
15年剛來運滿滿,那個時候的前端團隊還只有2個人,還沒有用到打包的相關工具,我們重構了前端的開發流程,引入了Vue做基礎開發框架,使用了FIS3做專案打包,由於專案快速迭代,公共庫的增加,我們引入了Webpack,配合npm進行基礎庫的拆分,方便維護和管理。同時也帶來了一個新的問題,那就是前端開發環境越來越複雜。
記得以前一個前端開發,那時候號稱一個記事本就能寫HTML。現在隨著專案複雜度提高,你需要安裝VS Code、Node、Webpack等等為了開發、打包等一系列工具。一般新來的員工我們就會按照如下4步驟安裝相關環境。感受下:
1:下載Node安裝
// 基礎庫
npm install yarn -g
yarn global add nrm
nrm use taobao
yarn global add cooking-cli@1.5.3
yarn global add rmdir
yarn global add cross-env
yarn global add rimraf
cooking import autoprefixer
cooking import less
cooking import lint
cooking import vue
cooking import vue2
//內部打包上傳釋出工具
nrm add _131 http://xxx.xxx.xxx.xxx:4873
nrm use _131
yarn global add ymm_build
// 老的fis3專案依賴包
yarn global add fis3@3.4.25
yarn global add fis3-hook-module@1.2.2
yarn global add fis3-hook-relative@1.0.7
yarn global add fis3-parser-less-2.x@0.1.4
yarn global add fis3-postpackager-loader@1.3.19
2:clone專案程式碼
3:yarn install 安裝專案依賴
4:npm run dev執行開發專案
剛開始團隊規模小。新入成員速度也不快。幫助新員工進來安裝下環境還能促進溝通,一切感覺都是挺好的。就這樣過了一年多。
隨著人越來越多,團隊成長速度越來越快,每位新進入的同學都要這樣讓老司機帶著擼一次,原來快樂的事次數多了也就麻木了,要命的還有進來的人安裝環境的時間不一樣。導致有些全域性的工具包是有小版本差異的。這在新進入的員工有時候碰到的一些莫名其妙的問題,最後查下來好多都是環境不統一導致的。這才開始慢慢重視起來。以前npm是沒有鎖版本機制的。特別是一些全域性的工具庫,每個人都有自己的一套,線上環境的打包機器上也有一套。不少時候開發是好的,線上打包釋出的時候會出現和預期不一樣的情況。痛的次數多了。
Docker 是一個開源的應用容器引擎,讓開發者可以打包他們的應用以及依賴包到一個可移植的容器中,然後釋出到任何流行的 Linux機器上,也可以實現虛擬化。容器是完全使用沙箱機制,相互之間不會有任何介面。

-
DockerClient客戶端
-
Docker Daemon守護行程
-
Docker Image映象
-
DockerContainer容器
一個命令就用到了上面4個部分,這個命令也是後面我們最常用的。
docker run -v "$(PWD)":/data -p 8000:8000 harbor.ymmoa.com/h5/ymmbaseup npm run dev
透過DockerClient傳送run指令到Docker Daemon,Docker Daemon透過harbor.ymmoa.com/h5/ymmbaseup映象建立了一個容器去執行npm run dev的命令。容器暴露了8000埠,並關聯了$(PWD)(本地目錄)到容器裡面的/data 目錄。
這次Docker你可以簡單理解為它可以把Linux+Node+npm裝的依賴包打包成一個映象,然後其他電腦安裝Docker後,可以快速下載這個映象到電腦中進行使用,如何使用我們後面說。再簡單點,你就把你個Docker打包好的映象當做一個應用程式,每個電腦都可以下載下來然後執行它。 先這麼理解吧,如果覺得我說的不夠清楚的可以找度娘。
推薦使用阿裡雲做加速https://dev.aliyun.com/search.html。


按照上面的方法安裝好就行,加速配置好,不然下載映象非常慢。安裝細節就自行百度了。
新建一個目錄,併在裡面建立Dockerfile檔案。內容如下:
## 指定這個映象的基礎是什麼,我們選擇了node: 8.9.3這個版本作為基礎映象
FROM node:8.9.3
MAINTAINER stoneship stoneship <258137678@qq.com>
##安裝node相關依賴
RUN \
npm install yarn -g \
yarn global add nrm && \
nrm use taobao &&\
yarn global add vue-cli &&\
yarn global add cross-env
## 安裝nginx
## 安裝資料庫...
## 建立一個目錄
RUN mkdir /data
## 指定命令執行的目錄
WORKDIR /data
特別說明的是,每條run指令在當前基礎映象執行,並且提交新映象。當命令比較長時,可以使用“/”換行。這裡這個demo裡面我們就打包了些Node依賴的工具,你可以自己新增自己的run命令達到你環境需要依賴。
在Dockerfile目錄執行下麵的build命令, -t引數指定了建立好的映象的名稱:
docker build -t dockerdemo .
build成功後可以透過下麵命令查詢你的映象串列:
docker images

這個時候打包好的映象只是在你的電腦上。如果需要別人也能用到這個映象最方便的是上傳你的映象到伺服器。透過下麵命令進行上傳:
docker push dockerdemo:latest
我們在dockerdemo映象裡面打包了vue-cli ,下麵我們嘗試透過deckerdemo映象裡面的vue-cli來建立一個專案,註意有些網路慢的。透過vue init webpack-simple my-project下載模板專案可能會失敗。這個只做演示說明如何使用docker去執行相關命令。你可以嘗試執行其他命令。
docker run -v "$(PWD)":/data dockerdemo vue init webpack-simple my-project
簡單解釋下:上面命令表示Docker透過dockerdemo映象建立了一個容器,把當前目錄關聯到了容器的/data目錄,併在目錄中執行 vue init webpack-simple my-project 命令,同樣你可以執行其他命令。
有了自己專案統一的環境映象後,也知道如何用Docker來執行命令後,原來的專案開發打包透過npm run的。現在可用透過Docker來執行。命令入下:
docker run -v "$(PWD)":/data dockerdemo npm run dev
docker run -v "$(PWD)":/data dockerdemo npm run dist
....
對這些命令可以結合makefile或者.bat檔案進行整合。現在運滿滿前端專案對makefile進行了調整。如下可以進行參考:


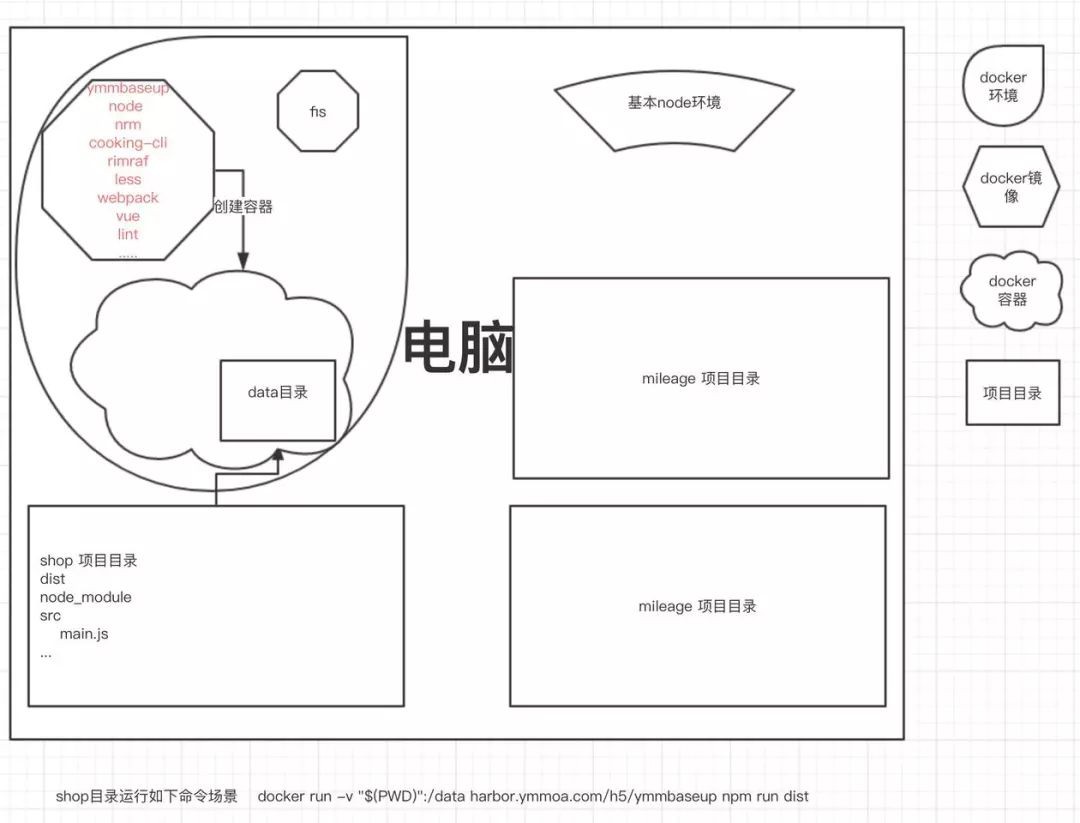
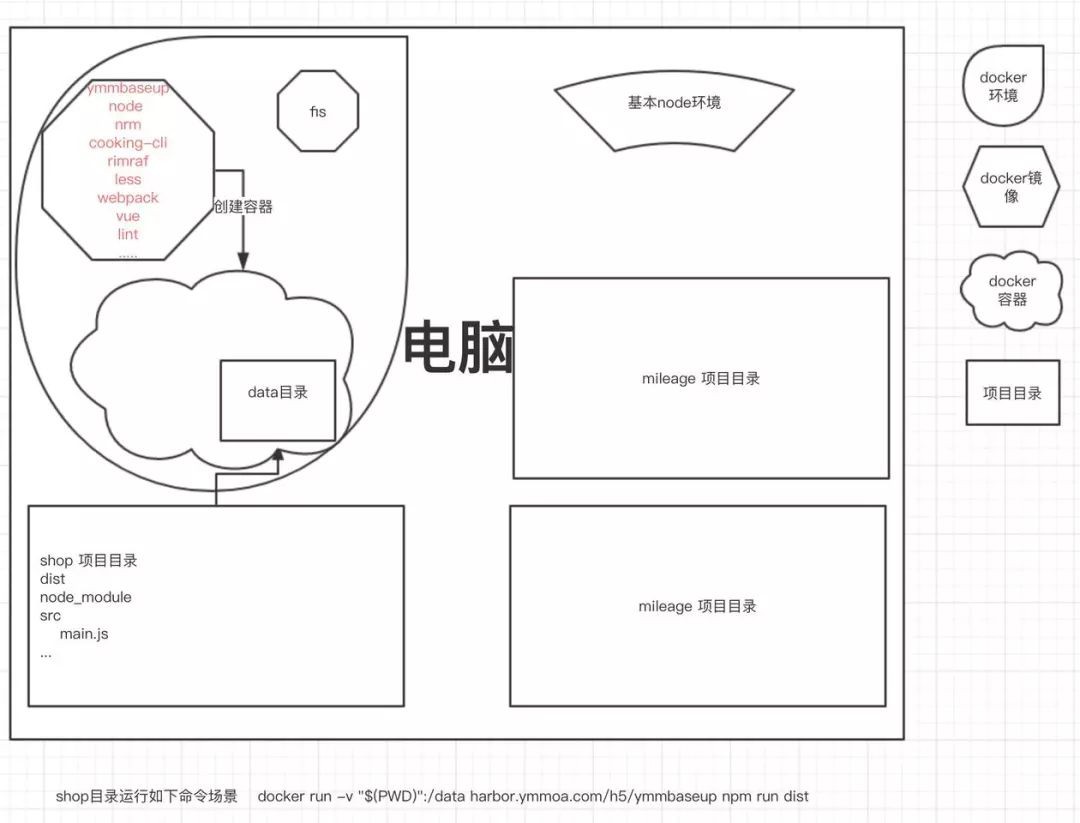
現在我們的專案打包的命令由原來的npm run build_dist變成了make build_dist(win上是Makefile.bat build_dist),簡單的改變卻是換了另外的Docker容器進行打包,環境統一了。透過Docker的環境結構如下圖。可以感受下。

經過使用Docker構建統一的前端開發環境後,新來的人安裝環境的步驟就變成如下3步,並且不會出現開發環境版本不同的問題,感受下。
-
安裝Docker
-
clone程式碼,安裝專案依賴
-
然後直接透過Docker容器執行專案或者打包專案
原文連結:https://juejin.im/post/5b127087e51d450686184183
本次培訓內容包括:Docker基礎、容器技術、Docker映象、資料共享與持久化、Docker三駕馬車、Docker實踐、Kubernetes基礎、Pod基礎與進階、常用物件操作、服務發現、Helm、Kubernetes核心元件原理分析、Kubernetes服務質量保證、排程詳解與應用場景、網路、基於Kubernetes的CI/CD、基於Kubernetes的配置管理等,點選瞭解具體培訓內容。

長按二維碼向我轉賬

受蘋果公司新規定影響,微信 iOS 版的贊賞功能被關閉,可透過二維碼轉賬支援公眾號。













 知識星球
知識星球