
作者 | Craig Sebenik
譯者 | LCTT / MjSeven
Pelican 是那些想要自我託管簡單網站或部落格的 Python 使用者的絕佳選擇。
如果你想建立一個自定義網站或部落格,有很多選擇。許多提供商可以託管你的網站併為你完成大部分工作。(WordPress 是一個非常受歡迎的選項。)但是使用託管方式,你會失去一些靈活性。作為一名軟體開發人員,我更喜歡管理我自己的伺服器,併在我的網站如何執行方面保持更多的自由。
然而,管理 Web 伺服器需要大量的工作。安裝它並獲得一個簡單的應用程式來提供內容是非常容易的。但是,維護安全補丁和更新是非常耗時得。如果你只想提供靜態網頁,那麼擁有一個 Web 伺服器和一系列應用程式可能會得不償失。手動建立 HTML 頁面也不是一個好選擇。
這是靜態網站生成器的用武之地。這些應用程式使用模板來建立所需的靜態頁面,並將它們與關聯的元資料交叉連結。(例如,所有顯示的頁面都帶有公共標簽或關鍵詞。)靜態網站生成器可以幫助你使用導航區域、頁首和頁尾等元素建立一個具有公共外觀的網站。
我使用 Pyhton[1] 已經很多年了,所以,當我第一次開始尋找生成靜態 HTML 頁面的東西時,我想要用 Python 編寫的東西。主要原因是我經常想要瞭解應用程式如何工作的內部細節,而使用一種我已經瞭解的語言使這一點更容易。(如果這對你不重要或者你不使用 Python,那麼還有一些其他很棒的靜態網站生成器[2],它們使用 Ruby、JavaScript 和其它語言。)
我決定試試 Pelican[3]。它是一個用 Python 編寫的常用靜態網站生成器。它支援 reStructuredText[4](LCTT 譯註:這是一種用於文字資料的檔案格式,主要用於 Python 社群的技術檔案),並且也支援 Markdown[5],這需要透過安裝必需的包來完成。所有任務都是透過命令列介面(CLI)工具執行的,這使得熟悉命令列的任何人都可以輕鬆完成。它簡單的 quickstart CLI 工具使得建立一個網站非常容易。
在本文中,我將介紹如何安裝 Pelican 4,新增一篇文章以及更改預設主題。(註意:我是在 MacOS 上開發的,使用其它 Unix/Linux 實驗結果都將相同,但我沒有 Windows 主機可以測試。)
安裝和配置
第一步是建立一個虛擬環境[6],在虛擬環境中安裝 Pelican。
$ mkdir test-site$ cd test-site$ python3 -m venv venv$ ./venv/bin/pip install --upgrade pip...Successfully installed pip-18.1$ ./venv/bin/pip install pelicanCollecting pelican...Successfully installed MarkupSafe-1.1.0 blinker-1.4 docutils-0.14 feedgenerator-1.9 jinja2-2.10 pelican-4.0.1 pygments-2.3.1 python-dateutil-2.7.5 pytz-2018.7 six-1.12.0 unidecode-1.0.23
Pelican 的 quickstart CLI 工具將建立基本佈局和一些檔案來幫助你開始,執行 pelican-quickstart 命令。為了簡單起見,我輸入了網站標題和作者的名字,並對 URL 字首和文章分頁選擇了 “N”。(對於其它選項,我使用了預設值。)稍後在配置檔案中更改這些設定非常容易。
$ ./venv/bin/pelicanquickstartWelcome to pelicanquickstart v4.0.1.
This script will help you create a new Pelican-based website.
Please answer the following questions so this script can generate the files needed by Pelican.
> Where do you want to create your new web site? [.]> What will be the title of this web site? My Test Blog> Who will be the author of this web site? Craig> What will be the default language of this web site? [en]> Do you want to specify a URL prefix? e.g., https://example.com (Y/n) n> Do you want to enable article pagination? (Y/n) n> What is your time zone? [Europe/Paris]> Do you want to generate a tasks.py/Makefile to automate generation and publishing? (Y/n)> Do you want to upload your website using FTP? (y/N)> Do you want to upload your website using SSH? (y/N)> Do you want to upload your website using Dropbox? (y/N)> Do you want to upload your website using S3? (y/N)> Do you want to upload your website using Rackspace Cloud Files? (y/N)> Do you want to upload your website using GitHub Pages? (y/N)Done. Your new project is available at /Users/craig/tmp/pelican/test-site
你需要啟動的所有檔案都準備好了。
quickstart 預設為歐洲/巴黎時區,所以在繼續之前更改一下。在你喜歡的文字編輯器中開啟 pelicanconf.py 檔案,尋找 TIMEZONE 變數。
TIMEZONE = 'Europe/Paris'
將其改為 UTC。
TIMEZONE = 'UTC'
要更新公共設定,在 pelicanconf.py 中查詢 SOCIAL 變數。
SOCIAL = (('You can add links in your config file', '#'),('Another social link', '#'),)
我將新增一個我的 Twitter 賬戶連結。
SOCIAL = (('Twitter (#craigs55)', 'https://twitter.com/craigs55'),)
註意末尾的逗號,它很重要。這個逗號將幫助 Python 識別變數實際上是一個集合。確保你沒有刪除這個逗號。
現在你已經有了網站的基本知識。quickstart 建立了一個包含許多標的的 Makefile。將 devserver 傳給 make 命令將在你的計算機上啟動一個開發伺服器,以便你可以預覽所有內容。Makefile 中使用的 CLI 命令假定放在 PATH 搜尋路徑中,因此你需要首先啟用該虛擬環境。
$ source ./venv/bin/activate$ make devserverpelican -lr /Users/craig/tmp/pelican/test-site/content o/Users/craig/tmp/pelican/test-site/output -s /Users/craig/tmp/pelican/test-site/pelicanconf.py
-> Modified: theme, settings. regenerating...WARNING: No valid files found in content for the active readers:| BaseReader (static)| HTMLReader (htm, html)| RstReader (rst)Done: Processed 0 articles, 0 drafts, 0 pages, 0 hidden pages and 0 draft pages in 0.18 seconds.
在你最喜歡的瀏覽器中開啟 http://localhost:8000 來檢視你的簡單測試部落格。

你可以在右側看到 Twitter 連結,左側有 Pelican、Python 和 Jinja 的一些連結。(Jinja 是 Pelican 可以使用的一種很棒的模板語言。你可以在 Jinja 的檔案[8]中瞭解更多相關資訊。)
新增內容
現在你又了一個基本的網站,試著新增一些內容。首先,將名為 welcome.rst 的檔案新增到網站的 content 目錄中。在你喜歡的文字編輯器中,使用以下文字建立一個檔案:
$ pwd/Users/craig/tmp/pelican/test-site$ cat content/welcome.rst
Welcome to my blog!###################
:date: 20181216 08:30:tags: welcome:category: Intro:slug: welcome:author: Craig:summary: Welcome document
Welcome to my blog.This is a short page just to show how to put up a static page.
Pelican 會自動解析元資料行,包括日期、標簽等。
編寫完檔案後,開發伺服器應該輸出以下內容:
-> Modified: content. regenerating...Done: Processed 1 article, 0 drafts, 0 pages, 0 hidden pages and 0 draft pages in 0.10 seconds.
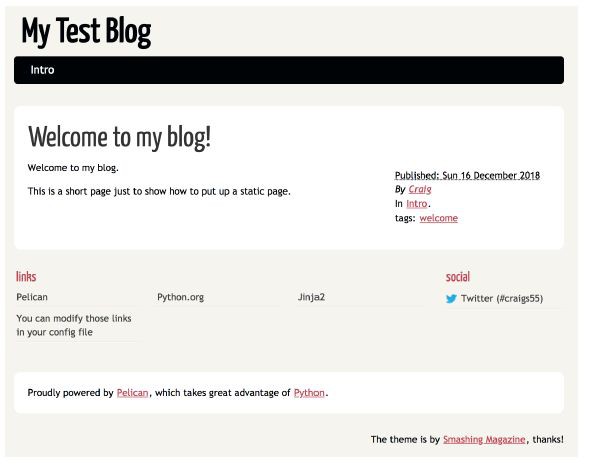
在瀏覽器中掃清你的測試網站來檢視更改。

元資料(例如日期和標簽)會自動新增到頁面中。此外,Pelican 會自動檢測到 intro 欄目,並將該部分新增到頂部導航中。
更改主題
使用像 Pelican 這樣流行的開源軟體的好處之一是,非常多的使用者會做出更改並將其貢獻給專案。許多都是以主題形式貢獻的。
網站的主題會設定顏色、佈局選項等。嘗試一個新主題非常容易,你可以在 Pelican 主題[9]中預覽其中的許多內容。
首先,克隆 GitHub 倉庫:
$ cd ..$ git clone --recursive https://github.com/getpelican/pelicanthemesCloning into 'pelicanthemes'...
我喜歡藍色,那麼試試 blueidea[10]。
編輯 pelicanconf.py,新增以下行:
THEME = '/Users/craig/tmp/pelican/pelican-themes/blueidea/'
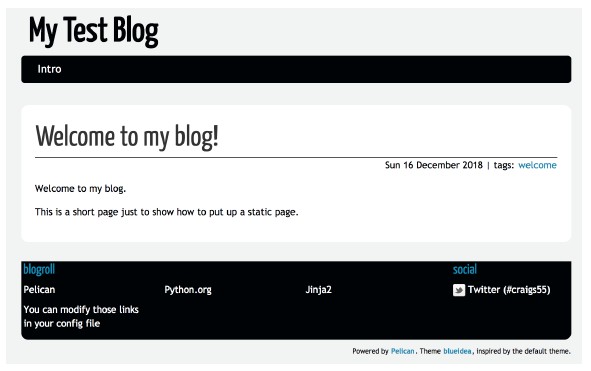
開發伺服器將重新生成你的輸出。在瀏覽器中掃清網頁來檢視新主題。

主題控制佈局的方方面面。例如,在預設主題中,你可以看到文章旁邊帶有元標記的欄目(Intro),但這個欄目並未顯示在 blueidea 主題中。
其他考慮因素
本文是對 Pelican 的快速介紹,所以我並沒有涉及一些重要的主題。
首先,我對遷移到靜態站點猶豫不決的一個原因是它無法對文章評論。幸運的是,有一些第三方服務商將為你提供評論功能。我目前正在關註的是 Disqus[11]。
接下來,上面的所有內容都是在我的本地機器上完成的。如果我希望其他人檢視我的網站,我將不得不將預先生成的 HTML 檔案上傳到某個地方。如果你檢視 pelican-quickstart 輸出,你將看到使用 FTP、 SSH、S3 甚至 GitHub 頁面的選項,每個選項都有其優點和缺點。但是,如果我必須選擇一個,那麼我可能會選擇釋出到 GitHub 頁面。
Pelican 還有許多其他功能,我每天都在學習它。如果你想自託管一個網站或部落格,內容簡單並且是靜態內容,同時你想使用 Python,那麼 Pelican 是一個很好的選擇。它有一個活躍的使用者社群,可以修複 bug,新增特性,而且還會建立新的和有趣的主題。試試看吧!
via: https://opensource.com/article/19/1/getting-started-pelican
作者:Craig Sebenik[13] 選題:lujun9972 譯者:MjSeven 校對:wxy
本文由 LCTT 原創編譯,Linux中國 榮譽推出

 知識星球
知識星球