開源最前線(ID:OpenSourceTop) 猿妹整編
https://www.itcodemonkey.com/article/4010.html
又到了為大家盤點5月份GitHub最熱門的開源專案的時候了,本月排行第一的是Node之父的新專案deno,被認為是下一代 Node,不知道接下去會表現如何呢?
下麵一起來看看本月的上榜專案你都知道哪些,或者有哪些你已經在使用的了。
https://github.com/ry/deno Star 3625
近日,Node 之父 Ryan Dahl 釋出新的開源專案 deno,從官方介紹來看,可以認為它是下一代 Node,使用 Go 語言代替 C++ 重新編寫跨平臺底層核心驅動,上層仍然使用 V8 引擎,最終提供一個安全的 TypeScript 執行時。它的特性包括:
● 支援 TypeScript 2.8 開箱即用;
● 無 package.json,無 npm,不追求相容 Node;
● 透過 URL 方式引入依賴而非透過本地模組,併在第一次執行的時候進行載入和快取,並僅在程式碼使用–reload執行,依賴才會更新
● 可以控制檔案系統和網路訪問許可權以執行沙盒程式碼,預設訪問只讀檔案系統可訪問,無網路許可權。V8 和 Golang 之間的訪問只能透過 protobuf 中定義的序列化訊息完成;
● 發生未捕捉錯誤時自動終止執行;
● 支援 top-level 的 await;
● 最終建立單一可執行檔案;
● 標的是相容瀏覽器;
● 可以作為庫引入,用於建立自己的 JavaScript runtime。
https://github.com/trekhleb/javascript-algorithms Star 16607
javascript-algorithms 包含了多種基於 JavaScript 的演演算法與資料結構,每種演演算法和資料結構都有自己的 README 並提供相關說明
https://github.com/danistefanovic/build-your-own-xStar 27118
Build your own 系列,各種環境的構建技術集合,包含了很多自己動手的實踐方法
https://github.com/xingshaocheng/architect-awesomeStar 17662

史上最全的後端架構師技術圖譜
https://github.com/RelaxedJS/ReLaXedStar 8899

ReLaXed是一種使用HTML或Pug(HTML的簡寫)互動式建立PDF檔案的工具。它允許使用CSS和JavaScript定義複雜的佈局,同時將內容寫入接近Markdown或LaTeX的友好,最簡單的語法中。
https://github.com/google/gvisorStar 5892

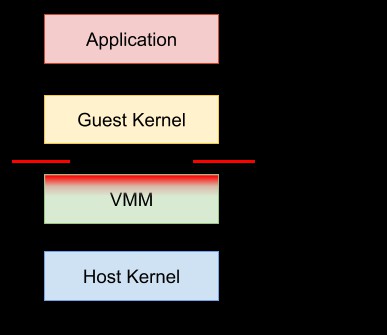
gVisor 是一款新型沙箱解決方案,其能夠為容器提供安全的隔離措施,同時繼續保持遠優於虛擬機器的輕量化特性。gVisor能夠與Docker及Kubernetes實現整合,從而在生產環境中更輕鬆地建立起沙箱化容器系統。
https://github.com/iamkun/dayjsStar 11119
Day.js 是一個僅 2kb 大小的輕量級 JavaScript 時間日期處理庫,和 Moment.js 的 API 設計保持完全一樣。如果你曾經用過 Moment.js ,那麼你已經知道如何使用 Day.js 。
https://github.com/tensorflow/tensorflowStar 101347
一個Tensorflow庫,裡麵包含 使用TensorFlow 構建的模型和示例的教程,旨在更好的維護,測試,並與最新的TensorFlow API保持同步最新。
TensorFlow實現模型:https://github.com/tensorflow/models/blob/master/research
TensorFlow教程:https://github.com/tensorflow/models/blob/master/tutorials
https://github.com/CyC2018/Interview-NotebookStar 23655
技術面試需要掌握的基礎知識整理,主要分成演演算法、作業系統、網路、面向物件、資料庫、Java、分散式、工具、編碼實踐這幾個大類。如演演算法又分為三大模組,分別涉及到《劍指 Offer 第二版》的最優解內容以及Leetcode 題解等
https://github.com/kusti8/proton-native Star 7168
proton-native 是一個結合了 node, libui, react 的一個產物,使用 node 的環境, react 的語法和 libui 的跨平臺呼叫 ui 控制元件的能力。proton-native 可用於構建跨平臺的桌面應用,構建方式簡單,構建的包輕量。
https://github.com/vuejs/vueStar 95976
Vue.js 是構建 Web 介面的 JavaScript 庫,提供資料驅動的元件,還有簡單靈活的 API,使得 MVVM 更簡單。主要特性:
● 可擴充套件的資料系結
● 將普通的 JS 物件作為 model
● 簡潔明瞭的 API
● 元件化 UI 構建
● 配合別的庫使用
https://github.com/mimecorg/vuido Star 3689

Vuido 讓使用 Vue.js 構建輕量級原生桌面應用成為可能。使用 Vuido 構建的應用可在 Windows、OS X 和 Linux 上執行,使用原生 GUI 元件,並且不需要 Electron 。
Vuido 支援大部分標準的 Vue.js API ,並且與許多 Vue.js 擴充套件相容,例如 Vuex 。使用 Vuido 的應用也可以使用所有標準的 Node.js 模組以及與 Node.js 相容的任何軟體包。
附:
●編號515,輸入編號直達本文
●輸入m獲取文章目錄

 知識星球
知識星球