Thymeleaf 標簽會動態地替換掉靜態內容,使頁面動態顯示。所以它可以讓前端小姐姐在瀏覽器中檢視頁面的靜態效果,又可以讓程式員小哥哥在服務端檢視帶資料的動態頁面效果。
-
開箱即用,為
Spring提供方言,可直接套用模板實現JSTL、 OGNL運算式效果,避免每天因套用模板而修改JSTL、 OGNL標簽的困擾。同時開發人員可以擴充套件自定義的方言。 -
SpringBoot官方推薦模板,提供了可選整合模組(spring-boot-starter-thymeleaf),可以快速的實現表單系結、屬性編輯器、國際化等功能。
使用
首先要在 pom.xml 中新增對 thymeleaf 模板依賴
<dependency>
<groupId>org.springframework.bootgroupId>
<artifactId>spring-boot-starter-thymeleafartifactId>
dependency>
然後建立一個 ThymeleafController 用來對映HTTP請求與頁面的跳轉,下麵寫了兩種方式,第一種比較直觀和優雅,第二種相對普遍且程式碼較少,且迎合從struts2跳坑的朋友們…
-
Spring4.3以後為簡化@RequestMapping(method = RequestMethod.XXX)的寫法,故而將其做了一層包裝,也就是現在的GetMapping、PostMapping、PutMapping、DeleteMapping、PatchMapping
package com.battcn.controller;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.servlet.ModelAndView;
import javax.servlet.http.HttpServletRequest;
/**
* @author Levin
* @since 2018/4/23 0023
*/
@Controller
@RequestMapping
public class ThymeleafController {
@GetMapping("/index")
public ModelAndView index() {
ModelAndView view = new ModelAndView();
// 設定跳轉的檢視 預設對映到 src/main/resources/templates/{viewName}.html
view.setViewName("index");
// 設定屬性
view.addObject("title", "我的第一個WEB頁面");
view.addObject("desc", "歡迎進入battcn-web 系統");
Author author = new Author();
author.setAge(22);
author.setEmail("1837307557@qq.com");
author.setName("唐亞峰");
view.addObject("author", author);
return view;
}
@GetMapping("/index1")
public String index1(HttpServletRequest request) {
// TODO 與上面的寫法不同,但是結果一致。
// 設定屬性
request.setAttribute("title", "我的第一個WEB頁面");
request.setAttribute("desc", "歡迎進入battcn-web 系統");
Author author = new Author();
author.setAge(22);
author.setEmail("1837307557@qq.com");
author.setName("唐亞峰");
request.setAttribute("author", author);
// 傳回的 index 預設對映到 src/main/resources/templates/xxxx.html
return "index";
}
class Author {
private int age;
private String name;
private String email;
// 省略 get set
}
}
最後在 src/main/resources/templates 目錄下建立一個名 index.html 的模板檔案,可以看到 thymeleaf 是透過在標簽中新增額外屬性動態系結資料的
html>
<html xmlns="http://www.w3.org/1999/xhtml"
xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title th:text="${title}">Titletitle>
<script type=“text/javascript” th:src=“@{/js/hello.js}”>script>
head>
<body>
<h1 th:text=“${desc}”>Hello Worldh1>
<h2>=====作者資訊=====h2>
<p th:text=“${author?.name}”>p>
<p th:text=“${author?.age}”>p>
<p th:text=“${author?.email}”>p>
body>
html>
靜態效果
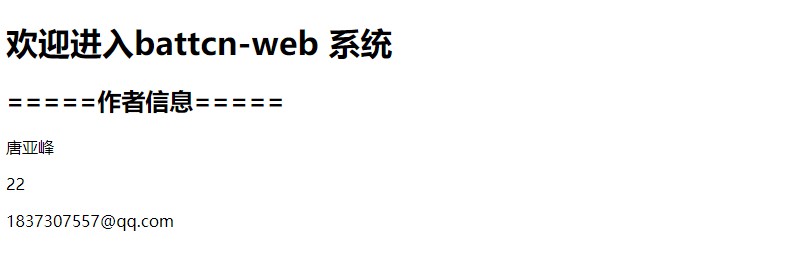
雙擊開啟 index.html 既可以看到如下的靜態效果,並未和其它模板一樣顯示一堆標簽的內容,而是正常渲染靜態頁面

動態效果
在瀏覽器輸入:http://localhost:8080/index 可以看到渲染後的效果,真正意義上的動靜分離了

小技巧
模板熱部署
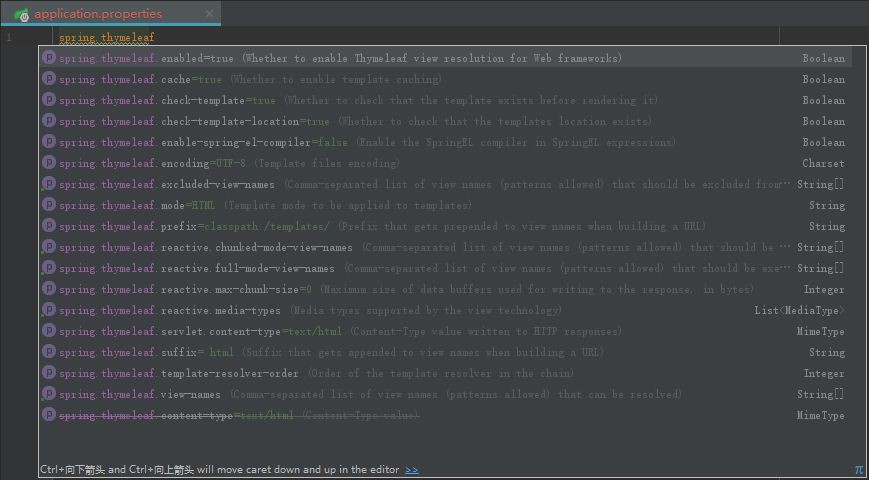
在 IntelliJ IDEA 中使用 thymeleaf 模板的時候,發現每次修改靜態頁面都需要重啟才生效,這點是很不友好的,百度了下發現原來是預設配置搞的鬼,為了提高響應速度,預設情況下會快取模板。如果是在開發中請將spring.thymeleaf.cache 屬性設定成 false。在每次修改靜態內容時按Ctrl+Shift+F9即可重新載入了…
修改預設
favicon.ico圖示
預設情況下使用springboot總能看到一片葉子,這是因為我們沒配置自己的ico導致的,解決方法也很簡單,只需要在src/main/static/目錄下放置一張名為favicon.ico就可以了
預設配置
SpringBoot 預設情況下為我們做瞭如下的預設配置工作,熟悉預設配置在開發過程中可以更好的解決問題

總結
Thymeleaf參考手冊:https://blog.csdn.net/zrk1000/article/details/72667478
WEB MVC詳細的內容請參考官方檔案:https://docs.spring.io/spring/docs/5.0.5.RELEASE/spring-framework-reference/web.html#mvc
目前很多大佬都寫過關於 SpringBoot 的教程了,如有雷同,請多多包涵,本教程基於最新的 spring-boot-starter-parent:2.0.1.RELEASE編寫,包括新版本的特性都會一起介紹…
說點什麼
全文程式碼:https://github.com/battcn/spring-boot2-learning/tree/master/chapter3
666. 彩蛋
如果你對 Dubbo 感興趣,歡迎加入我的知識星球一起交流。

目前在知識星球(https://t.zsxq.com/2VbiaEu)更新瞭如下 Dubbo 原始碼解析如下:
01. 除錯環境搭建
02. 專案結構一覽
03. 配置 Configuration
04. 核心流程一覽
05. 拓展機制 SPI
06. 執行緒池
07. 服務暴露 Export
08. 服務取用 Refer
09. 註冊中心 Registry
10. 動態編譯 Compile
11. 動態代理 Proxy
12. 服務呼叫 Invoke
13. 呼叫特性
14. 過濾器 Filter
15. NIO 伺服器
16. P2P 伺服器
17. HTTP 伺服器
18. 序列化 Serialization
19. 叢集容錯 Cluster
20. 優雅停機
21. 日誌適配
22. 狀態檢查
23. 監控中心 Monitor
24. 管理中心 Admin
25. 運維命令 QOS
26. 鏈路追蹤 Tracing
…
一共 60 篇++
原始碼不易↓↓↓↓↓
點贊支援老艿艿↓↓
 知識星球
知識星球