導語
和原文作者一樣,水弟我現在也是使用 VS Code 和 Rider 作為主力開發工具,尤其是 VS Code 可以跨平臺,又有豐富的外掛支援和多種程式語言支援。當我從 VS 轉移到以 VS Code 的開發過程中,遇到的最大問題就是程式碼提示的不完善(被 VS 和 R# 調教壞了,總想按 tab 鍵)。當我看到原文作者透過從 VS 中匯出程式碼片段到 VS Code 時,瞬間被吸引到了。 雖然在不知不覺中用了 VS 自帶的程式碼片段,但我從來沒有想過要自定義專屬的程式碼片段,最多也是製作用於專案的模板(方便建立特定的型別檔案)。雖然匯出到 Rider 不是很完美,但 Rider 自帶了 R#,對這方面的需求還是很少的。
譯文:
Visual Studio 內建了非常好用的程式碼片段工具,多年來我一直在使用它來建立大量有用的擴充套件片段,使我的日常開發更容易。我有很多 C# 程式碼片段,但更多的是用於 HTML 、自定義的 Bootstrap 程式碼片段,乃至複雜的 HTML 控制元件程式碼段。偶爾也會用到 JavaScript 、XAML 甚至Powershell 。
在過去的幾年裡,我越來越多地使用其他工具與 Visual Studio 結合使用。特別是Visual Studio Code和JetBrains Rider。
在多年的使用 Visual Studio 中,我已經累積了 130 多個程式碼片段。每當我在其他開發環境中工作時 ( VS Code 或者 Rider),我真的很需要他們,特別是要寫一大段 HTML的時候,總是要去痛苦地去對應的檔案站點查詢。使用程式碼片段功能,只需幾次擊鍵就會自動填充我自定義的特定程式碼,每天可節省大量時間。
所以我很需要程式碼片段功能,有時我開啟 Visual Studio 只是為了找到需要的 HTML 的程式碼片段,然後將它們貼上回 VS Code 或 Rider。雖然繁瑣,但是仍然從檔案網站中複製程式碼,然後手動修改程式碼來得便捷。如果能在每個對應的開發環境中直接執行程式碼片段的功能,那就太好了!
因此,在過去的幾個週末,我做了一個將 Visual Studio 中的程式碼片段匯出到 VS Code 中的小工具,同時儘量能匯出到 JetBrains Rider 。
如果你感興趣,可以在GitHub上找到程式碼:
- GitHub上的VisualStudioSnippetConverter
另外說一句,這還只是一個菜鳥專案,並不能保證它支援所有型別的的程式碼片段。只是我自己擁有的 137 個程式碼片段都完美地移植到 VS Code,並且能夠執行。同時我還可以重新匯出, 輕鬆地匯出新建立的程式碼片段,這樣就可以對比和更新了。
對於 Rider 而言,操作起來更為複雜,因為 Rider 有一種瘋狂的機制,可以將模板儲存在內部的單個配置檔案中。它還為 .NET相關的片段 (C#、VB、F#、Razor、ASP.NET )和 基於 Web ( html、css、js 等)的程式碼片段使用了多個完全不同的儲存引擎。所以工具目前僅支援一次性匯出 .NET 相關程式碼段,因為 Rider 中基於 GUID 的金鑰系統不允許在沒有 GUID 的情況下查詢現有程式碼段。後面我們再詳細介紹。
程式碼片段轉換器

你可以透過藉助 .NET 全域性工具 (.NET Global SDK Tool ),使用 Nuget 下載和執行程式碼片段轉換器:
dotnet tool install --global dotnet-snippetconverter
如果您不想安裝並只執行該工具,您可以克隆或下載Github倉庫,然後:
cd .\SnippetConverter\
dotnet run
安裝後, 可以透過指向檔案夾或單個檔案將 Visual Studio 中的程式碼片段批次或單獨轉換為 VS Code 支援的程式碼片段。
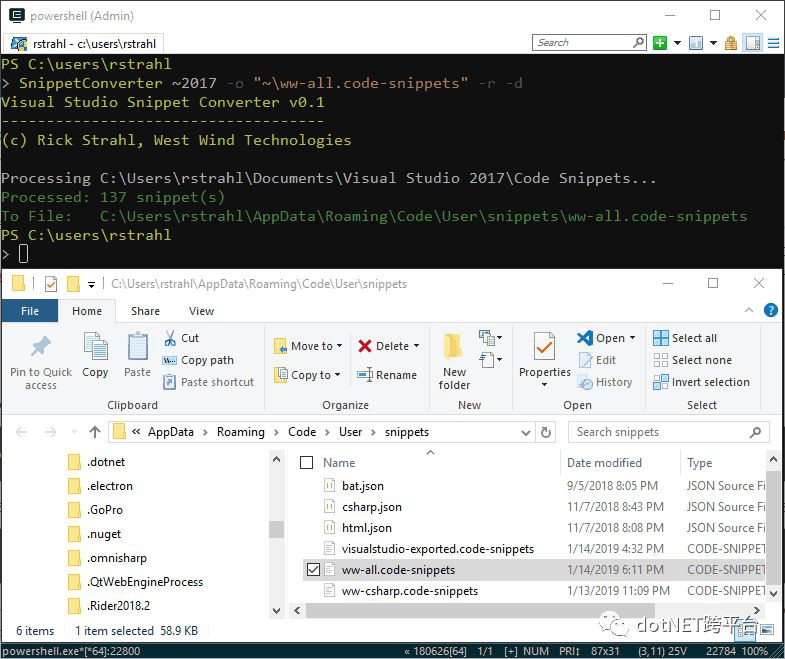
snippetconverter ~2017 -r -d
或者,您可以像下麵這張螢幕截圖那樣指定輸出檔案:

有幾個選項可用於轉換單個片段和檔案夾,使用字首,遞迴檔案夾,輸出生成檔案的路徑等:
Syntax:-------SnippetConverter -o
--mode --prefix --recurse --displayCommands:---------HELP || /? This help displayOptions:——–sourceFileOrDirectory Either an individual snippet file, or a source folder
Optional special start syntax using `~` to point at User Code Snippets folder:
~ – Visual Studio User Code Snippets folder (latest version installed)
~2017 – Visual Studio User Code Snippets folder (specific VS version 2019–2012)-o Output file where VS Code snippets are generated into (ignored by Rider)
Optional special start syntax using `~` to point at User Code Snippets folder:
%APPDATA%\Code\User\snippets\ww-my-codesnippets.code-snippets
~\ww-my-codesnippets.code-snippets if omitted generates `~\exported-visualstudio.code-snippets`-m,–mode vs-vscode (default)
vs-rider experimental – (C#,VB.NET,html only)
-d display the target file in Explorer
-r if specifying a source folder recurses into child folders
-p,–prefix snippet prefix generate for all snippets exported
Example: `ww-` on a snippet called `ifempty` produces `ww-ifempty`Examples:———# vs-vscode: Individual Visual Studio Snippet
SnippetConverter “~2017\Visual C#\My Code Snippets\proIPC.snippet”
-o “~\ww-csharp.code-snippets” -d# vs-vscode: All snippets in a folder user VS Snippets and in recursive child folers
SnippetConverter “~2017\Visual C#\My Code Snippets” -o “~\ww-csharp.code-snippets” -r -d# vs-vscode: All the user VS Snippets and in recursive child folders
SnippetConverter ~2017\ -o “~\ww-all.code-snippets” -r -d# vs-vscode: All defaults: Latest version of VS, all snippets export to ~\visualstudio-export.code-snippets
SnippetConverter ~ -r -d –prefix ww-# vs-rider: Individual VS Snippet
SnippetConverter “~2017\proIPC.snippet” -m vs-rider -d# vs-rider: All VS Snippets in a folder
SnippetConverter “~2017\Visual C#\My Code Snippets” -m vs-rider -d
上面的用例應該足夠說明用途了。如果還想要瞭解更多資訊,請接著往下看……
什麼是 VS Code 的程式碼片段
如果您不熟悉或不使用程式碼片段,那您並不是少數人。它們在 Visual Studio 中幾乎是一個隱藏的功能,這是一個恥辱,因為它們是非常有用的生產力工具。不幸的是,Visual Studio 沒有任何有用的內建UI來建立這些片段,因此大多數開發人員都沒有充分利用此功能。Visual Studio 只能蹩腳地點選 ** 工具 – > 程式碼片段管理器 ** 選單 ,除了一個檢視器之外,它沒有其他管理功能,僅僅是檢視哪些片段是可用的,沒有內建的方法來建立或編輯片段,甚至跳轉到並檢視程式碼片段。
但是,程式碼片段僅僅只是位於使用者目錄的 Documents 檔案夾下的 XML 檔案。它們非常容易建立和更新,僅僅是原始的 XML 檔案,用 VS Code 等文字編輯器去做程式碼片段和高亮實在是非常簡單。儘管在 Visual Studio 中有一些提供 UI 操作的劣質外掛,但它們往往比原始的程式碼片段檔案更麻煩。
建立新程式碼段的最佳方法是複製現有程式碼段並對其進行修改以滿足您的需求。
一般來說,程式碼片段位於 (水弟我是直接用 Everything搜尋的):
<Documents>\Visual Studio 2017\Code Snippets
每種語言技術都有自己的子檔案夾進行分組,但僅僅是檔案夾上的區分而已。程式碼片段實際上透過 XML中的 Language 屬性確定它們適用的語言。
Visual Studio在此位置附帶了許多程式碼段,您可以使用這些程式碼段作為新程式碼段的模板進行學習。
xml version="1.0" encoding="utf-8"<CodeSnippets xmlns="http://schemas.microsoft.com/VisualStudio/2005/CodeSnippet">
<CodeSnippet Format="1.0.0">
<Header>
<Title>Property with INotifyPropertyChange raisedTitle>
<Description>Control Property with AttributesDescription>
<SnippetTypes>
<SnippetType>ExpansionSnippetType>
SnippetTypes>
<Shortcut>proIPCShortcut>
Header>
<Snippet>
<References />
<Imports />
<Declarations>
<Literal Editable=“true”>
<ID>nameID>
<Type>Type>
<ToolTip>Property NameToolTip>
<Default>MyPropertyDefault>
<Function>Function>
Literal>
<Literal Editable=“true”>
<ID>typeID>
<Type>Type>
<ToolTip>Property TypeToolTip>
<Default>stringDefault>
<Function>Function>
Literal>
Declarations>
<Code Language=“csharp” Kind=“method decl” Delimiter=“$”>Code>
Snippet>
CodeSnippet>CodeSnippets>
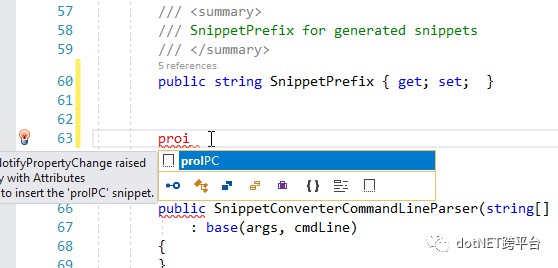
一旦檔案存在或更新了,Visual Studio 無需重啟,就能立即發現並使用。在相關的 (如 C#) 編輯器中,立馬就能看到智慧提示中的程式碼段:

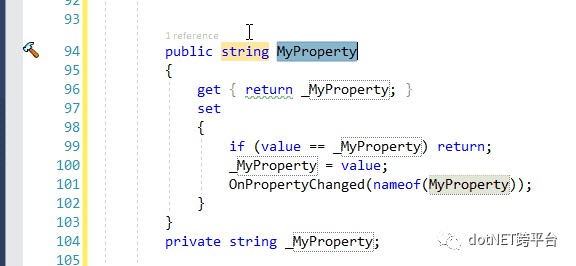
它插入對應的模板並允許您編輯在模板中宣告的 $expr$ 佔位符:

這個 C# 程式碼片段示例, 是 VS 中最常見的語言。如您所見, XML檔案中的 節點定義模板文字,Shortcut 節點定義觸發提示的按鍵,你可以使用在 節點中使用類似 $txt$ 佔位符來定義引數,同樣的佔位符在多個地方出現也能同步更改。
對於我來說,最有用和最常用的程式碼片段時用於插入 HTML 程式碼,特別是在定義 Bootstrap 結構或其他很難記住語法的自定義控制元件。我喜歡在瀏覽檔案網站後建立一個對應的片段,這樣就很方便使用。用多幾次,省下來的時間就賺翻了。花費幾分鐘設定模板可以節省大量時間去輸入重覆程式碼,尤其是您每次都要浪費時間查詢相同的 Bootstrap 程式碼時。
 知識星球
知識星球