點選上方“芋道原始碼”,選擇“設為星標”
做積極的人,而不是積極廢人!
來源:http://t.cn/EVBRoQO
- 為什麼前後端分離了,你比從前更痛苦?
- 為什麼介面會頻繁變動?
- 為什麼介面檔案永遠都是不對的?
- 為什麼測試工作永遠只能臨近上線才能開始?
- 怎麼破?
- aml-mocker
- 開始
- 配置 .raml-config.json
- 入門篇:Mock Server
- 高階篇:動態 Server
- 總結
你有沒有遇到過:
- 前端程式碼剛寫完,後端的介面又變了。
- 介面檔案永遠都是不對的。
- 測試工作永遠只能臨近上線才能開始。
為什麼前後端分離了,你比從前更痛苦?
前後端分離早已經不是新聞,當真正分離之後確遇到了更多問題。要想解決現在的痛,就要知道痛的原因:
為什麼介面會頻繁變動?
設計之初沒有想好。 這需要提高需求的理解能力和介面設計能力。
變動的成本較低。
德國有句諺語:“朝湯裡吐口水。” 只有這樣,才能讓人們放棄那碗湯,停止不合理的行為。前後端同學坐在一起工作的時候效率會有提升,當後端同學介面變化時,只需要口頭上通知一下即可,我們沒有檔案,我們很敏捷啊。沒錯,我們需要承認這樣配合開發的效率會很高,但是頻繁的變動會導致不斷返工,造成了另一種浪費,這種浪費是可以被減少,甚至是被消除的。
為什麼介面檔案永遠都是不對的?
介面檔案在定介面時起到一定作用,寫完介面就沒有用了。後面介面的頻繁變化,檔案必定會永遠落後於實際介面,維護檔案的帶來了一定的成本卻沒能帶來價值。除非對外提供的介面,否則檔案誰來看呢?沒人看,用處又在哪?
有些公司乾脆丟掉介面檔案,說我們要擁抱敏捷。
所以介面檔案落後的原因在於沒有給我們帶來價值。
為什麼測試工作永遠只能臨近上線才能開始?
一個需求,後端開發 4 天,前端開發 4 天,聯調 4 天,留給測試同學只有2天時間甚至更少,測不完只能帶 bug 上線。

在開發階段測試同學無法介入,介面在變,前端也在變, “提測” 之前只能喝茶,“提測” 之後又忙的要命。
自動化?想都別想,空有一身好本領,在 “擁抱變化” 之後只能手工測試。偶爾還要拉上前臺美眉客串一下測試小妹。手工測試枯燥乏味,乏味的工作就容易出錯,而且還不能快速重覆,無法對測試過的功能快速回歸。
怎麼破?
解決以上問題要讓介面檔案發揮價值,提高變動介面的成本,測試儘早介入。
介面檔案發揮出價值,就要賦予契約的意義,就如同簽字畫押誰也不許變,來約束我們只認契約不認人。
契約應該由前端同學來驅動,前後端共同協商。由於前端同學與 UX 接觸比較緊密,更瞭解頁面所需的資料以及整體的 User Journey,前端同學驅動會更加合理。
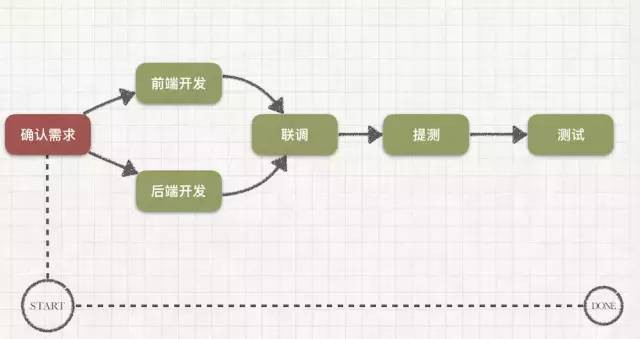
契約敲定之後要幫助我們生成 Mock Server(後面我們會介紹一個工具),前後端同學就要依照契約各自開發。Mock Server 可暫時替代後臺服務,幫組前端開發,同時,測試同學也可以依照契約檔案來編寫測試指令碼,使用 Mock Server 進行指令碼驗證。

當後端介面發生變化除了口頭通知以外必須修改契約,前端同學和測試同學才能各自修改。如此一來修改契約的成本變高,人們在定契約時則會更加慎重,也會促使我們提高介面的設計能力。
看到圖中沒有 “聯調” 的環節,並不是畫錯了,而是 “聯調“ 不再是一項工作,在部署後只需要更改代理的配置即可。甚至使用現代前端框架(如,Vue 或者 React)只要在開發時配置一下,之後都不需要調整任何程式碼。
“提測” 呢?測試一直都在進行,也就不再有一個 ”提測“ 的環節,無論前後端任意一方完成開發,測試同學都可以進行測試。
理論終於扯完了,說起來容易做起來難啊,需要工具來幫助我們。介面描述的工具有很多,比較知名的 Swagger 和 Raml,我個人更傾向於 Raml 。

API 檔案
描述工具生成檔案還不夠,還要生成 Mock Server,如果描述工具和 Mock Server 是分離又帶來了額外的工作,好在有她——raml-mocker。
raml-mocker
raml-mocker (https://github.com/xbl/raml-mocker) 是一個基於 Raml 使用 Nodejs 開發的 Mock Server 工具,使用 Raml 描述介面中設定 response 的 example 指令即可,raml-mocker 會解析 Raml 檔案,並啟動一個 Mock Server,將 example 的內容傳回給瀏覽器。
開始
初始化專案
git clone https://github.com/xbl/raml-mocker-starter.git raml-api
cd raml-api
git remote rm origin
安裝
yarn
# or
npm install
啟動 mock server
yarn start
# or
npm start
測試
curl -i http://localhost:3000/api/v1/users/1/books/
# or
curl -i http://localhost:3000/api/v1/users/1/books/1
生成 API 視覺化檔案
yarn run build
# or
npm run build
此功能使用了raml2html。
配置 .raml-config.json
{
"controller": "./controller",
"raml": "./raml",
"main": "api.raml",
"port": 3000,
"plugins": []
}
- controller: controller 目錄路徑,在高階篇中會有更詳細說明
- raml: raml 檔案目錄
- main: raml 目錄下的入口檔案
- port: mock server 服務埠號
- plugins: 外掛
入門篇:Mock Server
raml-mocker 只需要在response 新增 example:
/books:
/:id:
post:
body:
application/json:
type: abc
responses:
200:
body:
application/json:
type: song
# 傳回的 Mock 資料
example: !include ./books_200.json
books_200.json
{
"code": 200,
"data": [
{
"id": 1,
"title": "books title",
"description": "books desccription1"
},
{
"id": 2,
"title": "books title",
"description": "books desccription2"
}
]
}
透過 curl 請求:
curl -i http://localhost:3000/api/v1/users/1/books
就會得到 example 的資料,唯一不足是無法根據引數動態傳回不同資料。別急,請往下看。
高階篇:動態 Server
如果靜態的 Mock 資料不能滿足你的需求,Raml-mocker 還提供了動態的功能。
在 raml 檔案中新增 (controller) 指令,即可新增動態的 Server,如:
/books:
type:
resourceList:
get:
description: 獲取使用者的書籍
(controller): user#getBook
responses:
200:
body:
type: song[]
example: !include ./books_200.json
在檔案中 (controller) 表示 controller 目錄下 user.js 中 getBook 函式。
controller/user.js
exports.getBook = (req, res, webApi) => {
console.log(webApi);
res.send('Hello World!');
}
Raml-mocker 是在 expressjs 基礎上進行開發,req、res 可以參考 express 檔案。
webApi 會傳迴檔案中的配置:
{
"absoluteUri": "/api/:version/users/:user_id/books",
"method": "get",
"controller": "user#getBook",
"responses": [
{
"code": "200",
"body": "... example ...",
"mimeType": "application/json"
}
]
}
如此,raml-mocker 提供了更多可擴充套件空間,我們甚至可以在 controller 中實現一定的邏輯。
外掛
Raml-mocker 提供了外掛機制,允許我們在不使用 controller 指令的時候對 response 的內容進行處理,例如使用 Mockjs。
.raml-config.json
{
"controller": "./controller",
"raml": "./raml",
"main": "api.raml",
"port": 3000,
"plugins": ["./plugins/mock.js"]
}
./plugins/mock.js
var { mock } = require('mockjs');
module.exports = (body) => {
try {
return mock(JSON.parse(body));
} catch(e) {}
return body;
}
Enjoy it!
總結
前後端分離可以讓我們的職責更清晰,打破前端發揮的侷限,工作解耦之後能更好的提高開發效率。然而因為沒有規劃好開發流程,導致了我們沒有發揮出其應有的價值,造成了更多的浪費。
raml-mocker 能夠幫助我們在工具上解決一定的問題,更重要的是持續改進的思想,只有團隊的思想是統一的才有可能達到快速交付。
希望能對你有所幫助,謝謝!
 知識星球
知識星球