
作者 | Scott Nesbitt
譯者 | Andy Song (pinewall) ? ? ? 共計翻譯:20 篇 貢獻時間:73 天
這些簡單的幻燈片建立工具可以無縫地使用 Markdown,可以讓你的演示新增魅力。
假設你需要做一個演示。在準備的過程中,你想到“我需要寫幾張幻燈片”。
你可能傾向於簡潔的純文字[1],認為 LibreOffice Writer 這樣的軟體對你要做的事情而言像是殺雞用牛刀。或者你只是遵從你內心深處的極客意識。
將 Markdown[2] 格式的檔案轉換為優雅的演示幻燈片並不困難。下麵介紹可以完成這項工作的四種工具。
Landslide
在這些工具中,Landslide[3] 具有更高的靈活性。它是一個命令列工具,可以將 Markdown、reStructuredText[4] 或 Textile[5] 格式的檔案轉換為基於 Google HTML5 幻燈片模板[6]的 HTML 檔案。
你要做的不過是編寫 Markdown 格式的幻燈片源檔案,開啟一個終端視窗並執行 landslide命令即可,其中命令引數為 Markdown 檔案的檔案名。Landslide 會生成 presentation.html,可以在任何 Web 瀏覽器中開啟。簡單吧?
但不要被簡易的操作誤導你。Landslide 提供了不少有用的特性,例如增加註記以及為幻燈片增加配置檔案。為何要使用這些特性呢?按照 Landslide 開發者的說法,這樣可以匯聚不同演示中的源檔案目錄並重用。

在 Landslide 演示中檢視演示者註記
Marp
Marp[7] 仍處於開發中,但值得期待。它是 “Markdown Presentation Writer” 的簡寫。Marp 是一個基於 Electron[8] 的工具,讓你在一個簡單的雙欄編輯器中編寫幻燈片:在左欄編寫 Markdown,在右欄中預覽效果。
Marp 支援 GitHub 風格 Markdown[9]。如果你需要一個使用 GitHub 風格 Markdown 編寫幻燈片的快速教程,可以參考 示例專案[10]。GitHub 風格 Markdown 比基礎 Markdown 更加靈活。
Marp 只自帶兩個基礎主題,但你可以為幻燈片增加背景圖片、調整圖片大小以及增加數學運算式。不足之處,目前只支援 PDF 格式匯出。老實說,我很好奇為何不一開始就提供 HTML 格式匯出。

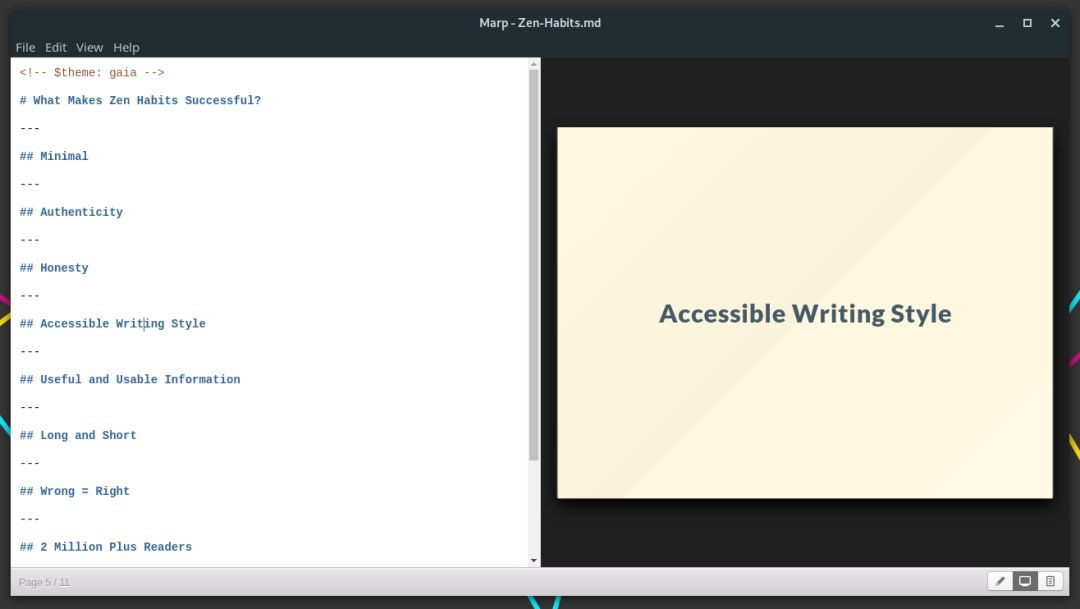
使用 Marp 編輯簡單的幻燈片
Pandoc
你可能已經知道 pandoc[11] 是一種支援多種標記語言相互轉換的神奇工具。但你可能不知道,pandoc 可以將 Markdown 格式檔案轉換為 Slidy[12]、Slideous[13]、DZSlides[14] 和 Reveal.js[15] 等演示框架支援的優雅 HTML 幻燈片。如果你使用 LaTeX[16],可以使用 Beamer 軟體包[17]輸出 PDF 格式的幻燈片。
你需要在幻燈片中使用特定格式[18],但可以透過變數[19]控制其效果。你也可以更改幻燈片的外觀與風格,增加幻燈片之間的暫停,新增演示者註記等。
當然,你需要在你的主機上安裝你喜歡的演示框架,因為 Pandoc 只生成原始幻燈片檔案。

檢視使用 Pandoc 和 DZSlides 建立的幻燈片
Hacker Slides
Hacker Slides[20] 是一個 Sandstorm[21] 和 Sandstorm Oasis[22] 平臺上的應用,基於 Markdown 和 Reveal.js[15] 幻燈片框架。生成的幻燈片可以比較樸素,也可以很炫。
在瀏覽器的兩欄介面中編寫幻燈片,左欄輸入 Markdown 文字,右欄渲染效果。當你製作完成後,可以在 Sandstorm 中演示,也可以生成分享連結讓其它人演示。
你可能會說,你不使用 Sandstorm 或 Sandstorm Oasis 怎麼辦?不要擔心,Hacker Slides 提供了可以在桌面或伺服器上執行的版本[23]。

在 Hacker Slides 中編輯幻燈片
兩點特別補充
如果你使用 Jupyter 筆記本[24] (參考社群版主 Don Watkins 的文章[25])釋出資料或指令文字,你可以使用 Jupyter2slides[26]。該工具基於 Reveal.js,可以將筆記本轉換為一系列精美的 HTML 幻燈片。
如果你傾向於託管應用,試試 GitPitch[27],支援 GitHub、GitLab 和 Bitbucket。只需在將幻燈片源檔案推送到支援的程式碼倉庫中,在 GitPitch 中指向該倉庫,這樣你就可以在 GitPitch 網站上看到你的幻燈片了。
你有最喜歡的基於 Markdown 的幻燈片生成器嗎?留下評論分享吧。
via: https://opensource.com/article/18/5/markdown-slide-generators
作者:Scott Nesbitt[29] 選題:lujun9972 譯者:pinewall 校對:wxy
本文由 LCTT 原創編譯,Linux中國 榮譽推出
 知識星球
知識星球