作者:SmallWhiteMouse
來自:https://www.jianshu.com/p/0bd04e3fcb7c
1.子檢視超出frame的部分不顯示 view.clipsToBounds 設定為YES; UIScrollview的clipsToBounds預設就是YES
2.UIImage 有一個屬性叫size 。 當為物件Image賦值一張圖片以後,Image會自動生成一個size。 那麼也就是說你可以用image.size.x 來設定其父檢視的size。即:
UIImageView *imageView = [[UIImageView alloc]initWithImage:@"text.png"];
這樣不用給定frame 系統也可以顯示出帶圖片大小的ImageView。
3.contentOffset 表示UIScrollView滾動的位置。(其實就是內容檢視左上角與scrollView顯示檢視左上角的間距值)
4.UIEdgeInsets 這個屬效能夠在UIScrollView的四周增加額外的滾動區域,一般用來避免scrollView的內容被其他控制元件擋住。
5.UIView漸變動畫有三種:(UI控制元件屬性被修改)
[UIView animateWithDuration:0.1 animations:^{
//需要動畫的內容
self.imageView.frame = CGRectMake(20, 20, 30, 20);//e.g
}];
[UIView beginAnimations:nil context:nil];
[UIView setAnimationDuration:2.0f];//修改動畫持續時間
// 需要做動畫的內容
self.imageView.frame = CGRectMake(20, 20, 30, 20);//e.g
[UIView commitAnimations];
[UIView transitionWithView:noteView duration:0.6 // 在noteView檢視上設定過渡效果
options:UIViewAnimationOptionTransitionCurlUp
animations:^{
NSString *currentText = noteView.text;
noteView.text = nextText;
self.nextText = currentText;
} completion:^(BOOL finished){
}];
6.OC語法細節:不允許直接修改OC物件的結構體屬性的成員

修改結構體
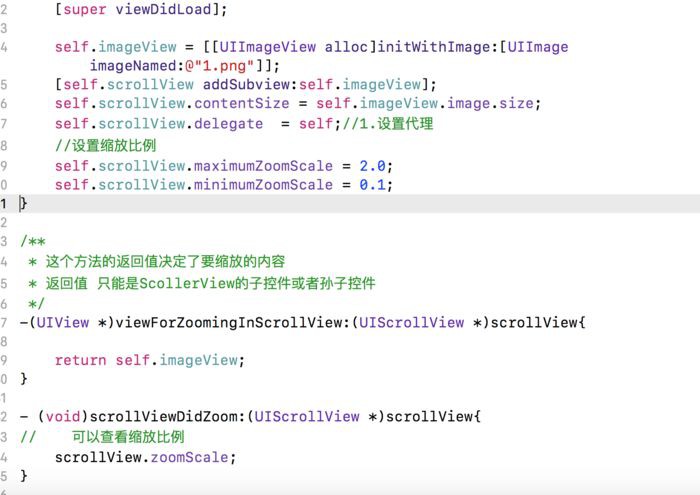
7.圖片縮放不止可以用手勢,也可以用ScrollView

利用ScollerView縮放控制元件
順便提一句,viewForZoomingInScrollView不僅僅可以縮放圖片,只要是繼承自UIIView的控制元件都可以進行縮放
8.NSArray 有一個方法讓所有物件都執行某個方法
[self.view.subviews makeObjectsPerformSelector:@selector(removeFromSuperview)];
後邊的方法可以自定義,也可以用系統的。
當然類似東西都用for – in 了,如果在迴圈中用的是系統的一些操作、方法。不妨試試上邊這個方法。
9.從Xib、Storybord載入控制元件執行方法順序
– initWithCoder:aCoder 作用是將xib的控制元件透過aCoder解析器建立所有子控制元件,透過IBOutlet 連線的屬性在這個方法裡邊值是null。走了initWithCoder 就不會走initWithFrame。
– awakeFormNib 是將凍結的nib控制元件喚醒,即所有子控制元件建立完畢後就會呼叫這個方法,在這個地方IBOutlet連線的屬性才會真正的有值,所以修改nib控制元件的屬性值應該在這個方法或者執行過程之後的方法。
10.為什麼 iOS 開發中,控制元件一般為 weak 而不是 strong?
IBOutlet的屬性一般可以設為weak是因為它已經被view取用了,除非view被釋放,否則IBOutlet的屬性也不會被釋放,另外IBOutlet屬性的生命週期和view應該是一致的,所以IBOutlet屬性一般設為weak。
通俗點講:
因為控制元件他爹( view.superview )已經揪著它的小辮了( strong reference ),你( viewController )眼瞅著( weak reference )就好了。當然,如果你想在 view 從 superview 裡面 remove 掉之後還繼續持有的話,還是要用 strong 的( 你也揪著它的小辮, 這樣如果他爹鬆手了它也跑不了 )。
11、用NSLayoutConstrain給控制元件做了約束以後,如何執行一定的UIView動畫呢?
// 高度約束,為了點選方法可以改變
@property (nonatomic, strong) NSLayoutConstraint *heightConstraint;
// 高度約束,為了點選方法可以改變
@property (nonatomic, strong) NSLayoutConstraint *heightConstraint;
//在修改了約束以後,只要執行下邊的程式碼,就能做動畫效果
[UIView animateWithDuration:2.0 animations:^{
[添加了約束的View layoutIfNeeded];
}];
12、關於TableView的[- tableView: heightForRowAtIndexPath:]和[ -tableView: cellForRowAtIndexPath: ]歷史版本呼叫順序的變遷
iOS 7及之前:
先依次調一遍heightForRow方法再依次調一遍cellForRow方法,在調cellForRow方法的時候並不會再調一次對應的heightForRow方法。如果我們實現了:【-tableView: estimatedHeightForRowAtIndexPath:】給了系統估計高度,那麼上述兩個方法的執行順序就會顛倒。並且給定估計高度對於TableView的效能方面也提示不少。
iOS8 :
先依次調heightForRow(如果行數超過螢幕依次呼叫兩次,如果行數很少,沒有超過螢幕,只依次呼叫一次),之後每調一次cellForRow的時候又調一次對應的heightForRow方法。
iOS9和iOS10:
heightForRow方法會先呼叫三次,然後每呼叫一次cellForRow的時候再呼叫一次對應的heightForRow。
iOS 11 :
先row = 0呼叫一次 cellForRow,然後一次heightForRow.然後再是row =1 ,依次類推。看列印結果

iOS11圖片
13、LayoutIfNeeded小理解
這個方法和另一個方法配對的,setNeedLayout和layoutIfNeed,還有一個關聯的方法是layoutSubviews,在我們沒有任何干預的情況下,一個view的fram或bounds發生變化時,系統會設定一個flag給這個view,當下一個渲染時機到來時系統會重新按新的佈局來渲染檢視。setNeedLayout就是我們主動為這個檢視設定一個flag,告訴系統這個檢視再下一個時機到來時要重新渲染,而layoutIfNeed則是告訴系統,如果設定了flag那麼不用等待時機到來了,直接渲染吧。而layoutSubviews這個方法是系統呼叫的,我們不需要主動呼叫,我們只需要呼叫layoutIfNeed就可以了,讓系統判斷是否在當前時機下立即渲染。
另同時附上一個場景舉個例,當想知道tableView reloadData後的contentSize的話可以在reloadData後用這兩個方法,然後就可以直接提取contentSize了。
14、UILabel.preferredMaxLayoutWidth屬性
– 設定label每一行文字的最大寬度
這個屬性建立在autoLayout佈局的label中,如果是非零,那麼這個屬性用於多行Label的文字固定寬度
15、iOS NSLog去掉時間戳及其他輸出樣式
加宏定義
#ifdef DEBUG
#define NSLog(FORMAT, ...) fprintf(stderr,"%s",[[NSString stringWithFormat:FORMAT, ##__VA_ARGS__] UTF8String]);
#else
#define NSLog(...)
#endif
16、UITableView點選一下就出現灰色但是立馬消失掉。
點選那一刻可以指示出點選了哪一行,灰色停留一秒鐘消失掉。
//1.設定cell點選時候為灰色
cell.selectionStyle = UITableViewCellSelectionStyleGray;
//2.在tableView代理方法didSelectedRow方法這樣寫
- (void)tableView:(UITableView *)tableView didSelecteRowAtIndexPath:(NSIndexPath *)indexPath{
[ tableView deselectRowAtIndexPath:indexPath animated:YES];//直接取消選中這一行
}
●編號258,輸入編號直達本文
●輸入m獲取文章目錄

Linux學習
更多推薦:《18個技術類微信公眾號》
涵蓋:程式人生、演演算法與資料結構、駭客技術與網路安全、大資料技術、前端開發、Java、Python、Web開發、安卓開發、iOS開發、C/C++、.NET、Linux、資料庫、運維等。
 知識星球
知識星球